初心者のための静的サイト・ジェネレーター・ガイド②の続きです。
②を読んでいない方はそちらから読むことをおすすめします![]()
著者:Thom Krupa@thomkrupa 2020年11月18日
原文:https://bejamas.io/blog/static-site-generators/
6. Nuxt
最終更新日:2020年10月24日
eコマースサイトの実験として始まったこのプロジェクトは、生産性の高いVueアプリケーションのための高レベルのフレームワークとなりました。このプロトタイプは、Next.jsの最初の公式リリースから数週間後に一般公開されました。Nuxtは、NextがReactに対して行っているのと同じように、Vue用のアプリを構築する際の多くの問題を解決するために作られました。今日では、エンドユーザーに最高の体験を提供できるように、十分に研究されたベストプラクティスに基づいて、最も重要な要素とインテリジェントなデフォルト値があらかじめ設定されています。
公開された当初、Nuxtは驚くほど軽量で、アプリケーションの開発を支援するコマンドラインインターフェースであるVue CLIの上にテンプレートとしてインストールすることしかできませんでした。とはいえ、すでにサーバーサイドレンダリングも可能で、静的なWebサイトを生成することもできました。
6-1 Nuxt 1.0
2018年1月8日に数名の追加貢献者の協力を得てリリースされ、Now(Vercel)でホストされています。彼らのドキュメントはNuxt.jsそのもので作られており、このリリースの時点ですでに6つの言語に翻訳されています。レイアウトの切り替えやミドルウェアの機能向上など、様々な新機能を搭載しています。
6-2 2020年にはさらなるチャンスがある
5月、NuxtJS社は、200万ドルのシードラウンドを終了することを決定したと発表しました。なお、Nuxt.jsフレームワークの開発者は、Nuxt.jsは常にオープンソースであり、コミュニティ主導のプロジェクトであることを表明しています。最新の情報は、ブログでご確認ください。
6-3 ファイル構成
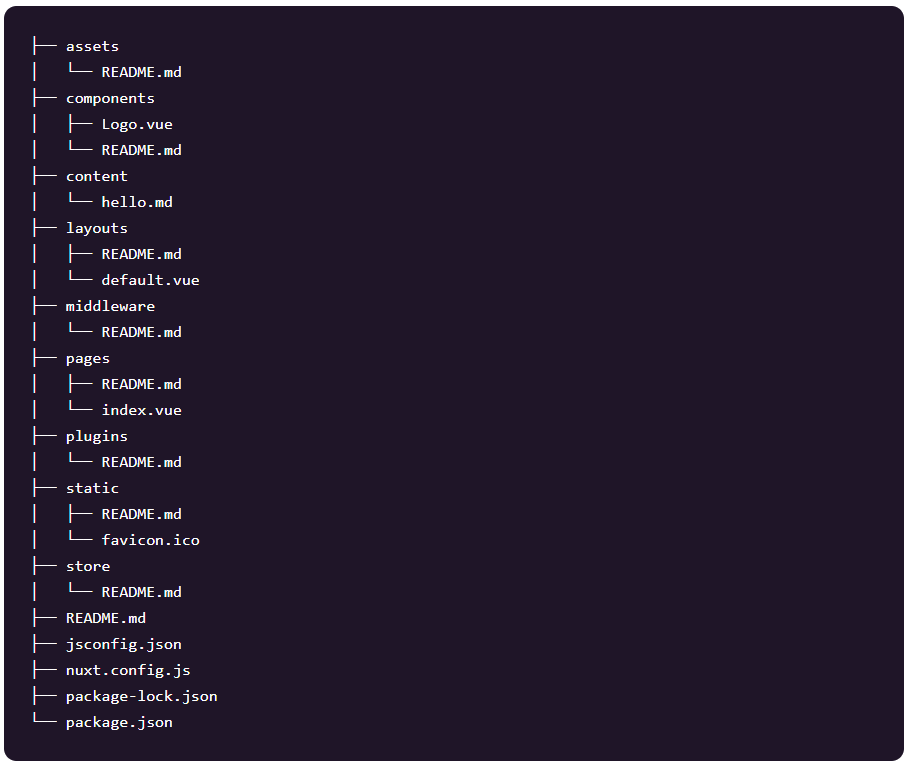
これは、create-nuxt-appを使用する際に、セットアップの質問にどのように答えるかによって決まる、おおよそのデフォルト構造です。すべてのディレクトリには、中に入れるべきものを説明するREADME.mdファイルがあり、ドキュメントへのリンクも含まれています。
上記の構造の中にcontentというディレクトリがありますが、これは少し曖昧に見えるかもしれませんが、gitベースのヘッドレスCMSであるモジュールNuxt Contentをインストールすることを選択したために追加されたものです。 hello.mdからコンテンツを取得して使用する方法は後ほど紹介します。
6-4 データの取得
ここでは、Contentfulからデータを取得する基本的な例をご紹介します。まず、Nuxtモジュールをインストールする必要があります。また、セキュリティのためにローカル環境変数を管理するためにdotenvモジュールが必要です。Nuxt は .env をデフォルトで .gitignore に追加しました。

次に、プロジェクトのルートにある.envファイルに秘密鍵を設定します。

そして、Nuxtにそのことを知らせ、Contentfulの設定をnuxt.config.jsに追加します。

最後に、ページ内のデータを取得します。

asyncDataは、その戻り値をコンポーネントのローカルな状態、つまりデータとしてマージします。そして、次のように.NET Frameworkに追加することで、表示させることができます。

ここでは、例として1つのフィールドを取得していますが、Contentfulのデータ構造を扱う際の難しさがお分かりいただけると思います。GraphQLを使用することが強く推奨されており、Nuxtではこのためにvue-apolloを使用するモジュールを提供しています。
6-5 Nuxtのコンテンツ
Nuxtは、Markdown、CSV、YAML、JSON、XMLを扱うことができる独自のヘッドレスCMSを提供しています。ご覧の通り、デフォルトのhello.mdからMarkdownを取得するのは驚くほど簡単です。

コンテンツの表示には、付属のコンポーネントを使用します。

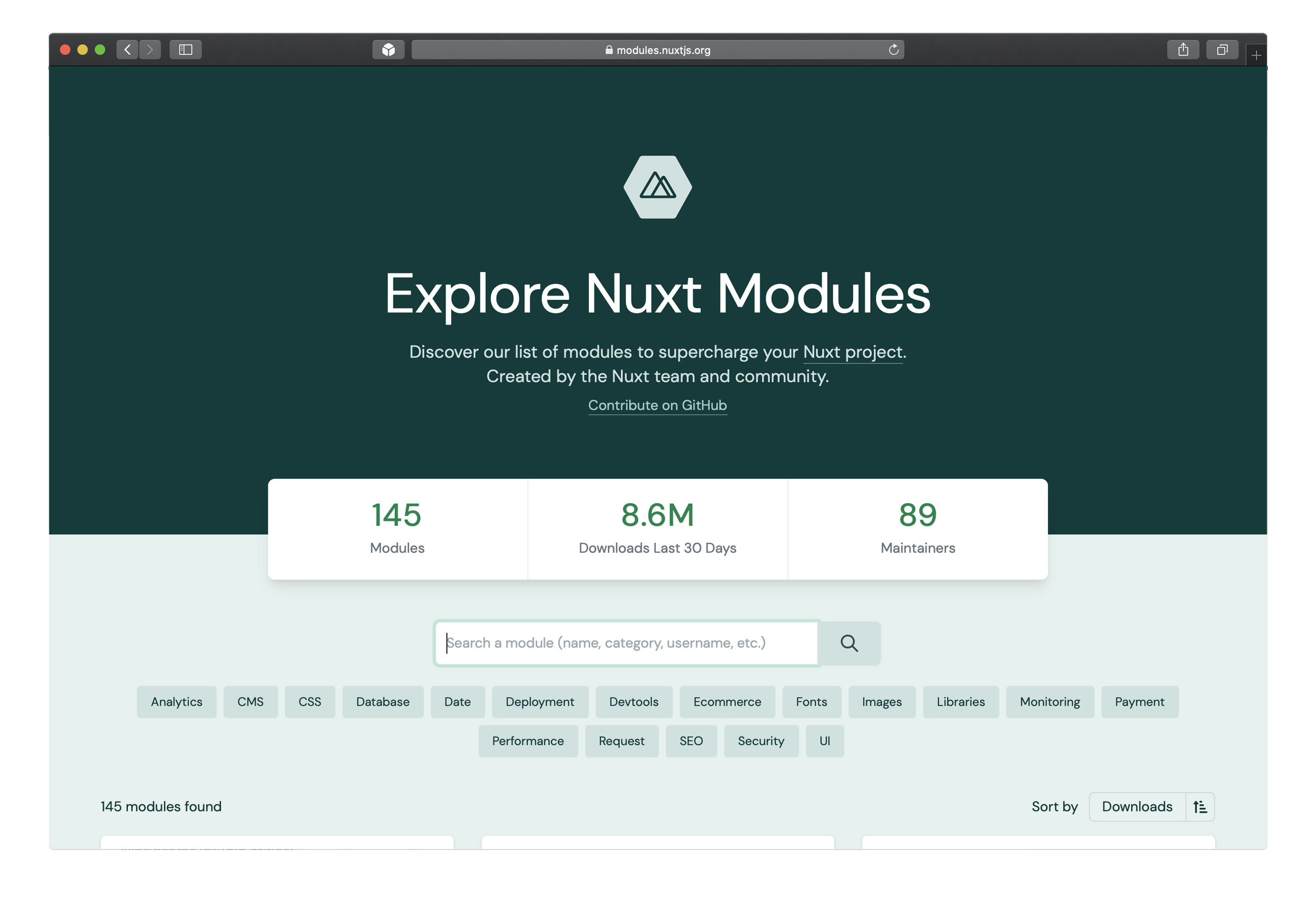
6-6 エコシステム

機能を拡張するには、多くのNuxtモジュールを使用することができます。ライブラリには、PWAの統合から、Prismic、Storyblok、Sanityなどの様々なヘッドレスCMSまで、140種類以上のモジュールが含まれています。
6-7 どうやって始めるの?
最も簡単な方法は、create-nuxt-appを使うことです。

このプロジェクトで使用したい様々なオプションや技術について、一連の質問を受けます。完了すると、すべての依存関係がインストールされ、プロジェクトにナビゲートしてすぐに起動することができます。

6-8 Nuxt.jsのデプロイメント
よくある質問のページに移動し、左側のメニューをスクロールすると、展開に関する項目があります。Vercel、Netlify、AWSなどの代表的なプラットフォームへのデプロイは、わずか数ステップで完了します。
6-9 結論
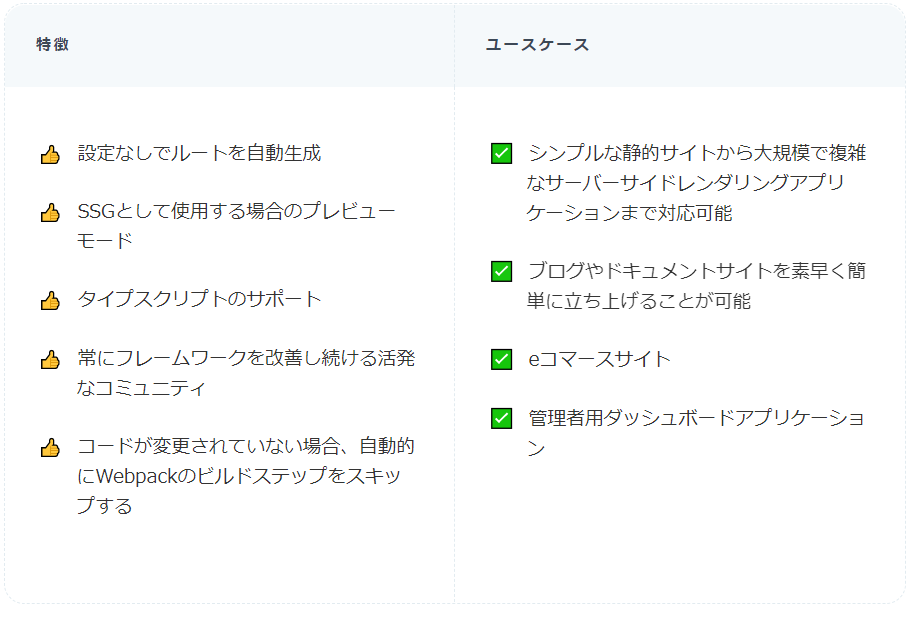
Nuxt.jsは、フルサービスのフレームワークです。SSG、SPA、サーバーサイド・レンダリング・アプリとして使用することもできます。JavaScriptベースのフレームワークの中でも最も高度な機能がパッケージされています。これには、新しいルートにナビゲートする前にミドルウェアを実行する機能や、外部サーバーを必要とせずに追加のAPIルートを登録できるサーバーサイドミドルウェアも含まれます。選択肢は無限にあり、その柔軟性は実に素晴らしいものです。

7. Scully
最終更新日:2020年10月28日
ScullyはJamstackのためのAngularの答えです。HeroDevs社の専門家によって作成されたこの製品は、GoogleのJSフレームワークをベースにしたおそらく唯一の静的サイトジェネレーターであり、すべてのAngularプロジェクトにJamstackの可能性をもたらしています。
Scullyはかなり新鮮なソリューションで、Jorge Canoが作成した最初のコミットは2019年12月12日でした。数ヶ月の作業を経て、安定した1.0.0がリリースされたため、実際のプロジェクトですぐに使用できました。
7-1 Angularの統合
Scullyは既存のAngularプロジェクトと統合されており、セットアップコマンドを1つ実行するだけで、ウェブサイトを簡単に静的にすることができます。
Scullyの興味深い特徴は、機械学習の実装です。Guess.jsを使ってサイトのすべてのルートを検索し、各ページをプレーンなHTMLとCSSにプリレンダリングします。
7-2 ファイル構成

プロジェクトでScullyを実行すると、いくつかの要素が作成されますが、それらはすべて、プロジェクトの設定を変更したり、プラグインを追加したり、ツールの動作をカスタマイズしたりするためのシンプルな設定ファイルです。
7-3 エコシステム

Scullyはまだ歴史が浅いにもかかわらず、カスタムプラグインを作成する方法、APIとの統合、サードパーティのスクリプトを提供しています。プラグインの小さなライブラリがあり、それぞれのプラグインのインストールと設定についての詳細な説明があります。
7-4 どうやって始めるの?
すでにAngularアプリケーションが作成されている場合は、コマンドを1つだけ実行します。

また、Angular以外のワークスペースでは、Scullyパッケージを以下のようにインストールします。

次に、プロジェクトを作成します。

プロジェクトをビルドするには、次のように実行します。

プロジェクトがビルドされたら、npm run scullyでScullyを実行できます。以上です。
7-5 結論
今のところ、ScullyはAngular専用に作られた唯一の静的サイトジェネレーターです。既存のプロジェクトを静的なウェブサイトにしたい場合や、Angular環境でJamstackのアプローチを試してみたい場合には最適です。

8. Gridsome
最終更新日:2020年10月24日
Jamstackのワークフローに合わせて作られており、Gatsby(同様のアーキテクチャを持つ)に強く影響を受けていますが、Vue.jsのスタイルで作られています。スピードと使いやすさのために最適化されています。Gridsomeはまだ新しい製品ですが、あらゆるデータソースとの統合が可能な堅実な製品です。
2018年10月10日、Gridsomeチームは、最初のベータリリースを正式に発表しました。その目的は、Gatsbyに代わるVue.jsを作ることでした。Gatsbyはすでに3年以上にわたって活動してきたGatsbyチームの知識や進歩を土台にすることができたため、多くの人気を獲得しました。
8-1 ファイル構成

gridsome.config.jsファイルを開くと、いくつかのコメントとこれらの設定だけが表示されます。

もう一つの重要なファイルはgridsome.server.jsです。こちらは、Gridsome Serverに接続して、様々なAPIにアクセスしたり、ローカルファイルや外部APIからデータを読み込んだり、プログラムでページを作成したりすることができます。
8-2 データの取得
1つのページに対してContentfulからどのようにデータを取得するかを見てみましょう。まず、Contentfulプラグインをインストールする必要があります。

次に、プロジェクトのルートにある.envファイルに秘密鍵を設定します。

つまり、自分でGitリポジトリをセットアップする必要があるだけでなく、.gitignoreファイルに.env*を必ず追加しなければなりません。これは、秘密鍵を共有しないようにするために、絶対に必要なことです。なぜなのかというと、環境ごとに異なる変数を用意できるからです。ファイル名は、「.env.development」「.env.production」のように決められています。
Contentfulプラグインを使用するには、gridsome.config.jsの設定を変更してください。このように表示されます。

Gatsby同様、GridsomeもGraphQLデータレイヤーを提供してくれます。GraphQLに慣れていない方のために、便利なプレイグラウンドが用意されていますので、http://localhost:8080/___explore。gridsome developmentを実行すると、Contentfulのデータを取得するためのクエリが自動的に作成されます。ここでは、Index.vueでのクエリの構成を説明します。

製品を掲載するために、私たちは単純にループ状のエッジを使っています。

8-3 エコシステム

Gridsomeのプラグインコレクションは、Gatsbyのそれには及びませんが、例えば、お好みの人気CMSへの接続、Google Analyticsの設定、サイトマップの生成などに役立つものが多数あります。
8-4 どうやって始めるの?
Gatsbyと同様、最初のステップはGridsome CLIをグローバルにインストールすることです。

公式のスターター3人と、コミュニティによって追加された20人のスターターをコレクションしています。デフォルトのスターターを使って、new-projectをお好みのプロジェクト名に置き換えることをお勧めします。

プロジェクトのディレクトリに移動し、実行してください。

これで、http://localhost:8080 でサイトを開くことができるはずです。
8-5 Gridsomeの導入
Gridsomeチームは、選択したGitベースのリポジトリからサイトを構築するデプロイサービスの接続を推奨しています。上位のサービスとしては、AWS Amplify、Vercel、Github Pagesなどが挙げられます。しかし、その中でもトップに位置するのが「Netlify」であり、これ以上ないほどシンプルなものです。
8-6 結論
Gridsomeは非常に軽量で、シンプルな静的サイトを素早く立ち上げるのに最適な選択肢です。また、「数千ページを数秒で生成する」ことができるように、複雑なレポートにも対応できます。Gridsomeは、大規模なサイトでも検討する価値があると思います。しかし、このSSGはまだ初期の段階であることを忘れてはいけません。個人的には、VueベースのサイトではNuxt.jsの方が安全だと思います。今後、Gridsomeチームが新しいバージョンの開発に取り組んでいくことになりますので、ご期待ください。

初心者のための静的サイト・ジェネレーター・ガイド④に続きます![]()
読んで下さり、ありがとうございました![]()
Jamstackに関心がある方はこちらまでお問合せください!
株式会社ヒューマンサイエンス
https://www.science.co.jp/