Google App ScriptでLINEBotを作る機会があったので、メッセージに対して返信をするreplyメッセージについて書いていきます。
なぜGASを使う?
普通にLINEのボットを動かそうと思えば、サーバーなどが必要になりますが、GASは関数を使って、ウェブサーバとしても利用することができるので、自分でサーバーを用意しなくてもLINEBotを開発できます。
あとは、スプレッドシートやカレンダーなど、Googleのサービスとの連携も簡単に行うことができます。
ということで、今回はBotの基本であるオウム返しBotをGASで作ってみます。
必要なもの
LINEアカウント
Googleアカウント
アクセストークンの取得
LINE Developers
こちらで、「MessagingAPIをはじめる」を選択し、適当にBot用のアカウントを作成してください。
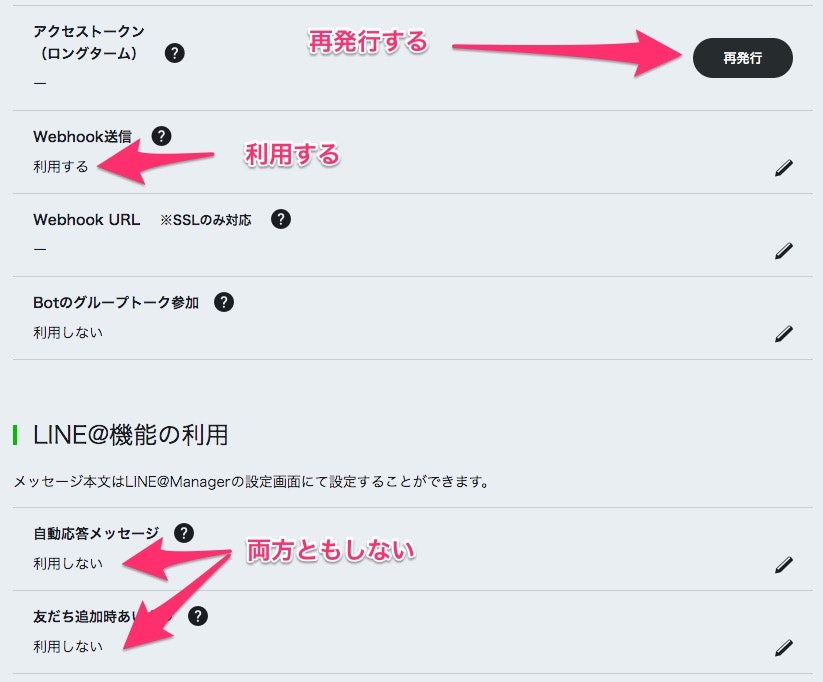
ボットのアカウントができたら、Channel基本設定の画面へ行き、最初はアクセストークンが発行されていないので、再発行ボタンを押し、発行して、メモっておいてください。そして、Webhook送信を利用するにして。
LINE@の機能は両方ともオフにします。

GASでの開発
適当にプロジェクト名などを入れてください。
ちなみに、GASには
Container Bound Script
Standalone Script
の2種類があります。
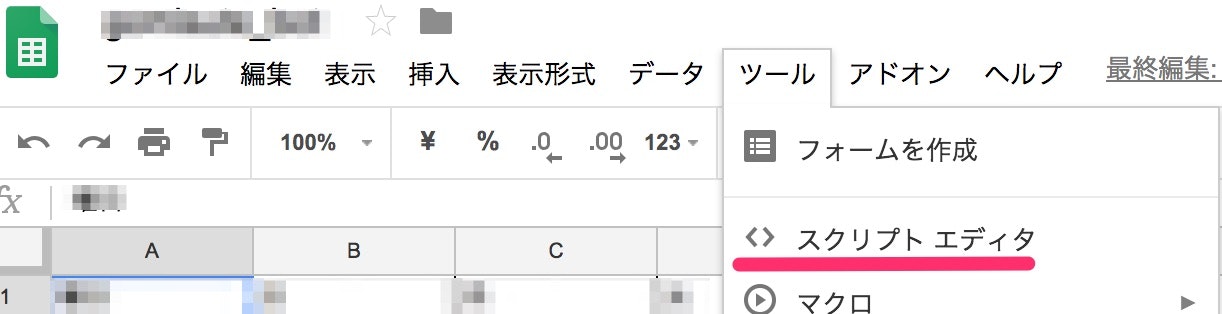
Container Bound Scriptはスプレッドシートなどのメニューから「スクリプトエディタ」を起動して作成するスクリプトです。

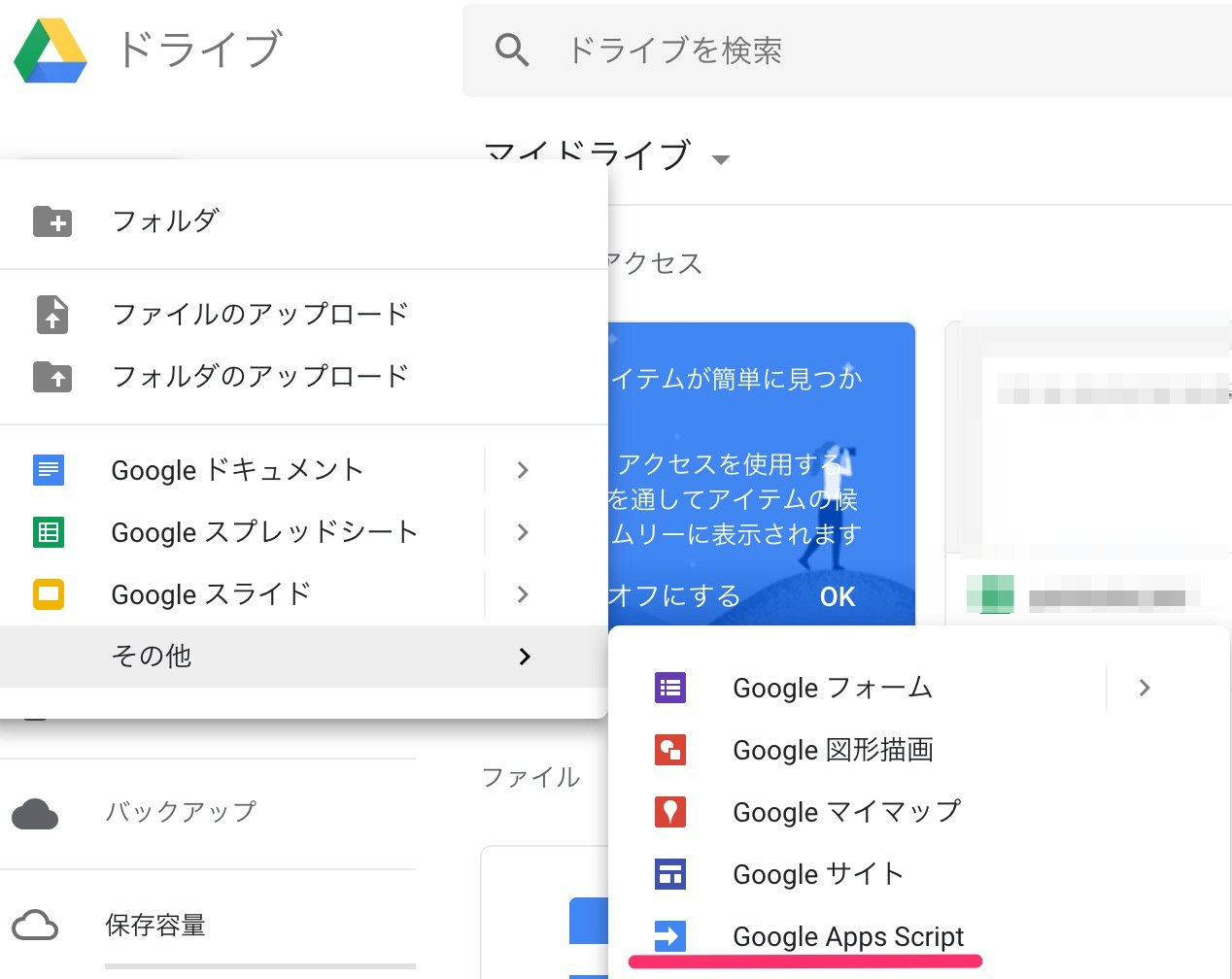
Standalone ScriptはDrive上に直接作るスクリプトになります。
今回はStandalone Scriptを使っているということになります。
Container Bound ScriptでLINEBotの作成もしてみたのですが、うまく動かなかったです。
ということで、GASのエディタが開けたら、以下のコードを記入してください。
//LINE Developersで取得したアクセストークンを入れる
var CHANNEL_ACCESS_TOKEN = 'YOUR_CHANNEL_ACCESS_TOKEN';
var line_endpoint = 'https://api.line.me/v2/bot/message/reply';
//ポストで送られてくるので、送られてきたJSONをパース
function doPost(e) {
var json = JSON.parse(e.postData.contents);
//返信するためのトークン取得
var reply_token= json.events[0].replyToken;
if (typeof reply_token === 'undefined') {
return;
}
//送られたメッセージ内容を取得
var message = json.events[0].message.text;
// メッセージを返信
UrlFetchApp.fetch(line_endpoint, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': reply_token,
'messages': [{
'type': 'text',
'text': message,
}],
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
CHANNEL_ACCESS_TOKENには自分のアクセストークンを入れてください。
Webhook URLの設定
次に、LINEボットの設定画面にWebhookのURLを入れるためにGASアプリのURLを取得します。

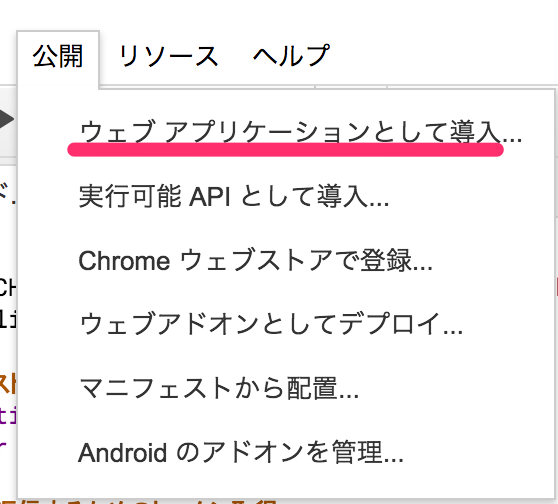
GASの画面で[公開] -> [ウェブアプリケーションとして導入]を選択

アプリケーションにアクセスできるユーザーを[全員(匿名ユーザーを含む)]にして

そうするとURLが取得できるので、これをコピペして

LINE Developersのボットの設定画面のWebhookURLにペースとします。
完成

うまくいくとこんな感じで、自分の送ったメッセージをそのまま返してくれます。
少し解説
doPost関数はWebアプリにPOSTリクエストが送られたときに、実行される関数で、LINEBotにメッセージが送られた場合、LINEのサーバーがWebhookURLに設定したURLにPOST形式でメッセージを送るので、それをGASが受け取って、JSONをパースし、返信するためのリプライトークンとメッセージの中身を取得し、それを返信用のJSONフォーマットに入れて
https://api.line.me/v2/bot/message/reply
のエンドポイントに返信しています。
返信に入れるメッセージの内容はこのJSON部分で設定していて、
'messages': [{
'type': 'text',
'text': message,
}],
変数messageに返信するメッセージが入っているため、この中身を変えたら、オウム返し以外のBotを作ることもできます。
最後に
このような感じで、GASを使えば、簡単にサーバーレスで、LINEBotを作ることができます。
次回はGASでBotからメッセージを送る、PUSHメッセージの作り方を解説しようと思います。