一番基本の DB である Drive Tables のデータバックアップ方法について記載。
そもそも App Maker ってなに?という人は、以下の記事を参照してください。
Google App Maker とは? 短期間で Web アプリケーション構築を可能にした理由
TL;DR
日付フィールドがないなら標準のエクスポートを使え。
日付フィールドがあるなら頑張ってスクリプトを書く。
日付フィールドがあってRelationも使ってる場合は超頑張ってスクリプトを書く。
金があるならCloud SQLを使う。
検証データの作成
また、サーバースクリプトを用意して検証用データを作成する。
※スクリプトを利用したデータの投入方法は次の記事で解説している
Google App Maker ー Drive Tables へのデータ投入方法 - Qiita
function _createData() {
var records = [];
for (var i = 0; i < 24; i++) {
var retiredAt = new Date('2017/10/1');
retiredAt.setHours(i);
var record = app.models.User.newRecord();
record.Name = 'data' + i;
record.Retired = true;
record.Age = 40;
record.RetiredAt = retiredAt;
records.push(record);
}
app.saveRecords(records);
}
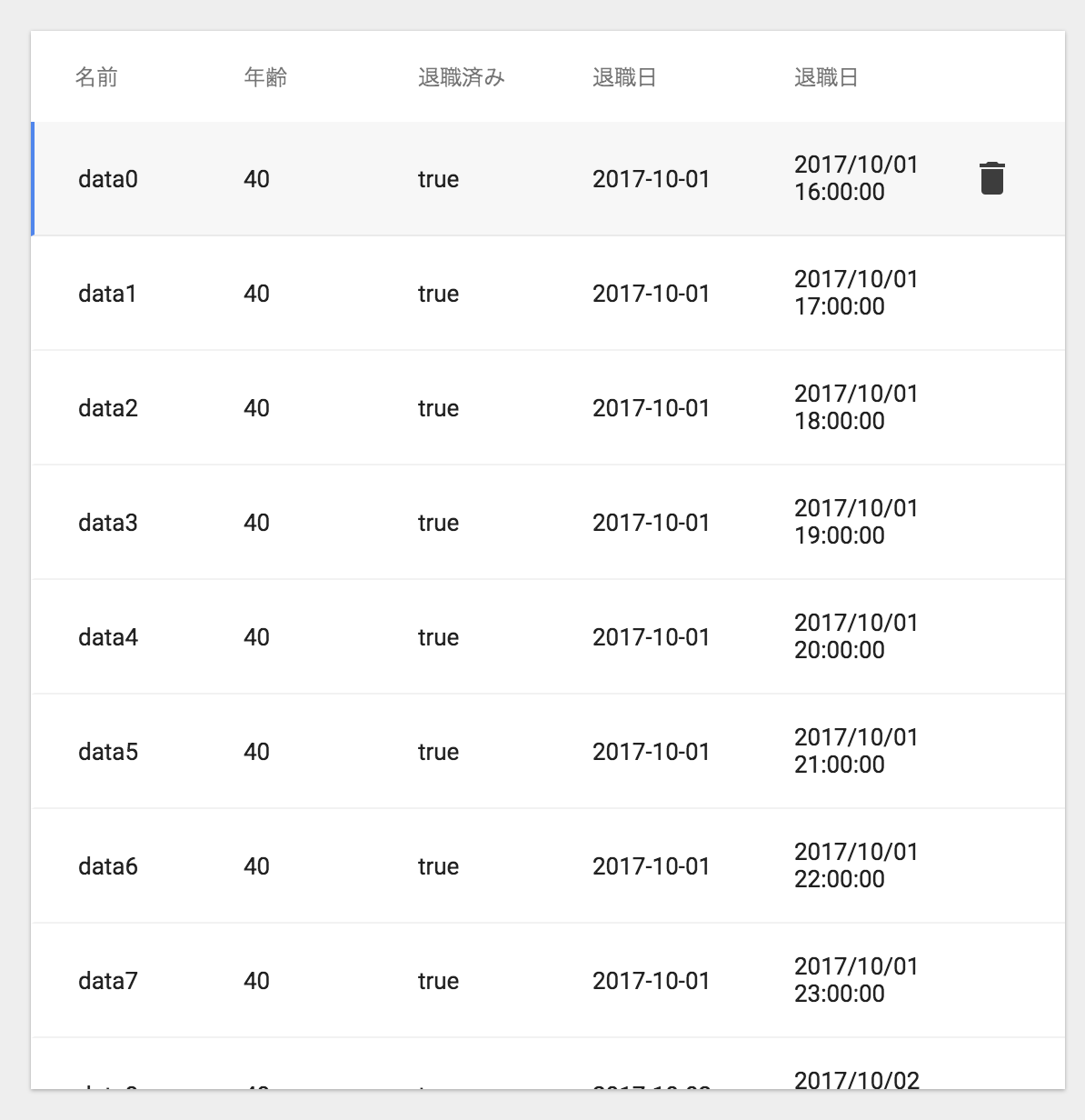
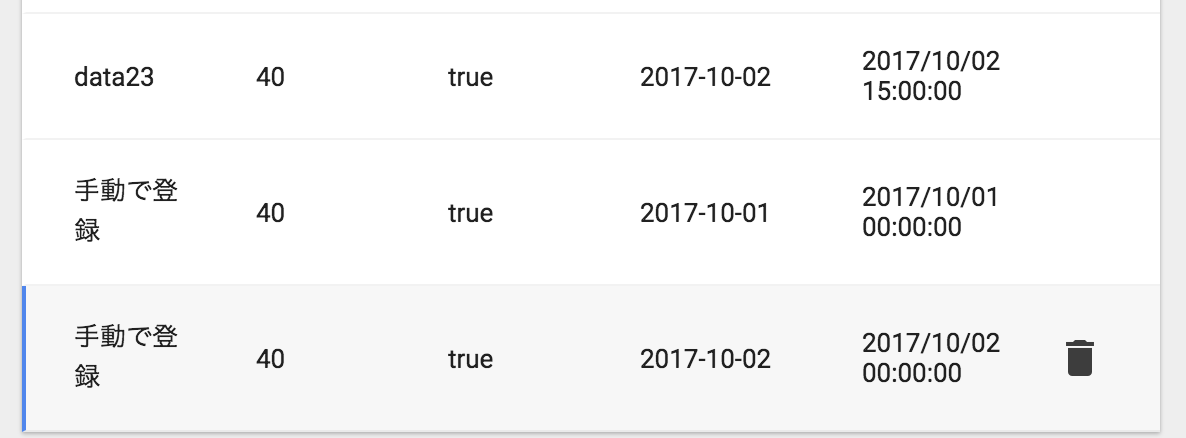
テーブルウィジェットを使って表示すると次のようになる
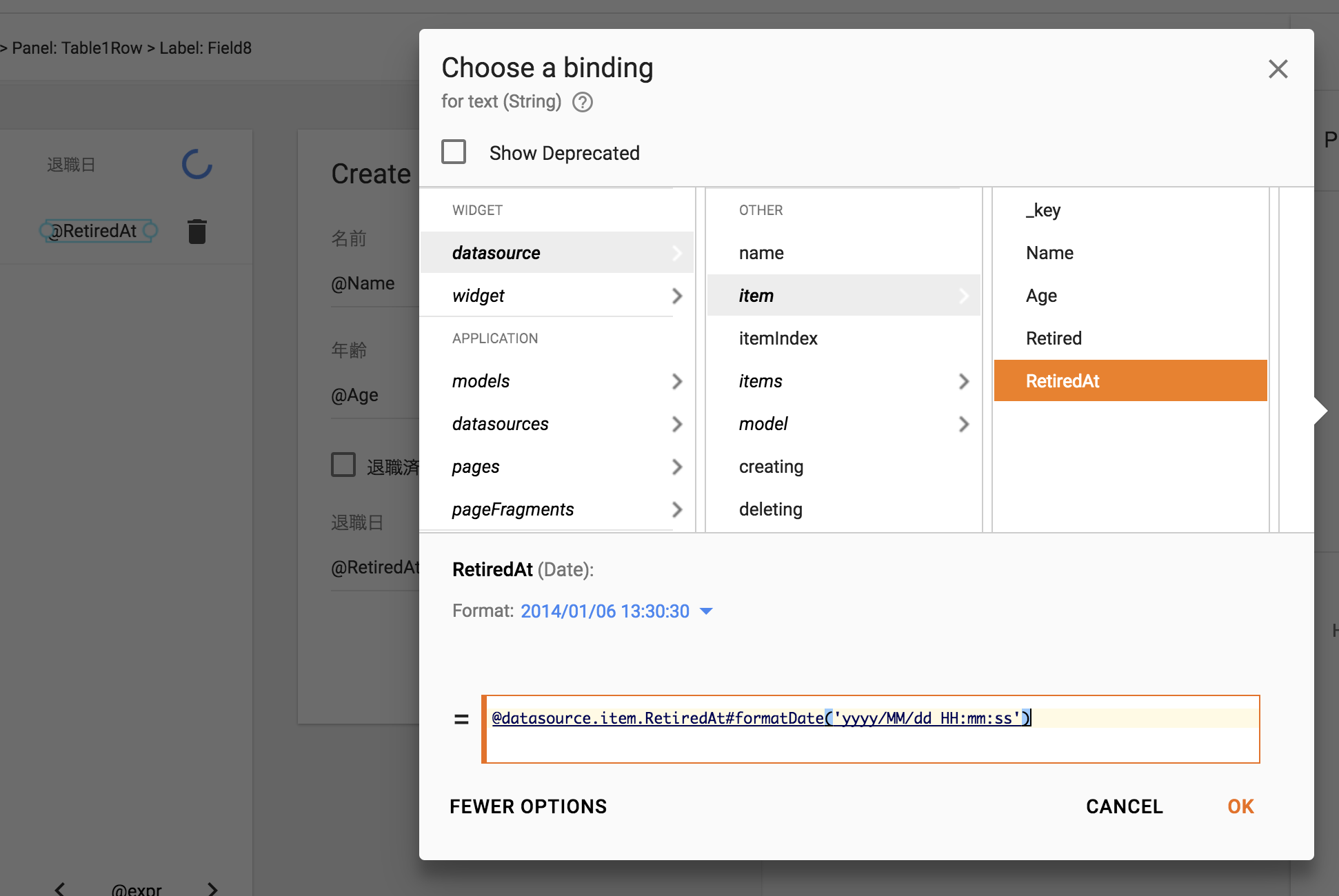
ポイントは退職日の時間表示の部分。
バインディング時に formatDate を使って時間まで表示している。

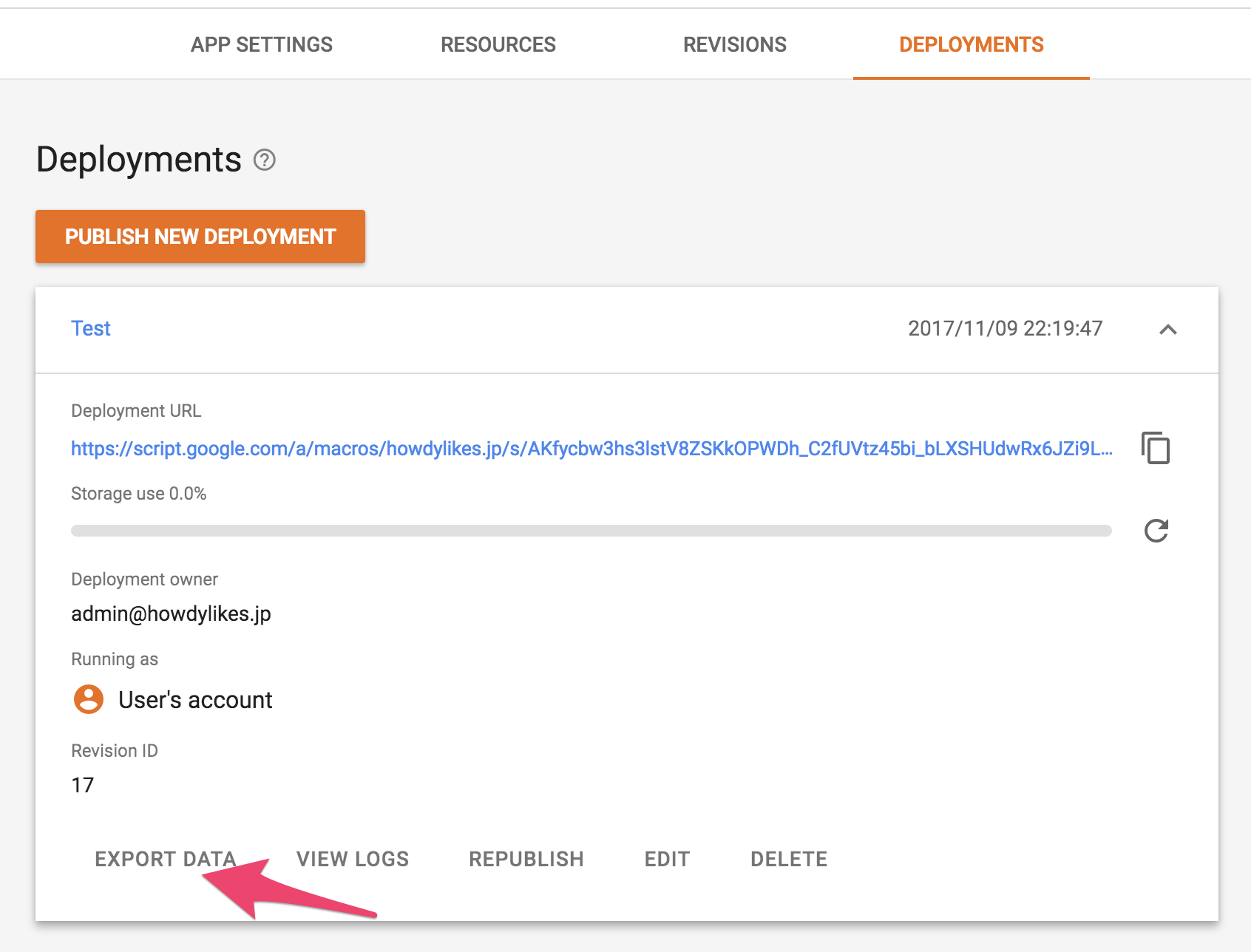
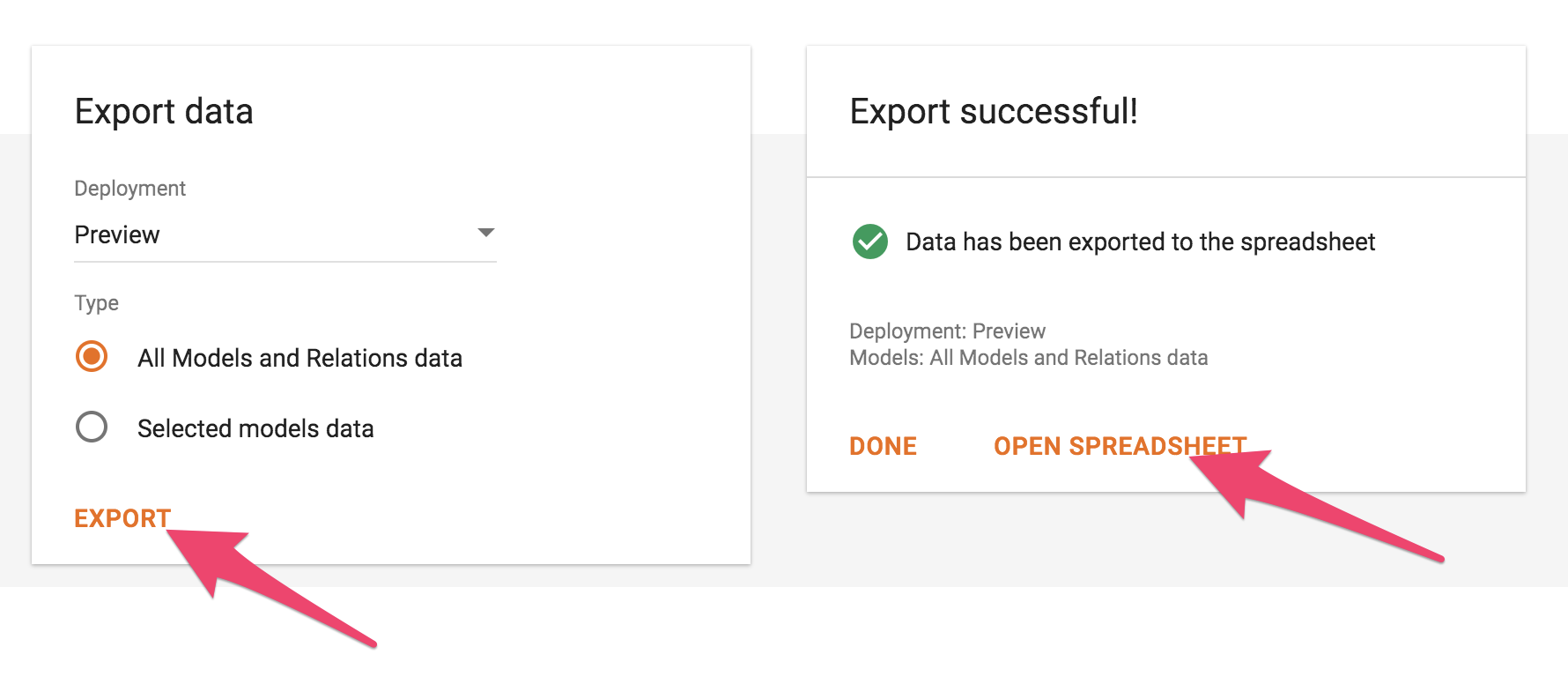
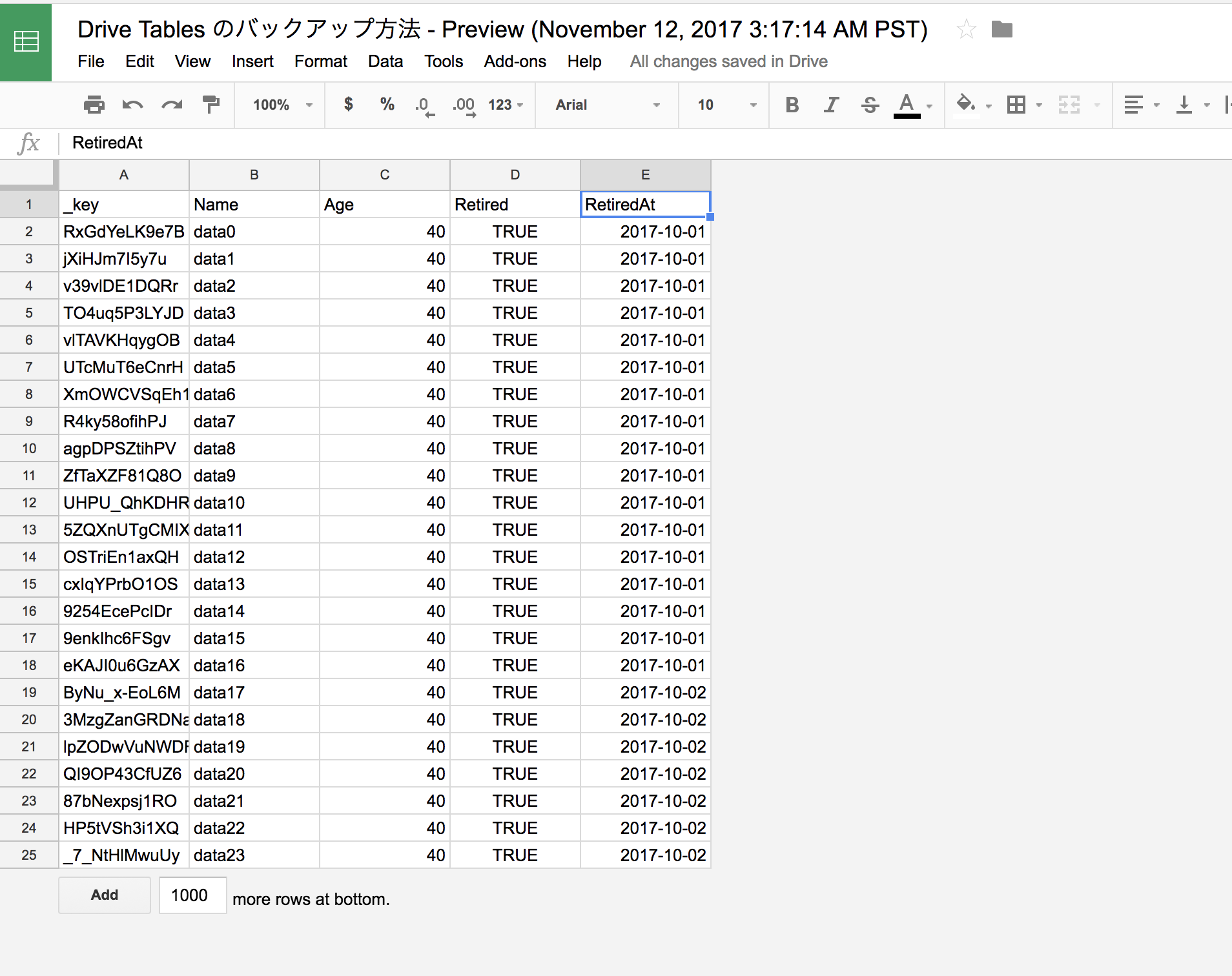
バックアップ方法その1 ー エクスポート機能を使う
Deployments の画面から行う
重要なポイントは2点ある。
日付フィールドはUTCが基準になる日付フィールドは時間部が削られる
これは単純にデータがぶっ壊れるということを意味している。
例えば Date Box ウィジェットを使って日付を登録するとブラウザのタイムゾーンの0時が設定される。
つまり、日本で 10月1日 10月2日 を登録するとこうなる。

これをエクスポートするとUTCにされてから時間が削られるため、かならず1日前の値になる。

なので日付フィールドがある場合は、
次の2点が確約されていないとエクスポートをデータのバックアップとしては使えない。
- 日本でしか使ってない(ブラウザのタイムゾーンがJST固定)
- 日付フィールドは Date Box ウィジェットでしか使っていない(時分秒は使っていない)
バックアップ方法その2 ー スクリプトを用いてエクスポートする
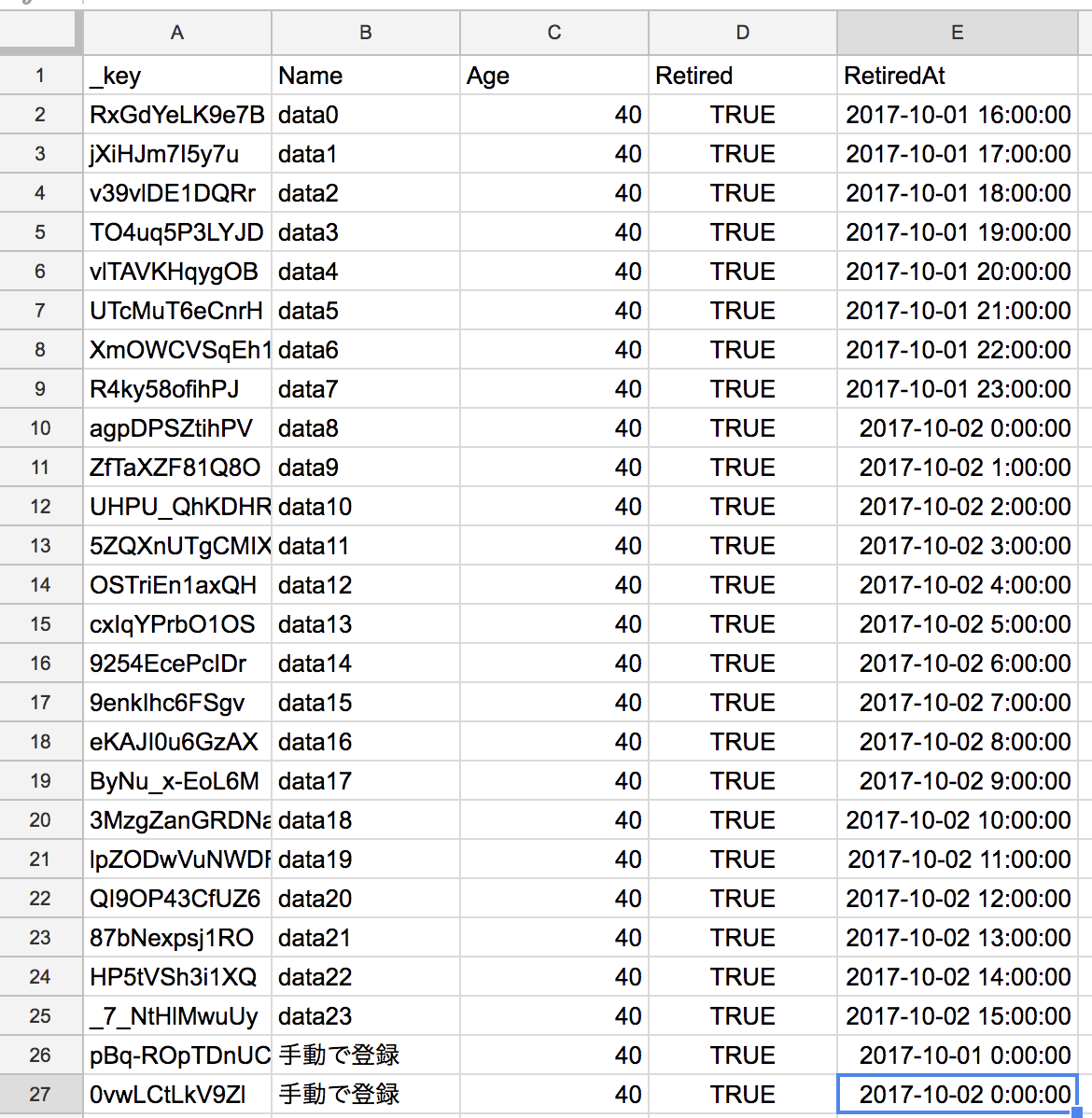
次のようなスクリプトを書いてスプレッドシートにエクスポートする
function _exportAllData() {
var records = app.models.User.newQuery().run();
var saveValues = [];
saveValues.push(['_key', 'Name', 'Age', 'Retired', 'RetiredAt']);
for (var i=0; i < records.length; i++) {
var record = records[i];
var values = [1,2,3,4,5];
values[0] = record._key;
values[1] = record.Name;
values[2] = record.Age;
values[3] = record.Retired;
values[4] = record.RetiredAt;
console.log(values);
saveValues.push(values);
}
var ss = SpreadsheetApp.openById('1kR0XNntqwwusSBQUCVdl-Agc3cEWtP3PmBmbCn9Qgzw');
var sheet = ss.getSheetByName('Sheet1');
var range = sheet.getRange(1, 1, saveValues.length, saveValues[0].length);
range.setValues(saveValues);
}
次にインポート処理のスクリプトを書いてインポートしたい環境で実行する。
function _importAllData() {
var ss = SpreadsheetApp.openById('1kR0XNntqwwusSBQUCVdl-Agc3cEWtP3PmBmbCn9Qgzw');
var sheet = ss.getSheetByName('Sheet1');
var dataRangeValues = sheet.getDataRange().getValues();
var records = [];
for (var i=1; i < dataRangeValues.length; i++) {
var values = dataRangeValues[i];
console.log(values);
var record = app.models.User.newRecord();
// record._key = values[0];
record.Name = values[1];
record.Age = values[2];
record.Retired = values[3];
record.RetiredAt = values[4];
records.push(record);
}
app.saveRecords(records);
}
_keyは読み取り専用フィールドなので捨てて新しく採番されたやつを使う。
Relationを使ったモデルだったらこのインポートスクリプトが複雑になると思うけど、できなくはないと思う。
バックアップ方法 番外 ー Drive Tables を捨てて Cloud SQLを使う
金があるなら、これが一番楽。