概要
PyCharmとDockerを用いて開発を行い、それをAzureにデプロイしてみました。
PyCharmではDockerだけでなくdocker-composeも使用していますが、なぜかDockerの外側からのポート指定が上手くいかなかったのでdocker-composeを経由しています。Docker Desktopから起動した場合やアプリのデプロイ時には上手くいっているので、PyCharm上の設定が上手くいっていないのだと思います。
ソースコード
以下ではソースコードについては説明していません。
適宜、下記ソースコードを参照してください。
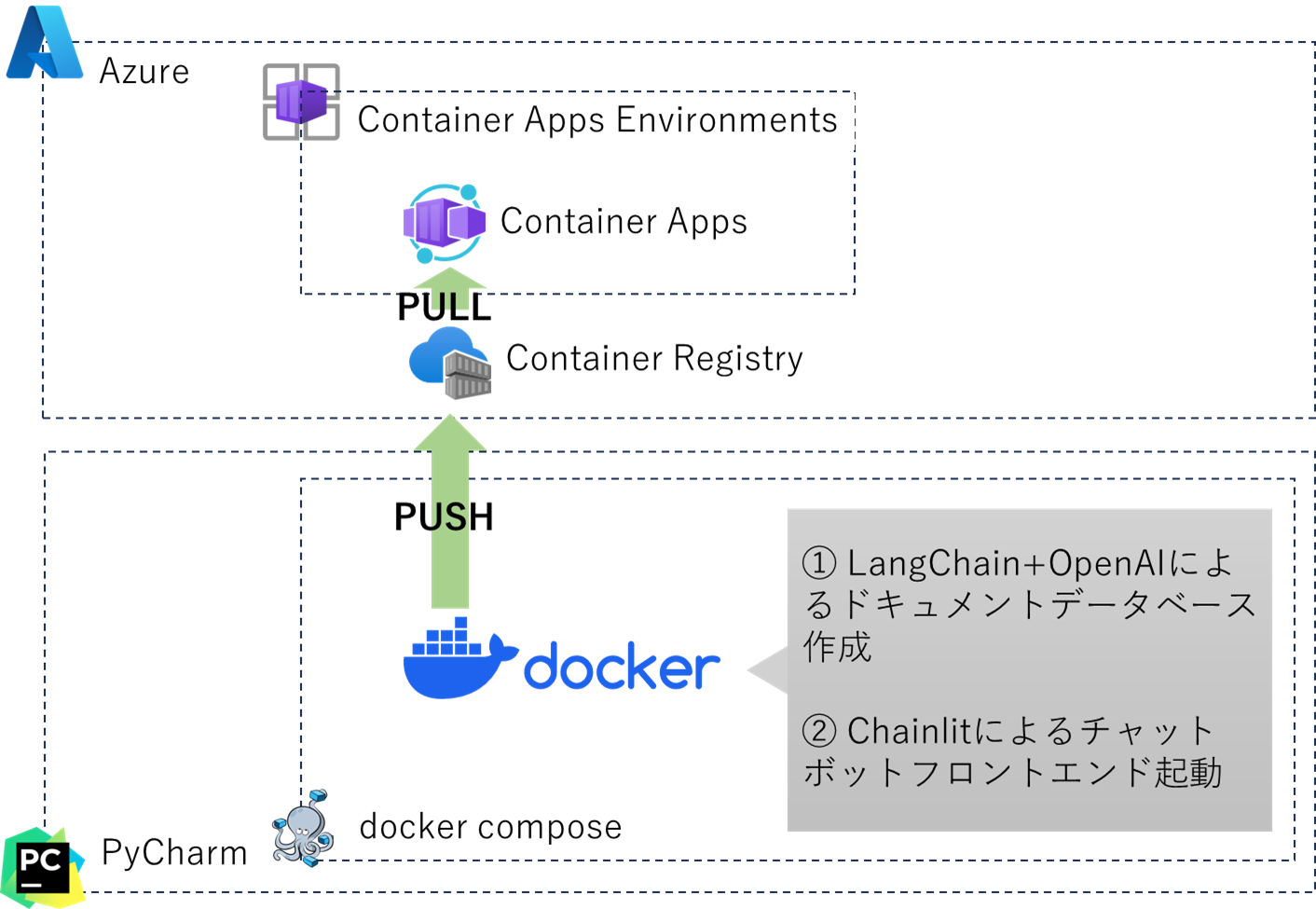
アーキテクチャ
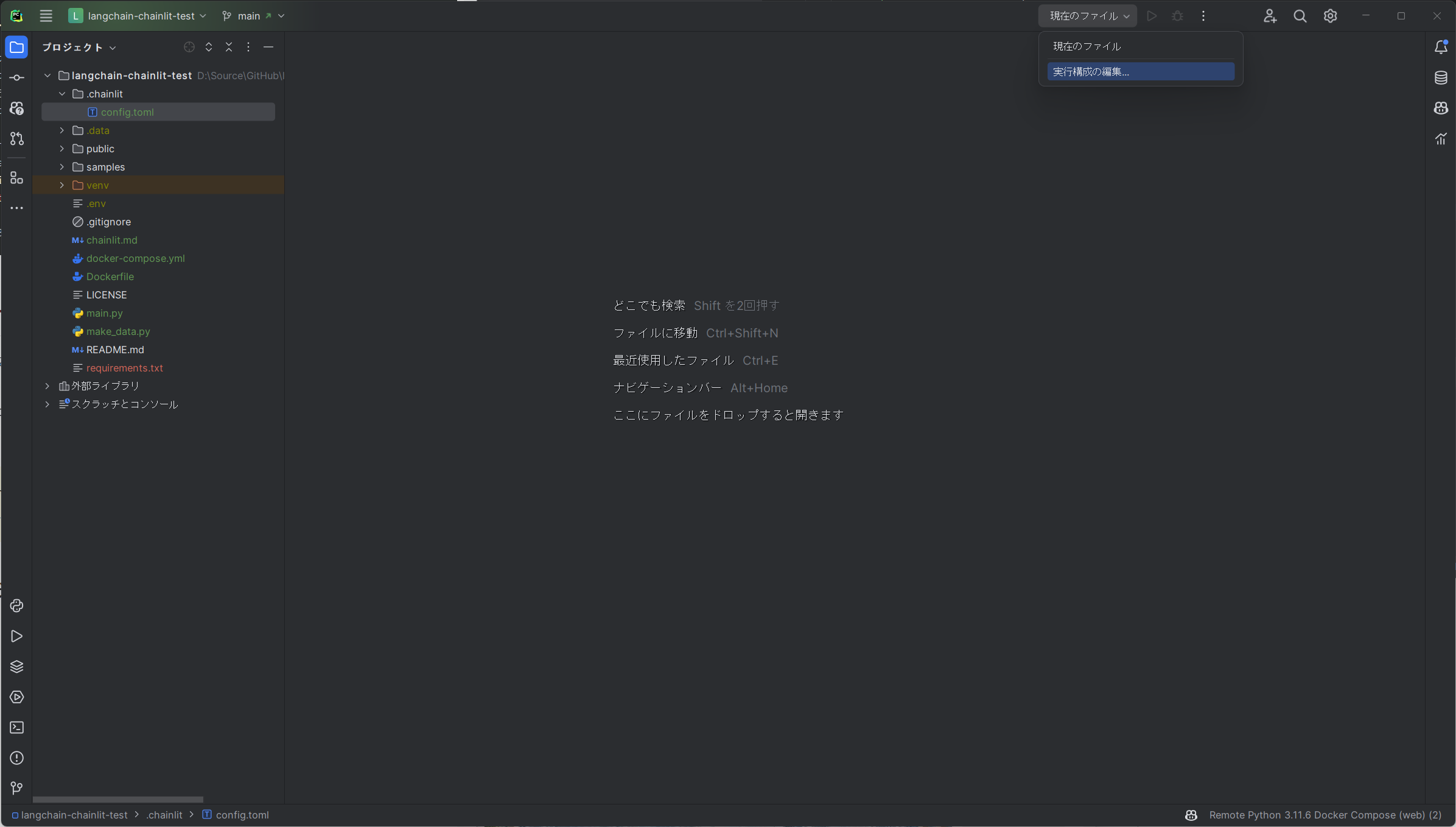
ディレクトリ構造
.
|-- .chainlit
| `-- config.toml ..Chainlitの設定ファイル
|-- Dockerfile
|-- chainlit.md ..Chainlit上で表示するReadme
|-- docker-compose.yml
|-- main.py ..チャットボットフロントエンド用Pythonファイル(Chainlit)
|-- make_data.py ..ドキュメントデータベース作成用Pythonふぃある
|-- public
| |-- favicon.ico ..Chainlitで変更するfavicon
| |-- logo_dark.png ..ダークテーマ用ロゴ
| `-- logo_light.png ..通常テーマ用ロゴ
|-- requirements.txt
`-- samples
`-- 001018385.pdf ..チャットボット用のデータサンプル
PyCharmでDockerの設定
Dockerの設定についてはDockerfileを参照してください。基本的には.envファイルさえ作成されていればあとはローカルファイルをごっそりコピーして構築しています。また、Dockerだけでは起動できなかったので、docker-composeについても構築しています。
事前に.envファイルを作成しておいてください。環境変数(APIキー)はDocker外部から与えるのではなく、内部にファイルとして渡しています。
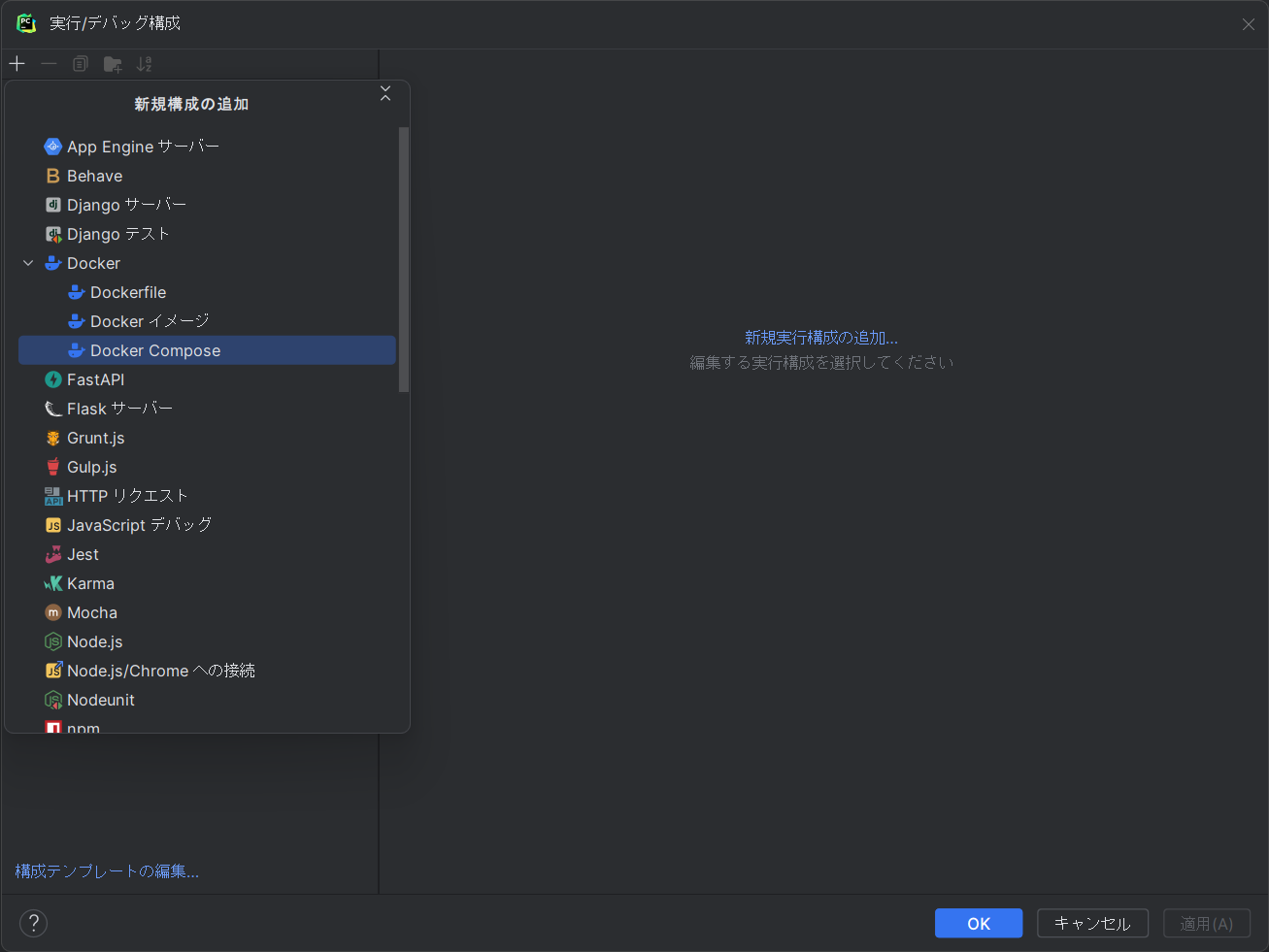
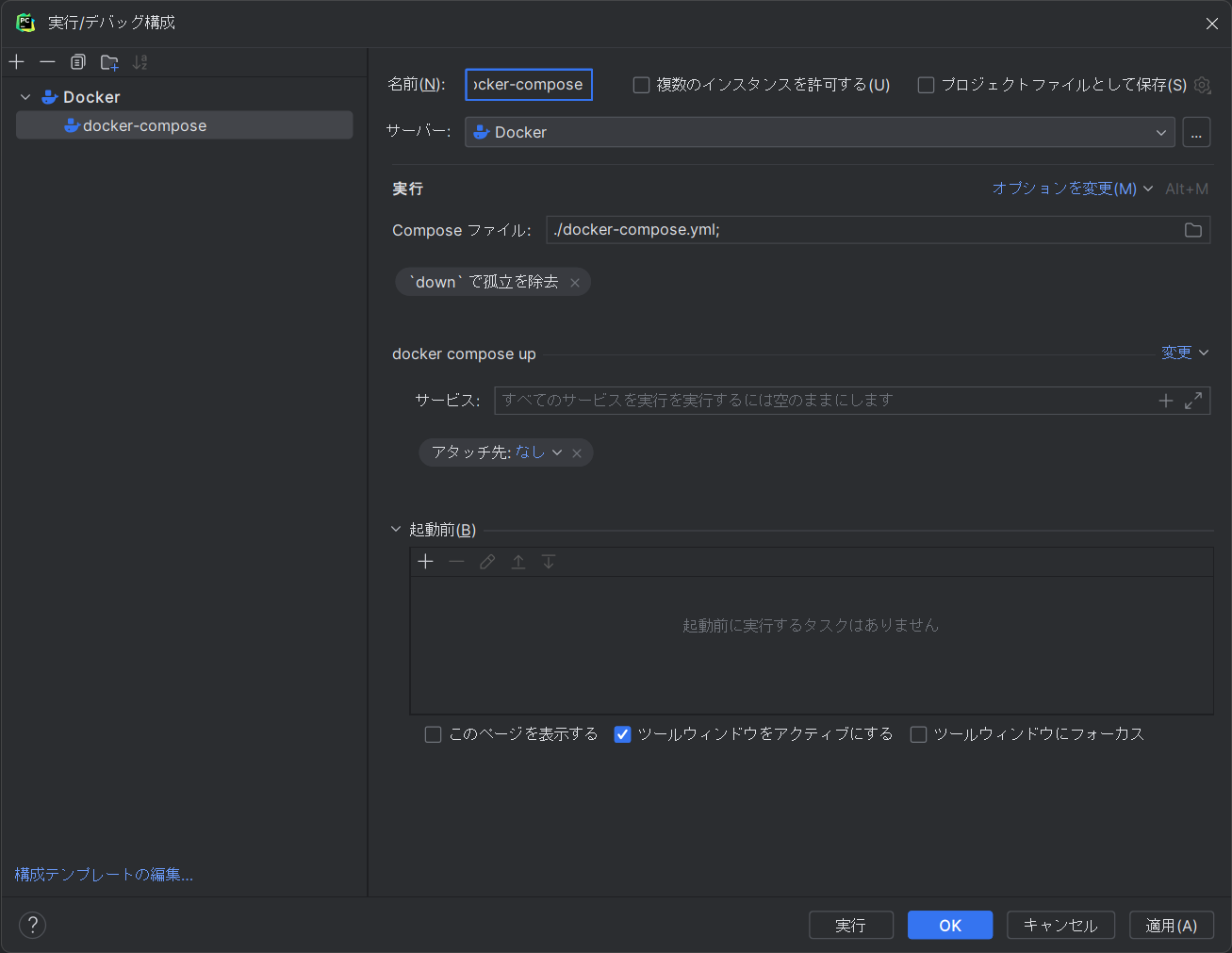
実行構成の追加
Azure Container Registry
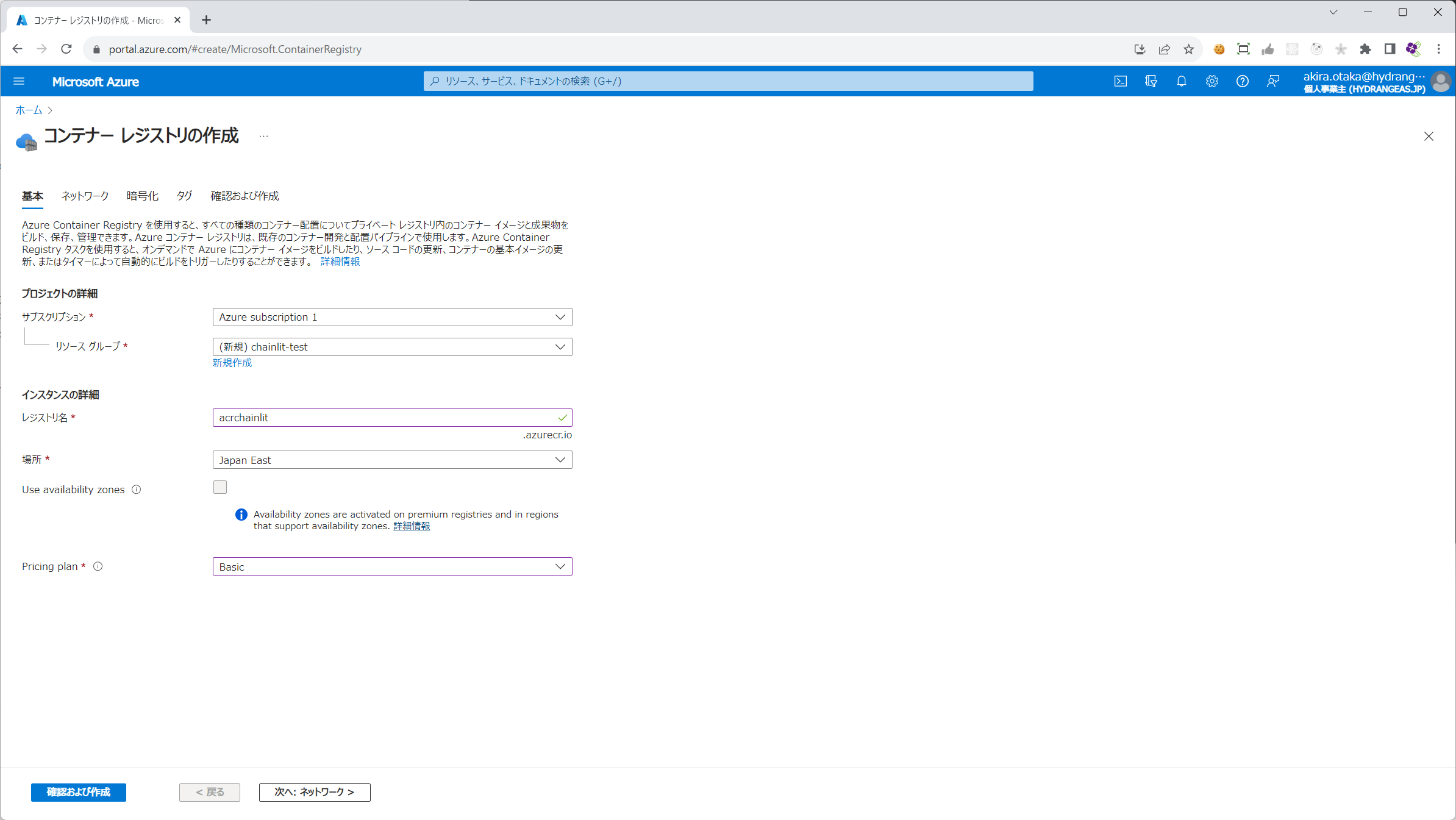
ACRリソース作成
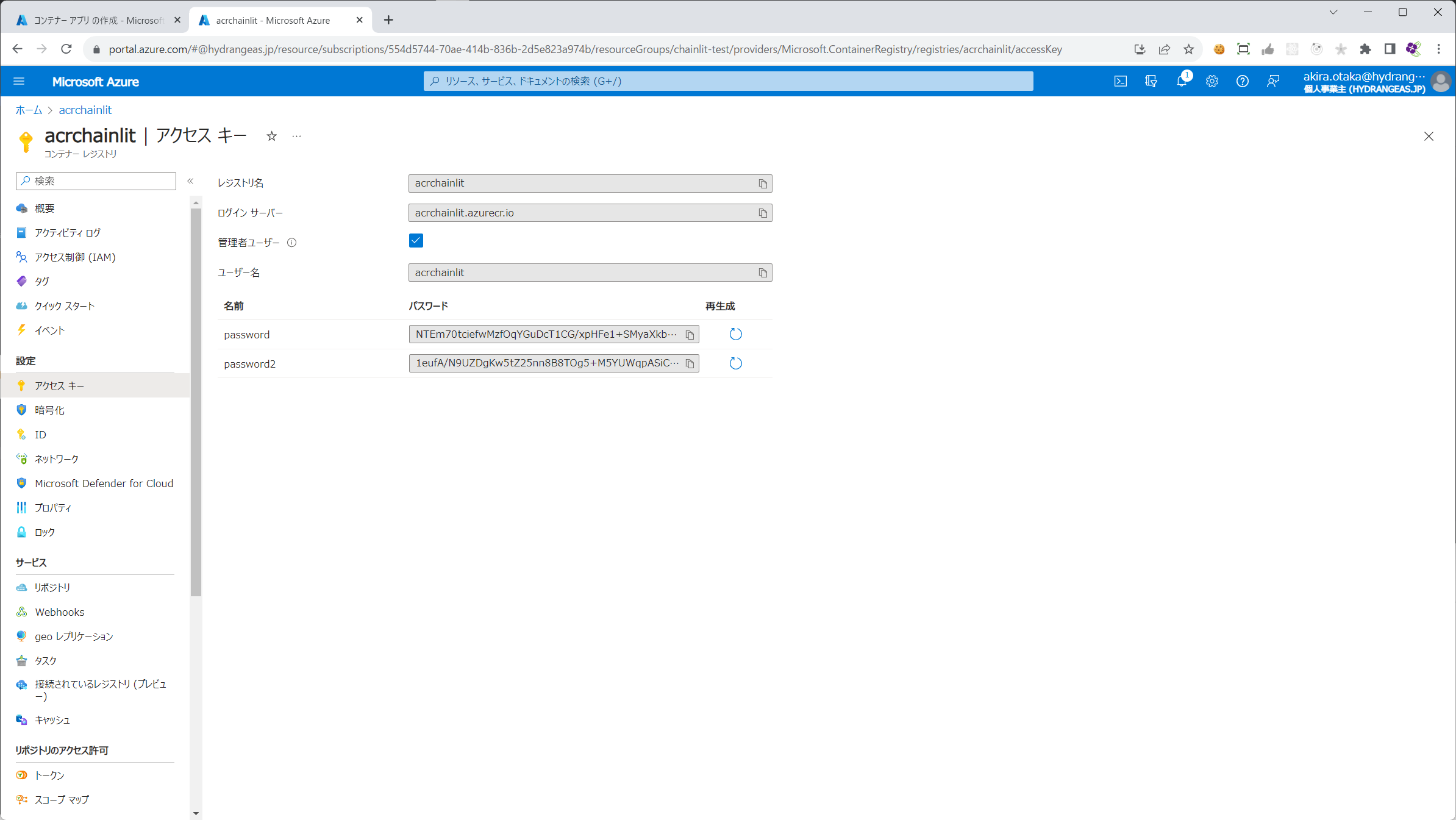
ACRへのpush
ACRへpushする前にビルド済みdockerのtagをpush先と合わせておくと楽
コマンド例:docker tag langchain-chainlit-test-web acrchainlit.azurecr.io/langchain-chainlit-test-web
az login
az acr login --name acrchainlit
docker push acrchainlit.azurecr.io/langchain-chainlit-test-web
Azure Container Apps
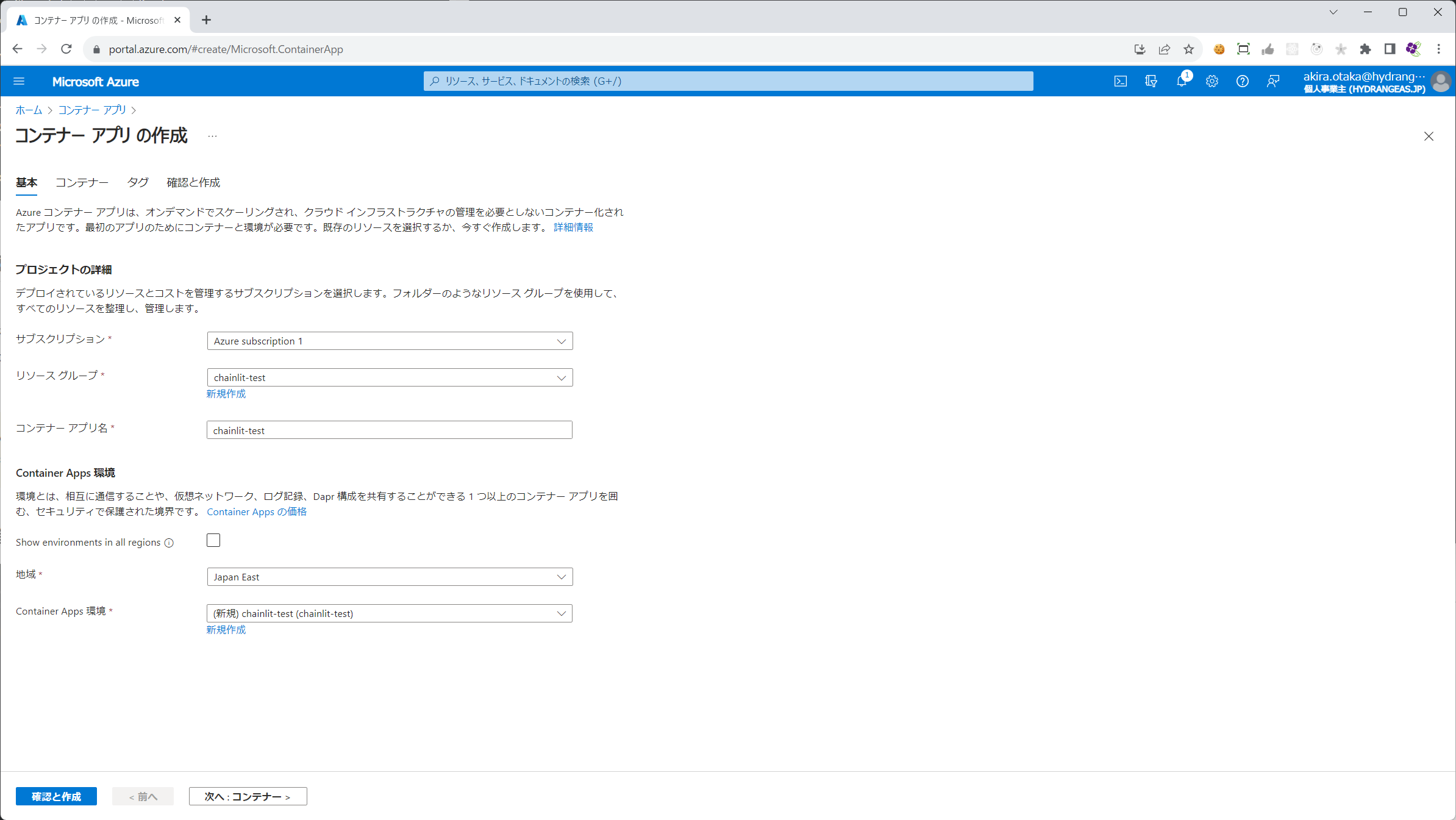
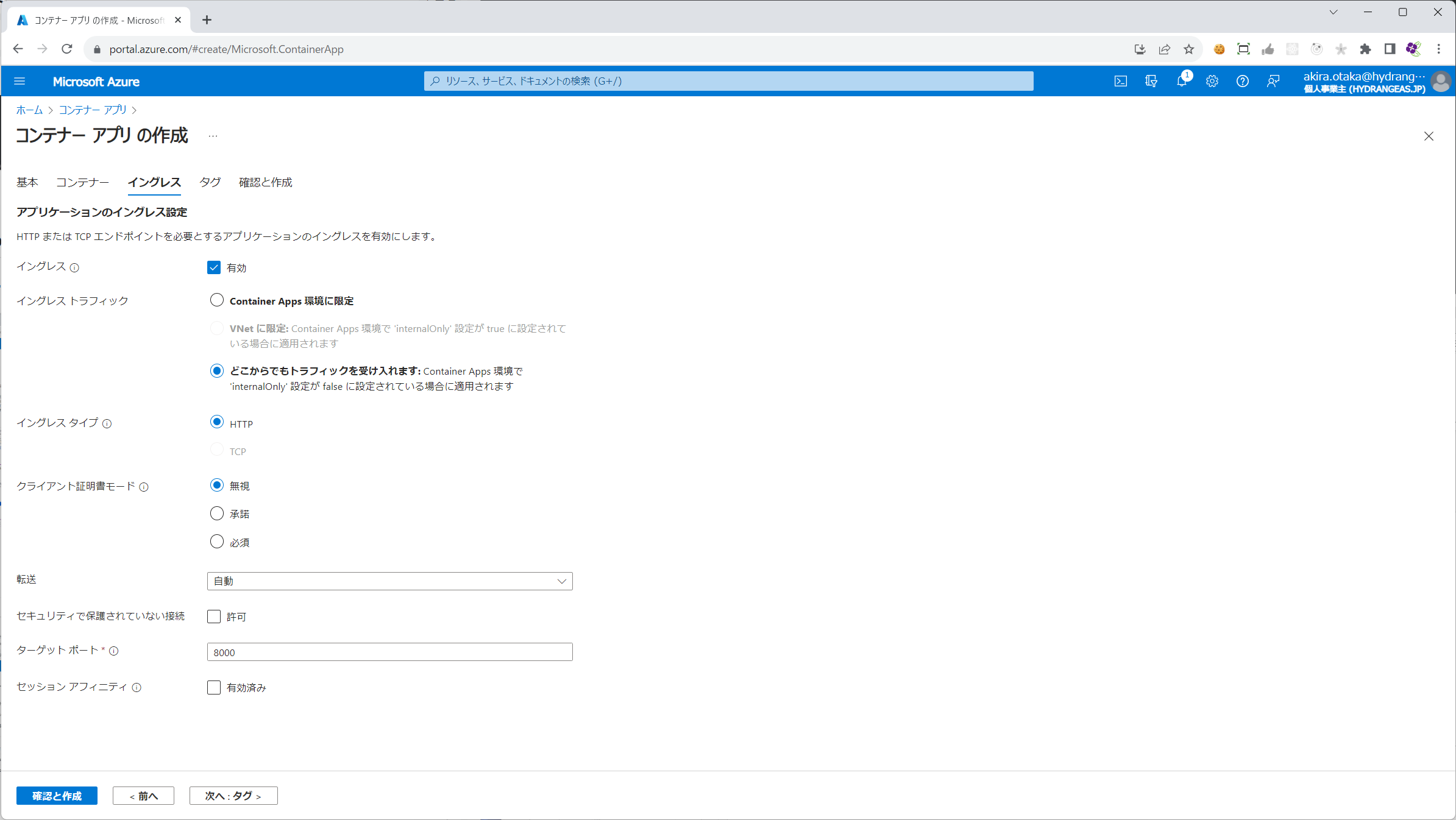
ACAリソース作成
結果
雑感
いくつかはまりポイントがありました。
- Web AppsだとPython3.11に付属するSQLiteバージョンが足りず、Chainlitが起動できない(解決できなかった)
- Vercelだと起動すらできなかった(理由不明)
- 他の無料環境だとPythonライブラリが大きすぎてデプロイできないことが多かった
- PyCharmでインタープリターを設定すると設定が完了できない(実行構成をするとあっさり終わる)
- ACA設定時にターゲットポートを設定しておかないとアクセスできない(慣れていなかったので探すのに時間がかかってしまいました)
1週間くらいかかりましたが、ようやく考えていた通りの環境ができました。