(2017/08)全体的に修正しました
久々に昔かいたコードを見てみたら「恥ずかしい!黒歴史!」と思ったので全体的に修正しました。。
再校するに当たって色々説明が面倒になったので全体的に以前書いていたテキストを端折ることにしましたが、とどのつまりは状態付きコンポーネントこんな感じで書いてみましたサンプルです。
公式に推奨されてはいませんが。
https://guide.elm-lang.org/reuse/
Elmのバージョンは0.18です。
つくったもの
概要
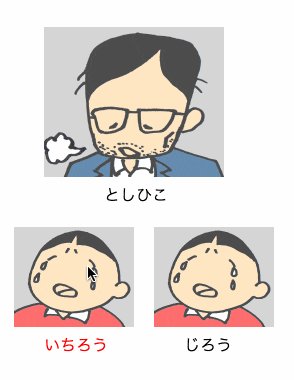
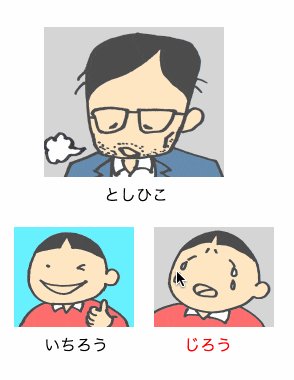
インターフェースは下記のような感じで、お父さんと双子のお子さんから構成されます。(親子だけに)

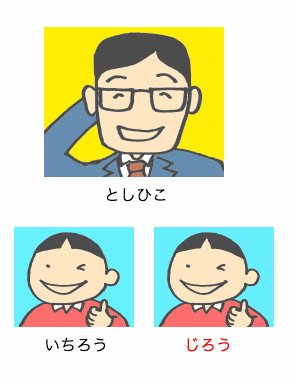
お子さんたちみんなが気分が良いと、お父さんは癒やされてGoodパパになります。
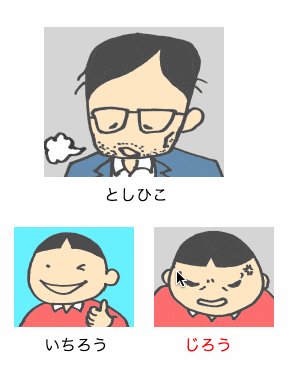
で、一人でも気分が悪いとお父さんは落ち込んでBadパパになっちゃいます。
うーむ、やっぱり円満家庭がいいですねぇ。
操作方法
お子さんをクリックで選ぶと、選ばれたお子さんがアクティブになります。
キーボード上下でアクティブなお子さんの気分を変えます。
二人ともHappyになるとお父さんは自動的にGoodパパになります。
お子さんの選択は左右キーでやっても良かったんですが、フローの種類を多くして複雑さを生むためにこうしてみました。

コンポーネント構成
三種類のコンポーネント、三段構成にしています。
Main.elm -> PapaComponent.elm -> SonComponent.elmの順に入れ子になります。
それ以上のModel/Msg/view/updateの分割やドメインオブジェクト的なレコード作ったりはいったんやっておりませんです。
PapaとSonは構造化してDomainModelsに切り出してみました。Papaほぼ空っぽですが。。なぐさめ程度に名前を持たせてみました。。
いちおう将来的には複数の家庭を管理できるような感じのイメージですw
ブツはこちらとなります
※JSネタもちらちら書いているのでインデックス記事リンクしておきます。