最近はずっとJava 使っていたんですが、後輩の手伝いで1年ぶりにLaravel を触りました。
気づいたらversion 5.5 までいってたんですね。え、もっと先もあるんですか。
後輩に教えた事をまとめます。
タイトルではLaravel と書いてありますが、普遍的な内容もちょっとミックスしています。
環境
・Laravel 5.5
・Google Chrome
・jQuery (多分他のjs ライブラリでも似た感じになるかと)
実装例
<!-- head 内に追記 -->
<meta name="csrf-token" content="{{ csrf_token() }}">
$.ajax({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
type : "POST",
data: {
"id" : id,
"name" : name
},
url : './doSomething' /* HogeController@doSomething に合わせる */
dataType : "json",
);
namespace App\Http\Controllers;
use App\Hoge;
use App\Http\Controllers\Controller;
use Log;
class UserController extends Controller
{
public function doSomething(Request $request)
{
Log::debug($request);
}
}
デバッグの方法
Ajax で送信しているURI が正しいか知りたい
Google Developper tool を使いましょう。
・500番台→パスは合っているがphp の処理中にエラーが発生している
・400番台→パスが間違っている
・200→処理は成功している
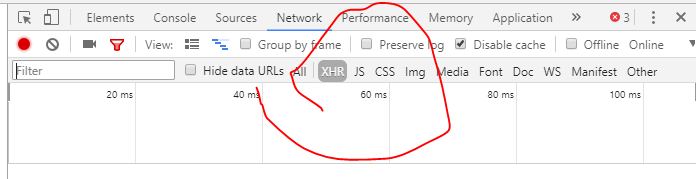
右クリック→検証→Network→XHR からAjax の送信状況 (Request, Response 等)を見る事ができます。
ネットワーク送受信に関わる複雑なxml が出てきますが、頑張って読み解きましょう。
※出力される複雑なxml は『ネットワークはなぜつながるのか』なんか読むと理解できるようになってきます。
データがきちんと渡っているか知りたい
/* 問題ないコード storage/log/laravel.log へ出力される */
Log::debug($request);
/* 失敗するコード 原因は追っていない */
dd($request);
dd($request->all());
dd って便利ツールは今回初めて知りました。
大変便利な機能だと思いますが、ページ切り替わるみたいなのでAjax と相性悪いんですかね。
いろいろ試しても500 返ってきました。
ここは大人しくLaravel 標準のロガーを使って.log ファイル読み解きましょう。