はじめに
この記事はまとめページの予定です。
内容を小分けにして各ページでコード及び簡単な解説をつけたいと思います。
最終的には以下のようなものができます↓。
リンク
各ページのリンクです
番号順に見ていけば混乱なく読める…と、思いたいです。
4. -工事中-トーナメント表の構築(セレクトボックスの配置)
5. -工事中-トーナメント表の線引き
6. -工事中-トーナメント結果のファイル保存・読込-工事中-
7. -工事中-その他細々とした機能
順次作成更新出来たらなと思います。
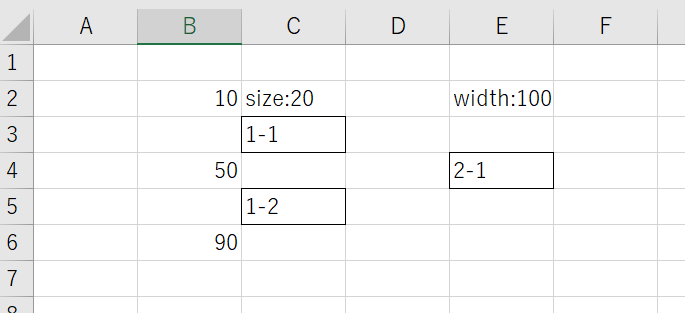
なお、本人は作成時に設計メモを以下しか残してないので、お察しです。