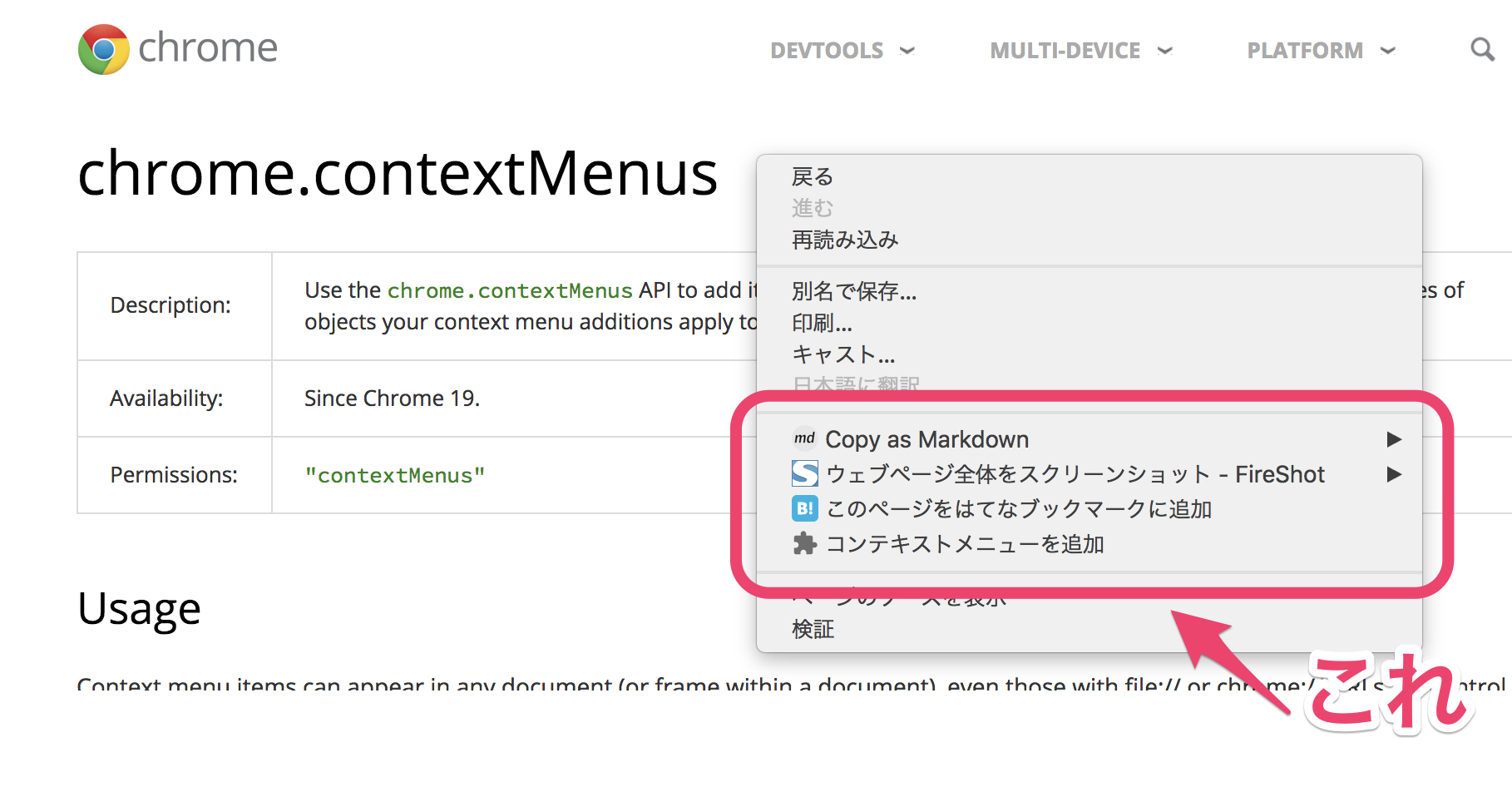
Chrome 拡張機能を作っているのだが、コンテキストメニューに追加するときのオプションがちょっとややこしかったのでメモがてらまとめておく。
コンテキストメニューというのは、右クリックしたときにでてくるやつです。

使い方
background.js 内で次のコードを書く。
title がメニューに表示される内容で、contexts に ContextType を指定する。
type に ItemType を指定するだけ。
chrome.contextMenus.create({
title: "コンテキストメニューを追加",
contexts: ["all"],
type: "normal",
onclick: function (info) {
console.log(info);
}
});
ContextType
使い方としては2種類あって contexts に複数の ContextType を指定するか、
chrome.contextMenus.createで何個も追加する。
前者の場合は onclick イベントの仮引数(info)からイベントを判断する必要がある。
例えば、仮引数にlinkUrl があるからこれはlinkが選択された状態でコンテキストメニューがクリックされた、とか。
後者の場合は、イベントごとに処理を記述するため判断は不要だが、複数のコンテキストメニューが表示される可能性がある。
例えば iframe 内のリンクを右クリックしたら、all, frame, selection, link のコンテキストメニューが表示される。
特殊な ContextType として all は launcher を除く、全てのTypeを表している。
| Type | Type all | 説明 |
|---|---|---|
| page | ○ | 何も選択しない状態で画面上を右クリック |
| frame | ○ | frame や iframe 内で右クリック |
| selection | ○ | 何か選択した状態で右クリック |
| link | ○ | aタグ上で右クリック |
| editable | ○ | 編集可能なテキストボックスなどで右クリック |
| image | ○ | imgタグ上で右クリック |
| video | ○ | videoタグ上で右クリック |
| audio | ○ | audioタグ上で右クリック |
| launcher | - | 確認できず1 |
| browser_action | - | 確認できず2 |
| page_action | ○ | ブラウザ右上の拡張機能のアイコンをクリック |
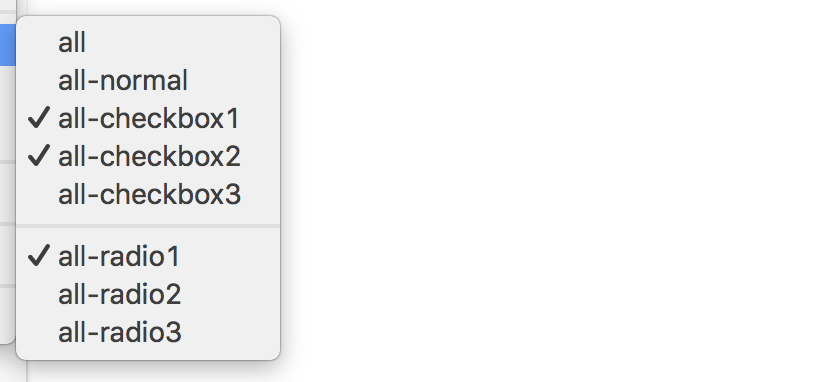
ItemType
https://developer.chrome.com/apps/contextMenus#type-ItemType
コンテキストメニューに選択をつけることができる。
| Type | 説明 |
|---|---|
| 未指定(normal) | |
| checkbox | 複数選択が可能なコンテキストメニュー |
| radio | ひとつだけチェックするコンテキストメニュー |
| sepator | 確認できず3 |