Z80で開発する特殊な環境にいます。開発環境は秀丸ですが、もう少しmodernな環境を使ってみたくなったので、その記録です。
インストール
Visual Studio Code
- Download Visual Studio Code
- インストール時点のバージョンは v1.15.1
プラグイン
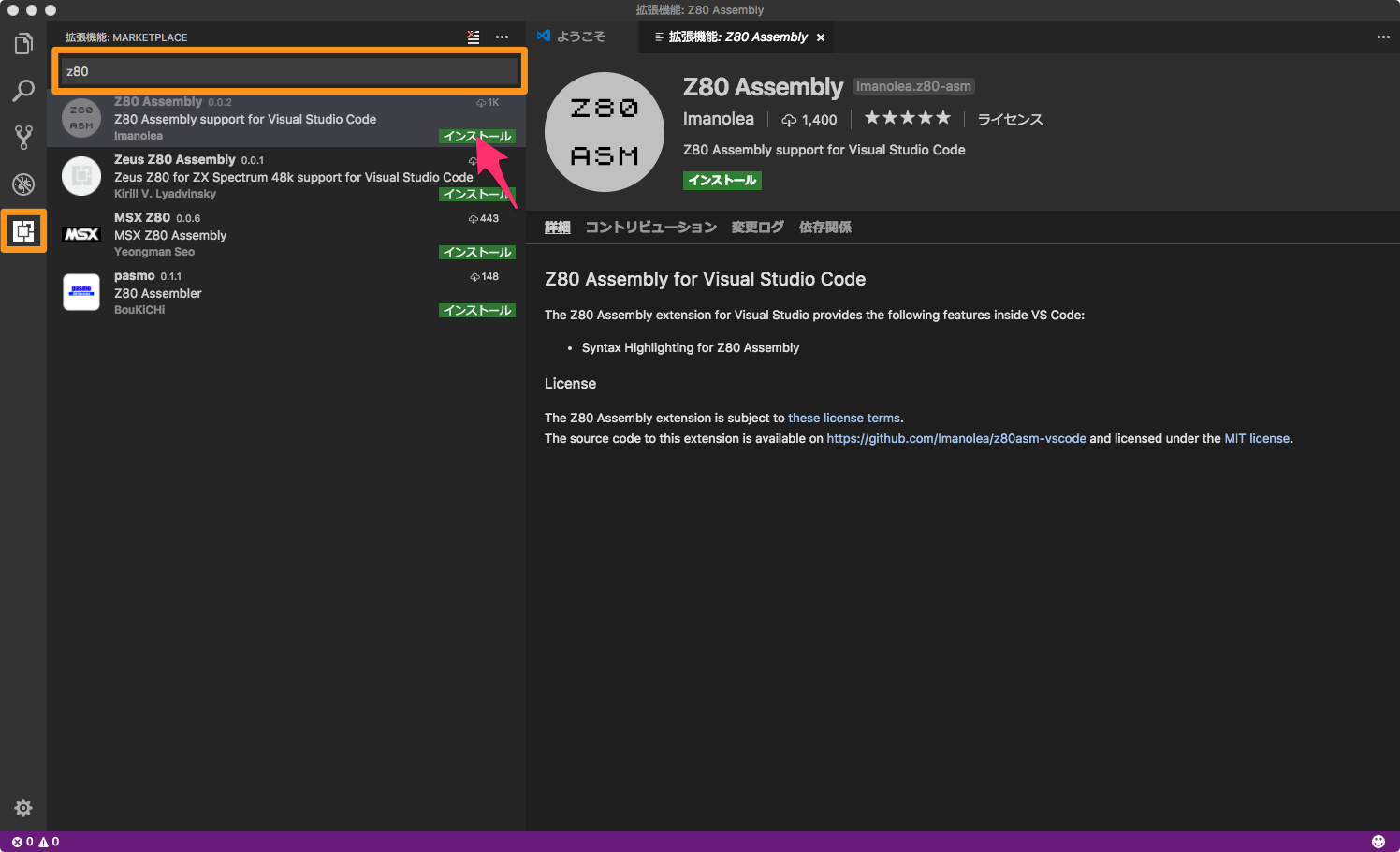
- プラグインの導入方法は[拡張機能]から検索窓にキーワードを入れ、[インストール]を押すだけ。かんたん!
インストールしたもの
- Z80 Assembly (Z80用のSyntax Highlighter)
- Project Manager (プロジェクト管理用)
プロジェクト作成
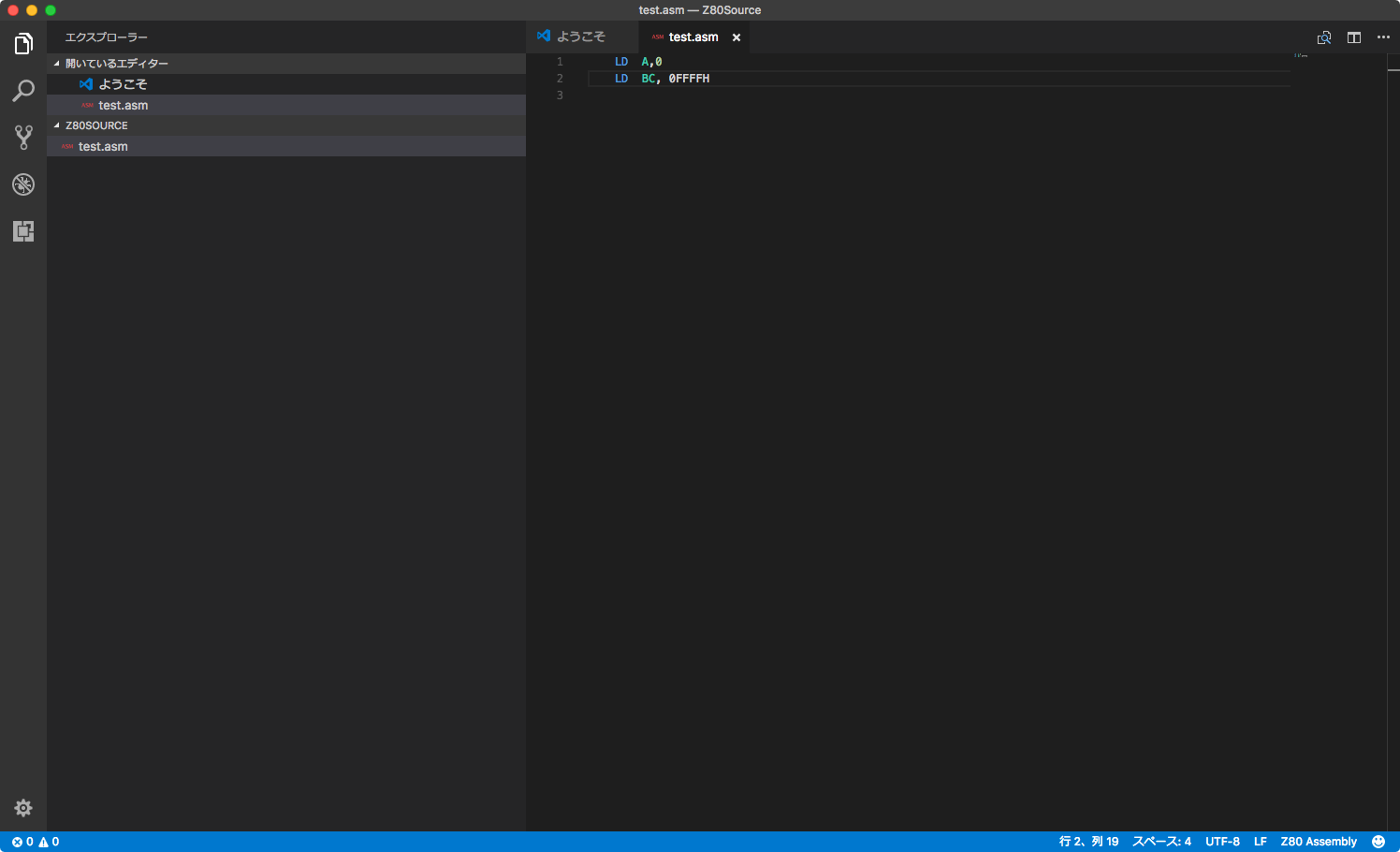
今までのVisual Studioのように、プロジェクトという概念がない(?)ので、ディレクトリを開くだけ。
TODO
- 0FFFFHのようなデータも色がつくように修正しようかと思っています
感想
すごい簡単に終わってしまいました・・。
もう少し色々使い込んでみようかと思います。
VS Codeを使うメリット
- クロスプラットフォーム
- 最近な感じでかっこいい(←ココ重要)
- プラグインが豊富
- ミニマップ
- Syntax Highliter
- プラグインの開発知見が豊富
- node.jsの情報量が多い
VS Codeを使うデメリット
- さすがに起動が少し遅い
- それなりに学習コストがある
- (秀丸に慣れた人が使ってくれない・・)
参考文献
以上