はじめに
当方のレベルは、以下。
同じようなレベルの方々の参考になれば幸い。
- node.jsを手に取って1か月程度。
- GitHubに触れて1~2週間ほど。
- Azure は今回初めて見た。新規に垢作成。
node.jsで作ったアプリを公開したくなって、
置き場としてMicrosoft Azure+GitHubに行きついた。
GitHubは無料、Azureも最初の1か月は無料で試せるらしい。
しかし、公開に至るまで「用語が分らーん」
「どこに選択肢があるんだ?」「どれ選べばよいの???」と
四苦八苦したのでここに手順をまとめる。
認識違いなどあればコメントいただけると助かる。
以下が手元にある前提で、多くとも半日あれば公開までたどり着ける。
途中で詰まらなければ、1~2h程度で完了。
- 有効なクレジットカード
- SMSを受け取れるケータイ電話 or スマートフォン
- 作成済みのnode.js アプリ
- GitHubのアカウント
なお、node.js アプリはRESTful APIで応答を返すものを作った。
(今現在の○○くれ→ほれ○○、ってGETな応答するヤツ。詳細は割愛)
公開までの手順
1. Microsoft Azure にアカウントを作成する。
以下のURLから「無料で始める」でアカウント作成する。
MSアカウント持ってなければ、合わせて作成の事。
https://azure.microsoft.com/ja-jp/
とりあえず、最初の1か月は無料で試用できる。
個人確認のため、クレジットカードが必要。
それから「勤務先の電話番号入れろ」って出るけど、
これは、個人所有の番号でもOKみたい。
次のページで要求される「SMS受取れる電話番号入れろ」と
同じケータイの番号の入力でOKだった。
ケータイでSMS受け取って、そこに記載されている認証番号を入れると、
個人確認が完了。
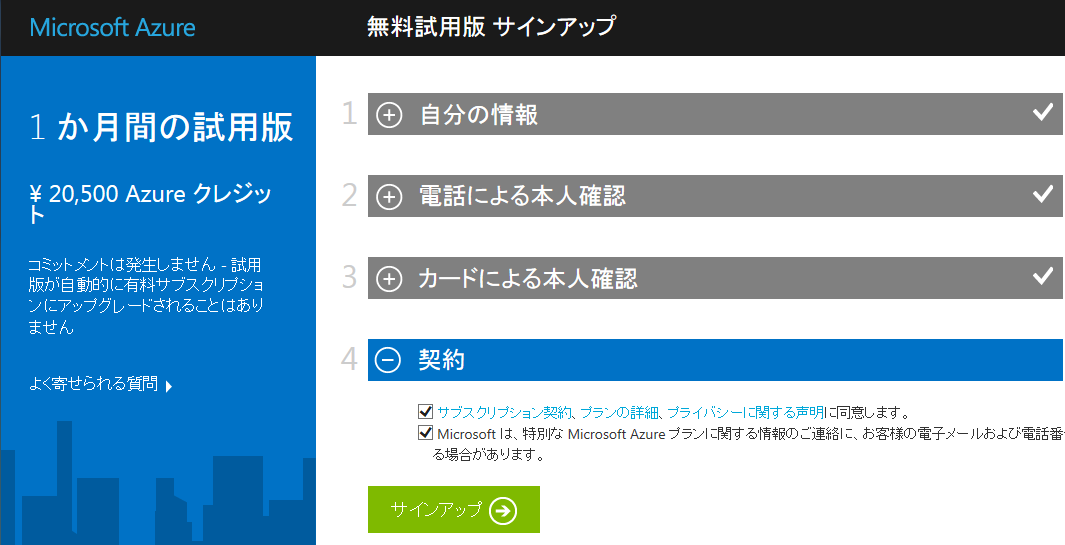
◆Azureの垢作成手順「情報入力→電話番号SMS→クレカで個人確認」

2. GitHubにソースコード一式を格納する。
npm initで package.json を作っておく。
いろいろ聞かれるけど、特に無ければデフォルト値のままでEnterでも可。
続いて、npm install --save [モジュール名] を実行して
動作に必要なnodeモジュールを(再インストールはSkipされる)
package.jsonに記録する。
実行するアプリのファイル名を「server.js」にしておく。
これ以外でも、設定ファイルに正しく指定してあげれば
任意のファイル名でOKらしいが、「server.js」にしておくと、
設定を何も弄らなくて済む。
JavaScriptファイル一式は、リポジトリのルートに置く。
リポジトリの中身を以下の状態にする。
- node_modules フォルダは無い
- ファイル
.gitignoreにnode_modulesと記載すると無視してくれる? -
npm installすれば、必要なモジュールがインストールされる - 続いて、リポジトリのルートで
node server.jsすればアプリが起動する
上記の状態にしたら、GitHubのリモートリポジトリへプッシュする。
3. Azure の「デプロイ元ソース」?に「GitHub」を関連付ける。
※以降の画面遷移は、2019年11月時点までに変更されております。
2019年版を参照ください。
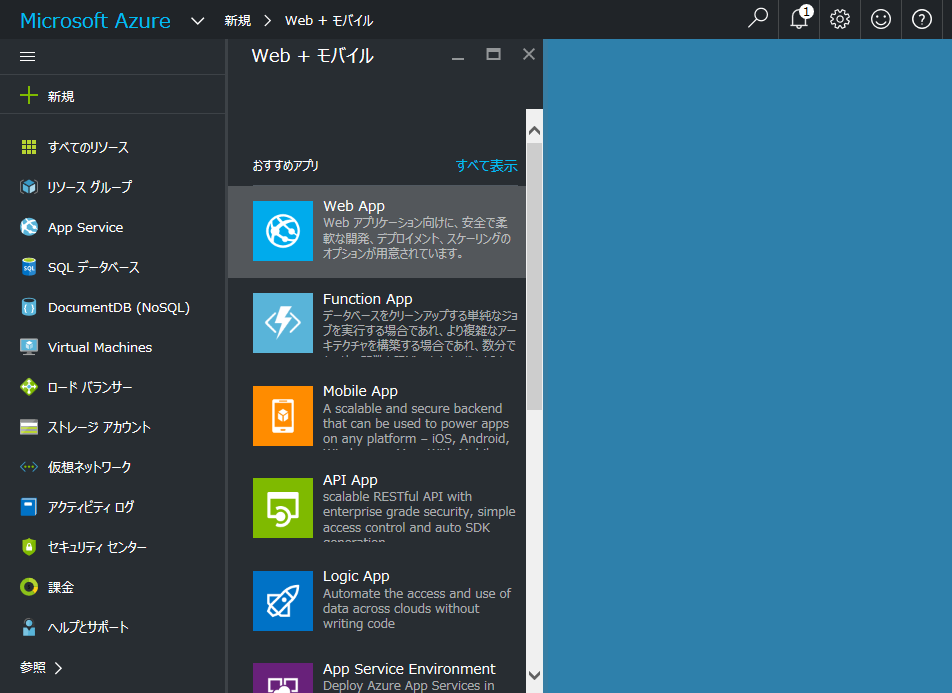
◆3-1. 「新規→Web+モバイル→Web App」を選ぶ。

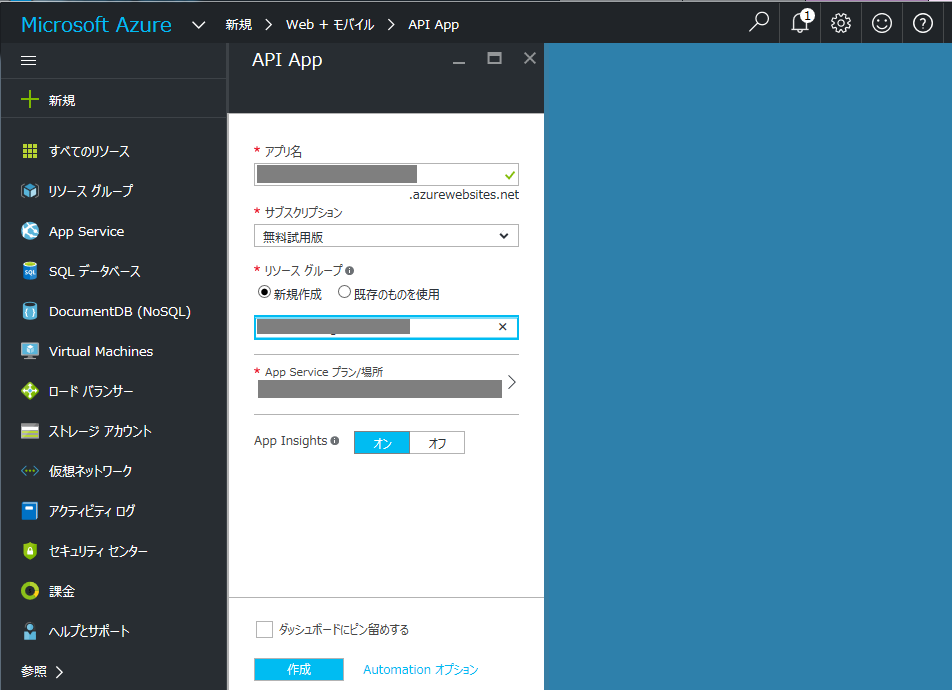
◆3-2. Web Appの「アプリ名」、「リソースグループ」を入れる。他はそのまま(※API Appのスクショだけど入力内容は同じ)
※「リソースグループ」は、、、複数アプリ公開時のグルーピングに使われる、っぽい。

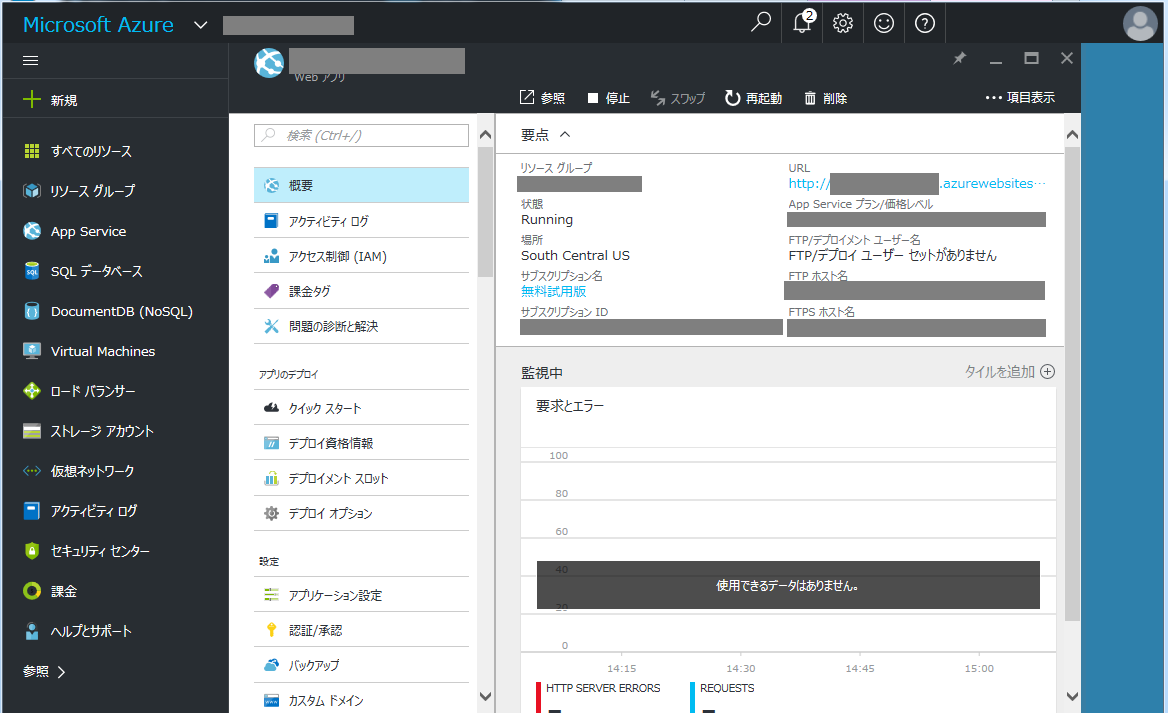
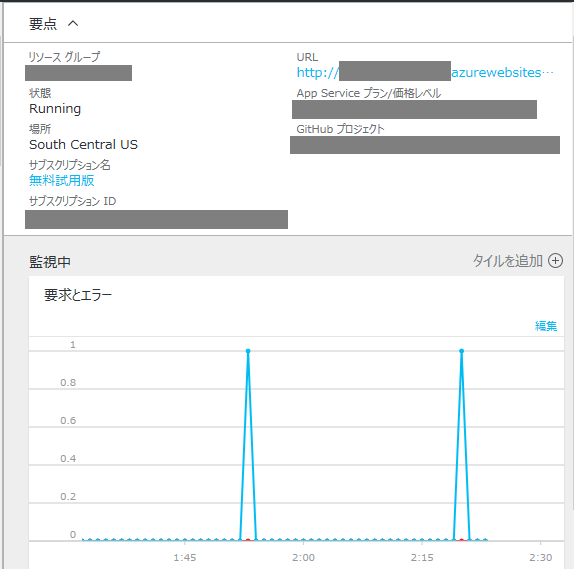
◆3-3. リソース?が出来上がった状態。ソースは未だ紐づいていない。

なお、上記の画面の「URL」がアクセス先URLになる。
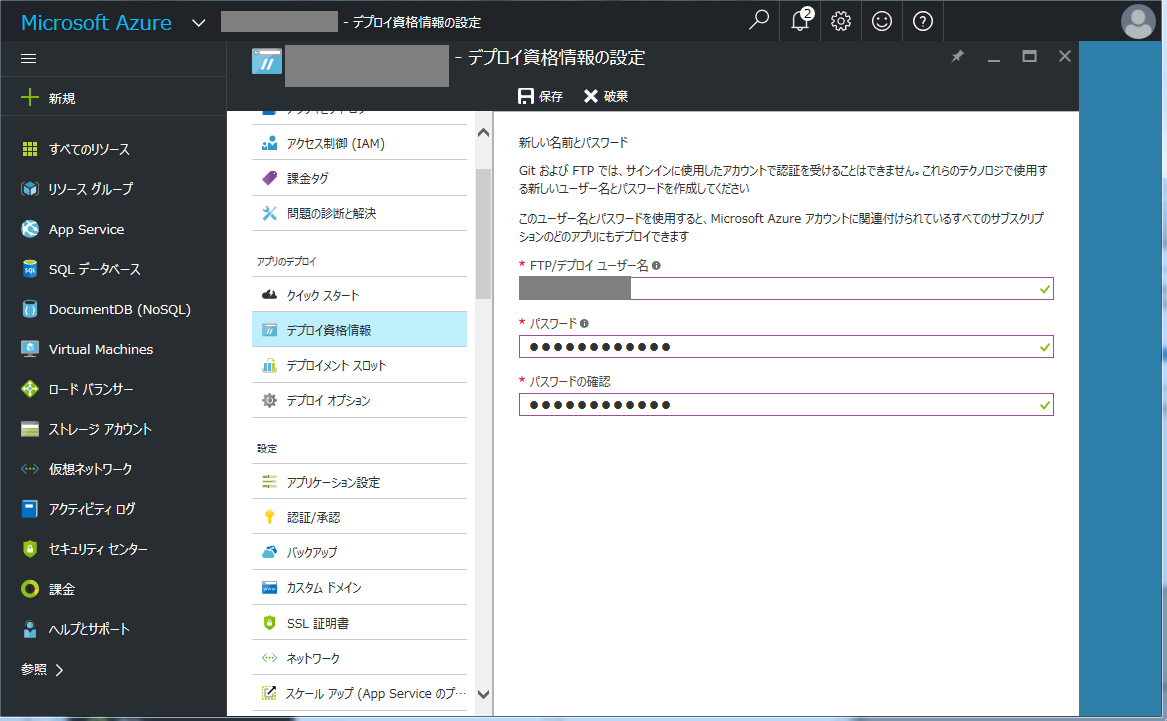
◆3-4. 「デプロイの資格情報」を入れる。
※「FTP/GitHub向けに~」な記載がある。GitHubは別途OAuth 認証で進むので、FTP使わないならここは不要かも?

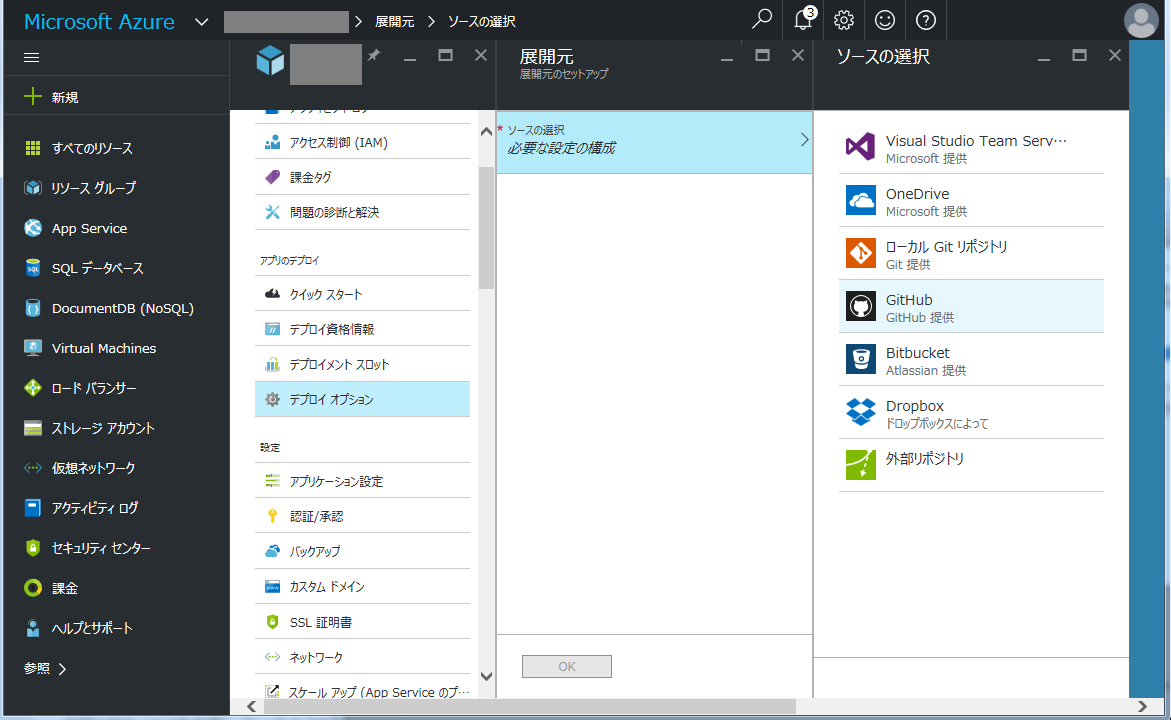
◆3-5. 「デプロイのオプション>ソースの選択>GitHub」と進む。

3-6. 「承認」画面に進み、GitHub側のWebページに飛ばされるので、GitHubのアカウントとパスワード入れて、OAuth 認証する。
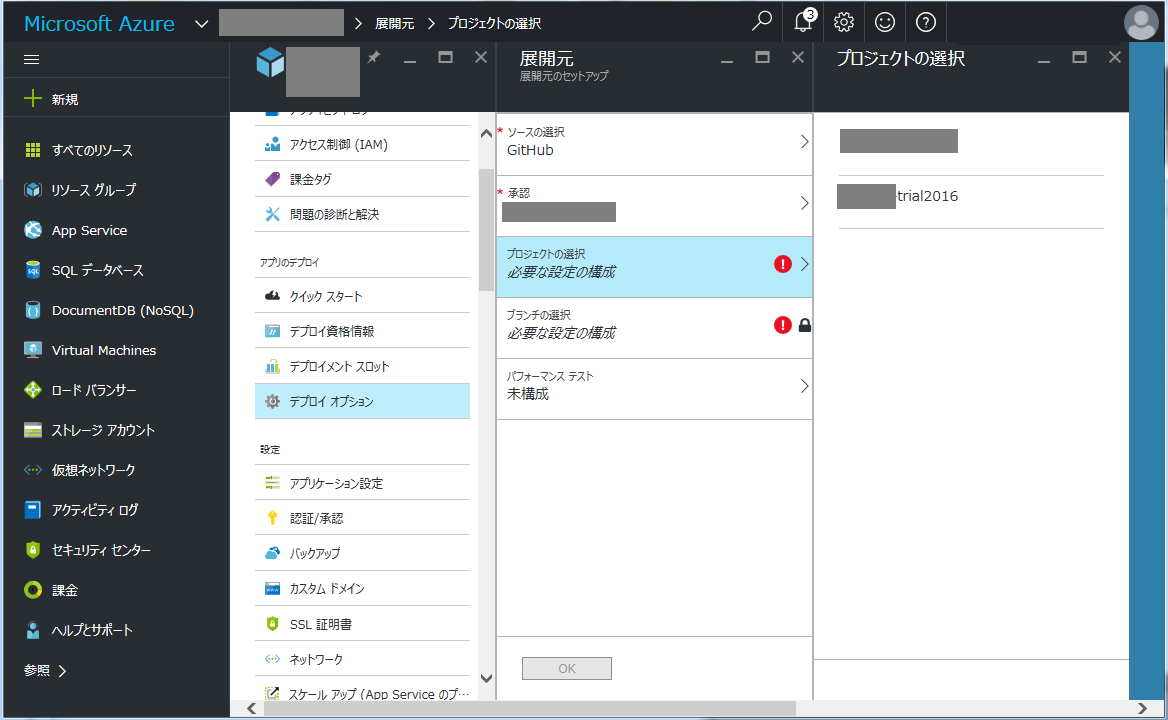
◆3-7. 「プロジェクトの選択」でAzureで公開するリポジトリを選択する。

※ブランチも選択可能だけど、未設定(まだ個人開発なんで)なので、「master」のまま。
パフォーマンスのテストは、触らなくてOK。
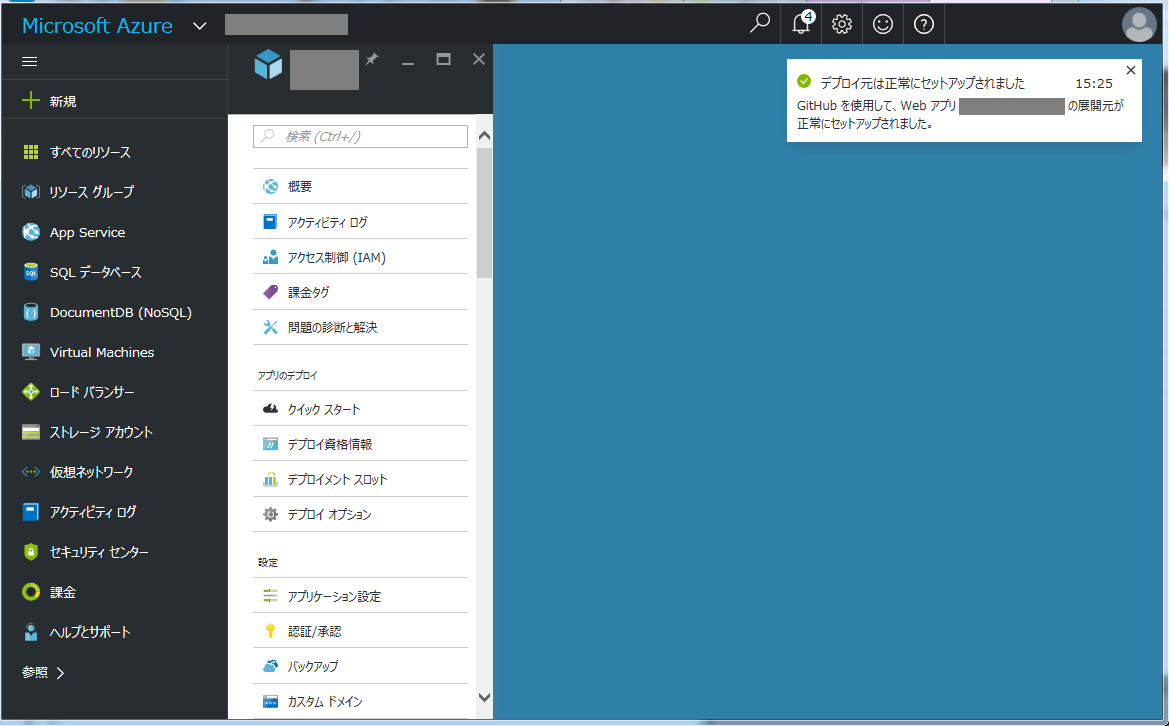
◆3-8. リポジトリ設定を完了すると、「正常にセットアップされました」と表示される。

3-9. ブラウザからアクセしして動作確認して完了。
無事に期待した応答(情報)を取得できて嬉しかった♪
⇒これでnode.jsアプリの公開完了!
※「3-8. リポジトリ設定を完了」の表示の直後にアクセスしたらエラーした。
10分くらいは間をおいてから、アクセスしたほうが良いかもしれない。
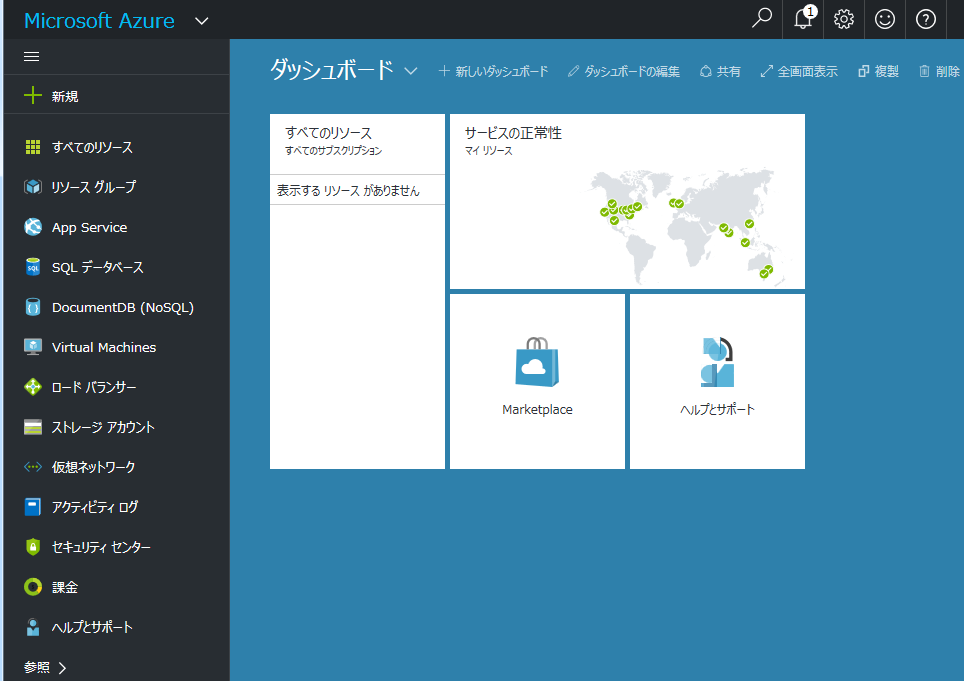
◆公開Appへのアクセス状況は、ダッシュボードから当該のリソース?を立ち上げると、こんな感じで見える。

公開の作業は以上ー。
その他、不明点など。
- 料金は、、、イマイチよく分らない。1か月の試用期間後に、どんなプランに移れるんだろう?
- ⇒好きなプランへ移行できる。無料プランもある。詳細は「Azureの無料試用期間が終了したので、無料プランへ移行してみた」へ記載済み。
- リポジトリ内をsrcとtestフォルダに分けたい場合はどうすれば良いんだろう? ・・・srcフォルダ配下にserver.js置ける?何らかの設定すれば可能?とりあえず、テストの終わった開発時のフォルダから、
必要ファイルのみをリポジトリにコピーする方針で対応。 - GitHubへのソースファイル登録の流れは以下で良いの?
- リモートリポジトリを作る
- クローンリポジトリをローカルに作る
- ローカルリポジトリにソースファイルをコミットする。
- リモートリポジトリにプッシュする。
- 「3-1.」で「新規」で選ぶのは、「Web App」と「API App」とどちらが良いのか迷った。「Web App」は日本語で説明文が出ていたので、たぶんこちらが汎用的なのだろう、ってことて「よく分らないときは汎用を」という判断で「Web App」を選んだ。
参考にしたサイト様
[GitHub公式クライアントでだれでも簡単GitHubライフをはじめよう]
http://blog.tai2.net/github_client_howto.html#id3
[npmでnode.jsのpackageを管理する - Qiita]
http://qiita.com/sinmetal/items/395edf1d195382cfd8bc
[Dropbox、GitHubからWindows Azure Webサイトにデプロイしてみる (1/3):CodeZine(コードジン)]
https://codezine.jp/article/detail/7609
[Azure App Service での Node.js Web アプリの使用]
https://azure.microsoft.com/ja-jp/documentation/articles/app-service-web-nodejs-get-started/
[Azure Websites を Node.js PaaS として使う]
https://r2.ag/azure-web-sites-with-nodejs/
[AzureのWebAppsでNode.js+Expressを使う - Qiita]
http://qiita.com/tworks55/items/387054a064ccb2fd03f0
[Azure WebアプリにNode.js expressアプリをGitからデプロイ | hrendoh's memo]
http://blog.hrendoh.com/deploy-node-js-express-app-to-azure-website-using-git/
[Node.js RESTful API をビルドして Azure で API アプリにデプロイする]
https://azure.microsoft.com/ja-jp/documentation/articles/app-service-api-nodejs-api-app/
[Web Apps の概要]
https://azure.microsoft.com/ja-jp/documentation/articles/app-service-web-overview/