皆さまメリークリスマス。
本記事は ConoHa Advent Calendar 2023 の19日目、このはちゃんに生命を吹き込んでいる上坂すみれさんのお誕生日の記事です。
公開前日の日付変更直前に思い出してほぼ ChatGPT さんに丸投げしてるのでまあいろいろと許してください。できたからやった以上でも以下でもない記事です。
はじめに
でっかい VPS 借りるとお高いじゃないですか。とはいえ小さなVPSではパフォーマンスが心配だし、かといって比較的大きくリソースが使えるが自由度の低い共用サーバーである WING だとRailsとかWSGIアプリケーションとかは動かせない。。この記事では、ConoHa WINGをリバースプロキシとして利用し、キャッシュを聞かせて ConoHa VPS上で動作するサイトのコンテンツを高速に配信する的なことをやっていきます。
※ VPS と WING(共用サーバー) の違いについては弊記事参照のこと。
まずは VPS と WING のコスパを比較してみる
基準をそろえるために割引なしの1か月料金で比較すると以下のようになります。
| プラン | vCPU | RAM | 円/月 |
|---|---|---|---|
| WING(B) | 6(相当) | 8 | 1452 |
| VPS(512) | 1 | 0.5 | 758 |
| VPS(1) | 2 | 1 | 1065 |
| VPS(2) | 3 | 2 | 2033 |
| VPS(4) | 4 | 4 | 3949 |
| VPS(8) | 6 | 8 | 8083 |
WING の Basic プランはリソース共有とはいえ vCPU と RAM のスペックが同じ VPS の 8G プランと比較して金額で5分の1、価格帯としては VPS の 1G プランと 2G プランの間ということになります。これを利用しない手はありません。
また、注目すべき点として、VPS はネットワークが 100M ですが、WING は 10G です。VPS と WING の間は 100M にはなりますが、フロントエンドが 10G になることは大きなメリットになり得ます。
ちっちゃめの VPS で動的コンテンツを生成し、WING をリバースプロキシとしてフロントエンドに配置してやることで、WING の(共用とはいえ)大きなリソースとコンテンツキャッシュも利用できるので CDN 的に使えないかしら、というのが今回の肝です。
それでは実際にやっていきましょう。
オリジンサーバー(VPS)の設定
好きなアプリケーションでコンテンツを公開してください。WordPress とかの WING で動かせる系だとつまらないので、VPS じゃないと動かせない系のものが良いですね。テンプレで用意されているWebアプリケーションでもよいですし、とりあえずここは何でもいいです。以下のドメインで公開するものとしましょう。
orig.example.com
WINGの設定
WING 側にはバックエンドのオリジンサーバーからコンテンツを取得して、それをブラウザに渡すリバースプロキシとして動作してもらいます。これにより、WING にコンテンツの配信を任せ、VPS はコンテンツの生成を担う形になります。WING のキャッシュを利用することで特に静的コンテンツにおいては高速な表示が期待できます。とりあえず以下のドメインで公開するものとしましょうか。
example.com
リバースプロキシの設定
すげー簡単です。以下を .htaccess に書いてください。
RewriteEngine On
RewriteRule (.*) http://orig.example.com/$1 [P,L,QSA]
WING のフロントエンドは nginx ですがバックエンドは apache になっており、.htaccess で mod_rewrite が利用可能です。
コツはオリジンを https にしないことです。ConoHa WING では SSLProxyEngine On になっていないので、https を介したプロキシ接続ができません。サイトの https 化はWING側でできるので、オリジン側で接続元を WING のサーバーに制限するなどしておけばまあ良いでしょう。
キャッシュの設定
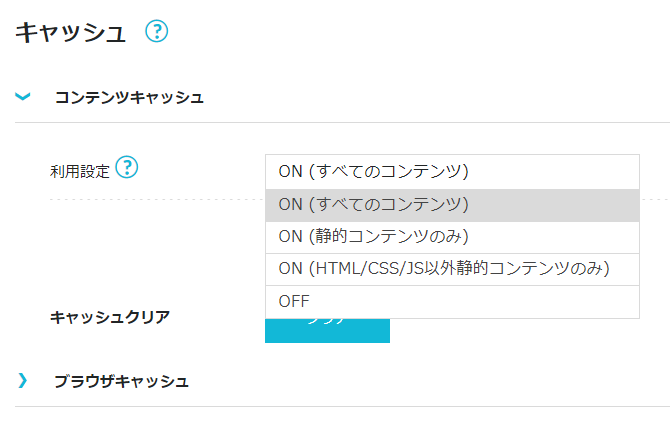
キャッシュの設定は ConoHa WING のコントロールパネルから行います。

nginx のプロキシキャッシュが利用できます。設定でキャッシュ対象が選択できるので、静的コンテンツのみキャッシュを効かせたり、コンテンツの種類によってはなんなら全部キャッシュすることも考えられるでしょう。
https化
WING には無料 SSL があるので(SSLって呼ぶのいい加減なんとかならんもんですかね)、そちらを利用して https 化しておきましょう。
ここまでやると、 https://example.com へのアクセスで orig.example.com のコンテンツを(多分)高速に表示することができます。
おわりに
冒頭で逃げているとおり できたからやった 以上でも以下でもない益体もないチャレンジなので、実際にどれほど役に立つかはわかりません。しかし例えば……
- VPSのコンテンツをインターネットに公開するにあたり、フロントエンドのセキュリティ対策の運用などを(ConoHa WINGに押し付けて)できるだけ手放したい。
- v6プラス等でウェルノウンポートが使えない環境において、自宅サーバーを正規のポート(80/443)で公開したい。
など工夫次第では応用が利く内容になっているのではないかと思います。
この記事をお読みいただき、誠にありがとうございました。一つ一つの技術的な要素が、冬の長い夜を明るく照らすキャンドルのように、皆様の知識の海に光をもたらせたことを願っています。来年も、更なる技術的進歩と発見が皆様を待っていることでしょう。この機会を通じて新たな学びやインスピレーションを得られたことを願い、皆様のこれからの冒険に最高の成功を祈念します。メリークリスマスと素晴らしい新年をお迎えください!

