Google Apps Script(以降はGASと記載)の辛いポイントのひとつがスクリプトエディタ上のコード補完(コンテンツアシスト)です。
「スクリプトエディタのコード補完は、効かないときもあるし、型が全然あってないときもあるし、どうすればいいんだ(泣)」
という方はかなり居ると思います。(筆者もそうでした)
本記事の目的は、補完ルールについて理解し「なるほど、そういうことだったのか。」と思ってもらえるように書きました。
補完ルールをマスターしてGASをより楽しく便利に利用していきましょう。
※コード補完についてのドキュメントはあるのですが、このページを見てもまったくわかりません。
前回はログ設計について記事を書いたのでこちらもよかったらどうぞ。
Google Apps Scriptのログ設計 #gasja - Qiita
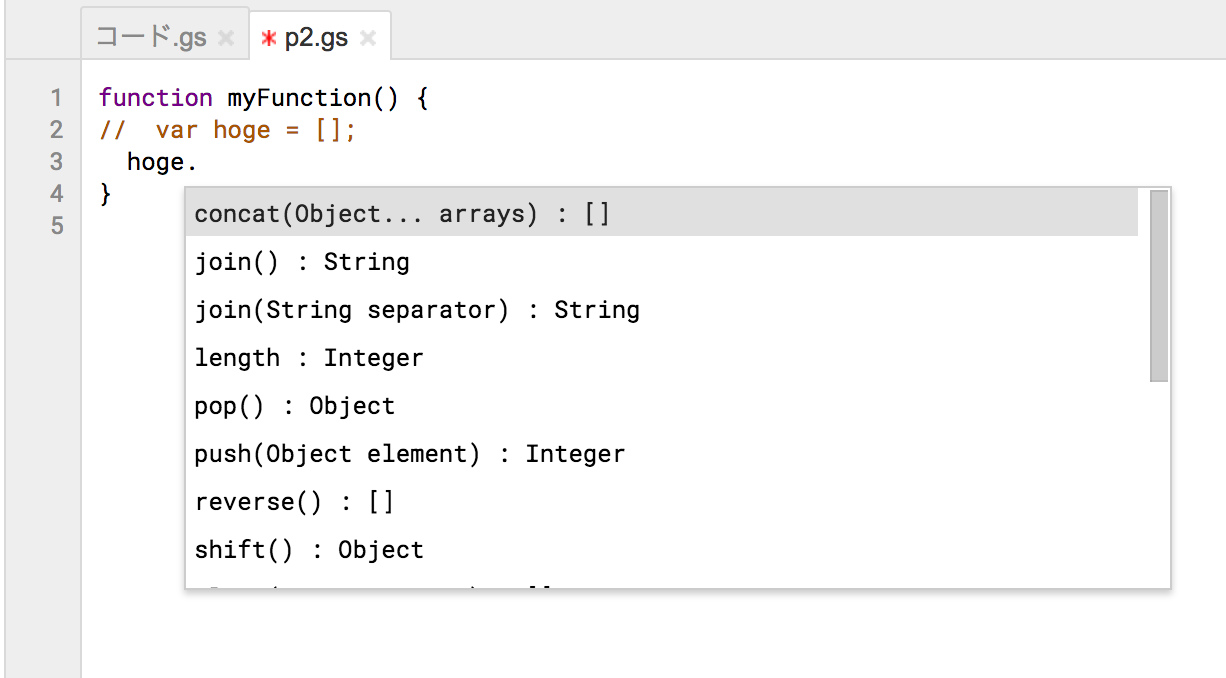
ルール1 変数へ代入された型は補完される
一番基本となる形です。
変数に代入された型を推測して補完してくれます。

ルール2 コメントアウトされていても補完される
コメントアウトされていようが関係なく補完されます。
コメントアウトされても補完される!?
コメントアウトされてるのに補完って何故?と思うかもしれませんが、有効活用できるシーンがあります。
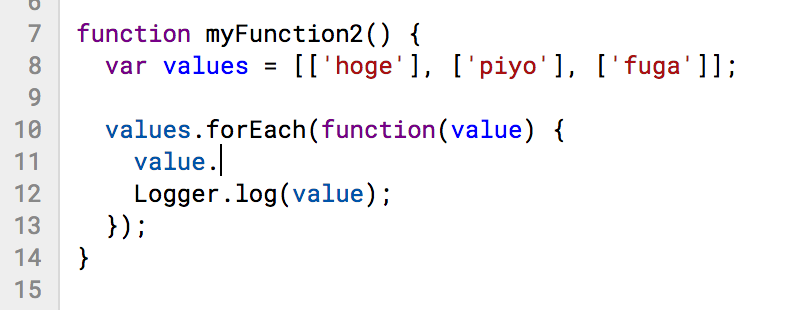
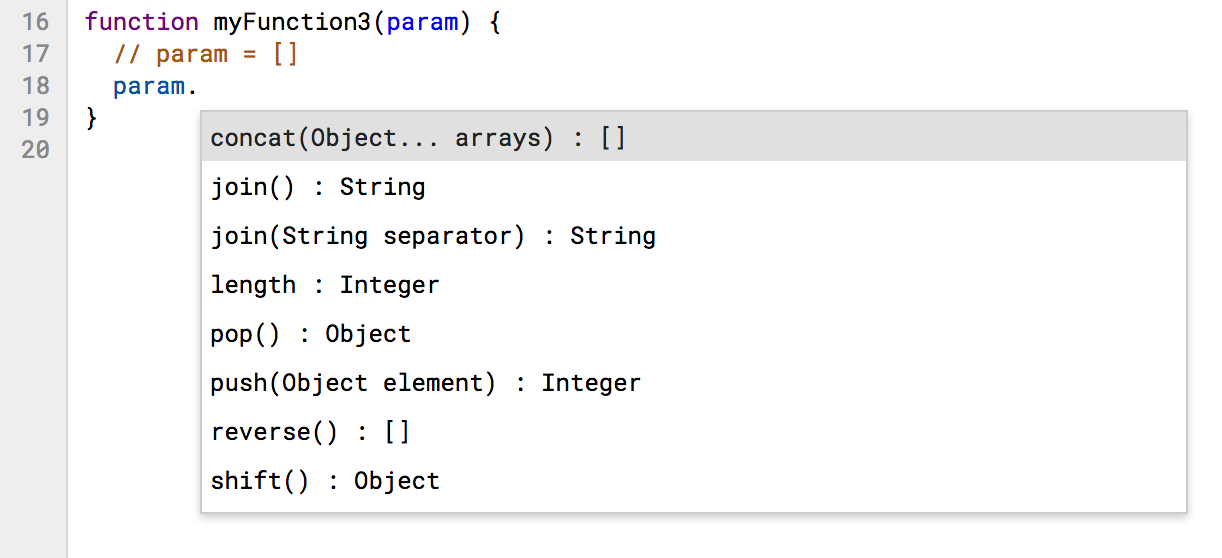
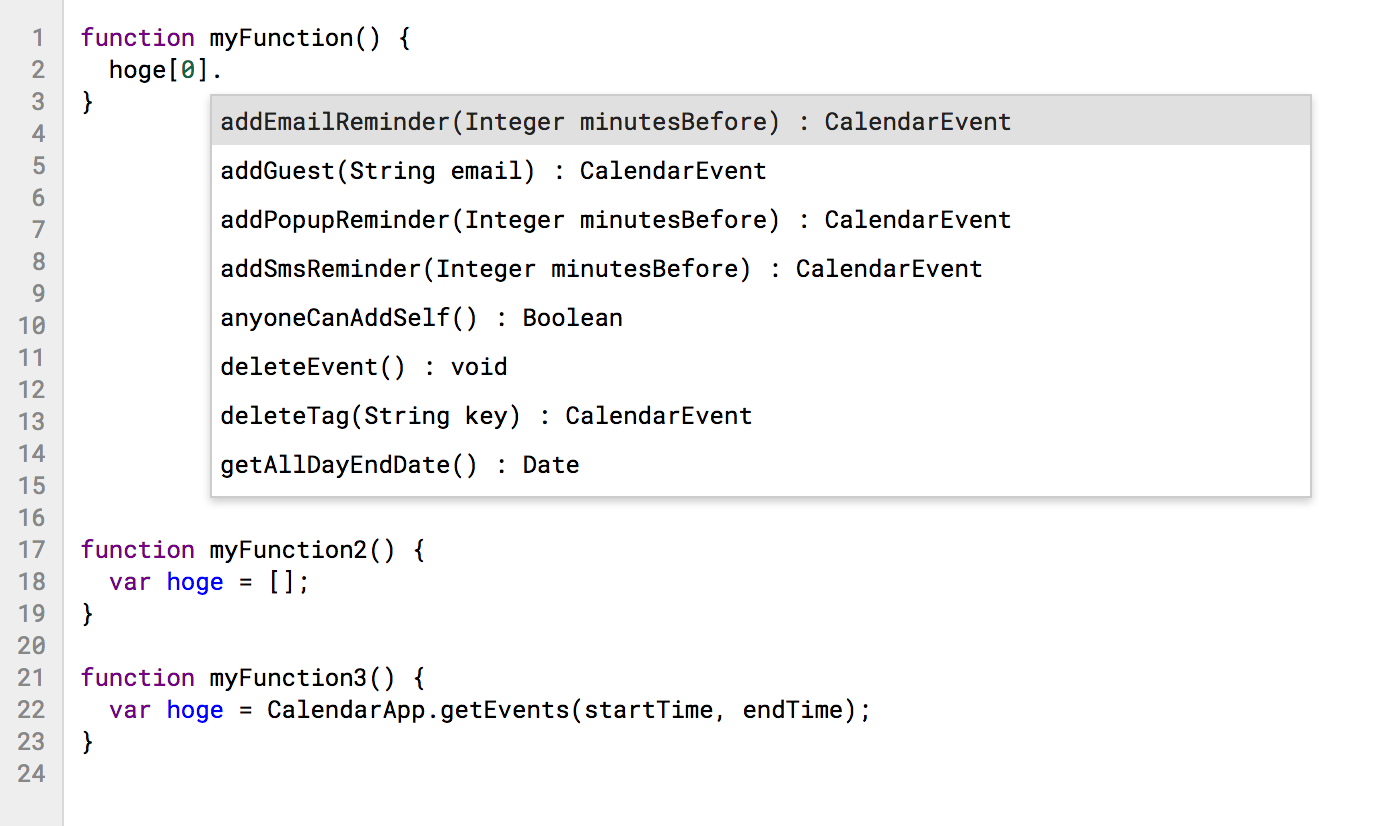
例えば、以下のように配列の中身や、関数の引数で渡ってきたパラメータは通常、補完されません。
配列の中身までは考慮されない
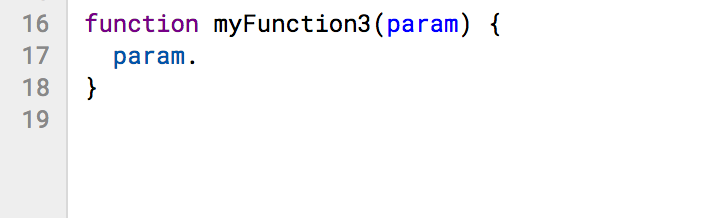
関数の引数も考慮されない
このような場合でもコメントで型を教えてあげることで補完が可能になります。

ルール3 ルール1・ルール2の補足
ルール1・ルール2にはさらに細かいルールがあります。
それを解説していきます。
以下のコードを例に、各々の変数がどのように補完されるか、または補完されないのかを解説してきます。
var events1 = CalendarApp.getEvents(new Date(), new Date())[0];
var events2 = CalendarApp.getEvents(new Date(), new Date())[0]; // コメント
var events3 = CalendarApp.getEvents(new Date())[0];
// var events4 = CalendarApp.getEvents(new Date())[0];
// var events5 = CalendarApp.getEvents()[];
// var events6 = CalendarApp.getEvents;
// var events7 = CalendarApp.getEvents[;
// var events8 = CalendarApp.getEvents[];
// var events9 = CalendarApp.getEvents[]; // コメント
// events10 = CalendarApp.getEvents[]
events1
CalendarApp.getEvents(new Date(), new Date())[0];
CalendarEvent型で補完されます。
CalendarApp.getEvents(startTime, endTime)
は予定情報を取得するメソッドで、返す型はCalendarEvent型の配列です。
配列の最初の値を取りだしているので、CalendarEvent型で補完されます。
events2
var events2 = CalendarApp.getEvents(new Date(), new Date())[0]; // コメント
これは補完されません。
コメント文がコードの後にあると何故か補完されません。
events3
var events3 = CalendarApp.getEvents(new Date())[0];
CalendarEvent型で補完されます。
実はこれを実行するとエラーになります。
getEventsメソッドに1つの引数のメソッドは存在しないのです。
つまり、補完の考慮時に引数の数は見ていないということです。1
events4
// var events4 = CalendarApp.getEvents(new Date())[0];
CalendarEvent型で補完されます。
コメントアウトされているかは関係ありません。
events5
// var events5 = CalendarApp.getEvents()[];
CalendarEvent型で補完されます。
メソッドの引数に加えて、配列の添字の有無も見ていません。
events6
// var events6 = CalendarApp.getEvents;
CalendarEvent[]型で補完されます。
メソッドの引数どころか丸括弧すら見ていないのです。
events7
// var events7 = CalendarApp.getEvents[;
CalendarEvent型で補完されます。
配列の中身になるかどうかは角括弧の始まりしか見ていません。
events8
// var events8 = CalendarApp.getEvents[];
CalendarEvent型で補完されます。
これも若干気持ち悪いですが丸括弧をみていないので補完されます。
events9
// var events9 = CalendarApp.getEvents[]; // コメント
補完されません。
コメントアウト内でも文の後にコメントがあると補完対象外になります。
events10
// events10 = CalendarApp.getEvents[]
CalendarEvent型で補完されます。
varや末尾の;は補完には無関係です。
コメントで補完したい場合はどう書くのがよいのか
好みの問題ですが、筆者はevents5の引数や添字を抜いた書き方が好きです。
// var events = CalendarApp.getEvents();
// var event = CalendarApp.getEvents()[];
補完を呼ぶ側について
以下のようにメソッドの引数や配列の添字はなくても補完されます。
メソッドの引数や、配列の添字は見ていません。
添字の引数がiやjになっても問題なく補完されます。
ルール4 スコープの概念はない
その変数がアクセス可能かどうかなんてのは見ていません。
ファイルに対して、変数にはどんな型が入っているかをみています。

ルール5 型は上書きされる
配列で宣言した後に同じ変数名でCalendarEvent型の配列で上書きしています。
CalendarEvent型で認識されているのがわかります。

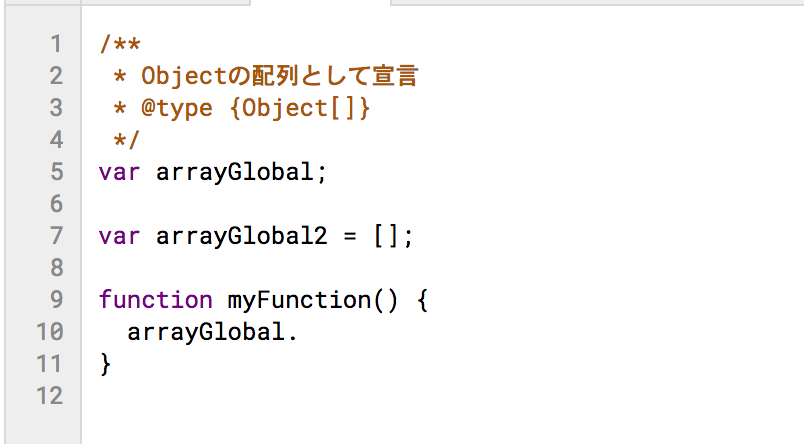
ルール6 JSDocを書いても補完されない
以下の場合、arrayGlobalは補完されません。
arrayGlobal2は補完されます。

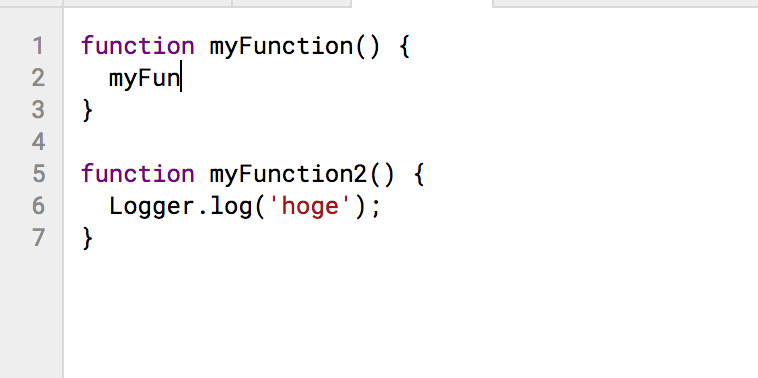
ルール7 関数は補完されない
ルール8 別ファイルに書いた変数は補完されない
GASではひとつのプロジェクトに複数のファイルを含めることができます。
グローバルに書いた変数や関数は共有されていますが補完はされません。(実行時は単純にファイルがくっついているイメージ)
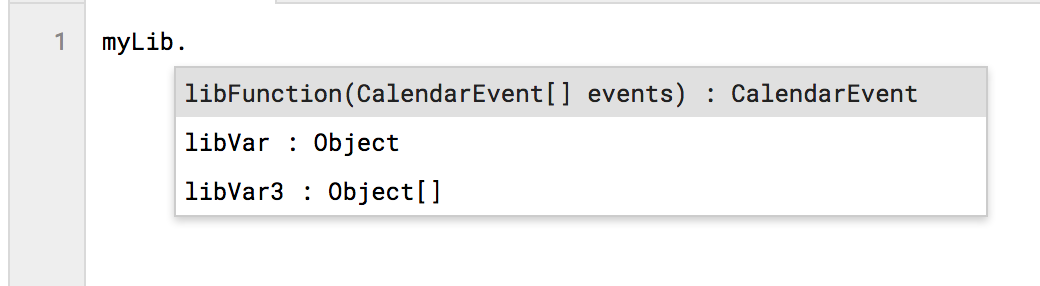
ルール9 ライブラリの場合
ライブラリを参照したときの補完ルールは今までと完全に別ロジックだと思ってよいです。
ルール6,7,8を破って関数なんかもきちんと補完させることができます。
ライブラリってなんだ?という方は以下の記事がおすすめです。
GASのライブラリを使って楽したい③ 自分でライブラリを作ってみる(:3っ)っ -=三[布団] - Qiita
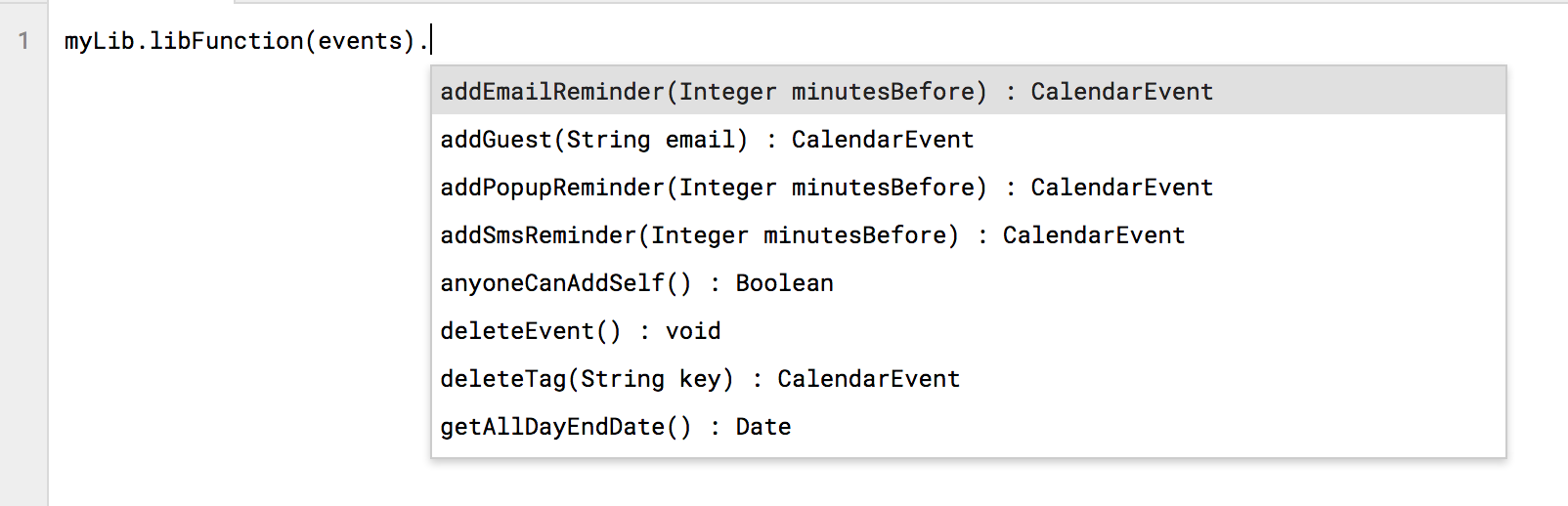
以下のコードを用いて解説します。
// 補完に表示されるが、型はObjectとして表示される
var libVar = [];
// コメントは補完に表示されない
//var libVar2 = [];
/**
* Objectの配列として宣言
* JSDoc(@type)を書くと型が表示される
* @type {Object[]}
*/
var libVar3;
/**
* 関数
* 関数は補完に表示される。
* @param {CalendarApp.CalendarEvent[]} events 配列
* @return {CalendarApp.CalendarEvent} 文字列の戻り値
*/
function libFunction() {
}
/**
* 関数(_が末尾にある)
* _(アンダースコア)関数は補完に表示されない。
* ※そもそも呼び出しが出来ない、いわゆるprivate扱いになる。
* @return {string} 文字列の戻り値
*/
function libFunction_() {
}
コードではなくJSDocが補完の元ネタになる
libVar3なんかは右辺がなくてもJSDocだけで認識されていますし、コメントアウトされているlibVar2は出てきません。
関数libFunctionも実際は引数や戻り値がないですが補完されます。
実際の定義ではなくJSDocをもとに補完されているのがわかるかとおもいます。

その他
補完は完璧ではない
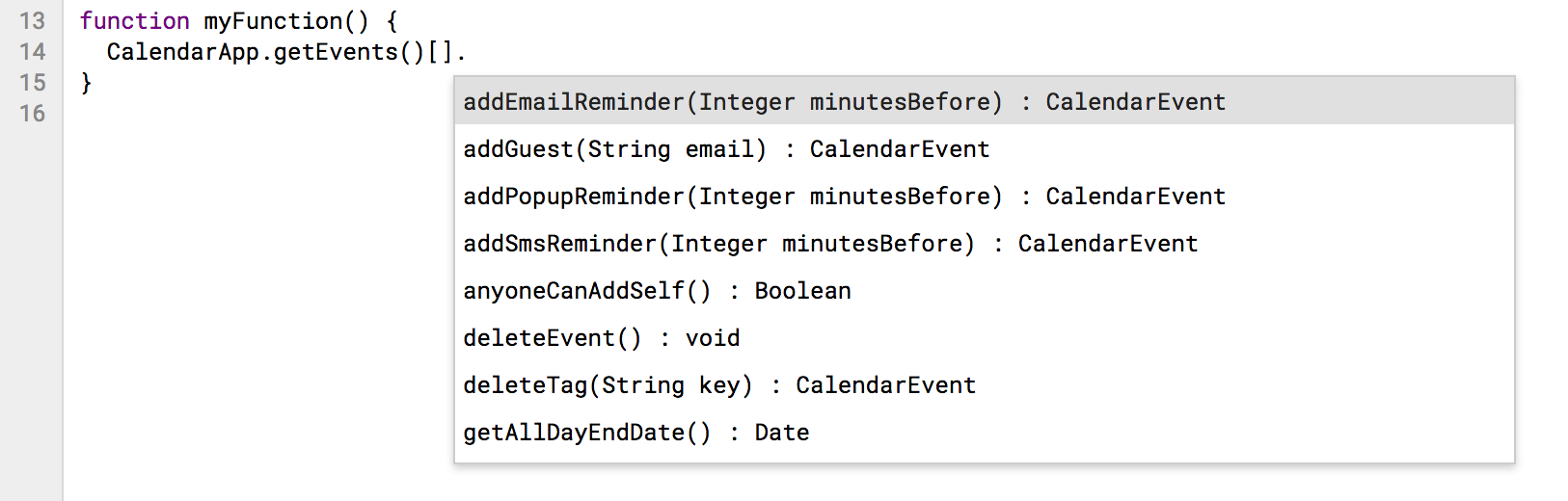
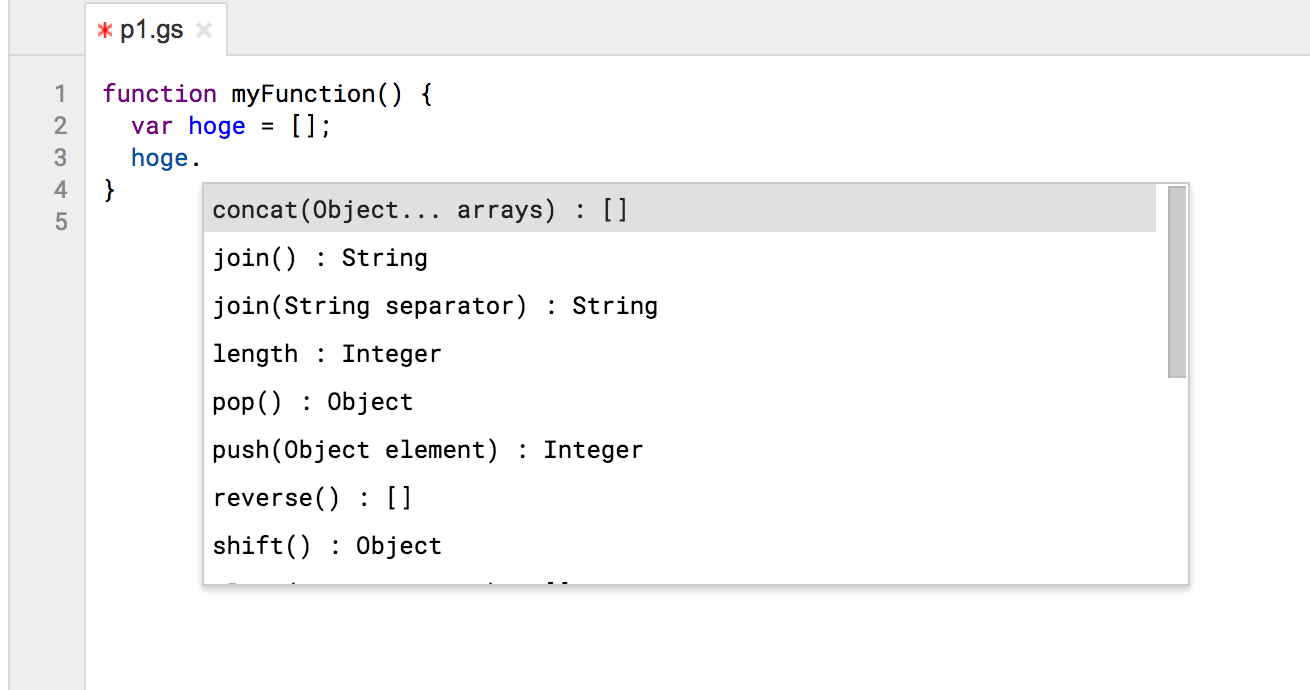
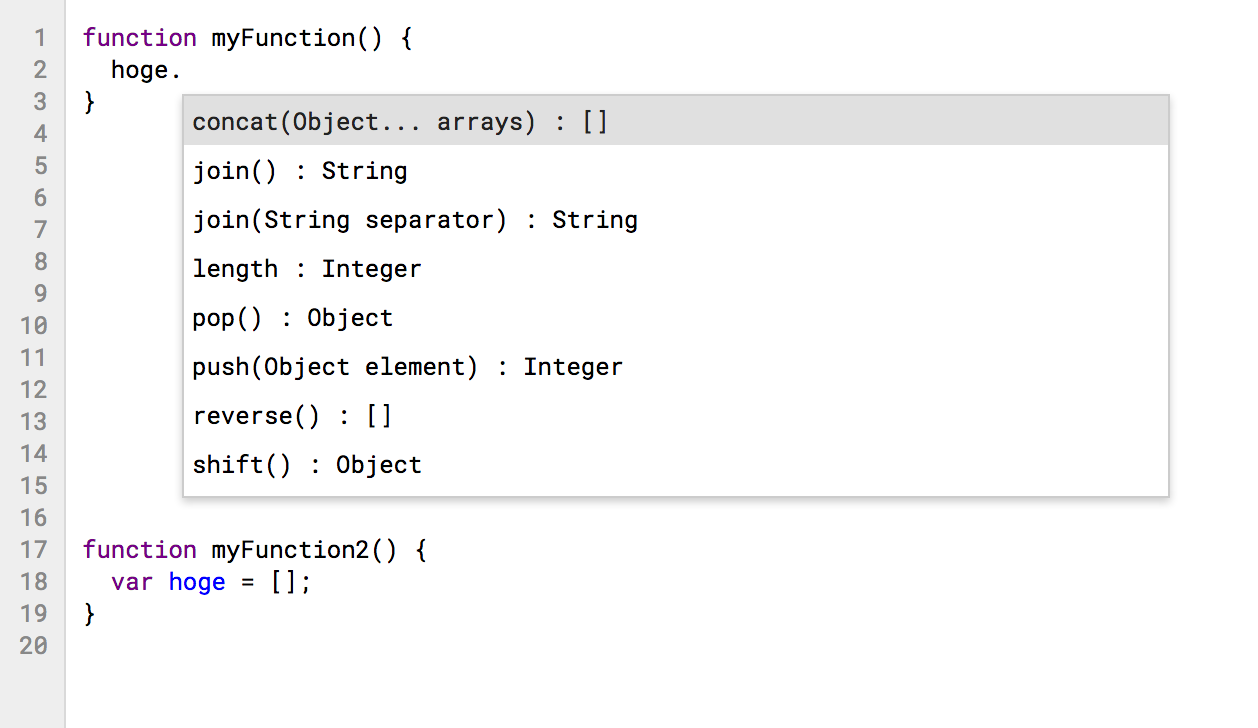
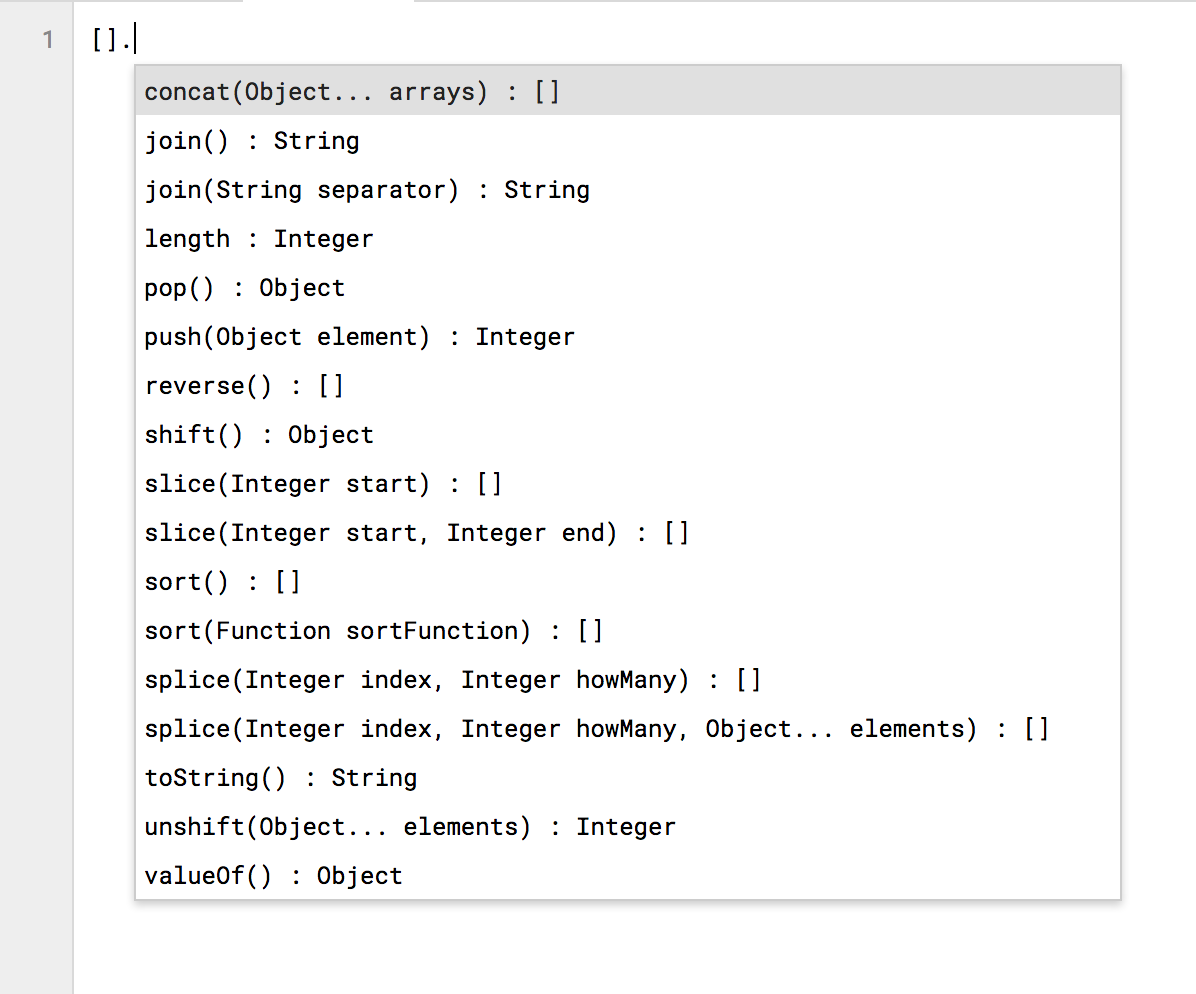
Array型
例えばArray型の補完を見てみると以下のようなメソッドが補完対象となります。
※見づらいので領域はcss書き換えて拡げています。

しかしこれは明らかに少ないので2、ビルドインオブジェクトに関しては補完してくれるものもあるぐらいの認識の方がよさそうです。
参考
- Google Apps Scriptの開発手法まとめ - Qiita
- GASのScriptEditorオレオレチートシート - Qiita
- GASのライブラリを使って楽したい③ 自分でライブラリを作ってみる(:3っ)っ -=三[布団] - Qiita