はじめに
Node.jsでWebアプリを作ってみた、ローカルでは動作確認した、方が初めてAzureへ公開するための手順説明です。以前の次の記事の、AzureポータルのUI変更に伴う手順更新版、です。
- Node.jsで作成したWebサービスをAzureで公開する(2016年版12月版)
Visual Studio連携や、Visual Code連携ではなく、GitHubのリポジトリを元に
公開する方法を説明します。
リポジトリ種別は、パブリックでもプライベートでもどちらでも問題ありません。
前準備
次を前提とします。
- Azureのアカウントは作成済み
- ローカルで動作確認済みのWebアプリ(Node.js)をGitHubのリポジトリに格納済み
Azureのアカウントの新規作成については、今でもそんなに変わっていないハズなので、
下記の記事の「Azureアカウントの作成方法」を参照ください。
Web APP(Paas)の捉え方
本節は、私自身の理解のための「捉え方の説明」です。「手順が知れればよい」方は次の節へ進みください。
ローカルで、動作確認済みのWebアプリ(Node.js)があったとします。
それはつまり、
「Httpサーバーをローカルで起動して、そのローカルサーバーにブラウザでアクセスすると、作成したWebアプリが動作する」
という状態です。
ここをスタート地点として、その作成済みのWebアプリを外部(インターネット上)に公開するためには何が必要でしょうか? 必要なのは次の手順でしょう。
- 外部公開用のマシンを用意する
- 「サーバー」と呼ばれるもの。
- マシンにOSをインストールする、
- OS上に動作環境(Node.js)をセットアップする
- 外部(インターネット)からのアクセスを受け入れるようにルーター、Firewallを設定する
- FQDNでアクセスできるように、DNSを設定してIPと紐づける
- Webアプリのソースを格納して、起動する
AzureのWebアプリ(Paas)で公開する、とは上記と同じことを「仮想的に行う」ことを意味します。実際、Azure上で公開するまでに、Azureポータルで次の操作をします。
- 外部公開用のインスタンス(入れ物、枠、くらいに捉える)を用意する
- 仮想マシン、などと呼ばれるもの
- Azureポータル上では「リソース」とも呼ばれる
- インスタンスで利用するOSを選択する
- Azureポータル上では「インスタンスの詳細>オペレーティングシステム」で表示される
- インスタンスに導入する動作環境(Node.js)を選択する
- Azureポータル上では「インスタンスの詳細>ランタイムスタック」で表示される
- (外部からのアクセスを受け入れるように~、の設定はイイ感じにAzure側が設定してくれる)
- (FQDNで~、の設定はデフォルトに従ってAzure側で実施してくれる)
- Webアプリのソースを格納する(と、Azureが起動してくれる)
では、次の節で具体的な操作方法を説明します。
Web APPとしての公開するまでの手順
本記事では、OS+Webアプリの動作環境までをAzure側に任せる(マネージド)形式での公開方法(Paas)を説明します。
ソース配置するための仮想マシン(リソース、Paas)を作成する
- Azureポータルにログインする
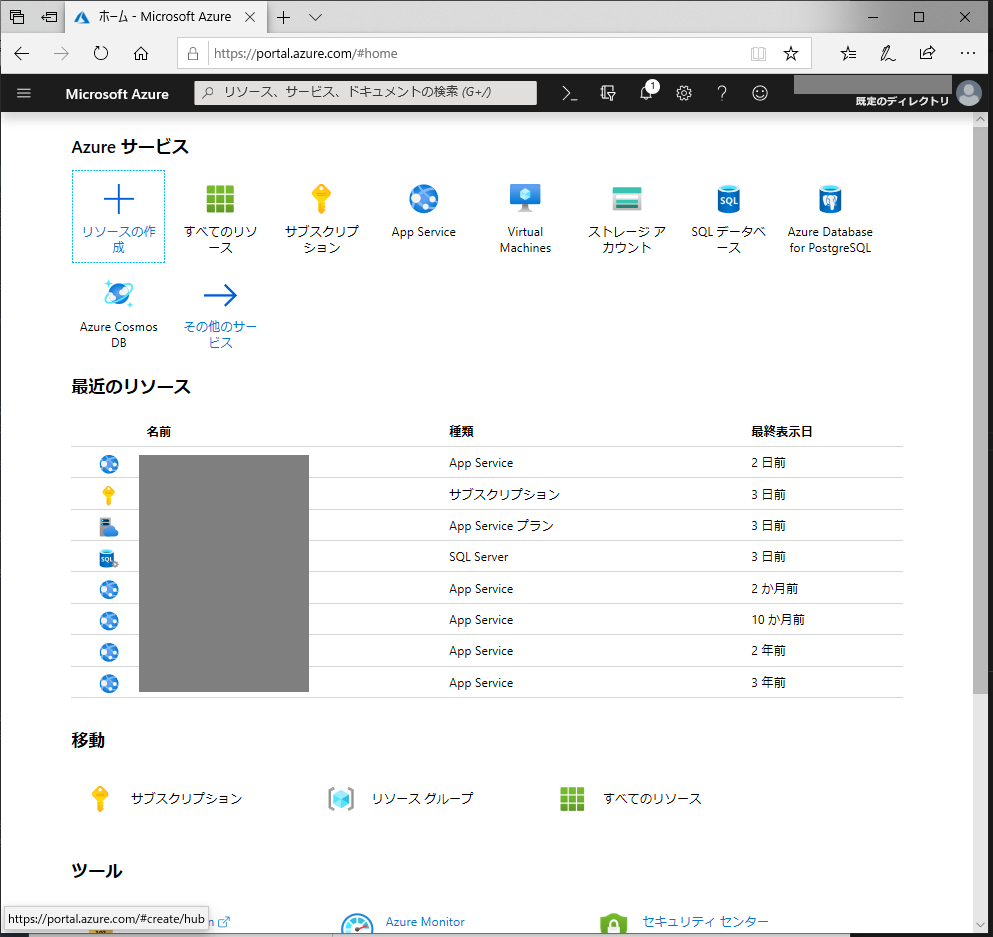
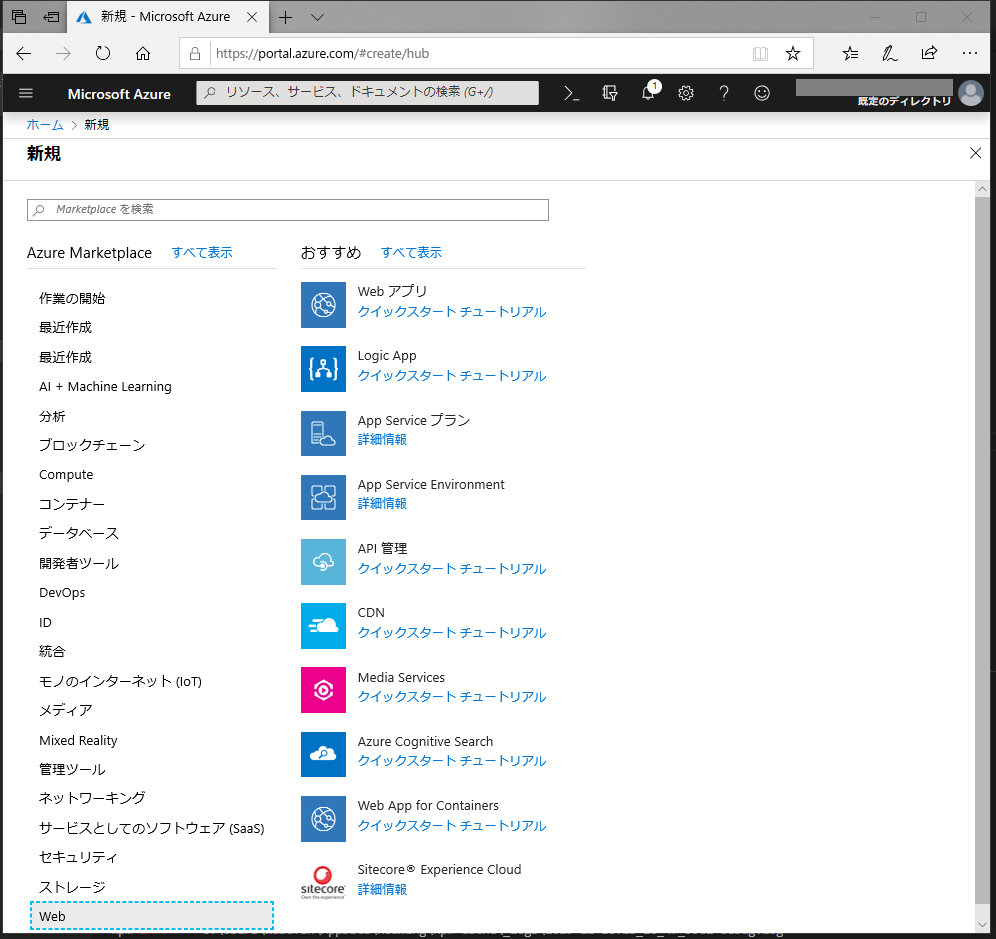
- 「Azureサービス>リソースの作成>新規>Web>Webアプリ」と辿る


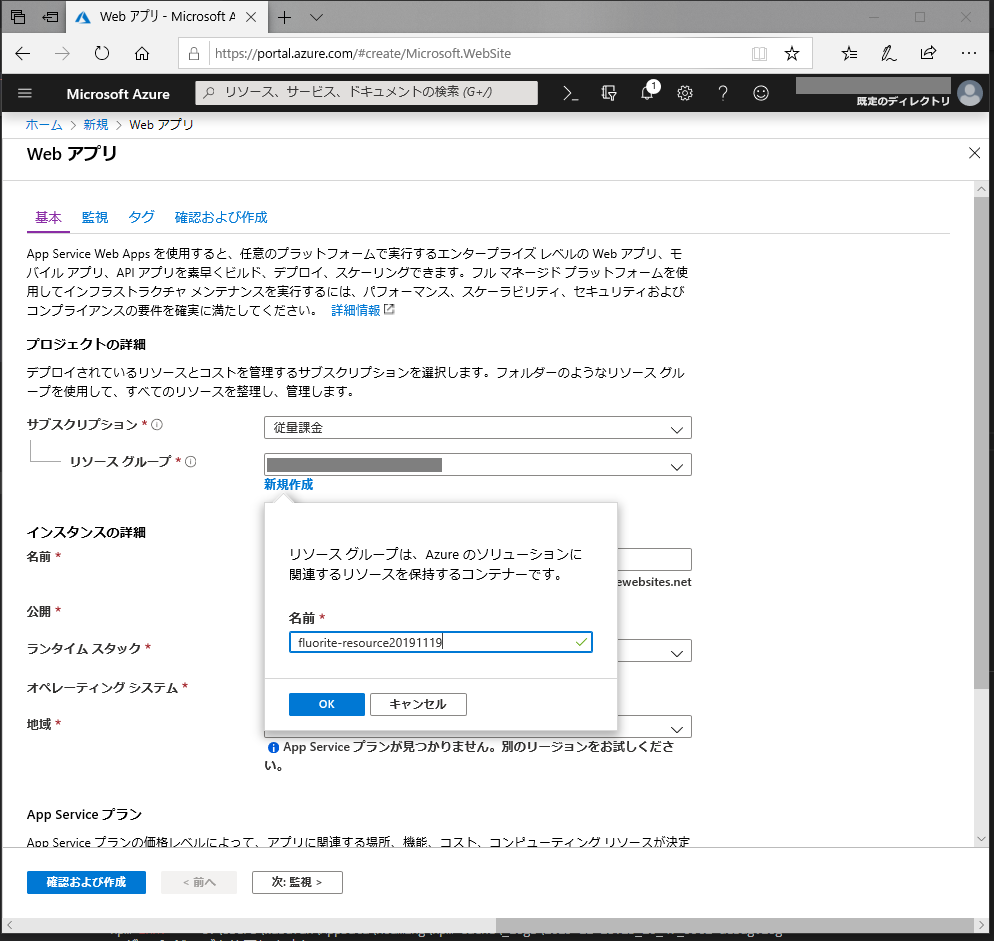
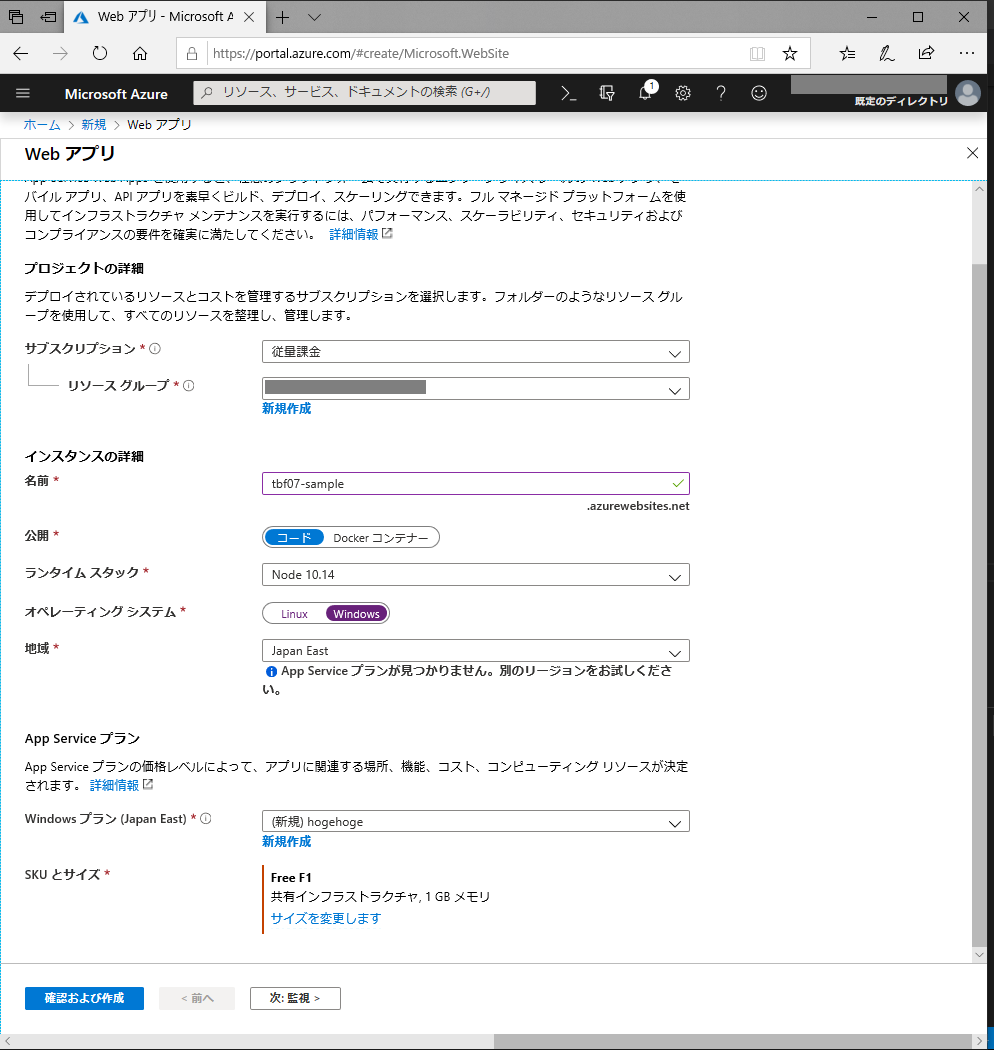
- Webアプリのインスタンス設定画面が表示されるので、先ずはサブスクリプションとリソースグループを選択する
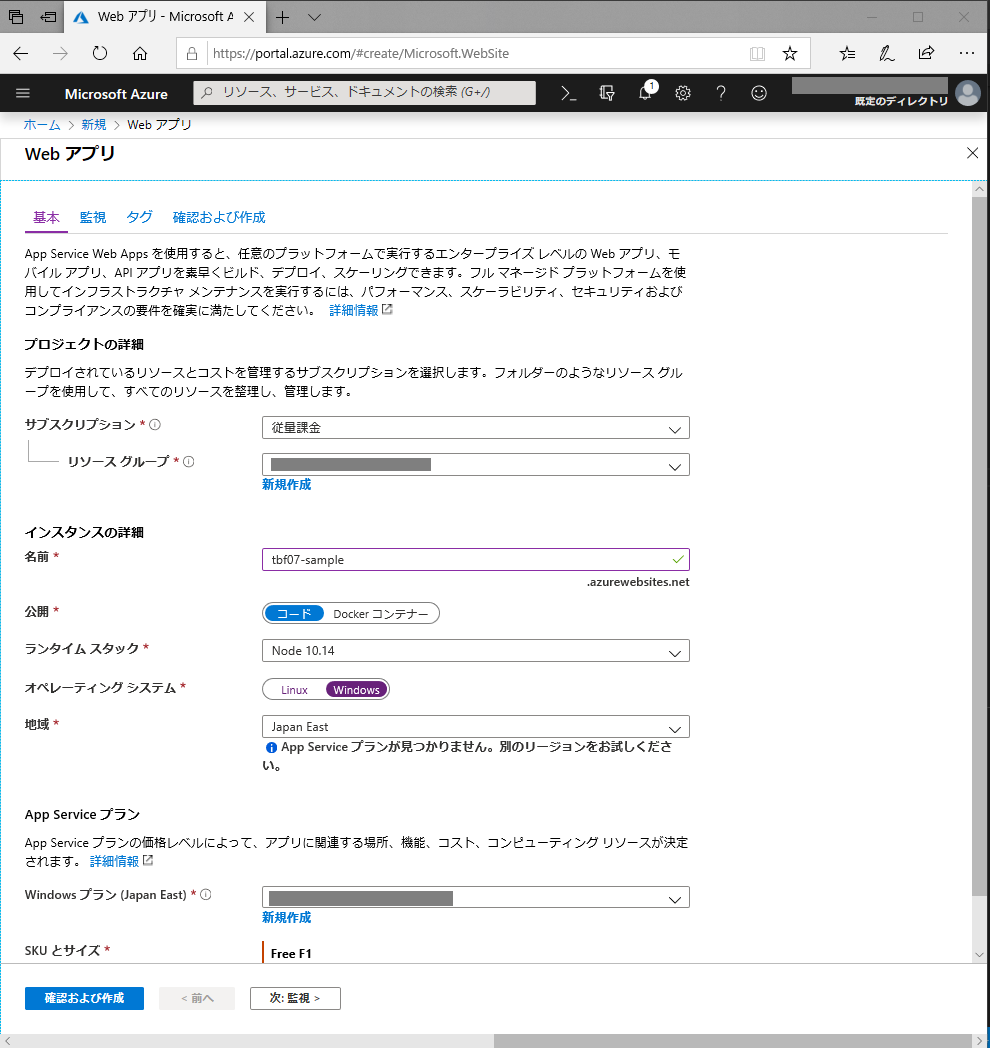
- インスタンスの名前を入力する
- 公開時のデフォルトURLに組み込まれる
- インスタンス名称を「xxx」とすると、「
https://xxx.azurewebsite.net」になる
- 利用するOSと、動作環境を選択する
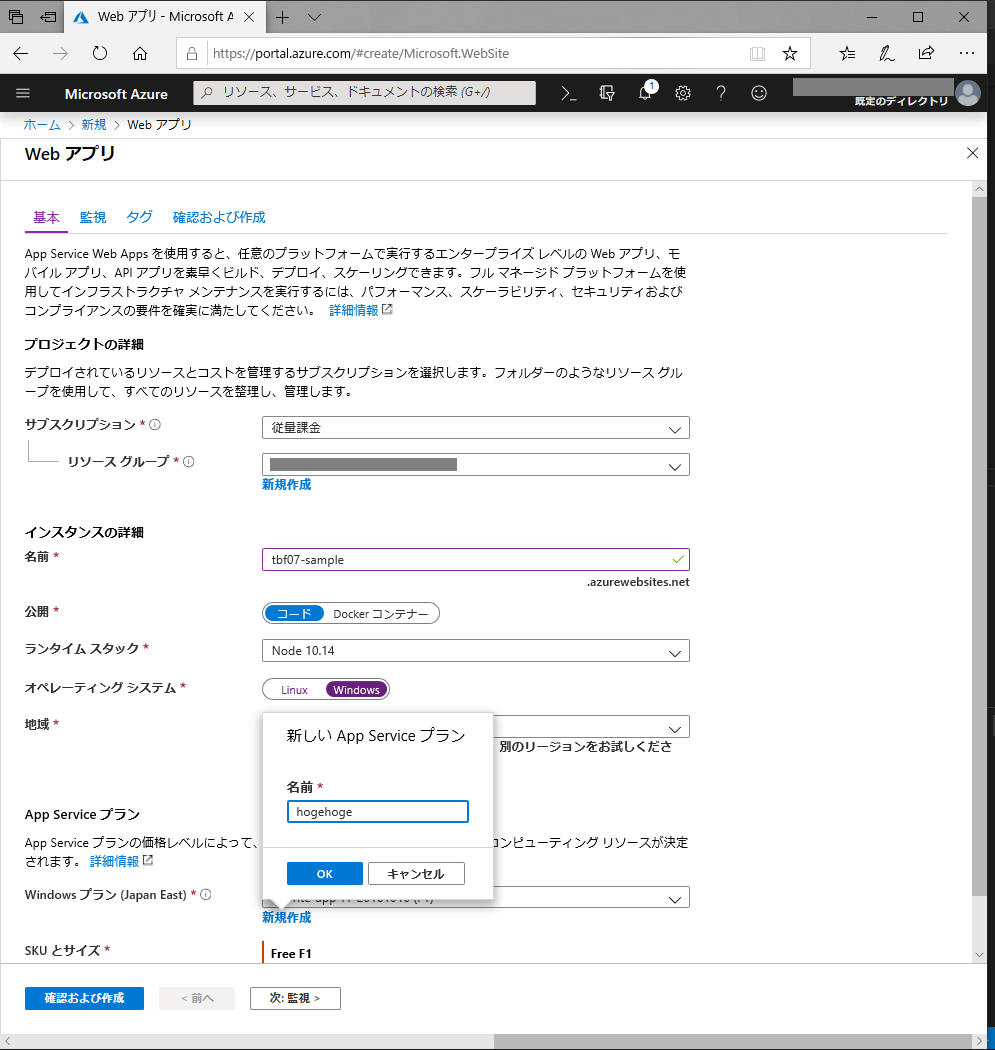
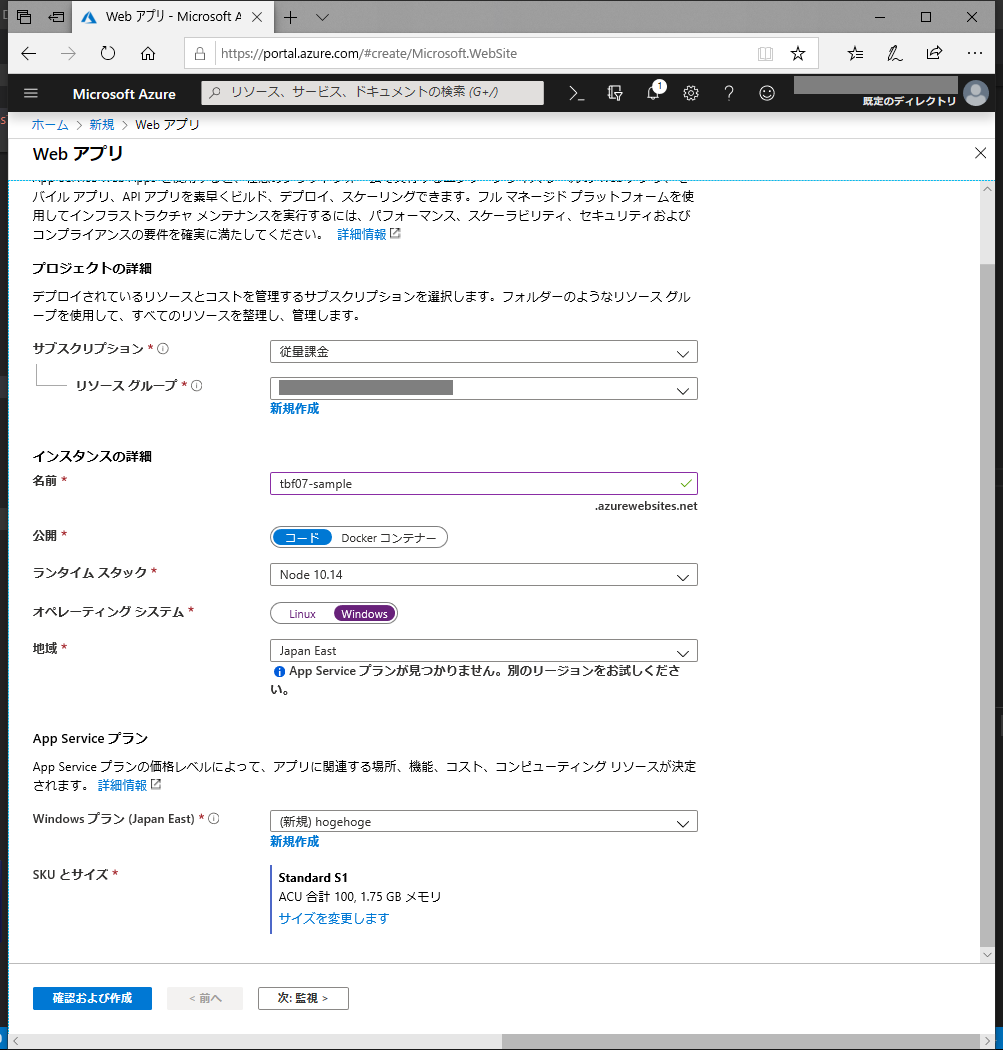
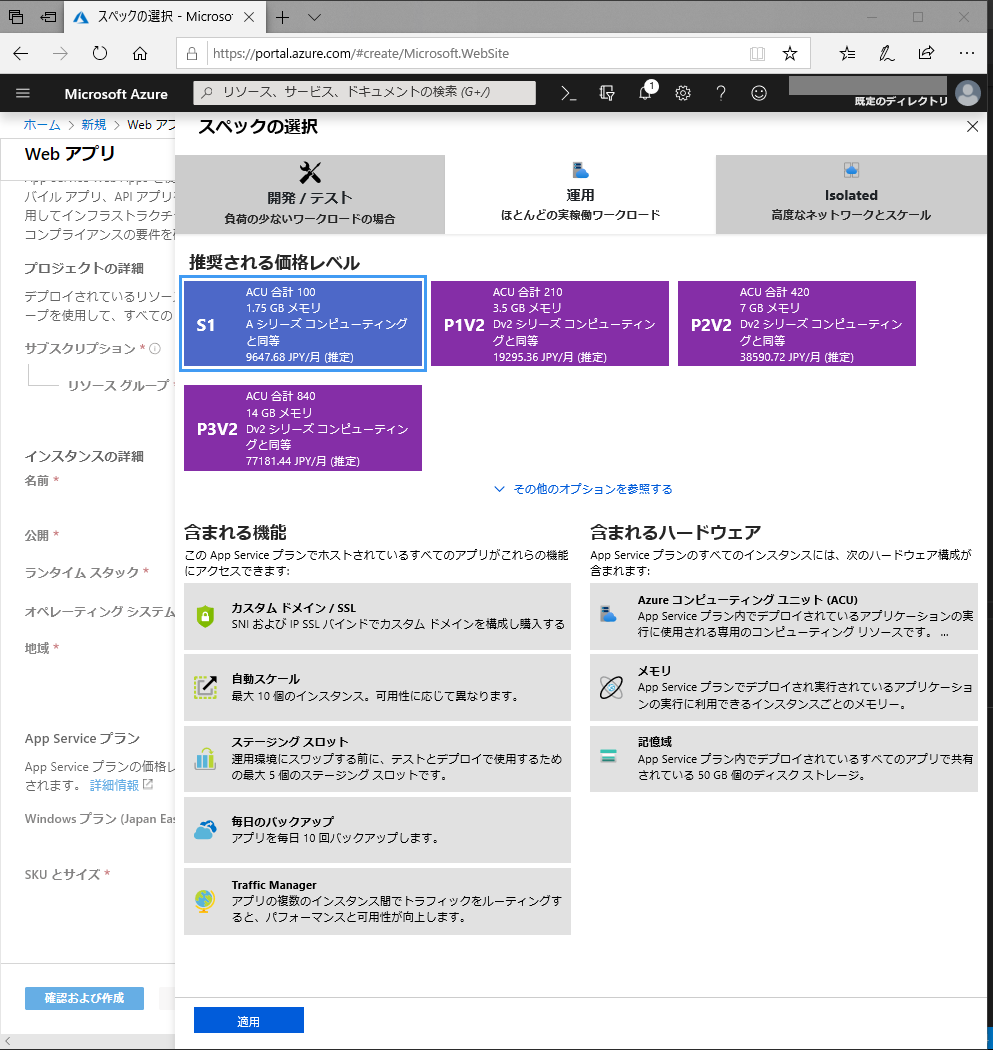
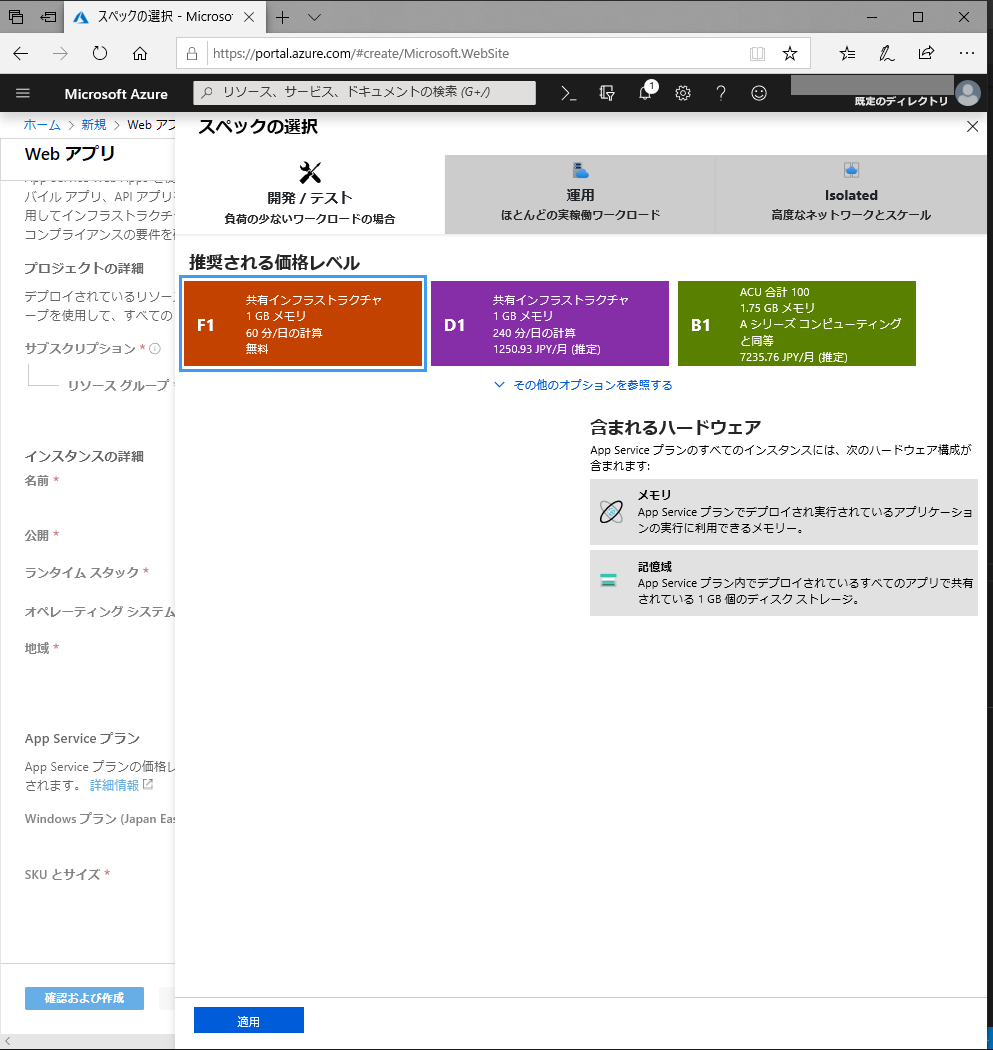
- App Serviseプランを選ぶ
- 下部の「次:監視>」ボタンを押す
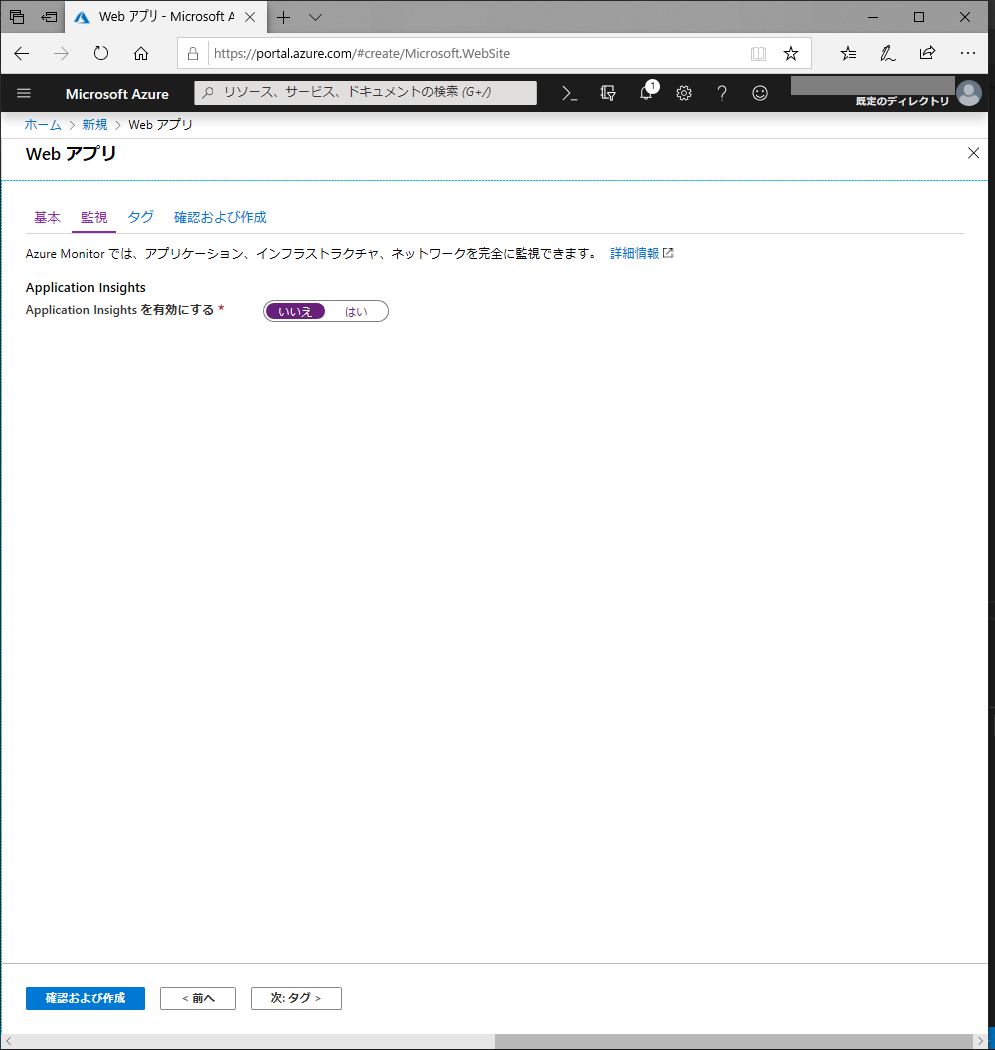
- Application Insightsを設定する
- 設定は任意
- 「はい」を選ぶと、次の値(メトリックス)をデフォルトで監視できる
- 要求レート、応答時間、およびエラー率
- 依存率、応答時間、およびエラー率:
- 例外
- ページ ビューと読み込みのパフォーマンス
- Web ページからの AJAX 呼び出し
- ユーザー数とセッション数。
- Windows または Linux サーバー コンピューターの CPU、メモリ、ネットワーク使用率などのパフォーマンス カウンター。
- Docker または Azure のホスト診断
- アプリの診断トレース ログ
- カスタム イベントとメトリック。
- 詳細はこちら
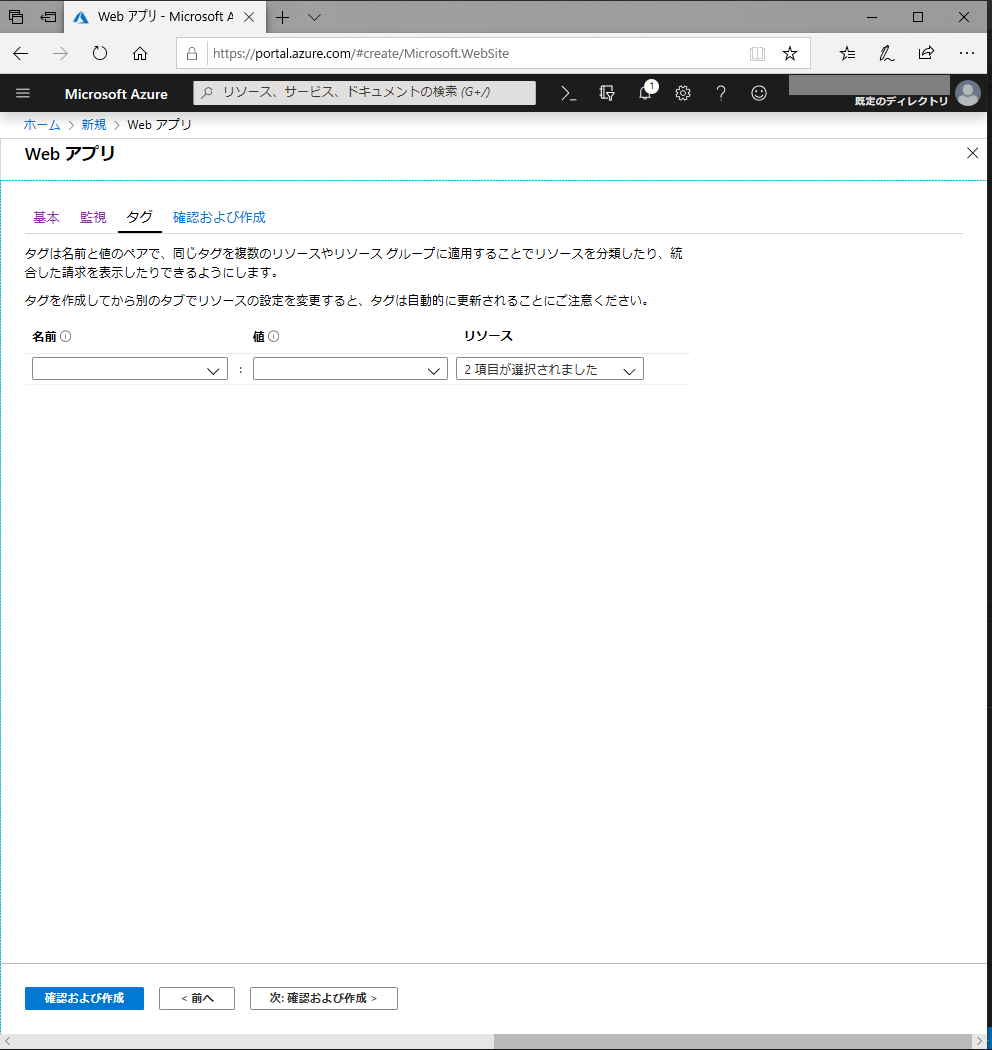
- 下部の「次:タグ>」ボタンを押す
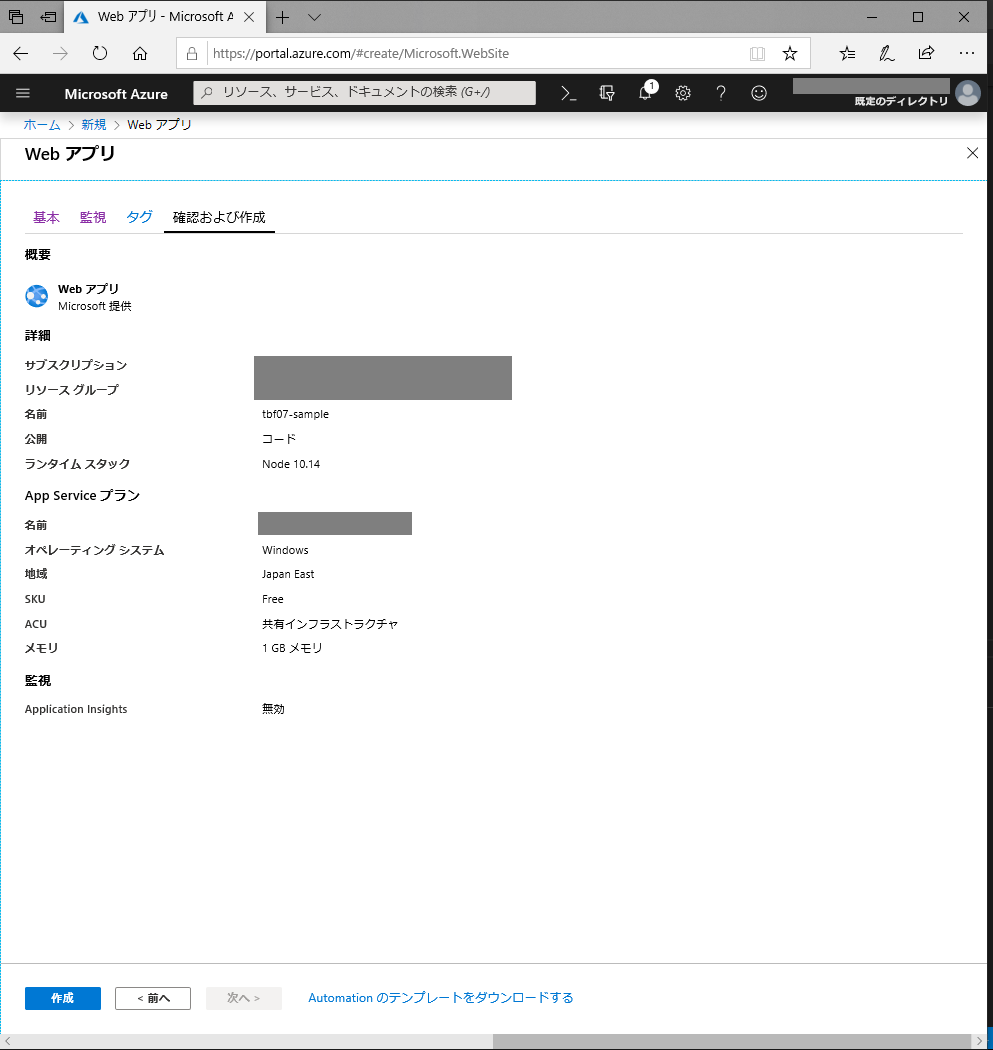
- 構成及び確認で、問題なければ「作成」ボタンを押す

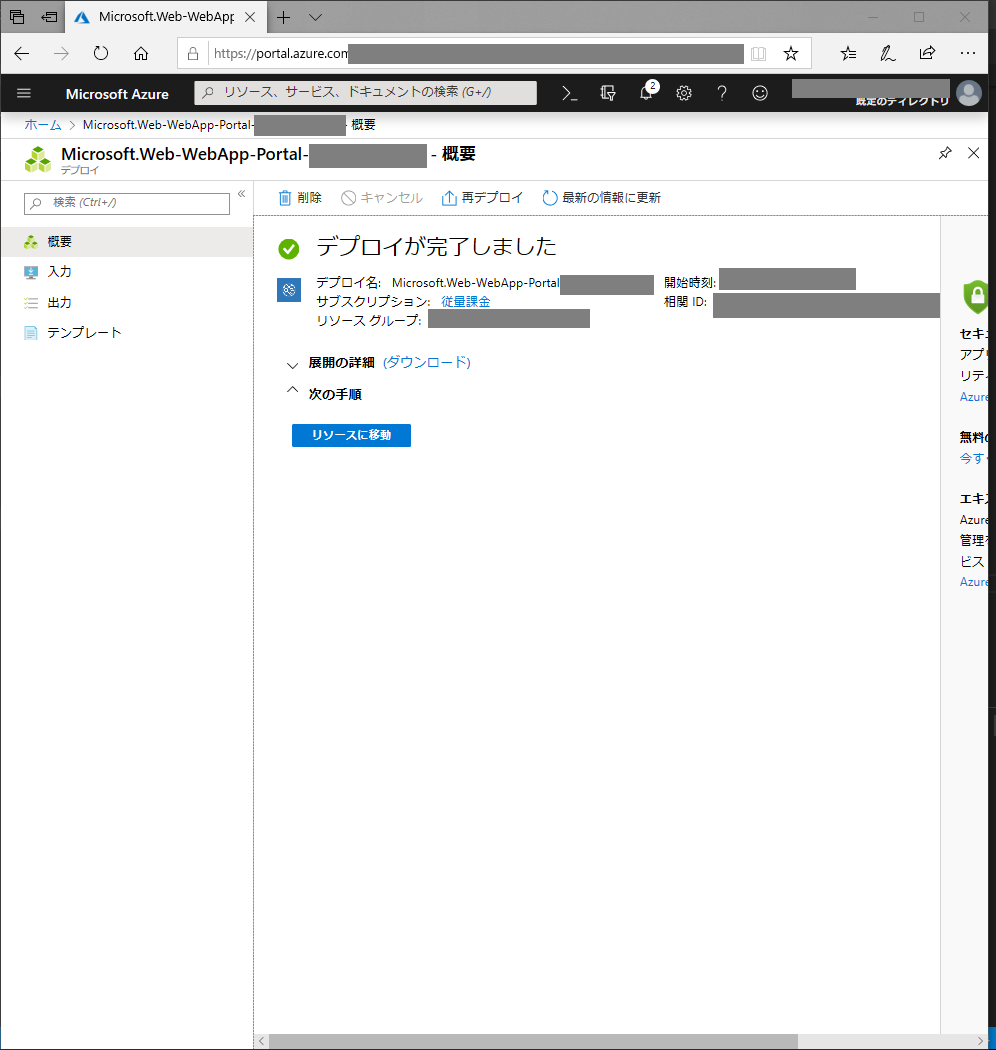
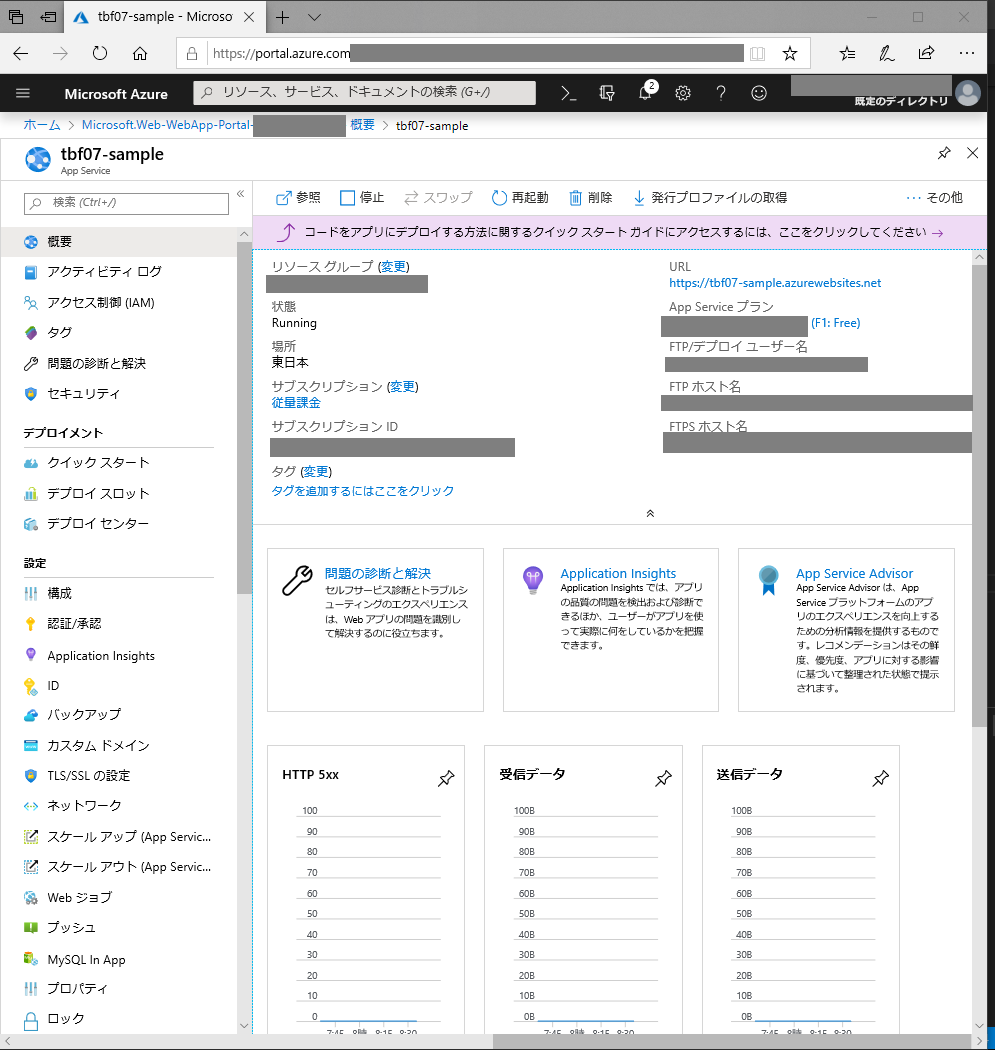
- 「リソースに移動」ボタンを押すと、Webアプリのリソース概要の画面に切り替わる

GitHubを紐づけてソースを配置する
続いて、ソースファイルをGitHubから紐づけて、今しがた作成したPaasの上にWebアプリとして公開します。
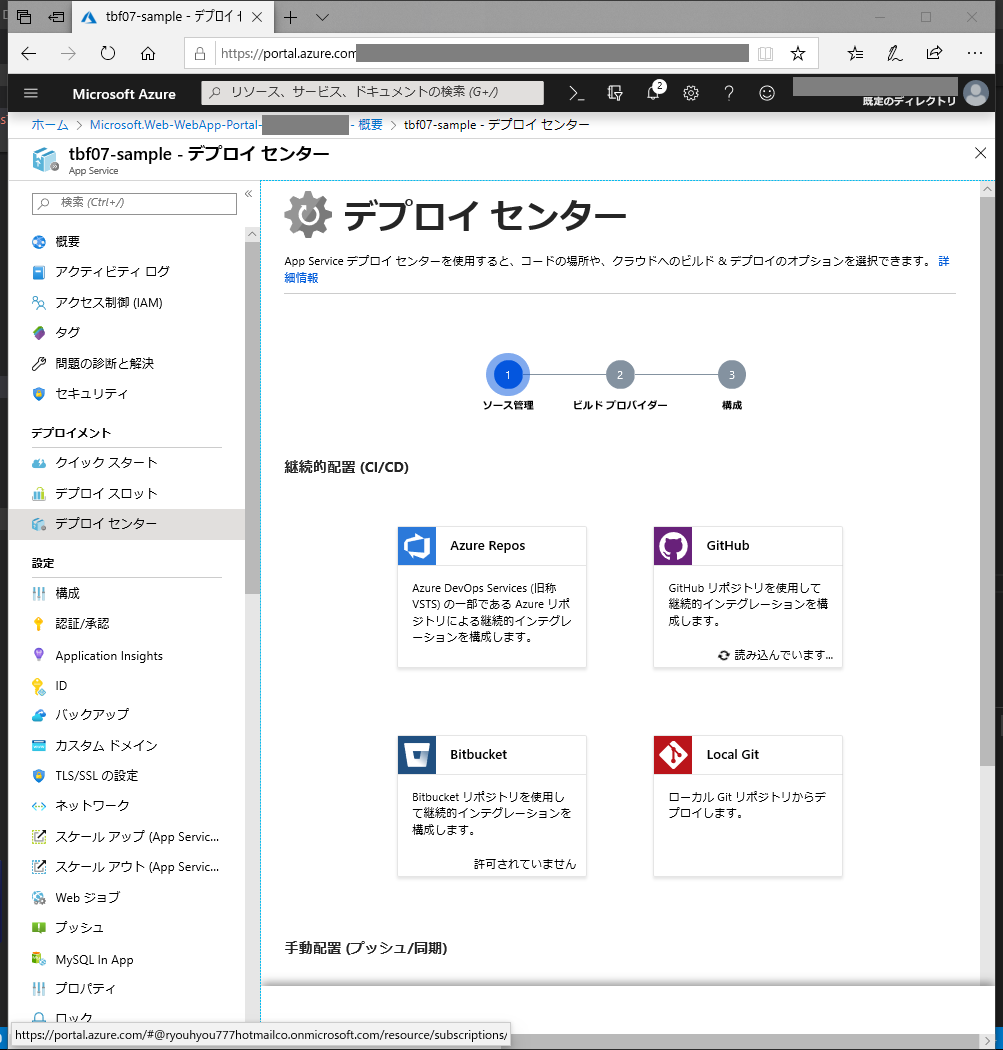
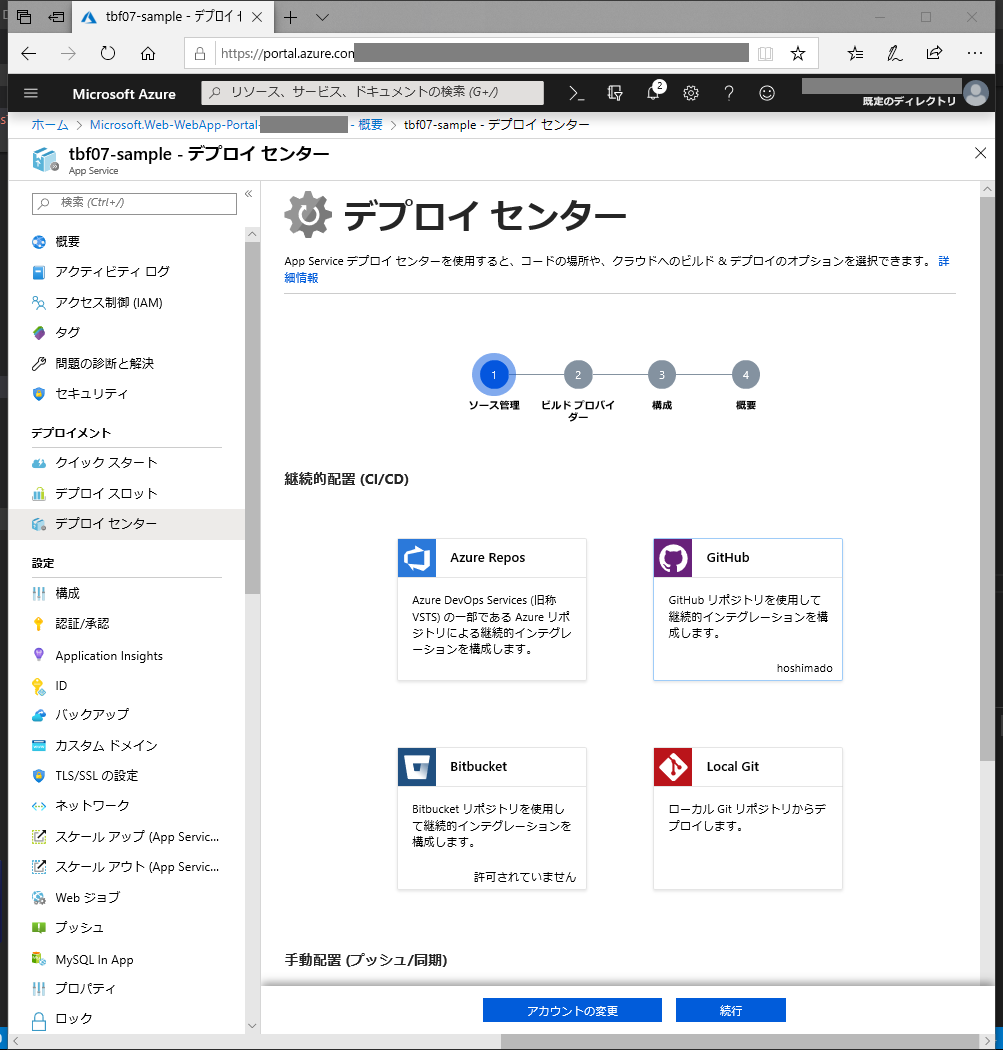
- リソースの概要が表示された状態で「デプロイメント>デプロイセンター」に入る
- 普段は「ホーム>全てのリソース>名前(作成したWebアプリの名称を選ぶ)」から辿れます。
- デプロイセンター内で「GitHub」を選択する

- 初回の場合はGitHubアカウント選択/2回目以降で変更したい場合は下部の「アカウントの変更」ボタンを押す

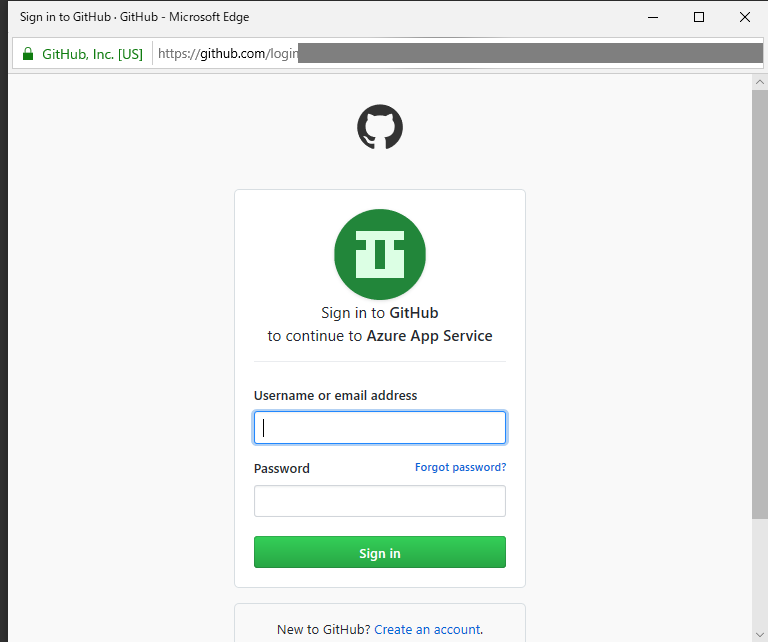
- GitHubアカウントの入力画面が出るので、IDとパスワードを入力して「Sign in」ボタンを押す(AOuth認証する)

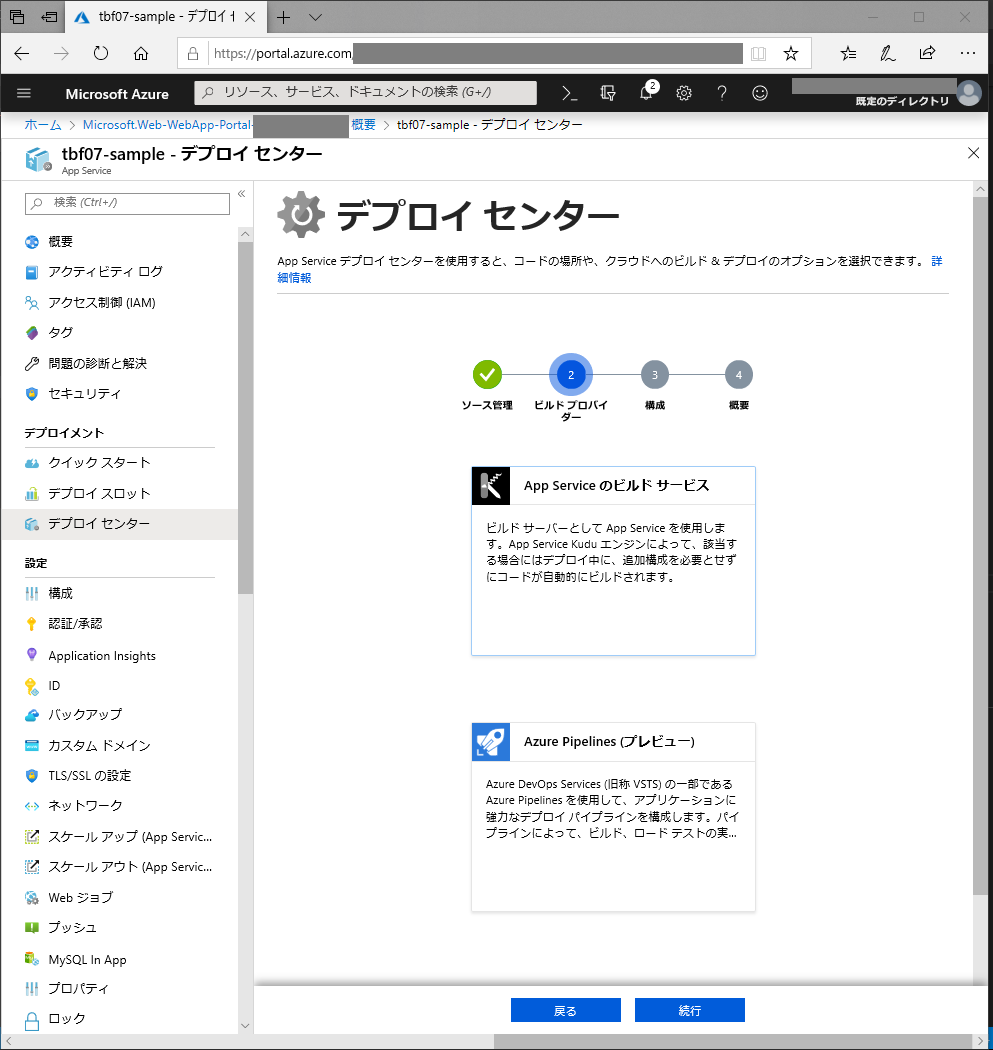
- ビルドプロバイダーの選択:変更せずにそのまま「続行」ボタンを押す

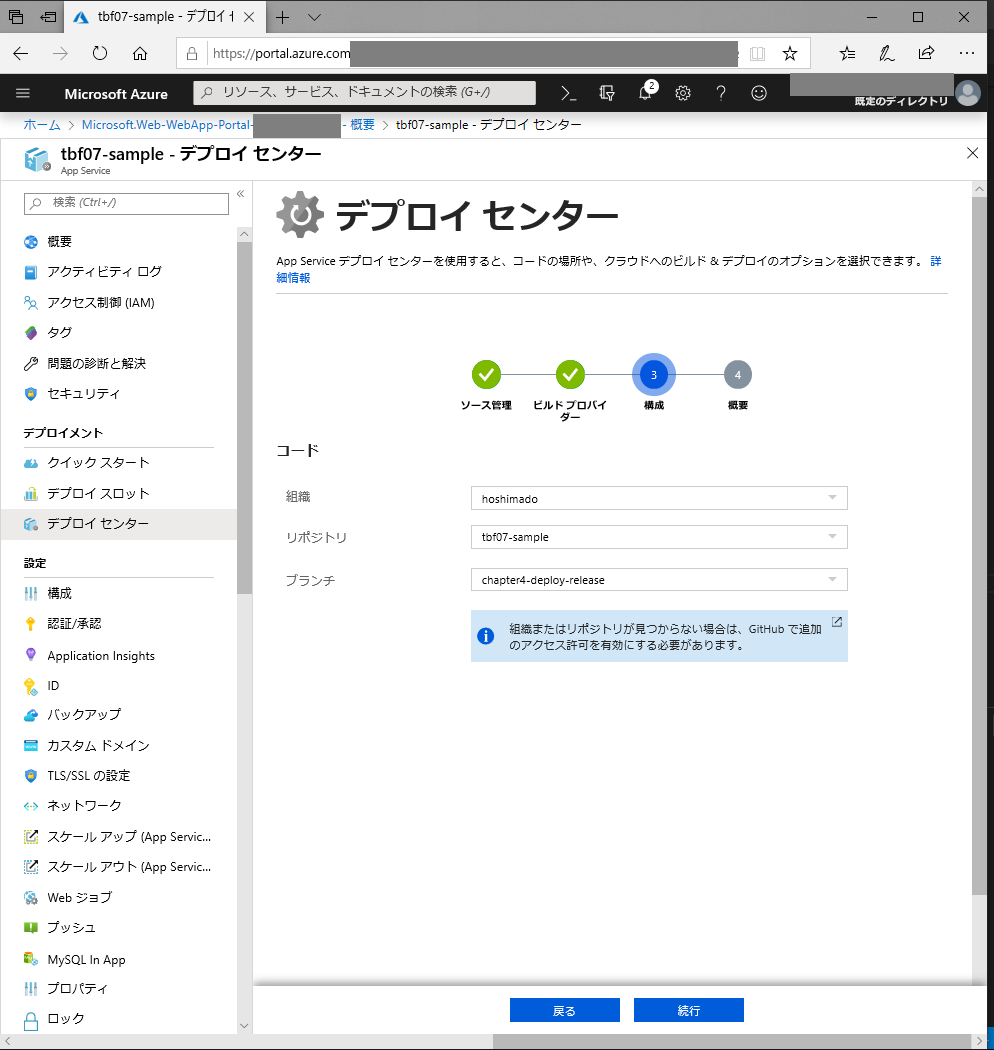
- 構成画面で、ドロップダウンリストから先ほど紐付けたGitHubのでリポジトリとブランチを選択する

- 概要画面で確認したら、「完了」ボタンを押す

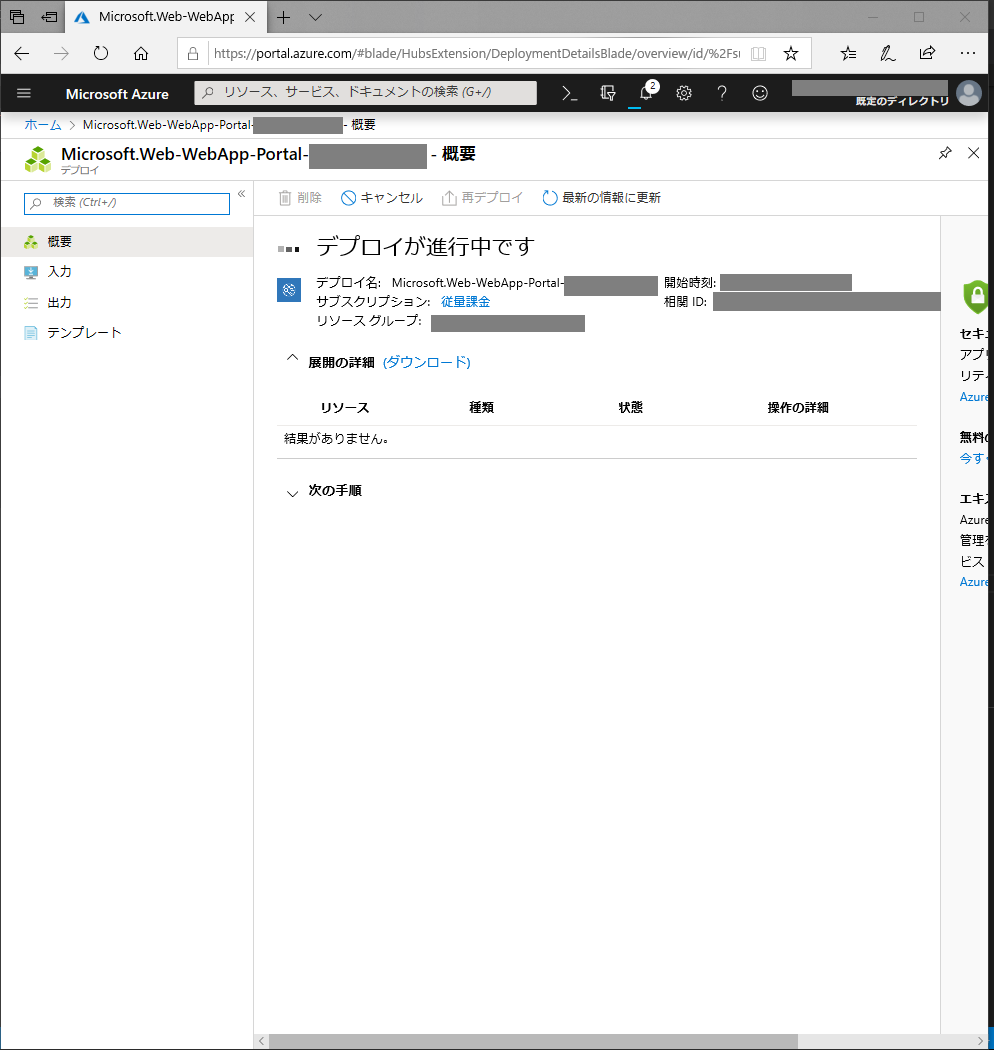
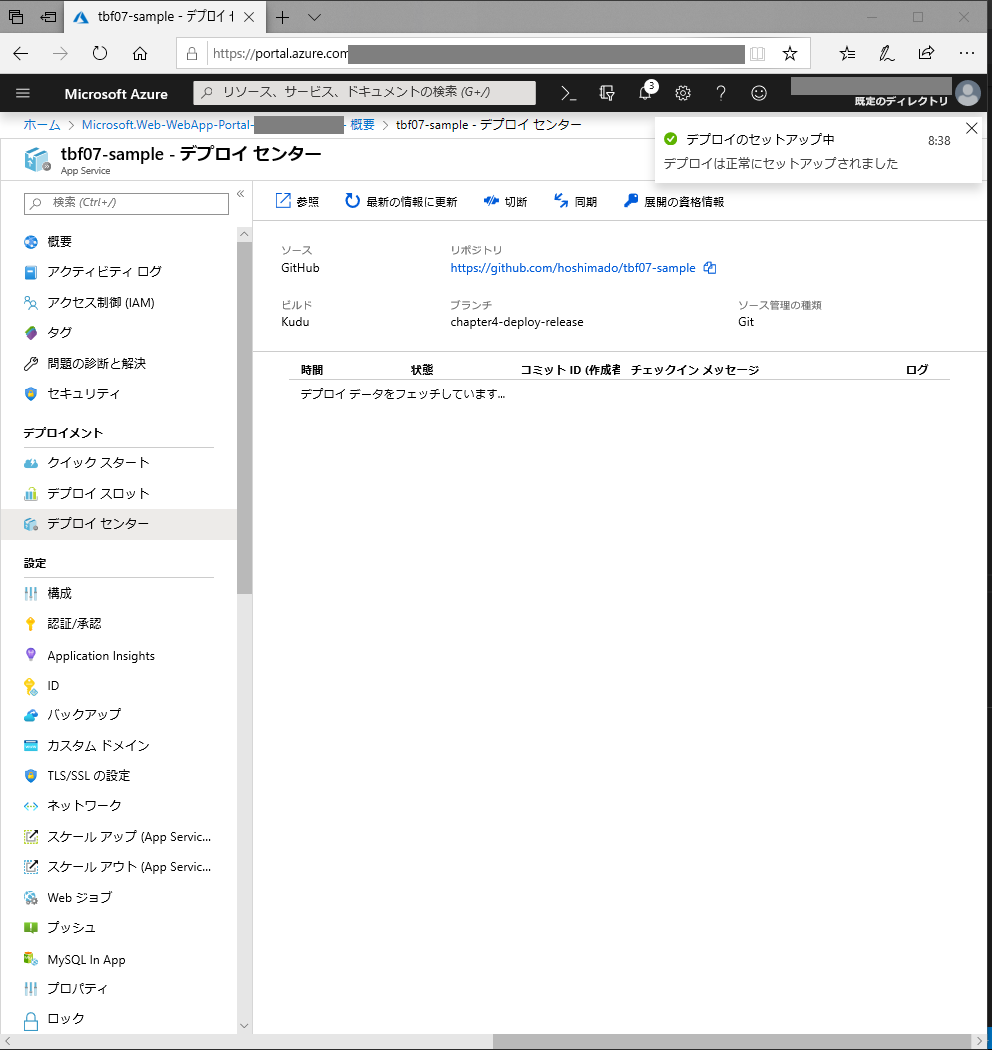
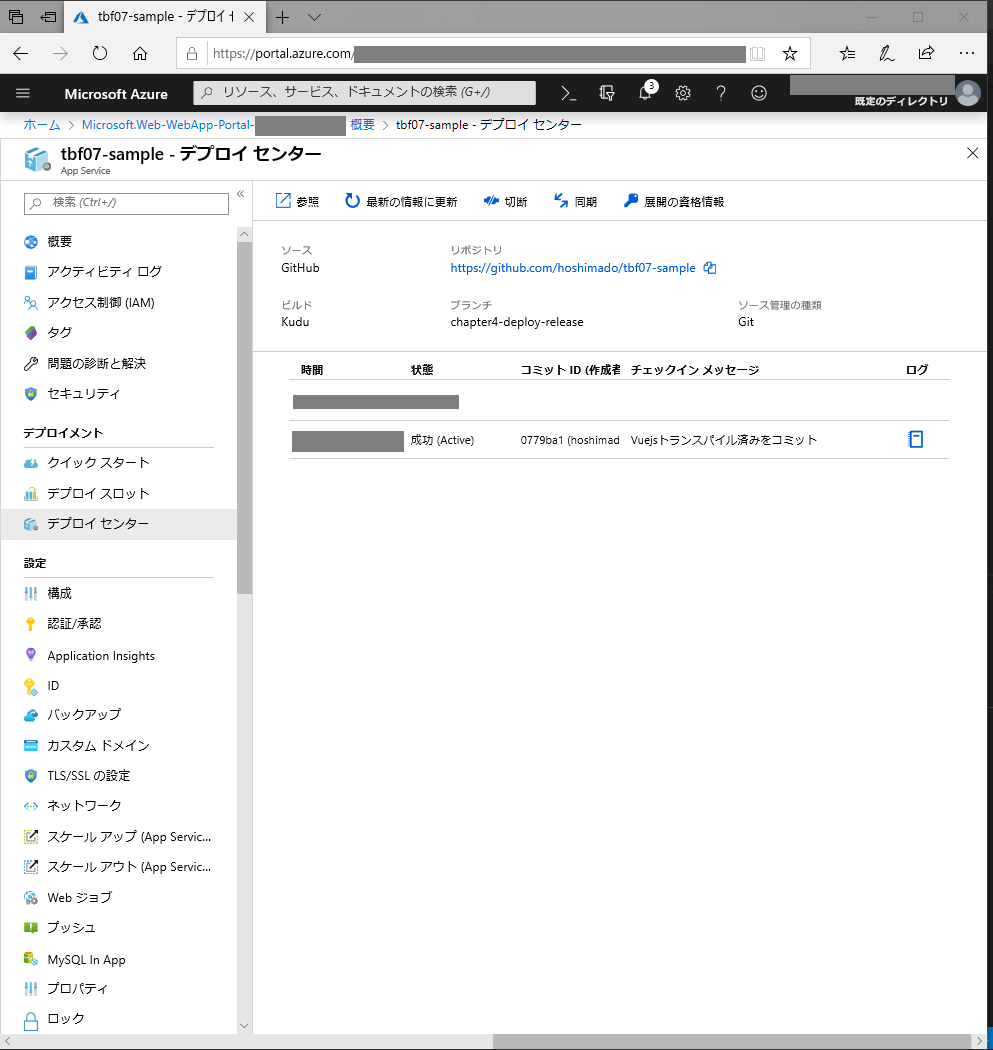
- しばし待つとデプロイ成功のメッセージが出る

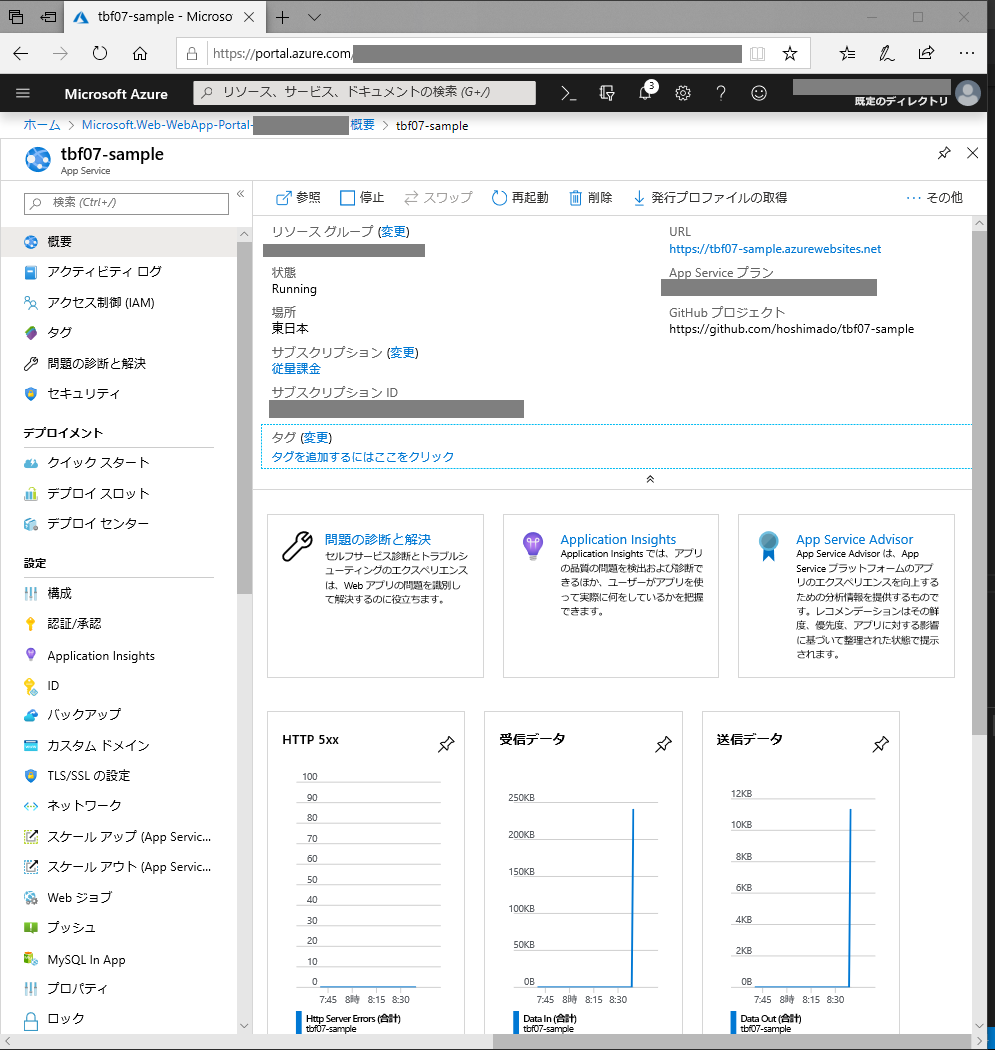
- Webアプリのリソース概要画面に戻り、URLをクリックすると、公開したWebアプリの頁に飛べる

飛んだ先で期待したように動作することを確認して、Webアプリの公開は完了。
以上ー。