概要
このエントリでは、別エントリ「OCIのMicro InstanceでCentOSにFn Projectのサーバをインストールしてみる」で導入したFn Projectのサーバに、同プロジェクト向けに作られているUIをつなげます。また、ab(Apache Bench)コマンドを用いて、簡単にベンチマークを実行してみます。
想定読者
- Fn Project用のUIに興味がある方
準備
UI for Fn Projct
Fn Projectには、サブプロジェクトとして、ユーザインターフェースを開発しているプロジェクトがあります。
Dockerイメージを使って、UIを立ち上げてみます。
以下を前提とします。
- Dockerの最近の(2020年時点での新しいものなど)バージョンが利用可能
- fn serverが、別エントリの方法で、Dockerを利用して起動している
- fn serverで起動用のポートを指定した場合には、その内容を控えてある
- ポート転送が設定できている。fn serverが動いているホストのポート4000番から、ローカルで作業しているPCのポート4000番に。
サイトの記載を参考に、コンテナを起動します。
$ docker run -it --rm --link fnserver -p 4000:4000 -e "FN_API_URL=http://fnserver:8080" fnproject/ui
> FunctionsUI@0.0.39 start /app
> node server
WARNING: NODE_ENV value of 'production' did match any deployment config file names.
WARNING: See https://github.com/lorenwest/node-config/wiki/Strict-Mode
info: Using API url: fnserver:8080
info: Server running on port 4000
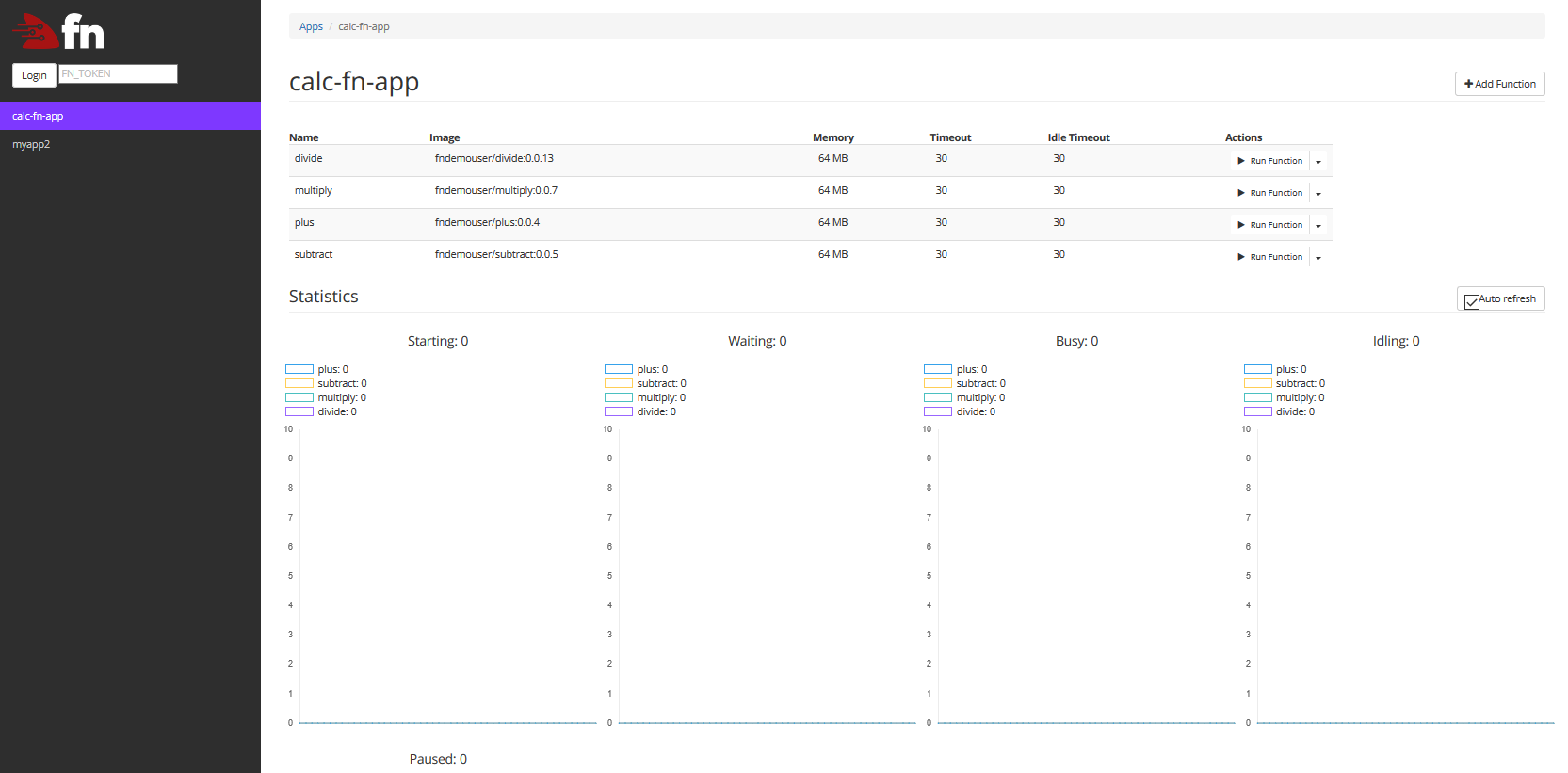
ブラウザで「http://localhost:4000」を開き、トップ画面から、別エントリで作ったアプリ「calc-fn-app」を選択すると、下図のような画面が参照できます。
ab(Apache Bench)
ab(Apache Bench)コマンドは、Apache Webサーバの周辺ツールとして開発されてきたもので、コマンドラインからベンチマークテストが実施できるものです。
簡単に動かせるため、筆者は、APIを書いたときにとりあえず負荷をかけて用身をするときなどにも重宝しています。
筆者がこのエントリで使用しているCentOS7では、「httpd-tools」パッケージに格納されており、Apache自体をインストールしなくても、ツールのみ利用可能です。
以下のようにインストールします。
sudo yum install -y httpd-tools
負荷をかけてみる
別エントリ「Fn Projectを使ってJavaScriptで書いたfunctionを動かしてみる」で作ったAPIは、JSONでパラメータをPOSTし、結果をJSONで返すインターフェースを持っています。
まず、以下のようなJSONファイルを用意します。
{
"left":"1",
"right":"2"
}
このJSONファイルを用いて、以下のようにabコマンドを動かします。「ここにIPアドレス:ここにポート」の部分には、Fn serverのアドレスとポートを指定しています。
ab -n 1000 -c 1 -p ./p.json -T "application/json; charset=utf-8" "http://ここにIPアドレス:ここにポート/t/calc-fn-app/plus"
abコマンドのオプションとして、「-n 1000」で1000回のリクエストを「-c 1」で同時アクセス数1をそれぞれ指定しています。
$ ab -n 1000 -c 1 -p ./p.json -T "application/json; charset=utf-8" "http://ここにIPアドレス:ここにポート/t/calc-fn-app/plus"
This is ApacheBench, Version 2.3 <$Revision: 1430300 $>
Copyright 1996 Adam Twiss, Zeus Technology Ltd, http://www.zeustech.net/
Licensed to The Apache Software Foundation, http://www.apache.org/
Benchmarking ここにIPアドレス (be patient)
Completed 100 requests
Completed 200 requests
Completed 300 requests
Completed 400 requests
Completed 500 requests
Completed 600 requests
Completed 700 requests
Completed 800 requests
Completed 900 requests
Completed 1000 requests
Finished 1000 requests
Server Software:
Server Hostname: ここにIPアドレス
Server Port: ここにポート
Document Path: /t/calc-fn-app/plus
Document Length: 14 bytes
Concurrency Level: 1
Time taken for tests: 4.393 seconds
Complete requests: 1000
Failed requests: 0
Write errors: 0
Total transferred: 162000 bytes
Total body sent: 203000
HTML transferred: 14000 bytes
Requests per second: 227.62 [#/sec] (mean)
Time per request: 4.393 [ms] (mean)
Time per request: 4.393 [ms] (mean, across all concurrent requests)
Transfer rate: 36.01 [Kbytes/sec] received
45.12 kb/s sent
81.13 kb/s total
Connection Times (ms)
min mean[+/-sd] median max
Connect: 0 1 1.0 0 14
Processing: 1 4 41.6 2 1317
Waiting: 0 3 41.6 1 1317
Total: 1 4 41.7 2 1317
WARNING: The median and mean for the initial connection time are not within a normal deviation
These results are probably not that reliable.
Percentage of the requests served within a certain time (ms)
50% 2
66% 3
75% 3
80% 3
90% 5
95% 7
98% 11
99% 16
100% 1317 (longest request)
[
結果を眺めると、ほぼすべてのリクエストが20ms以下、9割がたは5msec以下でレスポンスが返ってきています。
1317msという大き目な値がありますが、これは、Fn Projectで、アイドル状態でコンテナが1つも起動していない状態から、コンテナが起動するための時間を含むものと考えられます。
間をあけずに2度目を実行すると、longest requestは30msとなりました。
おわりに
このエントリでは、Fn ProjectのサーバにUIをつけてab(Apache Bench)で簡単にベンチマークを実行とってみました。
Fn ProjectのサブプロジェクトのUIは、以下の点では便利でした。
- 簡単に起動できる
- 稼働しているコンテナの数がグラフでぱっとわかる
- リクエストされた回数がグラフでぱっとわかる
- UIから、functionを叩いてみることができる
以下の目的では、2020年2月時点では機能を持っていません
- 上記以上の詳細なメトリクスをUIから確認すること