はじめに
この記事では[Monaca]というWEB系IDEサービスを使用し、JavaScriptからGASへ値を送る方法を説明します。
最終的にはGASへ送られた値を、LINEBotで特定トークグループメッセージ送信なんかもやってみます。
私自身外部ドメイン(GAS)とのやり取りをするのが初めてだったので、備忘録もかねて記録を残しておきます!(といっても有識者様にとってはかなり基礎的な内容だと思うのでゆる~く解説します)
前提条件
・Monacaでの開発環境 (=JavaScrip開発環境&HTML)
・GAS(GoogleAppScript)での開発環境
・LINEBot開発アカウント
※上記の環境構築方法は先人の方がこれでもかというほど解説してくださっているので、今回は省略します。
GAS
ではまずGASから構築していきます!
GASでの手順は以下です(ちょっぴり長いかも)。
1.LINEBotとGASを連携させるための〈チャンネルアクセストークンの取得〉
2.コード入力(LINEBot機能・特定トークグループ)
3.ファイルの保存 ← これ大事
4.作成したファイルをウェブアプリとしてデプロイ(旧称:ウェブアプリケーションとして公開)
では順を追ってゆる〜く説明致します。
1.LINEBotとGASを連携させるための〈チャンネルアクセストークン〉の取得
ちょっと大変ですがやり方を解説されている方がたくさんいらっしゃるのでそちら参考にしてください!
【LINE BOT】Messaging APIとGASでLINE BOTを作ってみた
Google Apps Scriptでオウム返しLINE Botを作る。
2.コード入力
まず、GASへ送られてきた値を取得する部分と1で取得したチャンネルアクセストークンの設定
var CHANNEL_ACCESS_TOKEN = "ここに1で取得したチャンネルアクセストークンを入力";
function doPost(e) {
if (e.parameter.check == "sample") { reply(e) }//HTMLから送られてきたcheckパラメータが”sample”ならreply(e) を実行
else{ const events = JSON.parse(e.postData.contents).events;//LINEからBot宛にメッセージ等の送信があった場合
for (var i = 0; i < events.length; i++) {
if (events[i].type == "message") {//Bot宛に送られてきたデータがメッセージだった場合(他には スタンプ:”sticker” 画像:”image等”がある)
if(events[i].message.text == "ALL_ID")//ここは送られてきたメッセージ内容が”ALL_ID”だった場合の処理
reply2(events[i]);//userId,groupId,roomIdの取得
}}
}
}
次に特定のトークグループへメッセージを送信するための準備をします。
LINEBotはメッセージの送信先を予め設定する必要があり、
通常はLINEユーザーからの何かしらのアクションを受け取って反応するものなので、この際はAPI上で自動的に送信元を取得することができます。
しかし今回はLINE以外のユーザー(JavaScript)からのアクションをもとに起動するため、送信先情報を取得することができないことから予め送信先情報を取得し設定しておく必要があります。(そもそもJavaScriptから送信先情報を送ることもできます)
下のコードは LINEBotが参加しているトークグループへ”ALL_ID”とトーク送信 →LINEBotがuserId,groupId,roomIdを送信 する作業内容です。
function reply2(e) {
var user_id = e.source.userId;
var group_id = e.source.groupId;
var room_id = e.source.roomId;
var id = [user_id, group_id, room_id];
var postData = {
"replyToken": e.replyToken,
"messages": [
{
"type": "text",
"text": id.join(",")
}
]
};
var options = {//送信するための準備
"method": "post",
"headers": {
"Content-Type": "application/json",
"Authorization": "Bearer " + CHANNEL_ACCESS_TOKEN
},
"payload": JSON.stringify(postData)
};
UrlFetchApp.fetch("https://api.line.me/v2/bot/message/reply", options);//replyが応答モード
}
次はHTMLから受け取った情報をLINEBotから特定トークグループへ送信する内容です。
function reply(e) {
// 受信したメッセージをそのまま送信
const message = {
"to": "先程取得した groupId か roomId を入力",
"messages": [
{
"type": "text",
"text": "HTMLから受け取った値は" + e.parameter.hoge + "です" //java scriptで設定したパラメータ名を設定
}
]
};
const replyData = {
"method": "post",
"headers": {
"Content-Type": "application/json",
"Authorization": "Bearer " + CHANNEL_ACCESS_TOKEN
},
"payload": JSON.stringify(message)
};
// JSON形式でAPIにポスト
UrlFetchApp.fetch("https://api.line.me/v2/bot/message/push", replyData);//pushがBot始発モード
}
GASのコード入力は以上です。
3.ファイルの上書き保存 ← これ大事
これやらないと次の工程で、デプロイしたのに
「反映されない!どうして!なんで!!!」
〜5分後〜
「保存してないじゃん、、、、」
なんて事になります。(っていうかやってなかった筆者はエンジニアとして風下にも置けない、、、)
4.作成したファイルをウェブアプリとしてデプロイ(旧称:ウェブアプリケーションとして公開)
これは最近GASのUIが変わった?ので新しい方で解説します。
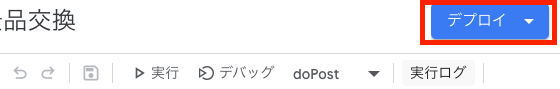
まず、画面右上のデプロイをクリック。
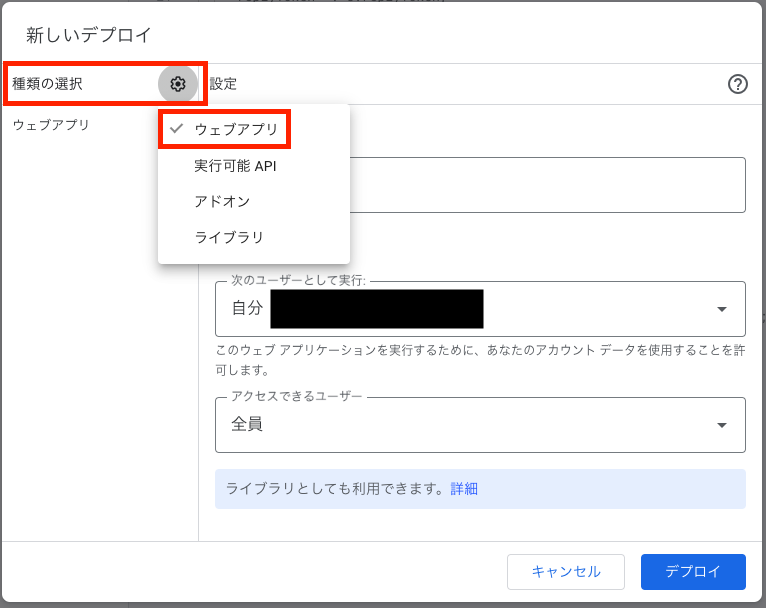
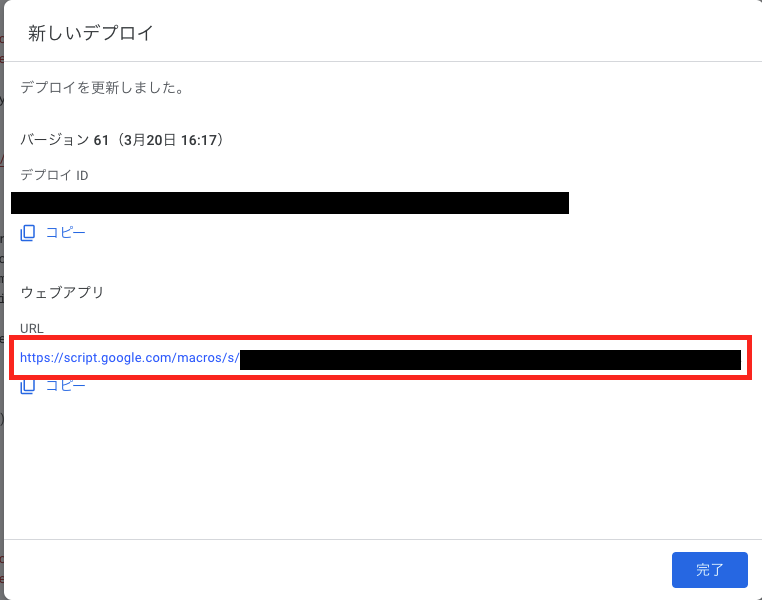
すると、こんな画面が出てきたら成功です。
ウェブアプリ項目のURLは後ほどJavaScriptで使用するのでコピーしておいてください。

JavaScrip & 一行HTML
今回は外部ドメインへのデータ送信手法として submit を使用します。
ほかにajax等の通信手段があるのですが、こちらだとクロスドメインが許可されていない(回避方法はあります。 Access-Control-Allow-Origin で検索)ので使用しません。
個人的にWEB系はほとんど触ったことがないので、submitで実現できたのは救いでした。
では早速JavaScriptです。
//GASへ情報送信 ここから
var form = document.createElement('form');
var request1 = document.createElement('input');
var request2 = document.createElement('input');
form.method = 'POST';
form.action = 'GASのウェブアプリURL(さっきコピーしておいてと言っていたやつです)';
form.target = "画面遷移先";//遷移させたくない場合は架空のフレームをHTMLに作り、遷移先に設定すると見た目上画面遷移していないように見せることができます。
request1.type = 'hidden'; //入力フォームが表示されないように
request1.name = 'hoge';//パラメータの名前を設定
request1.value = hoge;//パラメータの値を設定
request2.type = 'hidden'; //入力フォームが表示されないように
request2.name = 'check';//パラメータの名前を設定
request2.value = "samle";//パラメータの値を設定
form.appendChild(request1);
form.appendChild(request2);
$("body").append(form);//フォームをHTMLのBODYに追加
form.submit();
//ここまで
遷移させたくない場合のHTMLに記述するフレームはこんな感じです。
AJAX使えば画面遷移も制御できるんですが、クロスドメイン問題があるので、、、
今回はこんな感じで画面遷移を制御しました。
<iframe name="urawaza" style="width:0px;height:0px;border:0px;"></iframe>
まとめ
いかがでしたでしょうか。
私自身初めて記事を書いたので分かりづらいところや、説明不足のところが多々あるかと思いますがご了承ください、、、
なかなか特定のトークグループ固定にメッセージを送りたいことなんて無いと思うので需要があるかはわかりませんが、何かのお役に立てればと思います。
記事内のことでご質問がありましたら何なりとコメントくださいね〜。