自己流ですが ![]() Emacs のMarkdown modeの使い方を紹介します。
Emacs のMarkdown modeの使い方を紹介します。
初期設定
Markdownはgfm-mode(GitHub Flavored Markdown)を使ってます。
(package-install 'markdown-mode)
(autoload 'markdown-mode "markdown-mode"
"Major mode for editing Markdown files" t)
(add-to-list 'auto-mode-alist '("\\.markdown\\'" . markdown-mode))
(add-to-list 'auto-mode-alist '("\\.md\\'" . gfm-mode))
;; コードブロックのハイライト化
(setq markdown-fontify-code-blocks-natively t)
;; タイトル階層解析をより厳密に
(setq markdown-asymmetric-header t)
;; 見出しのフォントサイズを変更
(setq markdown-header-scaling t)
;; リストのインデントは空白2で
(setq markdown-list-indent-width 2)
;; リモート画像を自動表示
(setq markdown-display-remote-images t)
;; 編集モードでも見やすいデザインに
(eval-after-load "markdown-mode"
'(progn
(custom-set-faces
'(markdown-header-face-1 ((t (:foreground "#000000" :background nil :weight bold :height 1.6 :overline nil :underline (:color "#666666" :position t) :box (:line-width (1 . 2) :color "#ffffff" :style flat-button)))))
'(markdown-header-face-2 ((t (:foreground "#000000" :background nil :weight normal :height 1.4 :overline nil :underline (:color "#666666" :position t) :box (:line-width (1 . 2) :color "#ffffff" :style flat-button)))))
'(markdown-header-face-3 ((t (:foreground "#000000" :background nil :weight normal :height 1.2 :overline nil :underline (:color "#666666" :position t) :box (:line-width (1 . 1) :color "#ffffff" :style flat-button)))))
'(markdown-header-face-4 ((t (:foreground "#000000" :background nil :weight normal :height 1.0 :overline nil :underline (:color "#666666" :position t) :box (:line-width (1 . 1) :color "#ffffff" :style flat-button)))))
'(markdown-header-face-5 ((t (:foreground "#000000" :background nil :weight normal :height 1.0 :overline nil :underline (:color "#666666" :position t) :box (:line-width (1 . 1) :color "#ffffff" :style flat-button)))))
'(markdown-header-face-6 ((t (:foreground "#000000" :background nil :weight normal :height 1.0 :overline nil :underline (:color "#666666" :position t) :box (:line-width (1 . 1) :color "#ffffff" :style flat-button)))))
)))
(setq markdown-list-item-bullets '("•" "◦" "·" "►" "-" "+" "*"))
メモ、プロット時
書いてる時によく使うショートカットは以下の通りです。
| キー | 動作 |
|---|---|
TAB |
見出しやツリーの折り畳み |
C-c C-n |
次の見出しに移動 |
C-c C-p |
前の見出しに移動 |
C-c ← → |
見出しレベルの上げ下げ |
C-c ↑ ↓ |
見出しの移動 |
M-S-Enter |
見出しの追加 |
M-Enter |
リストの追加 |
C-c C-d |
TODOの追加(トグル) |
C-c C-l |
リンクの編集 |
C-c ' |
コードブロックでmode編集 |
Markdown modeに限った話ではないですが、下記のショートカットも併用してよく使います。
| キー | 動作 |
|---|---|
C-x n s |
見出し範囲での限定表示 |
C-x n n |
指定範囲のみ限定表示 |
C-x n w |
限定表示の解除 |
C-c C-s ? |
ショートカットヘルプ |
仕上がり確認
バッファ内でそこそこ整形表示してくれるので確認しつつ、たまにブラウザで表示させます。
| キー | 動作 |
|---|---|
C-c C-x ENTER |
バッファ内で整形表示 |
C-c C-c p |
HTMLに変換してブラウザで表示 |
C-c C-c o |
ブラウザで直接表示 |
変換コマンドはGithubのMarkdown APIを使ってます。
ブラウザからファイルを直接表示するにはChromeの拡張機能で Markdown Viewer をインストールし、拡張機能の設定画面から「ファイルの URL へのアクセスを許可する」のと、Content->autoreloadを設定すると快適です。
;; C-c C-c p
(setq markdown-command '("bash" "-c" "jq --slurp --raw-input '{\"text\": ., \"mode\": \"gfm\"}' | curl -sS --data @- https://api.github.com/markdown"))
;; C-c C-c o
(setq markdown-open-command "google-chrome-stable")
プレゼン時
下記の設定で、バッファをスライド表示にしてます。emojifyで絵文字 ![]() も表示できます。
も表示できます。
(require 'page-ext)
(add-hook 'markdown-mode-hook
'(lambda ()
(setq page-delimiter "^## ")
(define-key markdown-mode-map (kbd "M-p") 'previous-page)
(define-key markdown-mode-map (kbd "M-n") 'next-page)
))
| キー | 動作 |
|---|---|
M-n |
次のスライド |
M-p |
前のスライド |
C-x n w |
スライド表示の解除 |
C-c C-x TAB |
画像の表示 |
メモはコメント(<!-- -->)でいれて、表示上はhide-comntで消します。
PDFで出力
Emacsを使わないプレゼンでは、 資料はブラウザからPDF出力します。github-markdown-cssを読み込んでページ設定してるので、それっぽい表示にはなります。
(eval-after-load "markdown-mode"
'(defalias 'markdown-add-xhtml-header-and-footer 'my/markdown-add-html5-header-and-footer))
(defun my/markdown-add-html5-header-and-footer (title)
"Wrap XHTML header and footer with given TITLE around current buffer."
(goto-char (point-min))
(insert "<!doctype html>\n"
"<html lang=\"ja\">\n"
"<head>\n <title>")
(insert title)
(insert "</title>\n")
(insert " <meta charset=\"utf-8\">\n")
(insert " <link href=\"https://cdnjs.cloudflare.com/ajax/libs/github-markdown-css/2.8.0/github-markdown.min.css\" rel=\"stylesheet\">\n")
(insert " <style>body { zoom: 150%; } body > h1:not(:first-child) { border: 0; page-break-before: always; } h2{ page-break-before: always; }</style>\n")
(insert " <style>\n")
(insert " @media screen { div.footer { display: none; } }\n")
(insert " @media print { @page { size: legal landscape; margin-top: 0; margin-bottom: 6mm; } h1 { padding-top: 50mm; } h2 { padding-top: 0 } div.footer { position: fixed; right: 0; bottom: 0; } }\n")
(insert " </style>\n")
(insert "</head>\n"
"<body class=\"markdown-body\">\n")
(goto-char (point-max))
(insert "\n"
"<div class=\"footer\"><img src=\"https://user-images.githubusercontent.com/13231263/31114194-d9656554-a857-11e7-8a87-245bf60475be.png\" style=\"width: 80px\"></div>"
"</body>\n" "</html>\n"))
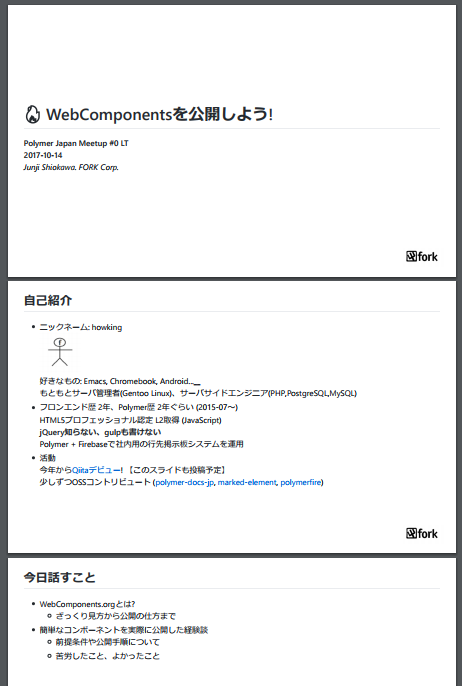
下記の出力サンプルは ![]() Polymer Japan Meetup #0 で挑戦したLT「Web Componentsを公開しよう!」をPDFにしてキャプチャしたものです。
Polymer Japan Meetup #0 で挑戦したLT「Web Componentsを公開しよう!」をPDFにしてキャプチャしたものです。
以上、ご参考になればです!
![]() Emacs Advent Calendar 2017
Emacs Advent Calendar 2017
![]() 1日目 selected.el で「選択して右クリック」的な概念を @takaxp
1日目 selected.el で「選択して右クリック」的な概念を @takaxp