全国のGASジャンキーの皆様こんにちは 大橋です。
GASでこれできないーとかこういう時の開発方法がわからない~というのをよく見かけるので僕なりな開発方法をまとめます。
ざっくり思いついたのモノを書くので暇な時に足していきますし、
こういうのもあるよとかリクエストがあったらコメントにでも書いて下さい。
なお超絶書き途中ですが、疲れたのでとりあえず公開します。
書いていくのは
- スクリプトの種類(どこに書く?Spreadhsheet?Drive上?)
- 開発環境(何を使って書く?)
- 便利ツール(どんなライブラリを使ってる?)
- 開発
- テスト・デバッグ
を書いていきます。
スクリプトの種類
GASでは大きく分けて2種類のスクリプトがあります。
- Container Bound Script
- Standalone Script
Container Bound Script
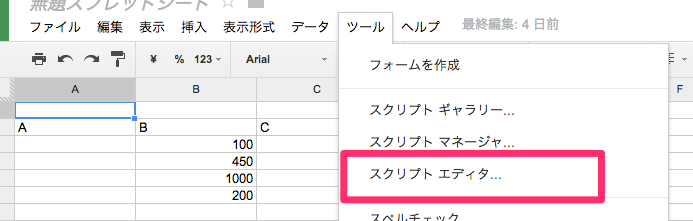
Container Bound ScriptはSpreadsheetやSites、Formなどのメニューから「スクリプトエディタ」を起動して作成するスクリプトです。
Standalone Script
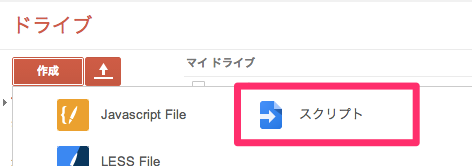
Drive上に直接つくるScriptです。
比較
| Container Bound Script | Standalone Script | |
|---|---|---|
| 作成方法 | 各コンテナ(Sheets,Forms,Sites)のメニューから作成 | Drive上またはhttps://script.google.com へアクセス |
| Sitesでリンクから呼び出し | Sites上に作成すれば可能 | 不可能 |
| Spreadsheetでの独自関数 | Spreadsheet上に作成すれば可能 | 不可能 |
| onOpenトリガーの自動登録 | 可能 | 不可能 |
| Webアプリケーションとして動作 | 可能 | 可能 |
| ソースコードのダウンロード | 不可能 | 可能 |
| ScriptEditor以外での開発 | 不可能 | 可能 |
経験則で書くと、Container Bound ScriptはどこのSpreadsheetに書いたを忘れて迷子になりがちだったりします。
またソースコードのダウンロードが不可能なのも時々痛い場合があります。
個人的な感覚では、
独自関数などContainer Bound Scriptでないとできない場合以外はStandalone Script
が良いかなーと思っています。
開発環境編
ざっと感覚値を書くと、
- あまり複雑でない、小さめなアプリケーションや、ローカルで開発するメリットがあまり感じられない場合
- ScriptEditorで作ったほうが良いです。
- どうしてもバージョン管理したい、altJSで開発したい、Container Bound Scriptの開発じゃない
- Eclipseやその他サードパーティツールなどローカルで開発 初めてならやめておいたほうが良い。
ScriptEditor
GASの開発環境は通常はScriptEditorになると思います。
僕もよくGoogleのAPIを利用するスクリプトを書く場合はScriptEditor上で開発します。
ScriptEditorでは各種ショートカットがありますので、手前味噌ですがこの記事を見ておくと良いと思います。
Eclipse
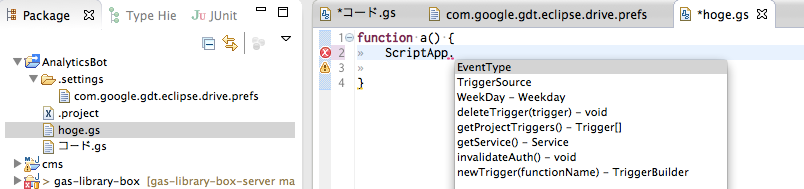
統合開発環境として有名なEclipseでもGASの開発は可能で、公式にGoogleから開発用のPluginがリリースされています。
既に作成済みのStandalone Scriptをダウンロードしてきて、コードを保存するたびに自動アップロードしたり、上記のキャプチャのような補完も可能です。
※ScriptEditorに比べて補完リストが更新されるスピードは遅いですが。。。
またEclipseで開発可能なのは Standalone Script のみなので注意して下さい。
インストール方法はこちら...とか日本語記事へのリンクを作りたかったのですがどこにも記事が見当たらないですね。。。
そのうち書きます。
基本的にはGoogle Plugin for Eclipseに含まれている機能なのでGoogle Plugin for Eclipseのインストール方法を調べると使えるようになります。
僕は使っていません。( ー`дー´)キリッ
その他サードパーティ製エディタ、開発ツール
ざっと並べて書いていきますが
個人的にはScriptEditorで書けばゲフンゲフン
-
Editey
- Drive上で利用可能なWeb Editorです。
- 補完とかはできませんが、ScriptEditorよりHTMLとかは書きやすいです。
-
Neutron Drive
- Editey同様Drive上で利用可能なWeb Editorです。
- 補完とかはできませんが、ScriptEditorよりHTMLとかは書きやすいです。
-
Sublimetext-Google-Apps-Script
- Sublime Text2向けのPluginです。
- 補完はできませんが大量のSnippetsが登録されています。
- 一応アップロードとかは可能ぽい?
-
GAS-Manager
- コマンドラインでGASのコードをダウンロード/アップロード可能なツールです。
- というか僕が作りました
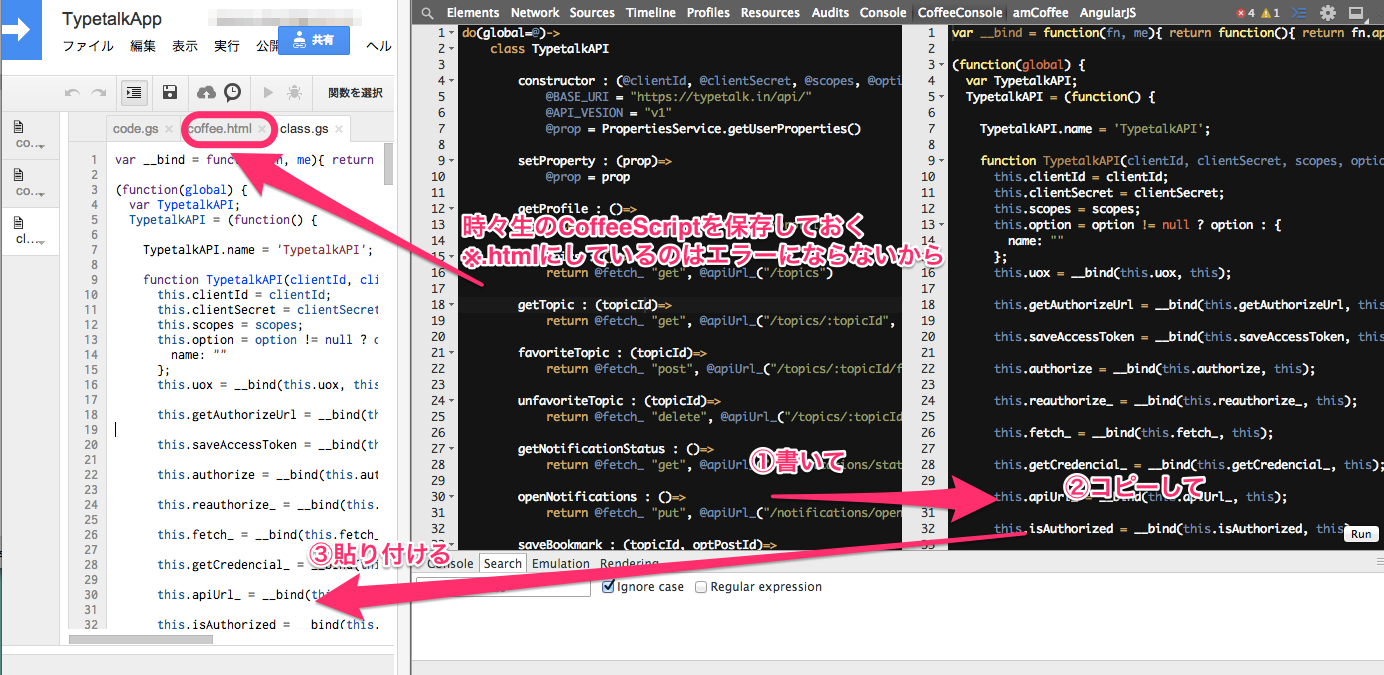
ちなみに僕はCoffeeScriptで書くことが多いのでScriptEditor開きながら、Chrome ExtensionのCoffeeConsoleでコード書いてScriptEditorに貼り付けるって方法をやってます。
ただ1000行近いコードになるとScriptEditorの保存が超遅くなるので注意が必要です。
便利ツール(どんなライブラリを使ってる?)
GASの開発に慣れてくると色々ライブラリを使いたくなります。
※GASのライブラリって何?な人はこちらの記事を読んで下さい。
一覧を出そうと思えば出せるのですが、ありすぎて気が遠くなるので、
非常によく使うものだけ出したいと思います。
-
Moment
- ライブラリKey: MHMchiX6c1bwSqGM1PZiW_PxhMjh3Sh48
- JS用の日付ライブラリ 文字列からDateに変換したりn日後、m秒前などかなり多彩な日付操作、チェックが可能 大体のGASプロジェクトで使っています。
- 上記ライブラリKeyのプロジェクトはGoogleの中の人がGAS用に提供しなおしているものです。
-
Underscore
- ライブラリKey: MGwgKN2Th03tJ5OdmlzB8KPxhMjh3Sh48
- JS用の汎用ライブラリ この名前で検索すれば結構解説が出てくるので解説はそちらに任せます。
- これもGoogleの中の人がGAS用に提供しなおしているものです。
上記2つは非常に使うシーンが多いので覚えておくと良いと思います。
開発
TODO:あとでScriptEditorのハックとか書く
TODO:補完きかなくなった場合の話とか
テスト・デバッグ
TODO: あとで各Triggerごとのテスト方法を書く