Azureに作成したWebAppsインスタンスにgit pushでexpressをデプロイするところまでやってみました。
参考
Node.js Developer Center
Node.js デベロッパー センター
Windows AzureでNode.jsを実行しよう
前提
Windows環境にNode.js、Git、Yoemanをインストール済で、以下のバージョンを使用します。また、npmもアップグレード済です。
C:\>node -v
v4.4.7
c:\>git --version
git version 2.9.2.windows.1
c:\>yo --version
1.8.4
c:\>npm -v
3.10.6
関連サイト
Azureに無料でWebAppsインスタンスを作成する方法は、Azureの無料試用期間終了後に無料オプションを使う Part-2を参照。
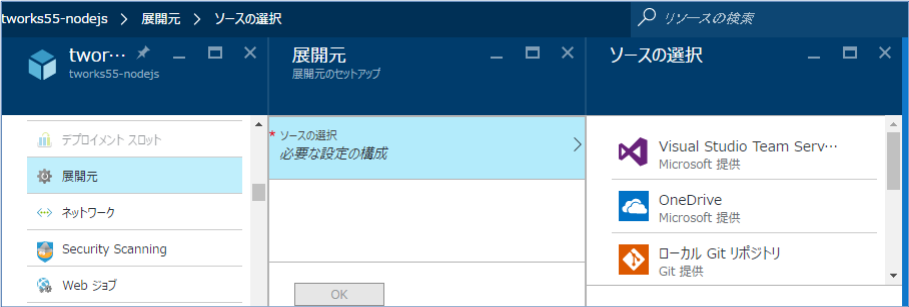
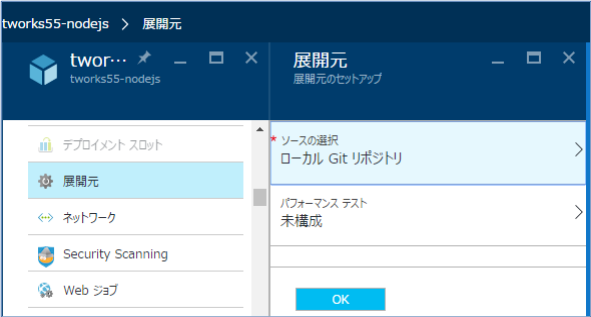
1.AzureのWebAppの展開元をローカルGitにし、自分のPCへcloneを作成
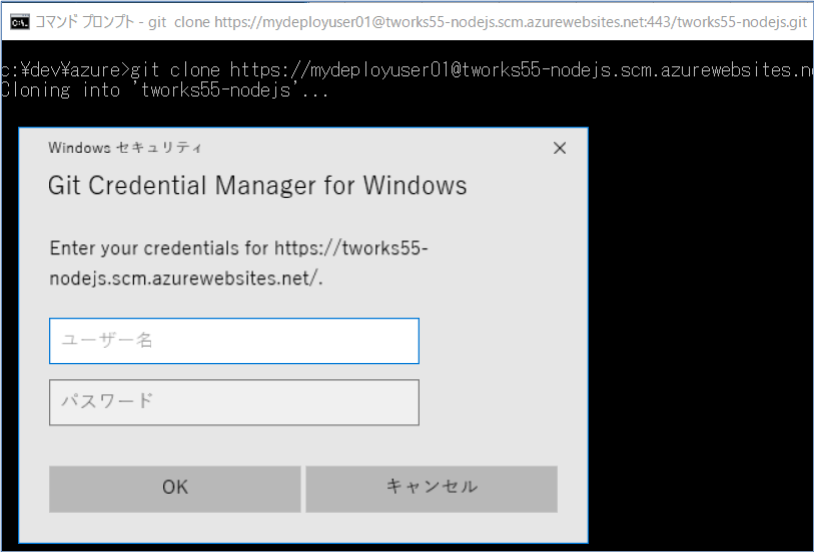
git clone https://mydeployuser01@tworks55-nodejs.scm.azurewebsites.net:443/tworks55-nodejs.git
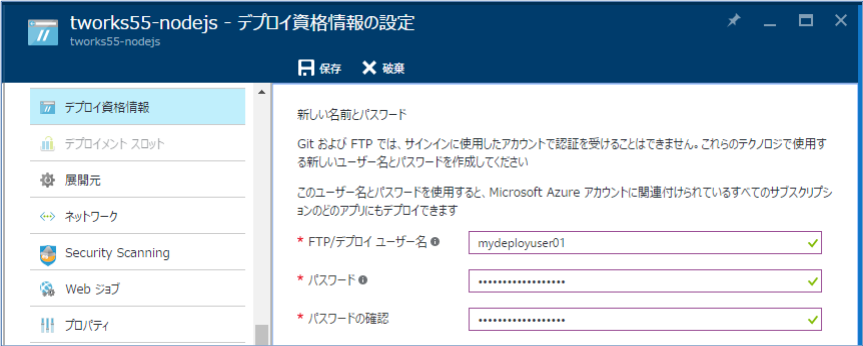
をすると、認証用ダイアログが表示されるので設定したデプロイ資格情報を入力

リポジトリは空なので以下のように表示されます。
c:\dev\azure>git clone https://mydeployuser01@tworks55-nodejs.scm.azurewebsites.net:443/tworks55-nodejs.git
Cloning into 'tworks55-nodejs'...
warning: You appear to have cloned an empty repository.
Checking connectivity... done.
2.Azure側の中身を確認
デバッグコンソールに行き、wwwrootの中を確認してみると、htmlファイルが1つあるだけです。
※https://[WebAppsName].scm.azurewebsites.net/DebugConsoleでデバッグコンソールに行きます。
D:\home\site\wwwroot>dir
Volume in drive D is Windows
Volume Serial Number is 4615-9423
Directory of D:\home\site\wwwroot
08/14/2016 02:41 PM <DIR> .
08/14/2016 02:41 PM <DIR> ..
08/14/2016 02:41 PM 202,392 hostingstart.html
1 File(s) 202,392 bytes
2 Dir(s) 1,071,312,896 bytes free
3.Express generator for Yeomanをインストール
Express generator for Yeomanをインストール。
c:\dev\azure\tworks55-nodejs>npm install -g generator-express
4.Expressアプリケーションの生成とデプロイ
(1) Exressアプリケーションの生成
Azureのgitからcloneしたフォルダに移動し、yo expressコマンドで各種設定をします。
c:\dev\azure\tworks55-nodejs>yo express
? ==========================================================================
We're constantly looking for ways to make yo better!
May we anonymously report usage statistics to improve the tool over time?
More info: https://github.com/yeoman/insight & http://yeoman.io
========================================================================== No
? Would you like to create a new directory for your project? No
? Select a version to install: MVC
? Select a view engine to use: Jade
? Select a css preprocessor to use (Sass Requires Ruby): None
? Select a database to use: None
? Select a build tool to use: Grunt
(2) Local環境で動作確認
npm startを実行。
ブラウザでhttp://localhost:3000/にアクセスし、以下の画面が表示されればOKです。

以下はコマンドの実行結果。Expressの停止はCTRL+Cが必要です。
c:\dev\azure\tworks55-nodejs>npm start
> tworks55-nodejs@0.0.1 start c:\dev\azure\tworks55-nodejs
> node app.js
Express server listening on port 3000
GET / 304 1187.621 ms - -
GET /css/style.css 200 14.904 ms - 110
(3) gitからリモートリポジトリへpush
以下のコマンドでgitにファイルを登録し、Azureのgitリポジトリにpushします。
c:\dev\azure\tworks55-nodejs>git add
c:\dev\azure\tworks55-nodejs>git commit -m "express deploy"
[master (root-commit) bec7ea6] express deploy
Committer: E S <E S>
(中略)
create mode 100644 config/express.js
create mode 100644 package.json
create mode 100644 public/css/style.css```
c:\dev\azure\tworks55-nodejs>git push
Counting objects: 24, done.
Delta compression using up to 4 threads.
Compressing objects: 100% (19/19), done.
Writing objects: 100% (24/24), 4.02 KiB | 0 bytes/s, done.
Total 24 (delta 0), reused 0 (delta 0)
(中略)
remote:
remote: Finished successfully.
remote: Running post deployment command(s)...
remote: Deployment successful.
To https:(省略)
* \[new branch\] master -> master
(4)Azure環境で動作確認
AzureのWebApps(http://tworks55-nodejs.azurewebsites.net/)
へアクセスするとローカル環境で表示された画面が表示されます。

5.Azureの設定を確認
デバッグコンソールに行きwwwrootを確認すると、最初にあったhostingstart.htmlは消えて、自分のPCからpushされたファイル以外にweb.configというファイルが作成されています。
D:\home\site\wwwroot>dir
Volume in drive D is Windows
Volume Serial Number is 4615-9423
Directory of D:\home\site\wwwroot
08/14/2016 03:10 PM <DIR> .
08/14/2016 03:10 PM <DIR> ..
08/14/2016 03:10 PM <DIR> app
08/14/2016 03:10 PM <DIR> config
08/14/2016 03:11 PM <DIR> node_modules
08/14/2016 03:10 PM <DIR> public
08/14/2016 03:10 PM 67 .bowerrc
08/14/2016 03:10 PM 183 .editorconfig
08/14/2016 03:10 PM 45 .gitignore
08/14/2016 03:10 PM 263 app.js
08/14/2016 03:10 PM 132 bower.json
08/14/2016 03:10 PM 1,787 Gruntfile.js
08/14/2016 03:10 PM 626 package.json
08/14/2016 03:11 PM 2,560 web.config
8 File(s) 5,663 bytes
6 Dir(s) 1,062,416,384 bytes free
web.configの中を見ると以下のようになっており、node.jsが動作する設定が自動的に入っています。
<?xml version="1.0" encoding="utf-8"?>
<!--
This configuration file is required if iisnode is used to run node processes behind
IIS or IIS Express. For more information, visit:
https://github.com/tjanczuk/iisnode/blob/master/src/samples/configuration/web.config
-->
<configuration>
<system.webServer>
<!-- Visit http://blogs.msdn.com/b/windowsazure/archive/2013/11/14/introduction-to-websockets-on-windows-azure-web-sites.aspx for more information on WebSocket support -->
<webSocket enabled="false" />
<handlers>
<!-- Indicates that the server.js file is a node.js site to be handled by the iisnode module -->
<add name="iisnode" path="app.js" verb="*" modules="iisnode"/>
</handlers>
<rewrite>
<rules>
<!-- Do not interfere with requests for node-inspector debugging -->
<rule name="NodeInspector" patternSyntax="ECMAScript" stopProcessing="true">
<match url="^app.js\/debug[\/]?" />
</rule>
<!-- First we consider whether the incoming URL matches a physical file in the /public folder -->
<rule name="StaticContent">
<action type="Rewrite" url="public{REQUEST_URI}"/>
</rule>
<!-- All other URLs are mapped to the node.js site entry point -->
<rule name="DynamicContent">
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="True"/>
</conditions>
<action type="Rewrite" url="app.js"/>
</rule>
</rules>
</rewrite>
<!-- 'bin' directory has no special meaning in node.js and apps can be placed in it -->
<security>
<requestFiltering>
<hiddenSegments>
<remove segment="bin"/>
</hiddenSegments>
</requestFiltering>
</security>
<!-- Make sure error responses are left untouched -->
<httpErrors existingResponse="PassThrough" />
<!--
You can control how Node is hosted within IIS using the following options:
* watchedFiles: semi-colon separated list of files that will be watched for changes to restart the server
* node_env: will be propagated to node as NODE_ENV environment variable
* debuggingEnabled - controls whether the built-in debugger is enabled
See https://github.com/tjanczuk/iisnode/blob/master/src/samples/configuration/web.config for a full list of options
-->
<!--<iisnode watchedFiles="web.config;*.js"/>-->
</system.webServer>
</configuration>
とりあえず、git pushで余計なファイルが配置されている気もしますが、ひとまずexpressが動く環境が構築できました。
IISの設定についても不明点はありますが、今回はここまでにしようと思います。