はじめに
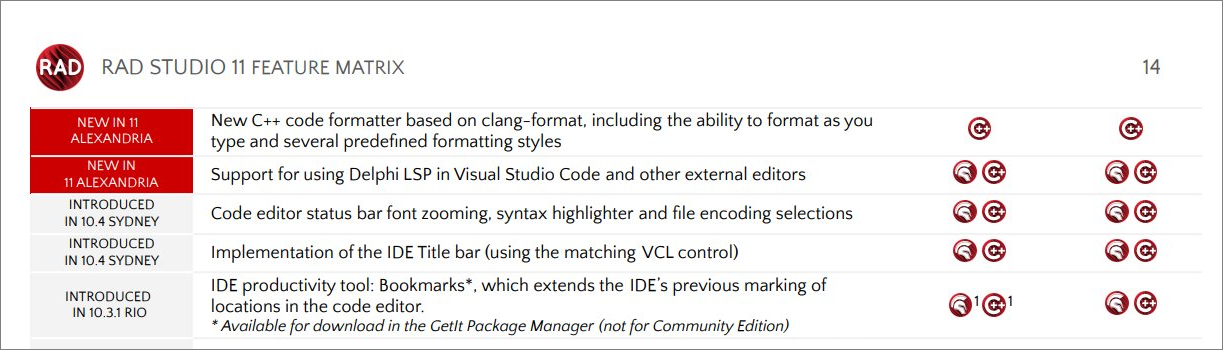
2021/09/10 に Delphi 11.0 Alexandria がリリースされました。Delphi 11.0 では Visual Studio Code との LSP (Language Server Protocol) による連携が可能となっているので、これを試してみる事にしました。
何ができるようになるかと言えば、Visual Studio Code で開いた Delphi のソースコードに対してコード補完等のコード入力支援が使えるようになります 1。
導入
Visual Studio Code で Delphi LSP を使えるようにする手順を以下に示します。
1. LSP 設定ファイルの出力
プロジェクトフォルダに Delphi LSP の設定ファイルを出力するように設定を行います。
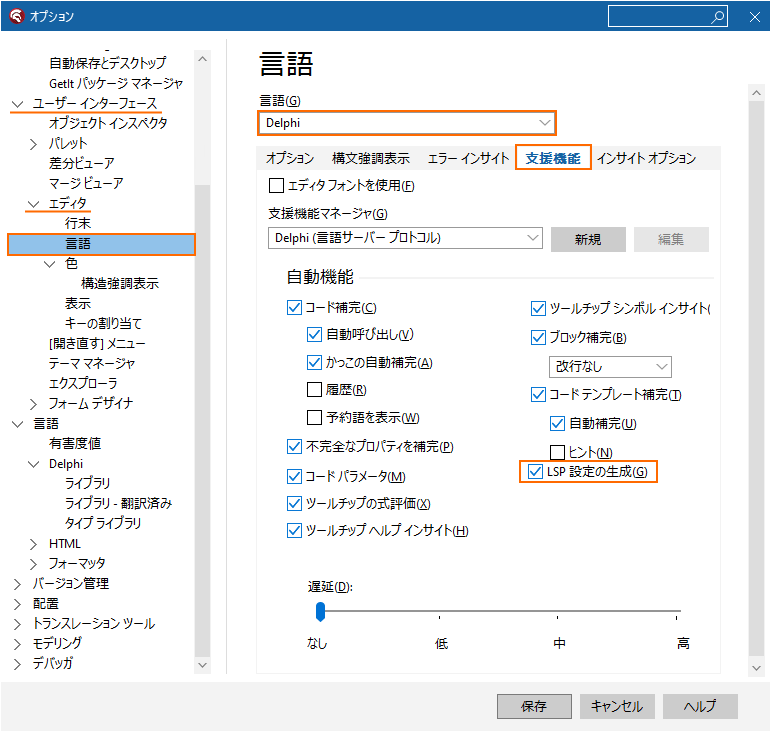
- Delphi IDE から [ツール | オプション] でオプションダイアログを開き、
- 左側のツリーで [ユーザーインターフェース > エディタ > 言語] と辿ります。
-
言語ページの [言語] を
Delphiにします。 - [支援機能タブ] を開きます。
-
LSP 設定の生成にチェックを入れます。

2. Visual Studio Code に Delphi LSP 拡張機能を導入
Visual Studio Code に Delphi LSP 拡張機能を導入します。
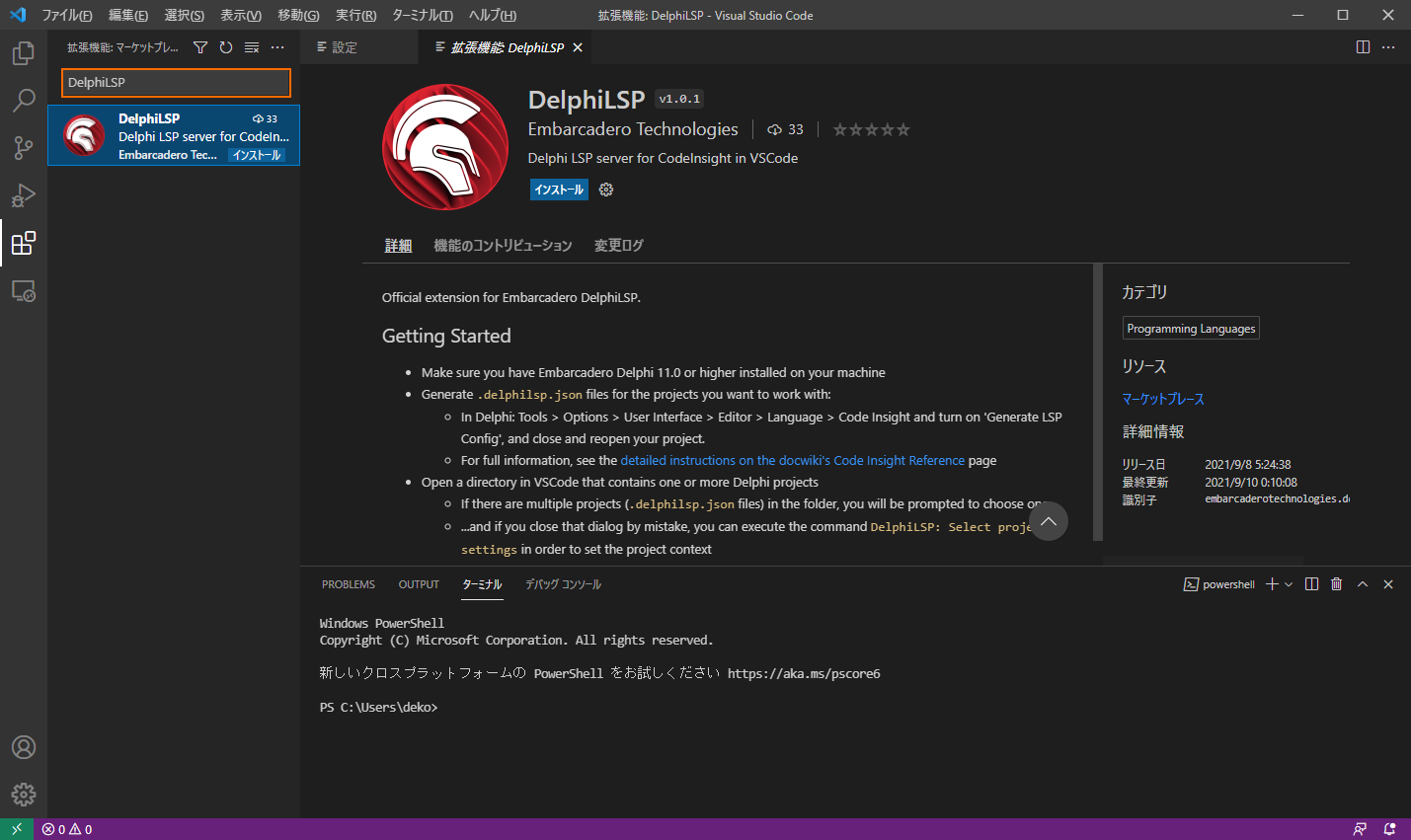
- マーケットプレース (〔Ctrl〕+〔Shift〕+〔X〕) で
DelphiLSPを検索し、インストールします。

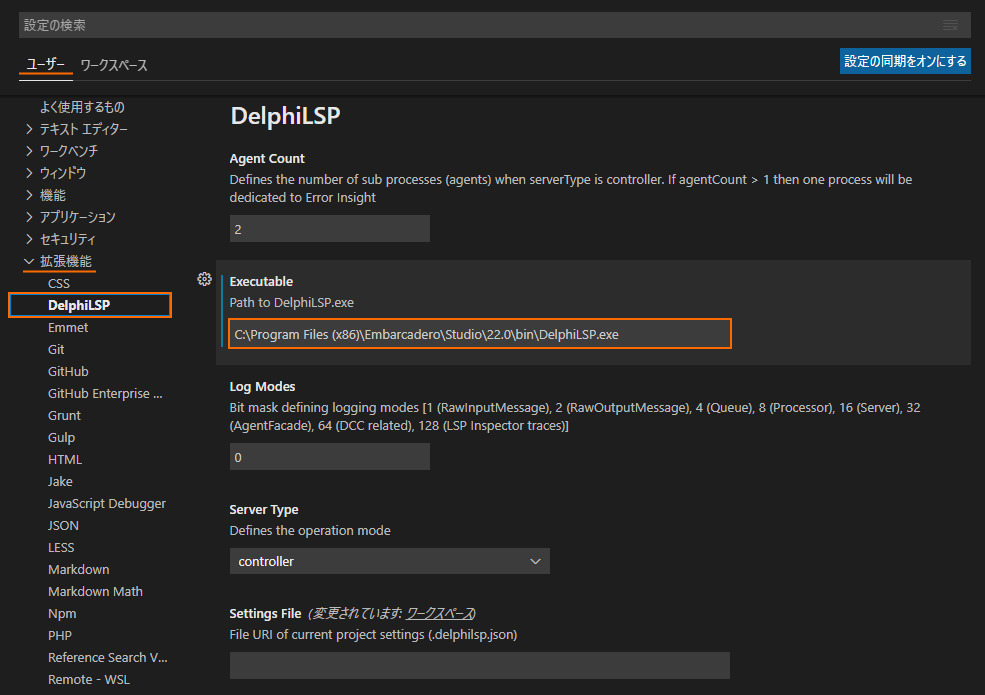
- 設定 (〔Ctrl〕+〔,〕) に移動し、[ユーザー] タブで [拡張機能 > DelphiLSP] と辿ります。

- [Executable] に DelphiLSP.exe へのフルパスを指定します。デフォルトのインストールパスなら
C:\Program Files (x86)\Embarcadero\Studio\22.0\bin\DelphiLSP.exeとなります。 - 必要なら [Log Modes] に 255 を指定します。ログが
%temp%\DelphiLSPに格納されるようになります。
| 設定項目 | 値 | 説明 |
|---|---|---|
| Agent Count [ユーザー] タブ |
2 | Server Type が controller の時は 2。 |
| Executable [ユーザー] タブ |
DelphiLSP.exe へのフルパス。設定しなくても動作する。 | |
| Log Modes [ユーザー] タブ |
0 | 255 を設定するとログを出力する。 |
| Server Type [ユーザー] タブ |
controller | agent は Code Insight のみ。linter は Error Insight のみ。controller は両方。 |
| Settings File [ワークスペース] タブ |
*.delphilsp.json へのフルパス。設定しなくても動作する。 |
3. Delphi でプロジェクトを開く
Delphi IDE でプロジェクトを開きます。

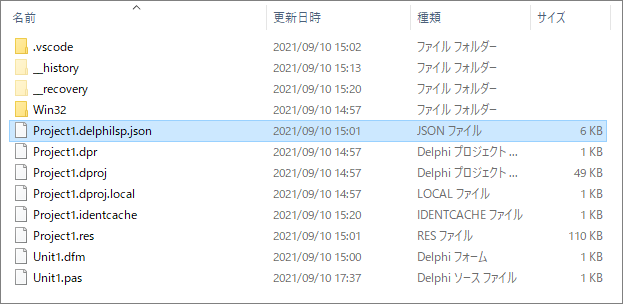
既存のプロジェクトを開くだけでプロジェクトフォルダに JSON 形式の Delphi LSP 設定ファイルが生成されます。
4. Visual Studio Code でプロジェクトフォルダを開く
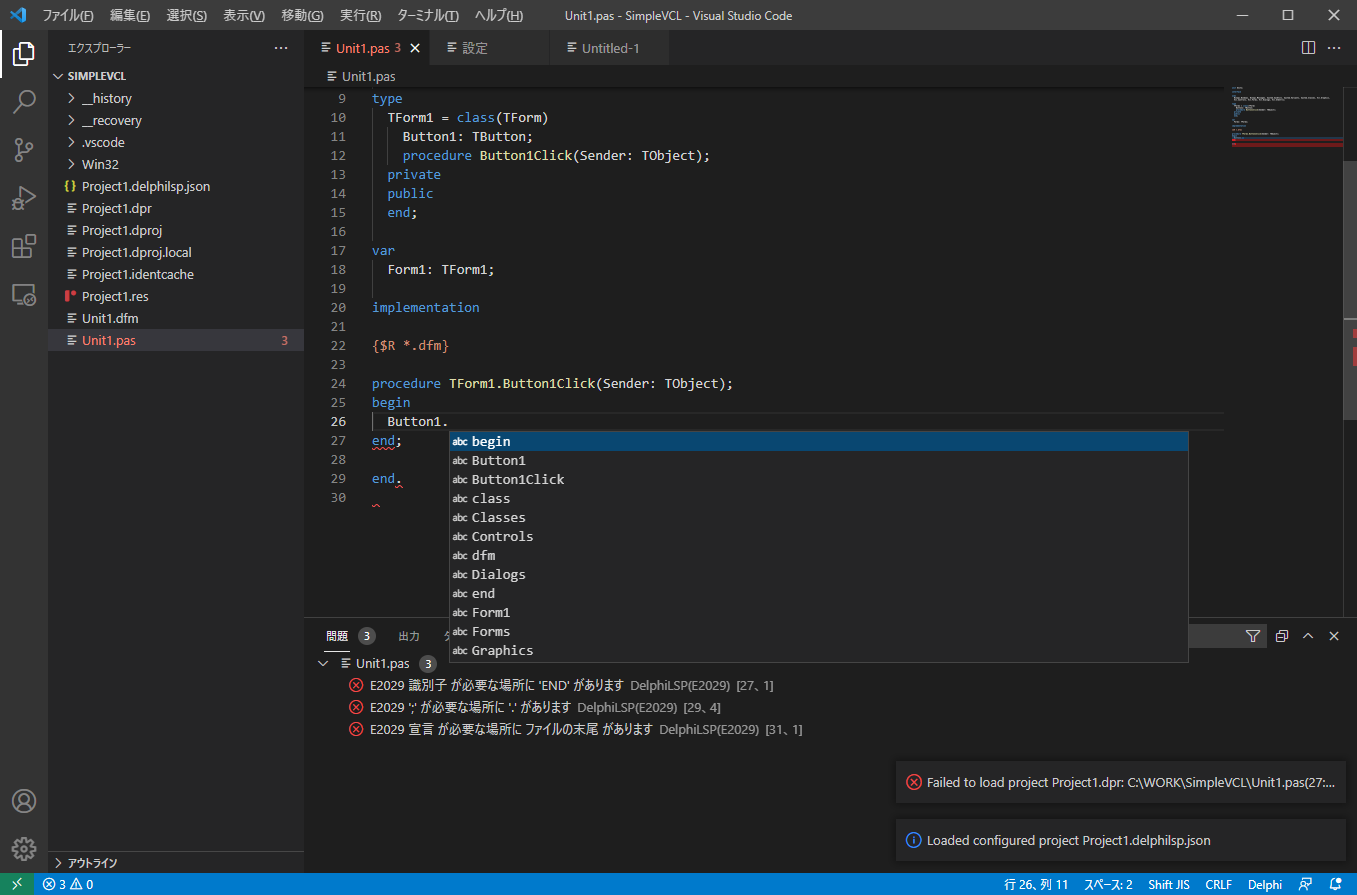
Visual Studio Code で [ファイル | フォルダーを開く] (〔Ctrl〕+〔K〕,〔O〕) から Delphi のプロジェクトフォルダを開きます。

左側のファイルリストから *.pas や *.dpr を開くと DelphiLSP が有効な状態になります。
おわりに
プロジェクトフォルダを移動またはコピーした場合には、プロジェクトフォルダ内にある .vscode サブフォルダを削除し、Delphi IDE でそのプロジェクトを単に開いてください。*.delphilsp.json が再生成されます。
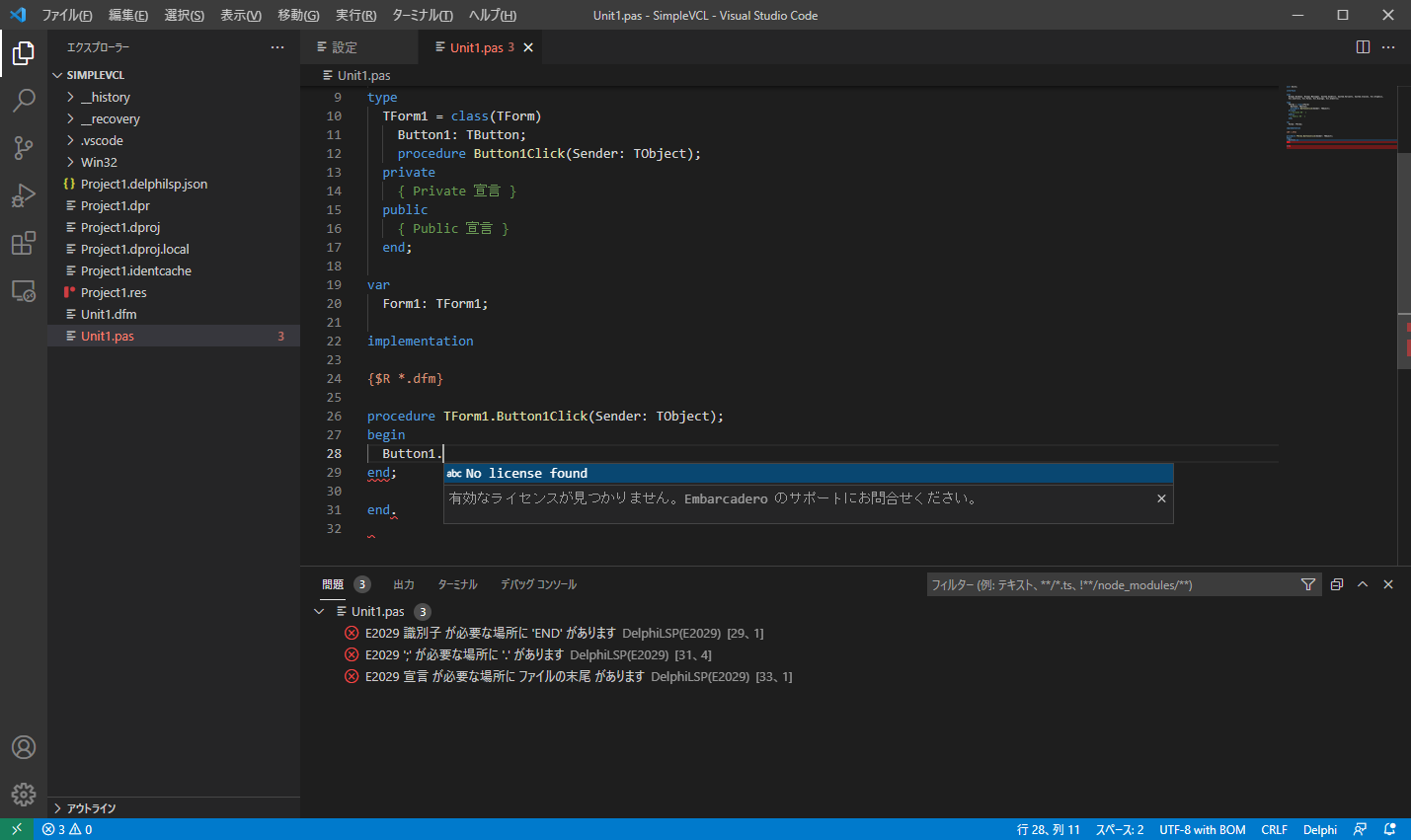
私の環境 (RAD Studio 11 Alexandria Professional) ではエラーメッセージ (Error Insight 相当) は正しく表示されるものの、残念ながらコード補完 (Code Insight 相当) が正しく動作しませんでした。
No license found
有効なライセンスが見つかりません。Embarcadero のサポートにお問合せください。
この件に関してはエンバカさんに問合せ中です。

「Professional 版だから動かない」という事はないハズです。

設定で Server Type を linter にすれば、頭の悪いコード補完になりますが、Error Insight は有効なのでそれなりに使えます。
See also:
追記 (2022/09/27):
やっとこの問題が解決しました。
問題が発生している場合には、ライセンスマネージャ ([ヘルプ | ライセンスマネージャ]) でライセンスに含まれる有効なプロダクトを調べます。以下は当方の RAD Studio Professional の情報です。
ライセンスの詳細:
タイトル: RAD Studio XE8 Professional Named User Upgrade from XE4 or later
...
このライセンスで有効になるもの:
Delphi XE8 Professional with Mobile
Delphi 10 Seattle Professional with Mobile
Delphi 10.1 Berlin Professional with Mobile
Delphi 10.2 Tokyo Professional with Mobile
Delphi 10.3 Rio Professional with Mobile
Delphi 10.4 Sydney Professional with Mobile
Delphi 11.0 Alexandria Professional with Mobile
DelphiLSP
HTML5 Builder
C++Builder XE8 Professional with Mobile
C++Builder 10 Seattle Professional with Mobile
C++Builder 10.1 Berlin Professional with Mobile
C++Builder 10.2 Tokyo Professional with Mobile
C++Builder 10.3 Rio Professional with Mobile
C++Builder 10.4 Sydney Professional with Mobile
C++Builder 11.0 Alexandria Professional with Mobile
InterBase XE7 Developer IDE
InterBase XE7 ToGo Edition 1 User
InterBase 2017 Developer IDE
InterBase 2017 ToGo Edition 1 User
InterBase 2020 Developer IDE
InterBase 2020 ToGo Edition 1 User
RAD Studio 10 Seattle Professional
RAD Studio 10.1 Berlin Professional
RAD Studio 10.2 Tokyo Professional
RAD Studio 10.3 Rio Professional
RAD Studio 10.4 Sydney Professional
RAD Studio 11.0 Alexandria Professional
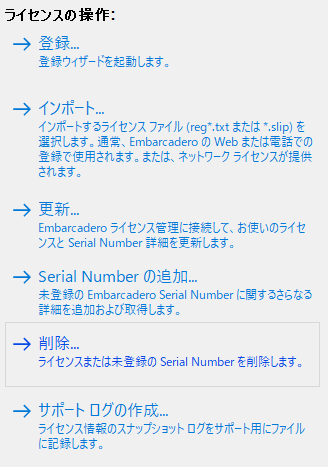
このライセンスで有効になるもの: の中に DelphiLSP が含まれない場合、件の問題が発生するようです。[ライセンスの操作]: でライセンスを [削除] した後に再度 [登録] を行ってみましょう。

この操作を行っても このライセンスで有効になるもの: に DelphiLSP が出てこない場合にはエンバカさんのサポートに本記事か RSP-35388 の URL を添えて問い合わせるとよいかと思います。
結局の所、ライセンスに混乱があるとどれだけ [削除] と [登録] を行ってもリストに DelphiLSP が出てこないようです。

やっと使えるようになりました!
See also:
- インストールサポート (Embarcadero)
- RSP-35388 [LSP] Code Insight does not work with Visual Studio Code (Quality Central)
-
Delphi IDE コードエディタのフリーカーソル移動が苦手な方が、傍らで Visual Studio Code を開いてコード編集...なんて事ができます。 ↩