概要
Hot Soup Processor 3 hgimg4では、gameplay3Dを採用しており3Dファイルとしてgpbファイルを採用しています。このgpbファイル用の簡易プレビュー機能を提供するVSCode機能拡張を作ってみました。
提供機能
gpbファイルの簡易プレビュー機能
gpbファイル選択時に簡易表示します。
| プレビュー例 |
|---|
 |
| gpbファイルを選択するとロードが始まりプレビュー表示します |
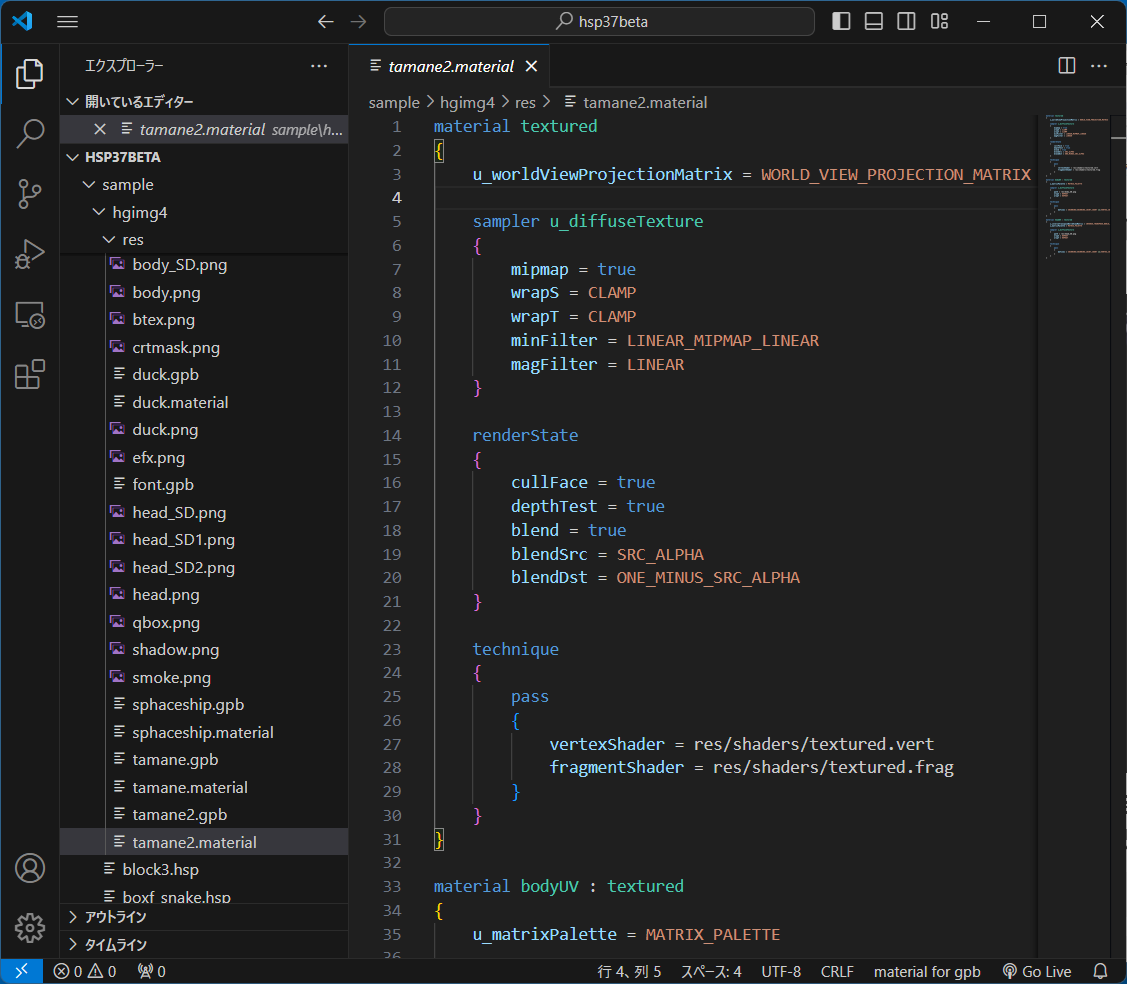
materialファイルのテキストエディタにおけるハイライト機能
| materialファイルハイライト例 |
|---|
 |
| 色がつきます |
(オマケ) gpbフォントファイルのプレビュー機能
フォントを格納したgpbファイルを選択するとフォントビットマップを表示します。
| フォントプレビュー例 |
|---|
 |
| フォントビットマップをグレースケール表示します |
(オマケ) gpbファイルのパース機能
gpbファイルを右クリックして「HSPGPB: gpbファイルをパースする」を選択するとHSP3とは関係なくバイナリをパースしてワイヤーフレーム表示します。材質、ノード変形などは適用されません。
| gpbファイルパースの選択方法 |
|---|
 |
| gpbファイルで右クリックする |
| gpbファイルパース例 |
|---|
 |
| 格納されているメッシュをワイヤーフレーム表示します |
インストール
以下から hspgpb-vscode-0.1.1.vsixファイルをダウンロードして
VSCode拡張機能としてインストールしてください。
内部動作
プレビュー機能はHSP3.7β8 hgimg4のWebGL版を使用して実現しています。
ワイヤーフレーム表示機能は threejs を使用しています。
パス探索
プレビュー機能においてpath/to/piyo.gpb というファイルを選択した場合、path/to/piyo.material ファイルを探します。
その後、piyo.material に記載されている画像ファイルを探します。
path = res/hoge.png と記載されていた場合
path/to/res/hoge.pngpath/res/hoge.png-
res/hoge.png
の順に探します。
リンク
リポジトリ
https://github.com/hta393939/hspgpb-vscode/
プログラミング言語HSP3
https://hsp.tv
Visual Studio Code
https://code.visualstudio.com/
GamePlay v3.0.0
https://github.com/gameplay3d/gameplay