jquery使用の際、同じコード引用下のに別アプリで
なぜか動かない。
と言う原因の一例です。
確認した場所
■Gemfile→jqueryがインストールされているか
■application.jsにjqueryの記述があるか。
■js内にturbolinks:loadが入っているかどうか
原因
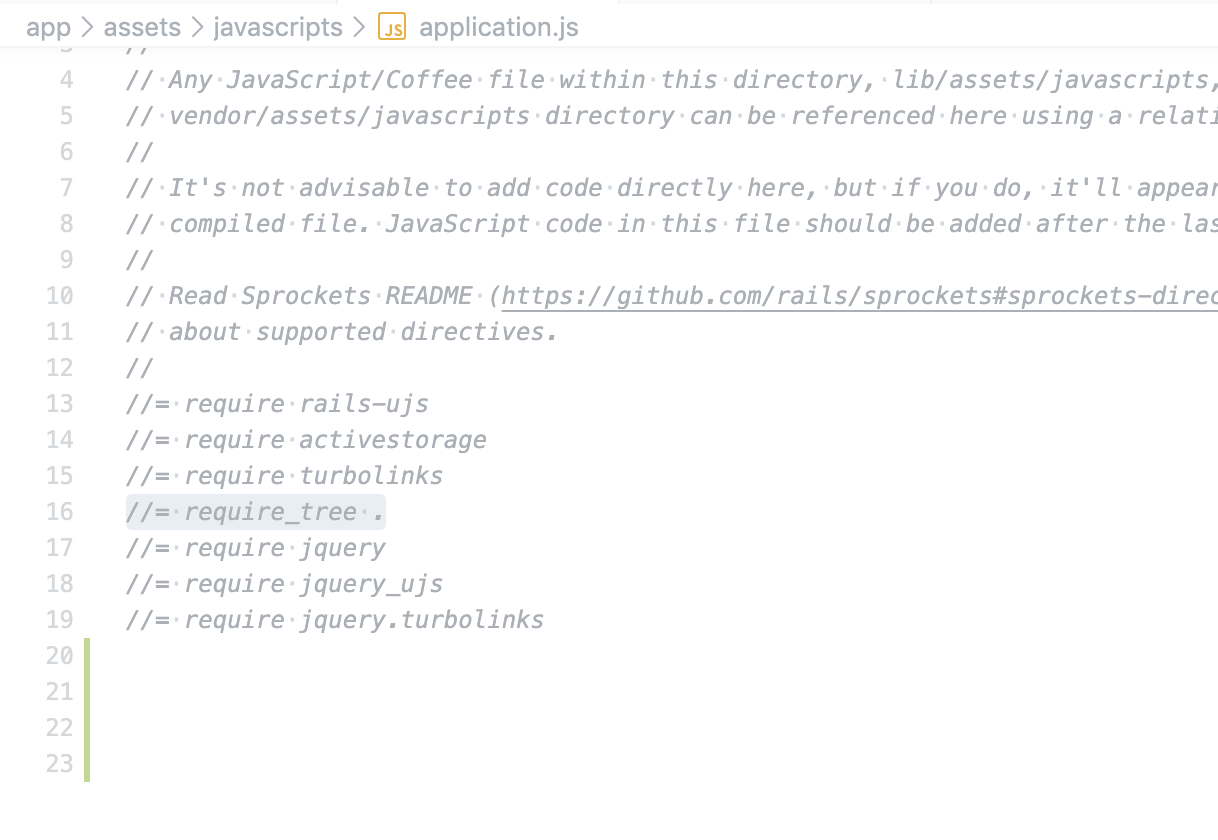
コメントアウトされているコードの並び順
*これ、すごく大事でした。
初歩の初歩でテキストに書いてあった気がする。。。
//= require_tree .が、最初はこの位置におりました。

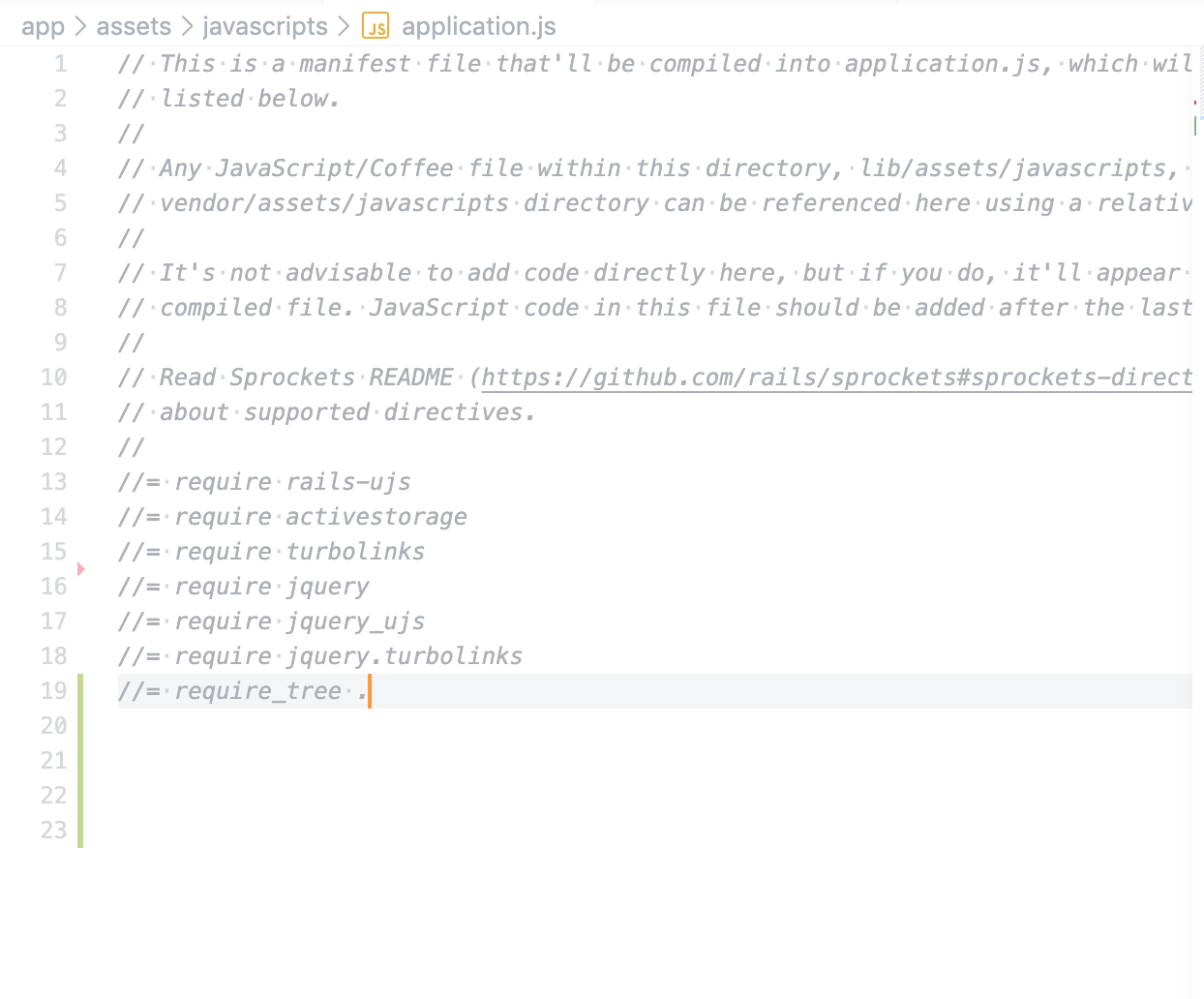
移動!!最下部へ

こちらでjqueryが動かない問題は解決いたしました。
require_tree .とは?
参考資料によると以下の記載があります(ちなみにrequire_treeはcssにも記述あります)
そしてアセットパイプラインと言うそうです。
application内にあるcssやjsの読み込み順を司るものです。
require_treeディレクティブは、指定されたディレクトリ以下の
すべての JavaScriptファイルを再帰的にインクルードし、出力に含めます。
このパスは、マニフェストファイルからの相対パスとして指定する必要があります。
require_directoryディレクティブを使用すると、指定されたディレクトリの
直下にあるすべてのJavaScriptファイルのみをインクルードします。
この場合サブディレクトリを再帰的に探索しません。
日本語難しい(´・ω・)
少し簡単な説明
require の部分は ディレクティブ (何種類かあります)
require_directory
→与えられたディレクトリ以下のファイルを、
自身よりも前に挿入する。
順番はアルファベット順(さらに大文字→小文字)になる
require_tree
→require=directory と同じ動きをするが、再帰的に読み込む
読み込みはコードの 上から順番に 読み込まれます。
上記より考えると、require_treeより下に書かれていたjqueryが読み込まれなかったため動かなかった(と、解釈いたしました。)
[備考]
require_treeには引数として与えられたディレクトリ以下のファイルをアルファベット順に全て読み込むという意味があります。
現在require_treeの引数には.(ドット)が渡されています。
引数.(ドット)はカレントディレクトリを表します。
つまり、この記述によってapp/assets/javascriptsというディレクトリにあるファイルは全て読み込まれることになります。
参考ページ
Rails のアセットパイプライン(Asset Pipeline)について
終わりに
こちらは、個人的解釈をもとに解決した方法を備忘録として書いております。
プログラミング初学者ゆえ、
誤記や不備、アドバイス等ございましたら御指摘いただけると幸いです。
最後まで読んでいただきありがとうございます。