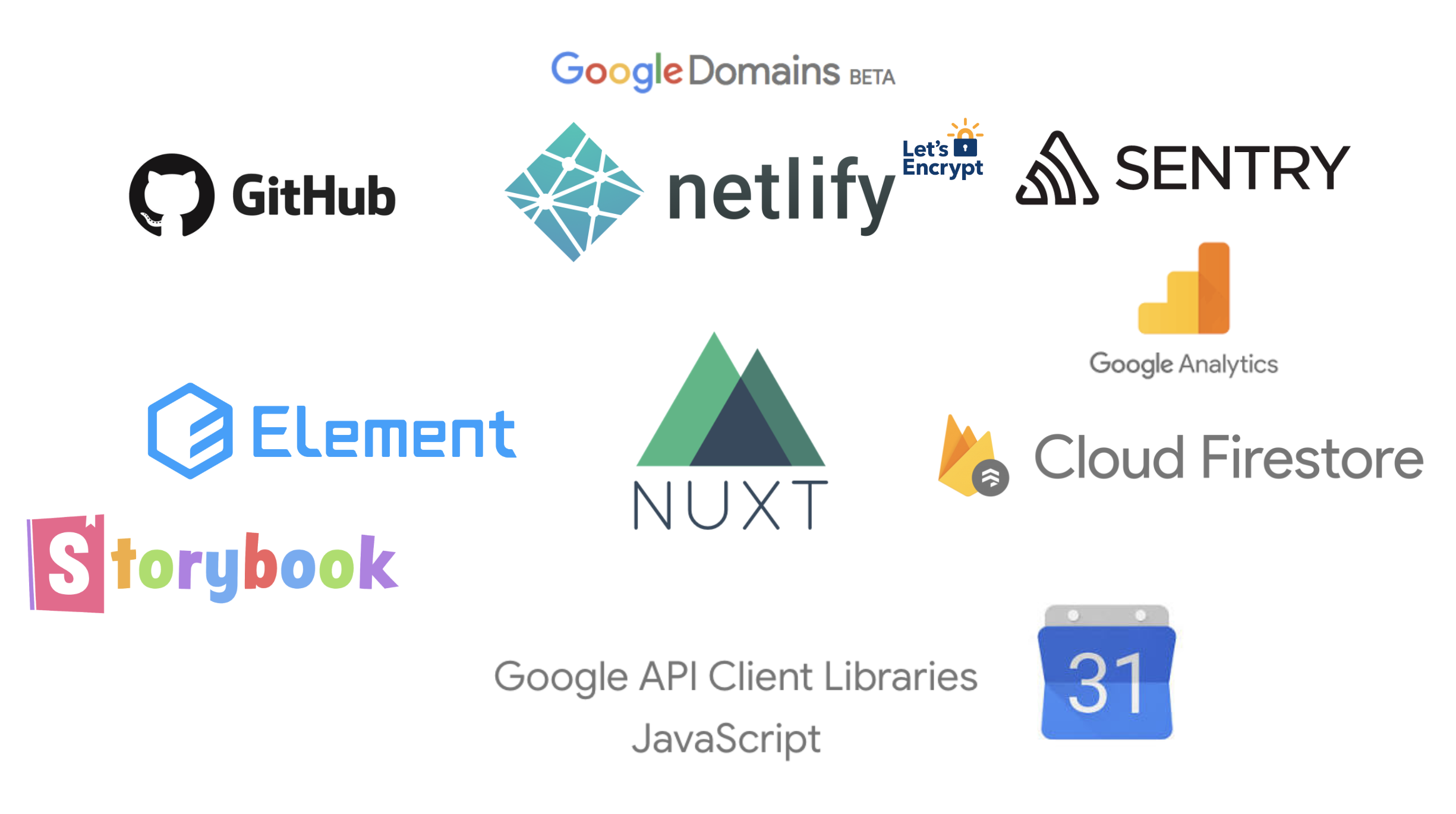
技術構成はこんな感じで作りました。
Nuxtというよりかは個人開発における技術選定のポイントを主体に解説した記事です。
これから個人開発をやろうとしている人の参考になれば幸いです。
どんなWebサービス?
Google Calendar の表示/非表示を一括で切り替えるWebサービス。
※ゲームとかでよくある装備マイセットのGoogleカレンダー版です。
G Suite を導入している企業だとカレンダー画面が会議室や他のユーザーの予定で溢れてしまいます。
TV会議ができる会議室のセットや同じチームメンバーのカレンダーセットをつくり、セットごとの予定をカレンダーのTOP画面で目視で確認できるようになります!

触ってみたい
https://gcalmanager.com
※無料です

作るのにどれぐらいかかった?
11/10開始 〜 12/2終了。30〜40時間ぐらい?
初めて触る技術が多くて、規模の割にだいぶ時間がかかってしまった。

技術構成 
画面構築 
Nuxtをベースとして、ボタンなどのUIコンポーネントは Element UI を使いました。
また、Storybookをコンポーネント開発の補助ツールとして使用。
次のような記事も書いたので良かったのでどうぞ。
Nuxt, ElementUI, Storybook 構成のVueプロジェクトの始め方 - Qiita
デプロイ 
GitHubのプライベートリポジトリで開発をして、masterブランチにpushするとnetlifyに自動でデプロイするようにしました。
別途CIサービスを使わなくていいので手軽に始める場合はこの構成が圧倒的にラクです。
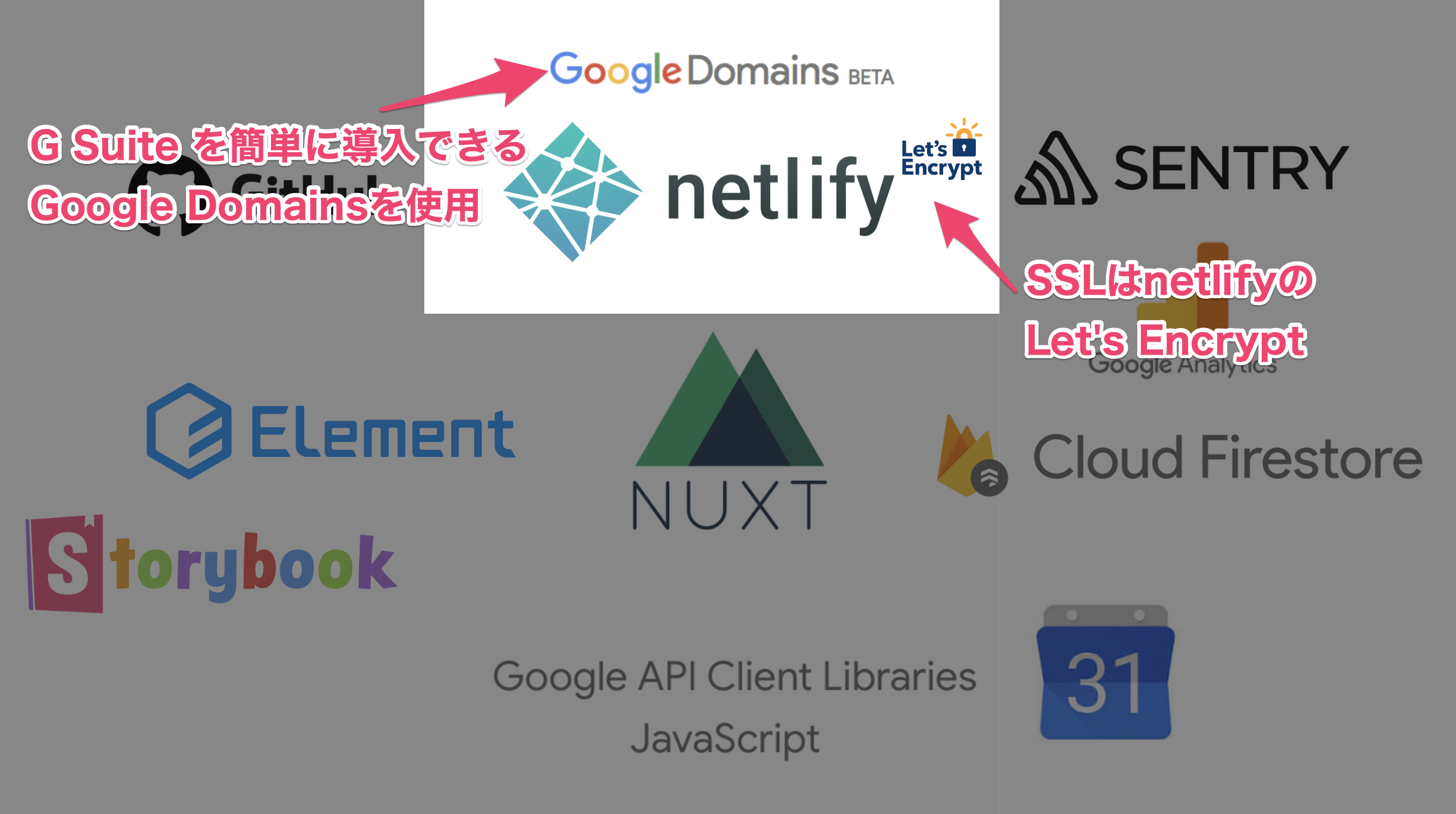
ドメイン・SSL 
ドメインはGoogle Domainsから購入しています。
また、Google DomainsはG Suiteのメールアドレスが瞬殺で作れます。
サービスの窓口などのメールアドレスを用意する場合も考慮してGoogle Domainsに寄せておくのをおすすめします。
Google Domains と G Suiteを使って独自ドメインのメールアドレスを作成する - Qiita
また、SSL対応はnelifyに用意されているLet's Encryptを使用します。これも本当にラクです。
Googleカレンダーの操作 
Googleカレンダーの操作はGoogle API JavaScript Client を利用しブラウザから直接APIを叩くようにしています。
通常、この手の外部APIはアプリケーションサーバーを用意してそこからAPIを叩くのが一般的ですが、アプリケーションサーバーを用意したくなかったのでこの形にしました。
※デメリットとしてはライブラリを動的に読み込むので初期表示が遅くなるところですね。
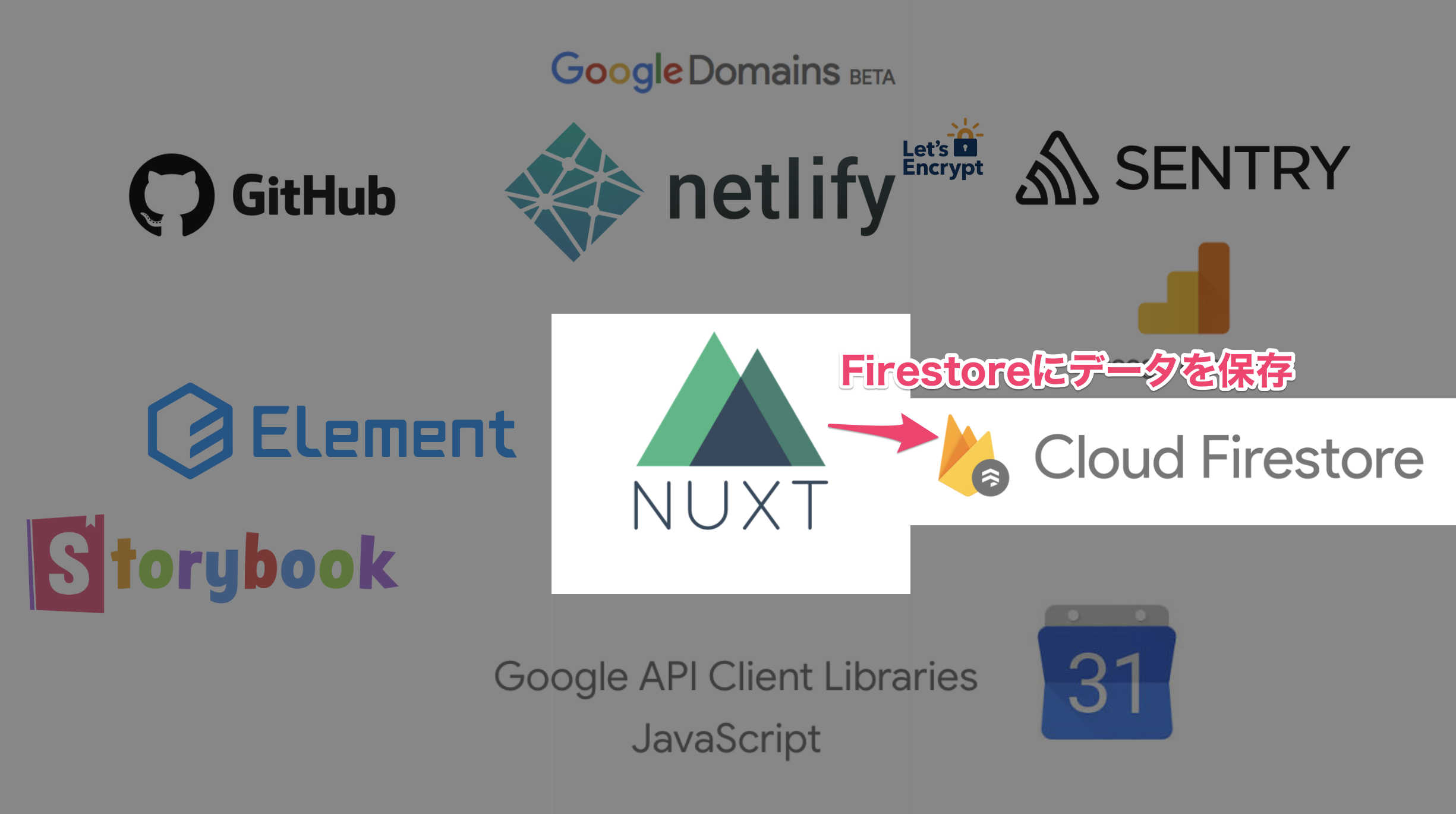
データの保存先 
データの保存先は(使ってみたかったので)Firestoreを利用しました。
Calendar API を使うときに取得できるid_tokenをFirebase Authenticationを流す感じにするとカレンダーAPIの方と同時に認証できます。
※このパターンでFirebase Authenticationを使うのは大分レアケースな気がするのでサンプルコード置いときます。
// Google API JavaScript Client でid_tokenを取得
const googleUser = gapi.auth2.getAuthInstance().currentUser.get();
const idToken = googleUser.getAuthResponse().id_token;
// id_tokenを利用してFirebaseを認証
const googleAuthProvider = new firebase.auth.GoogleAuthProvider();
const credential = googleAuthProvider.credential(idToken);
const fbUser = await firebase.auth().signInAndRetrieveDataWithCredential(credential);
アクセス解析 と エラーログ収集
と エラーログ収集 
アクセス解析にGoogle Analyticsつかうのは鉄板ですね。
イベントトラッキングも入れておき、この機能はどれぐらい使われいるかなどをしっかり計測しておきましょう。
トラッキング情報を用いて全然使われていない機能を消してしまう、などの参考情報にします。
エラーログの収集はsentryのvue用のやつを組み込みました。
技術選定のポイント 
1. お金 
Google Domains のドメイン代 と Github のプライベートリポジトリ代だけになるようにしています。
※ 独自ドメインではなく、ソースを公開しても良いなら完全無料になる
サービスが全然使われなくても、維持費がかからないのでお財布に優しい ![]()
2. サーバーを自分で用意しない 
個人開発で、OSやミドルウェアのバージョンアップを仕事しながらやっていくのはつらいです。
(サービスが使われなかったらなおさら)
各種サービスのリリースノートを追うだけのほうが知識もつくので一石二鳥![]()
3. 負荷を気にしない構成にする 
"サーバーを自分で用意しない" に繋がりますが、
利用者が増えたから、サーバー台数を増やす?
そんな運用を個人開発でやるのはつらいです。
外部サービスをうまく使って自動でスケーリングする仕組みを使うと負荷を気にしなくてラク![]()
4. アカパス認証はしない 
パスワード使い回しされてると漏れたときが怖いです。
仮に情報漏えいしたときのことも考慮したほうがいいでしょう。
そのためパスワードを使った認証ではなく、ブラウザとGoogle間で認証・認可を行うようにすると精神的にラク![]()
5. アクセストークンを保持しない 
Googleカレンダーへの認可は求めていますが、前述のGoogle API JavaScript Clientを使って直接ブラウザからAPIを実行しています。
そのためブラウザ上にしかアクセストークンを保持していません。
そうすることで、サービス提供者である私も利用ユーザーのカレンダーを見ることができないようにしています![]()
Nuxtを使って良かった点 
- ドキュメントが日本語で読める

- ディレクトリが決まっているので迷うことが少ない
- Vuex や Vue Router などが組み込み済
- webpack の設定が不要(結局Storybookで必要になったが)
- プラグインが豊富 (↓は今回使ったプラグイン)
- @nuxtjs/sentry
- @nuxtjs/google-analytics
- @nuxtjs/pwa
- 情報が豊富
Qiitaのnuxt.jsタグの記事が 447 2018/12/8時点
Nuxtイマイチだった点
思いつかなかった…(SSRをやっていないのでハマりどころが特になかった、というのもありそう)
強いて言うなら TypeScript でやりたいと思ったときに情報が少なそう。(今回はTSを使わなかったが、次はTSでやろうとしている)
※ typescript-template あるけど更新されてない。
https://github.com/nuxt-community/typescript-template
まとめ
個人開発では運用コストを減らそう! 
広義の運用コストにはメンタルも入れておくと良いかなと思います。
- お金

- 使われない状態で月額数千とかかるような構成はちょっと…
- 時間

- OSやミドルウェアのアップデートとかやりたくない…
- メンタル

- 情報漏えい(大事な情報を持たない)や負荷を気にする など
Nuxtはいいぞ!
いいフレームワークです、これからも使っていきます![]()
余談
100点を目指さない、60~70点ぐらいでいいじゃない
個人開発は世に出すことが一番大事だと思います。
もちろん、セキュリティ等は大事なとこですが、パフォーマンスや見た目で100点目指していつまでたっても終わらないのは本末転倒です。
ラクできるところは外部のサービスやライブラリを使ってラクをしましょう。
それらは100点を目指す場合には適さないことも多いでしょう。
でもそこは「まぁ動いてるしいっか」ぐらいのゆるい気持ちで ![]()