最近 ReactNative (RN) 開発で Atom を使い出した(Atom歴1ヶ月強)のだけど、ほぼほぼ不満無く開発出来ているので、使っているパッケージの紹介。
Nuclide は使わなかった
facebook がオフィシャルで用意している RN 用IDE、Nuclide。Atom のパッケージ各種を同梱している。最初に使ってみたが、よく解らない項目が増えすぎたので、使うのをやめた…。
React.js サポート
React の様々な機能、autocomplete, JSX 対応等々サポートしてくれる。
import-js で import 文の自動補完
プロジェクトで書いているコンポーネントが増えていくと必須。無いとつらい。
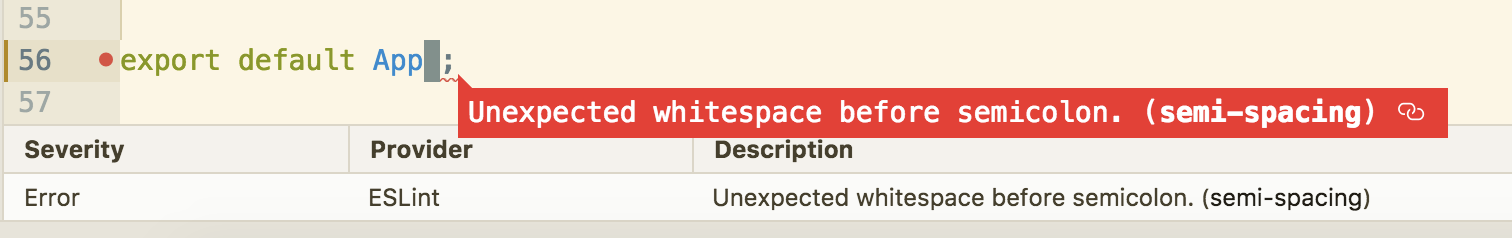
ESLint によるチェック
RN で書き方を統一するために、eslint を使ってるため、それを Atom 上に反映する。
なお eslint のルールは色々あるが、airbnb の eslint のルール(eslint-config-airbnb)を一部変更しつつ使っている。
eslint --fix の自動適用
eslint は --fix オプションで、可能なら自動でソースコードをルールにあわせて修正してくれる。それをファイル保
存時やキーボードショートカットで自動でやってくれるのが pretter-atom。
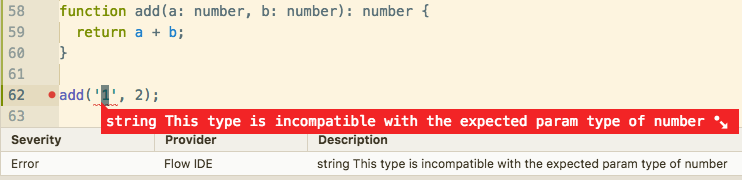
flowtype による型チェック
RN プロジェクトでは、flow で型チェックをしてるので、それを Atom の UI に反映してくれるパッケージを入れる。
flow のプラグインは linter-flow 含めいくつかあるが、その中でも flow-ide が安定しており、かつ用途にあっていた。
プロジェクトルートに .flowconfig があると、自動で適用される。
定義されているソースコードに飛ぶ
js-hyperclick というパッケージを入れる事で、マウスクリックで定義されているソースコードへ飛ぶことができる。またキーボードショートカットで hyperclick:confirm-cursor を定義し呼び出しても OK。
その他
Vimmer なので vim-mode-plus 関連いろいろ。普通の人は入れなくて良い。
- https://atom.io/packages/vim-mode-plus
-
https://atom.io/packages/vim-mode-plus-ex-mode
- :w 癖でしちゃうので
-
https://atom.io/packages/vim-mode-clipboard-plus
- clipboard-plus を vim-mode(-plus) からうまく扱う
-
https://atom.io/packages/open-this
- vim における
g f
- vim における
-
https://atom.io/packages/toggle
- true / false などを toggle する
-
https://atom.io/packages/close-all-errors
- キーボードからエラーダイアログを閉じる
vim-mode-plus は、Atom の機能とうまく結合しつつ、vim のキーバインドで操作できて素晴らしい。いろいろな IDE の vim ライクに操作出来る機能を使ってきたけど、その中でも一番心地良い挙動をしていて、vim-mode-plus があるから Atom 自体の操作も全然苦ではない、と言える。
所感
RN は babel の設定や watchman によるファイルチェックからの自動トランスパイル等々は初期設定でよしなにやってくれるので、エディタ上で明示的にトランスパイルする必要が無いし、またログの表示は Chrome のコンソール上に出るため、Atom で頑張ってやらなくても良いことが多くて、今のところいい感じに Atom で開発出来ている。
ちょっと残念なところが、いわゆるリファクタリングブラウザの機能、ファイル名やクラス名、メソッド名変更時の一括置換がなく、原始的な文字列置換で行わなくてはならない(解決方法があれば知りたい)。ただ、その機能は VSCode にも WebStorm にも((修正)WebStorm にはありました)無いので、Atom に対しての不満というわけではない。
ただ、jscodeshift というのを facebook が開発しているようだし、それを利用した refactoring-codemods という実装もある( import 文の置換ぐらいの機能だけど )ので、リファクタリングブラウザ関連は今後に期待…!
jscodeshift is a toolkit for running codemods over multiple JS files.