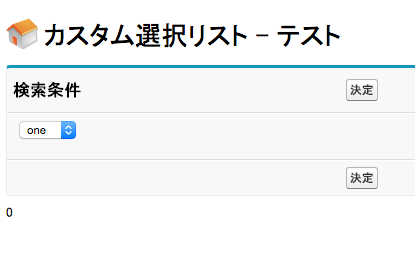
シンプルなカスタム選択リスト
TestPickListController.apxc
public class TestPickListController {
// 選択リストで選択された値が格納される変数
public String valuePicked {get; set;}
// 選択リストを作成
public List<SelectOption> customPickList{
get{
List<SelectOption> options = new List<SelectOption>();
// 値と表示ラベルを追加
options.add(new SelectOption('1', 'one'));
options.add(new SelectOption('2', 'two'));
options.add(new SelectOption('3', 'three'));
return options;
}
}
// コンストラクタ
public TestPickListController(){
// メンバ変数の初期化
valuePicked = '0';
}
}
TestPickList.vfp
<apex:page controller="TestPickListController">
<!-- ヘッダタイトル -->
<apex:sectionHeader title="カスタム選択リスト - テスト" />
<!-- /ヘッダタイトル -->
<!-- インプットエリア -->
<apex:form >
<apex:outputpanel >
<apex:pageBlock title="インプット">
<apex:pageBlockButtons >
<apex:commandButton value="決定" reRender="result" />
</apex:pageBlockButtons>
<apex:selectList value="{!valuePicked}" size="1">
<apex:selectOptions value="{!customPickList}"/>
</apex:selectList>
</apex:pageBlock>
</apex:outputpanel>
</apex:form>
<!-- /インプットエリア -->
<!-- 結果エリア -->
<apex:outputPanel id="result">
<apex:outputText >{!valuePicked}</apex:outputText>
</apex:outputPanel>
<!-- /結果エリア -->
</apex:page>
標準オブジェクトの選択リストをカスタマイズする
今回は取引先 Account の業種 Industry 項目の選択リストの先頭に空のエントリを追加します。
TestPickListController.apxc
public class TestPickListController {
private static String INITIAL_VALUE = 'NOT SELECTED';
// 選択リストで選択された値が格納される変数
public String valuePicked {get; set;}
public List<SelectOption> customAccountTypes{
get{
List<SelectOption> options = new List<SelectOption>();
// 対象のオブジェクトに存在する選択リストを取得し、登録済みの選択値を取得します
Schema.DescribeFieldResult fieldResult = Account.Industry.getDescribe();
List<Schema.PicklistEntry> picklistEntries = fieldResult.getPicklistValues();
// 選択リストの一番上にデフォルトの選択値を設定
options.add(new SelectOption(INITIAL_VALUE, ''));
for( Schema.PicklistEntry e : picklistEntries ){
options.add(new SelectOption(e.getValue(), e.getLabel()));
}
return options;
}
}
// コンストラクタ
public TestPickListController(){
// メンバ変数の初期化
valuePicked = INITIAL_VALUE;
}
}
TestPickList.vfp
<apex:page controller="TestPickListController">
<!-- ヘッダタイトル -->
<apex:sectionHeader title="カスタム選択リスト - テスト" />
<!-- /ヘッダタイトル -->
<!-- インプットエリア -->
<apex:form >
<apex:outputpanel >
<apex:pageBlock title="インプット">
<apex:pageBlockButtons >
<apex:commandButton value="決定" reRender="result" />
</apex:pageBlockButtons>
<apex:selectList value="{!valuePicked}" size="1">
<apex:selectOptions value="{!customAccountTypes}"/>
</apex:selectList>
</apex:pageBlock>
</apex:outputpanel>
</apex:form>
<!-- /インプットエリア -->
<!-- 結果エリア -->
<apex:outputPanel id="result">
<apex:outputText >{!valuePicked}</apex:outputText>
</apex:outputPanel>
<!-- /結果エリア -->
</apex:page>