概要
LaravelでS3に画像を保存してviewに表示するときに表示されなかったのでメモ
(初投稿です。よしなに)
この記事の対象者
S3に画像を保存することは出来たけどviewに表示されなくて困っている人
前提
- S3バケットを設定していること
- LaravelでS3への画像投稿機能を実装していること
方法
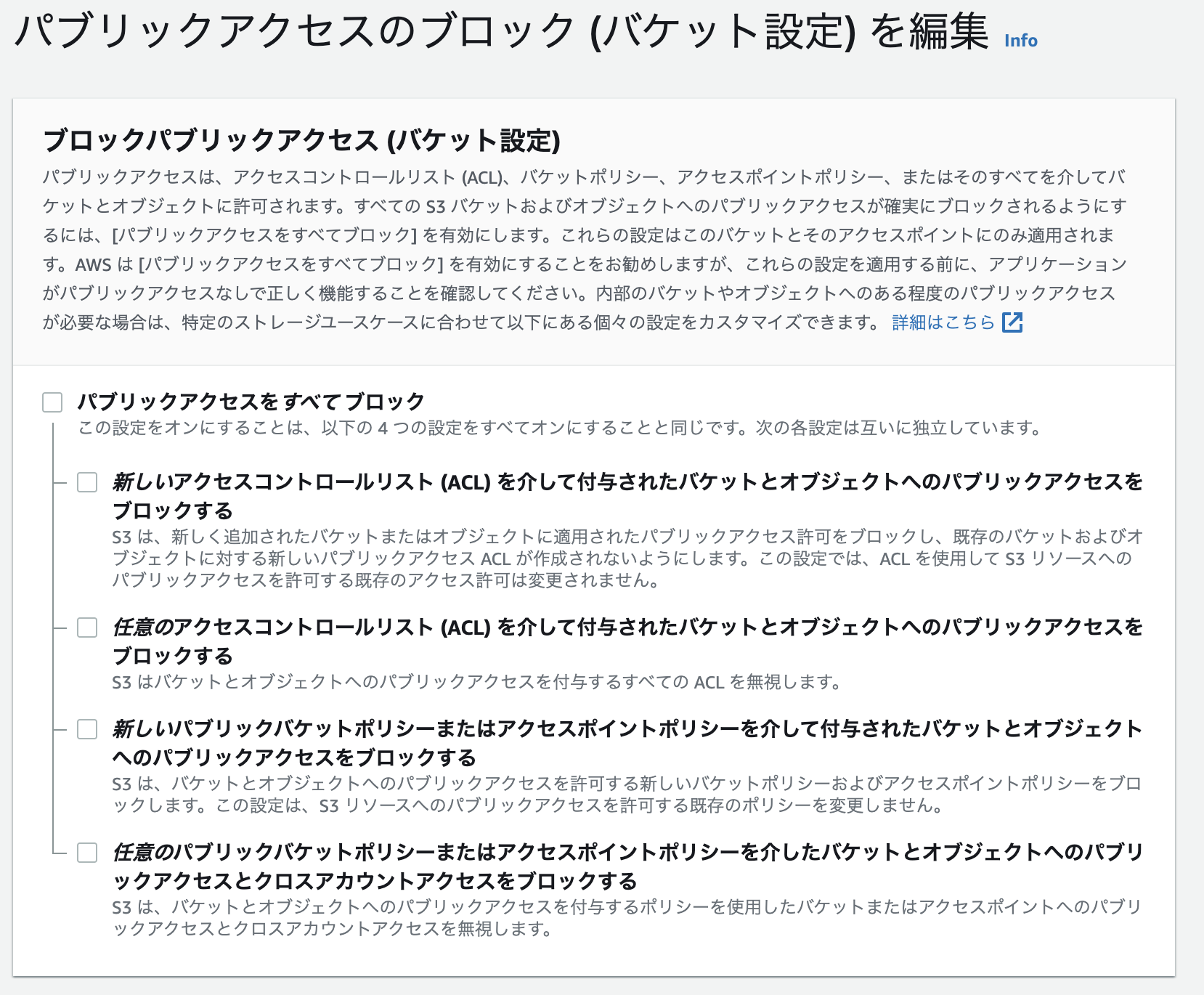
ブロックパブリックアクセス(バケット設定)を編集する
バケットポリシーを編集する
- 同じくアクセス許可タブから少しスクロールしたところにバケットポリシーという項目があるので編集ボタンを押します。
- ポリシーを以下のように編集します。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicRead",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject",
"s3:GetObjectVersion"
],
"Resource": "arn:aws:s3:::バケット名/*"
}
]
}
- オブジェクトを取得できるようにする。
"Action": [
"s3:GetObject",
"s3:GetObjectVersion"
],
-
/*とすることで全てのオブジェクトにアクセスすることができる。
"Resource": "arn:aws:s3:::バケット名/*"
結論
/*を指定していなかったため、全てのオブジェクトにアクセス出来なかったみたいです!