概要
最近Swiftで何かアプリ作ろうと企んでいましたが、やっと行動にうつせています。そこで、作っているアプリのメイン画面どうする?みたいな話になったときに、tabでview切り替えればいいのではないかと思ったけど、それだったら公式twitterみたいにスワイプで切り替えられたらカッコイイよねって話になって、作ることになりました。
ScrollView
まずScrollViewを定義したあとにモロモロの設定をする。
class ViewController: UIViewController, UIScrollViewDelegate {
let BETWEEN_WIDTH = CGFloat(5)
let NUMPAGES = 3
var barColor = UIColor(red: CGFloat(0.18), green: CGFloat(0.80), blue: CGFloat(0.44), alpha: CGFloat(1.0))
var pageControl = UIPageControl()
@IBOutlet weak var scrollView: UIScrollView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
self.navigationController?.navigationBar.barTintColor = barColor
self.navigationController?.navigationBar.tintColor = UIColor.whiteColor()
self.navigationController?.navigationBar.titleTextAttributes =
[NSForegroundColorAttributeName: UIColor.whiteColor()]
scrollView.contentSize = CGSizeMake((self.view.frame.size.width + BETWEEN_WIDTH * 2)
* CGFloat(NUMPAGES), self.view.frame.size.height)
scrollView.pagingEnabled = true // ページするオプションを有効にするための設定
scrollView.scrollEnabled = true
scrollView.directionalLockEnabled = true
scrollView.showsHorizontalScrollIndicator = false
scrollView.showsVerticalScrollIndicator = true
scrollView.bounces = true
scrollView.scrollsToTop = false
scrollView.delegate = self
PageControl
上記でScrollViewをページっぽくする設定もしたので、現在のページを示すためにPageControlを設置します。
self.navigationItem.titleView = pageControl
下記の設定によりページを切り替えた時にPageControlも変更するように設定する
func scrollViewDidScroll(scrollview: UIScrollView) {
var pageWidth : CGFloat = self.scrollView.frame.size.width
var fractionalPage : Double = Double(self.scrollView.contentOffset.x / pageWidth)
var page : NSInteger = lround(fractionalPage)
self.pageControl.currentPage = page;
}
僕はnavigationBarにpageControlを設置したかったので、上記の感じにしました。
ScrollViewにViewを追加する
var redView = UIView(frame: CGRect(x: BETWEEN_WIDTH, y: 0,
width: self.view.frame.size.width, height: self.view.frame.size.height))
redView.backgroundColor = UIColor.redColor()
scrollView.addSubview(redView)
var blueView = UIView(frame: CGRect(x: self.view.frame.size.width + BETWEEN_WIDTH * 3, y: 0,
width: self.view.frame.size.width, height: self.view.frame.size.height))
blueView.backgroundColor = UIColor.blueColor()
scrollView.addSubview(blueView)
var yellowView =
UIView(frame: CGRect(x: ((self.view.frame.size.width + BETWEEN_WIDTH * 3) * 2) - BETWEEN_WIDTH,
y: 0, width: self.view.frame.size.width, height: self.view.frame.size.height))
yellowView.backgroundColor = UIColor.yellowColor()
scrollView.addSubview(yellowView)
self.view.addSubview(scrollView)
}
レイアウト
このままだとスクロールの枠とViewが対応しないのと、viewとviewの間にスペースを空けたいと思っているので、その設定をする必要があります。Objective-Cだとコードから簡単に出来る感じだったけど、swiftだと少し違う感じだった。仕方なくStoryboardで設定することにした。
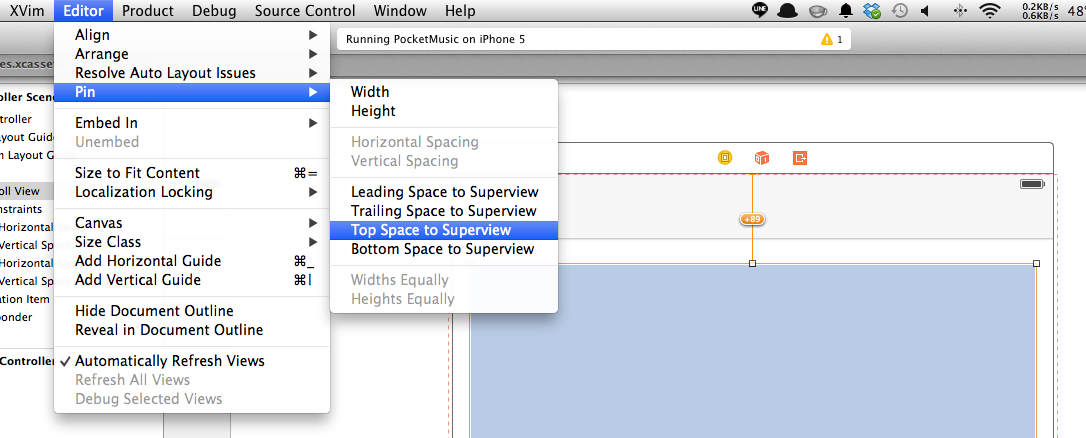
まずScrollViewのサイズをiPhone6とかいろんな画面に対応させるための設定をします。

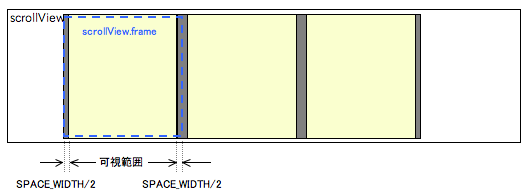
次に、ScrollViewの画面の大きさを設定します。下記のようなイメージです。

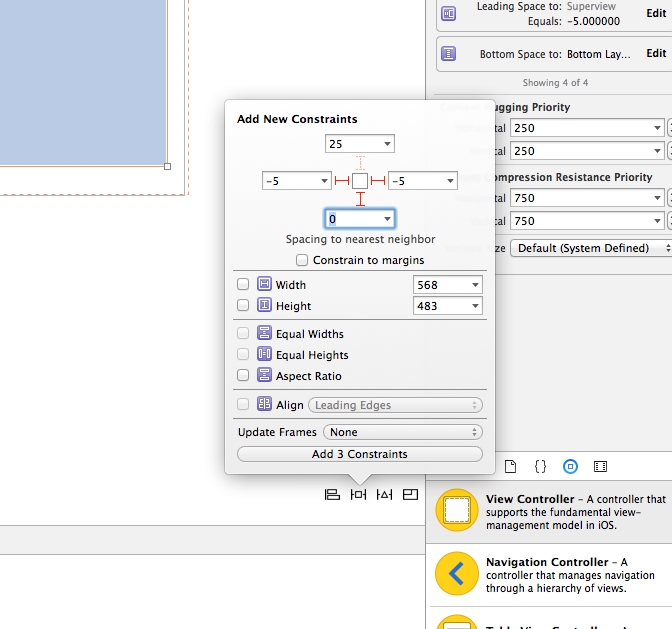
この画像のScrollView.frameというのを適切に設定する必要があるが、出来なかったという話であるが、下記のようにStoryboardで設定することが出来た。

あと、Constrain to marginsという項目のチェックを外すの忘れないようにしてください。左と右の幅の設定は適宜変更して下さい。
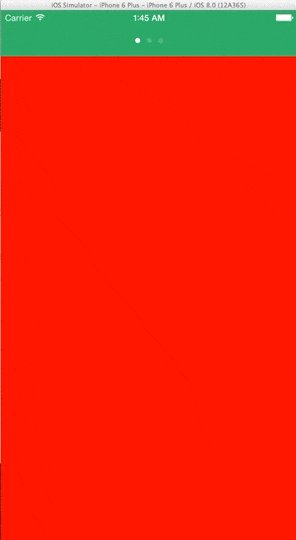
実行結果
こんな感じでそれぞれのviewの間に余白も設定出来ました :)

参考URL
- UIScrollView - ページスクロールで空白を挟む : http://cocoadays.blogspot.jp/2010/09/uiscrollview.html