Gatsbyではいろいろなツールをデータソースとして使うことができます。
いろいろとでまわっているヘッドレスCMSを使うことができるようです。
英語ベースの物を中心に、スターターもあるので、これがあるとお手軽に連携が可能です。
日本製のヘッドレスCMSとして注目を浴びているmicroCMSですが、
なかなか使い勝手もよいようで、使えるようになりたいと思って
練習で設定をしてみました。
公式スターターが見当たらなかったので、やってみた過程を記事にしてみようと思います。
Gatsbyサイトを構築して、連携させるところまでのメモです。
microCMS設定、サンプル記事作成
ユーザー登録からサービスを作成、APIのエンドポイントの設定
ユーザー登録の流れで、サービスの作成、APIエンドポイントの設定などがあります。
サービスというのが大きな単位で、
この中にいくつかのデータベースを作成することができます。
無料の「ホビープラン」なので、サービスは1つだけ作ることができます。
今回は練習用に
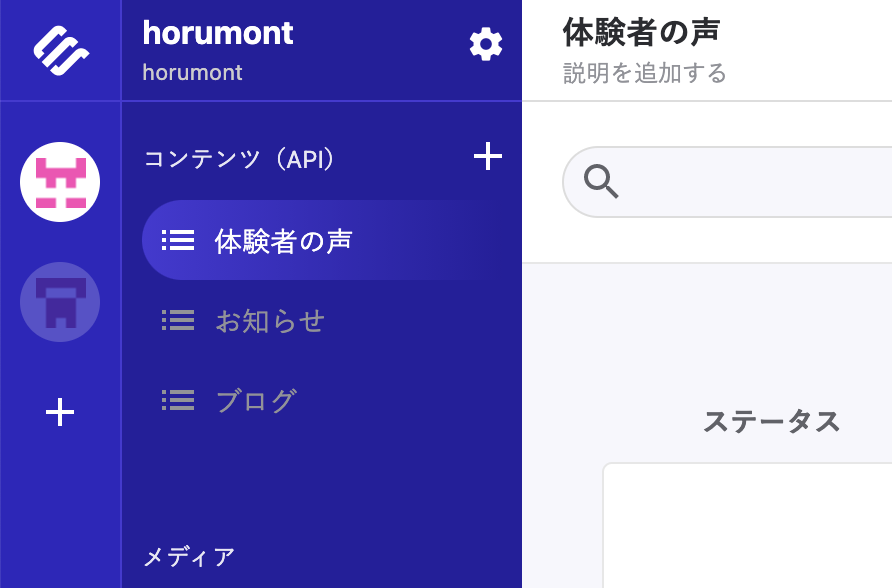
horumontというサービスの中に
ブログとお知らせという2つのデータベースを作成します。
- API名とエンドポイントを設定します。
すでに構築したあとで画像をとったので、API名とエンドポイントが解説とちがっていますが、それぞれ必要な名前を設定します。エンドポイントの名前をのちほどGatsbyの設定ファイルで使用します。
-
APIスキーマを定義
データベースの項目を決めていきます。
項目のID、項目の表示名、データ形式を指定していきます。
今回は
項目のID / 表示名 / データ形式
title / タイトル / テキストフィールド
link / リンク先 / テキストフィールド
eye-catch / アイキャッチ画像 / 画像
article / 記事内容 / リッチエディタ
としました。
名前つけがプログラミングの世界では一般的なものになっていないかもしれません。気づいた人はよかったらご指摘ください。
このあたりの説明も日本語で書いてくれているのでありがたいです。
Gatsbyサイト構築
gatsby new
1.なにはともあれ新しいサイトを構築をします。
今回は、定番のhallo-world starterを使用します。
スターターはこちら>>>
gatsby new プロジェクトの名前 https://github.com/gatsbyjs/gatsby-starter-hello-world
2.hello worldを見れるか確認しておきましょう
// ターミナルでプロジェクトフォルダに移動します。
cd プロジェクトの名前
// 開発サーバーの起動
gatsby develop
ブラウザで、localhost:8000にアクセスして
超シンプルなhello worldの画面を確認できたらOK

プラグインのインストール
microCMSと接続するための
gatsby-source^microcmsという
プラグインをインストールします。
公式のプラグインのページはこちらです
ターミナルで次のどちらかを実行します。
npmかyarnか。
パッケージマネージャ(いろいろなプログラムをまとめたものを管理するプログラム)はどちらがいいのか
永遠の課題です。今回ぼくはyarnを使いました。
// パッケージマネージャnpm
npm install gatsby-source-microcms
// パッケージマネージャyarn
yarn add gatsby-source-microcms
microCMSとの接続設定
microCMSと接続するためのAPIキーなどの設定をします。
これらの設定値は、プログラムに直接書いてしまうと誰でも見ることができて
だれでもデータベースのアクセスできることになっていしまいますので、
「環境変数」という仕組みを使います。
□1 環境変数を使うためのプラグイン「dotenv」をインストール
yarn add dotenv
□2 gatsby-config.jsを編集
// dotenvを使うための設定
require('dotenv').config({
path: `.env.${process.env.NODE_ENV}`,
});
module.exports = {
// サイトのメタ情報の設定 これはあとでもOKですが、サイトのSEO情報なのでやってしまうことにします。
siteMetadata: {
title: "microcms-lesson", // サイトのタイトル:ブラウザのタブのところに出てきます。
description: "This is Desc of this site!", // サイトのちょっとした説明
},
// プラグインの設定 gatsby-source-microcmsの設定
plugins: [
{
resolve: 'gatsby-source-microcms',
options: {
apiKey: process.env.MICROCMS_API_KEY,
serviceId: process.env.MICROCMS_SERVICE_ID,
apis: [
{
endpoint: 'posts', // micorCMSで作ったapiのエンドポイントを記載
},
{
endpoint: 'news', // 複数作るときは{}で囲って指定します。
}
],
},
},
],
};
□3 環境変数ファイル作成
ファイル名の最初の「.」は隠しファイルの印。
開発環境と本番環境で使うデータベースを分けることができます。
以下の2つのファイルをルートフォルダに作ります。
.env.production
.env.development
中身は以下
MICROCMS_API_KEY = API-KEY
MICROCMS_SERVICE_ID = SERVICE-ID
それぞれどこでわかる?
-
SERVICE-ID
データベースの名前です。 -
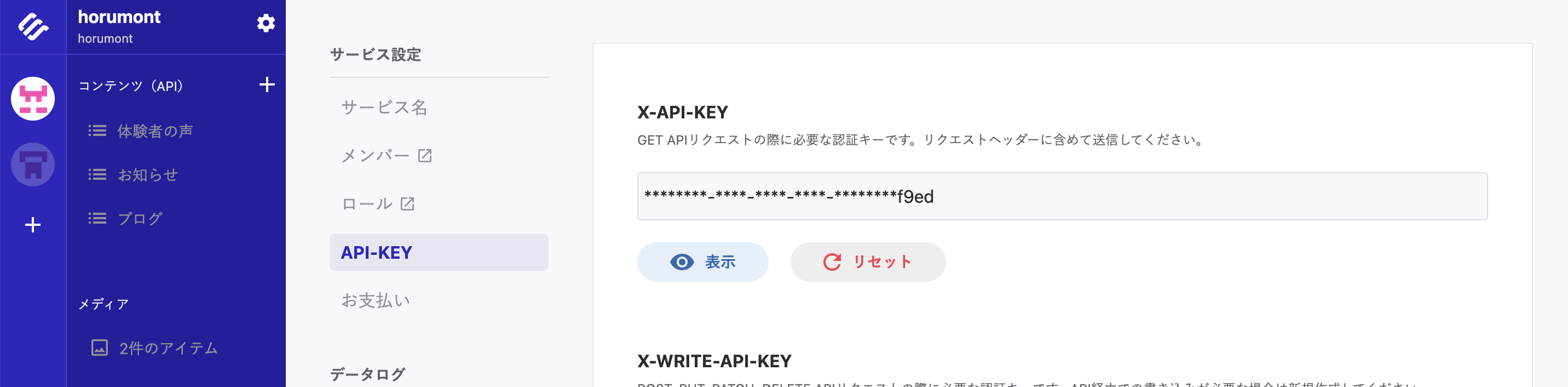
API-KEY
一番左のメニューから使用するサービスを選んで、青いエリアの歯車マーク
AIP-KEYで表示されます。
最初は***で伏せ字になっていますが、
そのままコピーボタンなどもあるので便利。
この変数を""でくくるのか、そのままかいてOKなのか、
このあたりの理解がまだ今一つです😓
今回のは、""でくくらなくてOKでした。
□4 .gitignore設定
環境変数のファイルは秘密のファイルです。gitに上がらないようにしておきます。
.gitignore ファイルを開いて、以下を追記します。
.env*
graphQLで接続を確認
- gatsby developで開発サーバーを起動
- localhost:8000___graphqlにアクセス
VSCode内のターミナルだと、最後の方にリンクが出てくるのCommand+enterでアクセスできます。 - graphiQLにアクセス
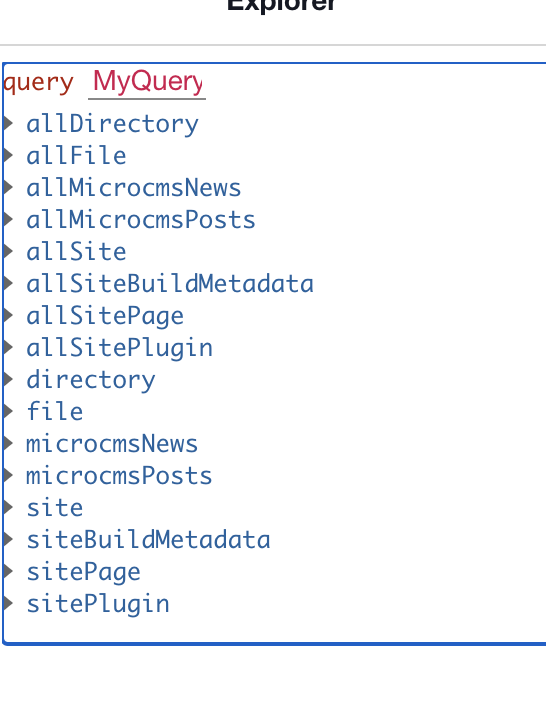
graphqlを操作するためのインターフェースgraphiQLが起動します。
左のexploreのところに
microcms○○○というクエリが確認できればOK

接続が確認できたので、あとは、graphQLを通してデータを頂くだけ。
今日の記事ではここまでとします。