この記事は 株式会社サイバー・バズ Advent calendar 2021 15日目の記事です。
むかし、むかしあるところに...
フロントエンドおばあさんとバックエンドおじいさんがおりました。
今回の開発は郵便番号でリクエストを投げると、住所が返ってくるというものです。
おばあさん「フロントのフォーム部分の実装終わりましたよ...」
おじいさん「すまんな、ばあさん。まだAPIの実装終わっとらんのじゃ...」
このままではフロントエンドおばあさんの開発が止まってしまいます。
おじいさん「ばあさんからのリクエストとレスポンスの型だけは決まっとるんじゃよ...」
おばあさん「じゃあとりあえずモックだけ返してくださいな...」
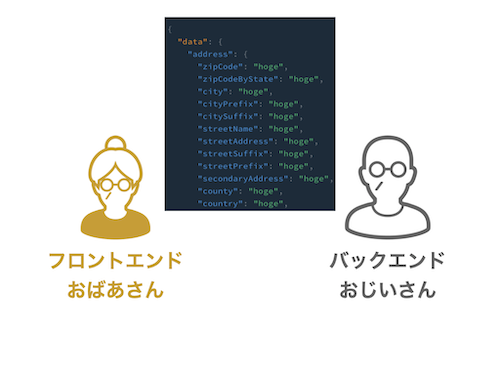
おじいさん「はいよ」
おばあさん「hogeしか入ってないじゃありませんか...もう少し本物っぽいものを返してくださいな...」
おじいさん「...」
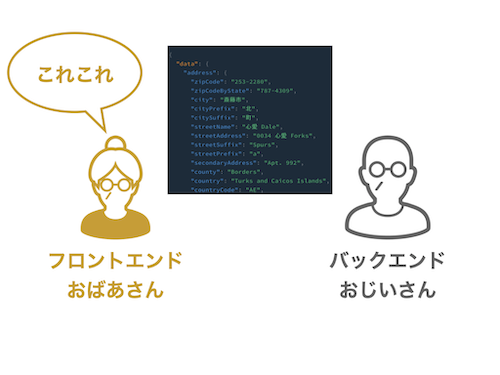
おじいさん「はいよ」
おばあさん「これですよ、これ...」
おばあさん「しかも毎回違うデータが返ってくるではありませんか...」
おばあさん・おじいさん「.....」
振り返り
おばあさん、おじいさん良かったですね。
今回の使用技術は以下です。
- Node.js
- Apollo
- GraphQL
Apolloについてはこちらの記事が参考になります。
https://qiita.com/jintz/items/4ddc6bf4f95238eff5e9
ApolloServerを新しく立てるところで、mocksを与えています。
mocksを与えてあげることでモックデータを返すことができるようになります。
export const apolloServer = new ApolloServer({
schema: schemaWithResolver,
mocks
})
実際にmocksを作成している箇所がこちらです。
export const mocks = {
Address: () => ({
zipCode: faker.address.zipCode(),
zipCodeByState: faker.address.zipCodeByState(faker.address.state()),
city: faker.address.city(),
cityPrefix: faker.address.cityPrefix(),
citySuffix: faker.address.citySuffix(),
streetName: faker.address.streetName(),
streetAddress: faker.address.streetAddress(),
streetSuffix: faker.address.streetSuffix(),
})
}
mocksのところでは、faker.jsというものを使っています。
https://www.npmjs.com/package/faker
住所、会社情報、日付、クレジットカード情報など、様々なモックデータを作成してくれます。
また、使うたびにそのモック内容を変更してくれるので、様々なデータでテストすることができます。
まとめ
リクエストとレスポンスの型さえ決まっていれば、先にモックだけでも返しておくのが良いかもしれません。
そうすればフロント開発が止まることが少なく、全体的な開発速度の向上も期待できます。
そこにfaker.jsを使うことで、モックデータを用意する手間が省けてより実データに近いものが準備できるというお話でした。
最後まで読んでいただきありがとうございました。