##本記事を読む前の注意事項
現在ではAWSにUser Poolsという機能があります。
そちらを利用して会員登録機能を実装したほうが遥かに効率が良いです。Amazon Cognito User Poolsを使って、webサイトにユーザ認証基盤を作るをご参照ください
概要
フォームから会員情報を登録。登録完了の旨をユーザに通知する仕組みをサーバレスで作ってみます
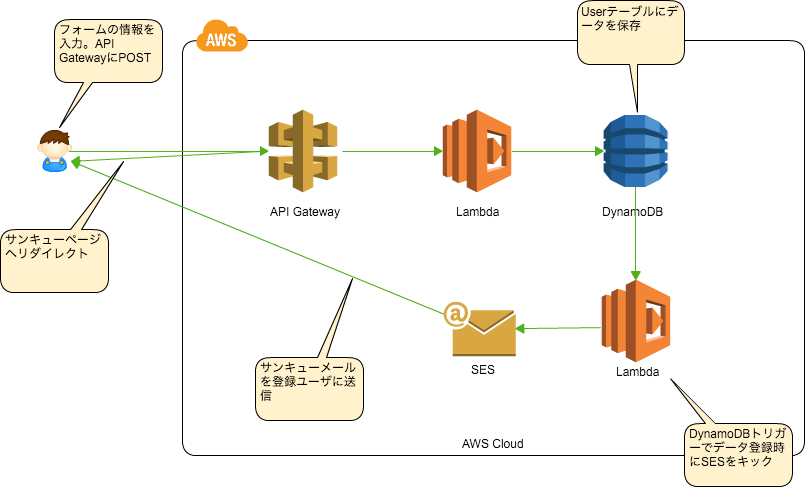
アーキテクチャ
API Gateway → Lmabda → DynamoDB
POSTのデータをLambda側でjsonで扱えるよう設定
<form method="post" action="API Gatewayエンドポイント">
<input type="text" name="email" value=""/>
<input type="password" name="password" value=""/>
<input type="submit" value="Send">
</form>
フォームの送信先にAPI Gatewayをセットします。HTMLフォームからAPIGatewayを使ってAWS LambdaにPOSTするを参考にして、POSTのデータをLambda側でjsonで扱えるように設定します。
正常に処理が終了すればサンキューページにリダイレクト
DynamoDBにデータが登録できれば、サンキューページにリダイレクトするようにAPI Gatewayを設定しましょう。
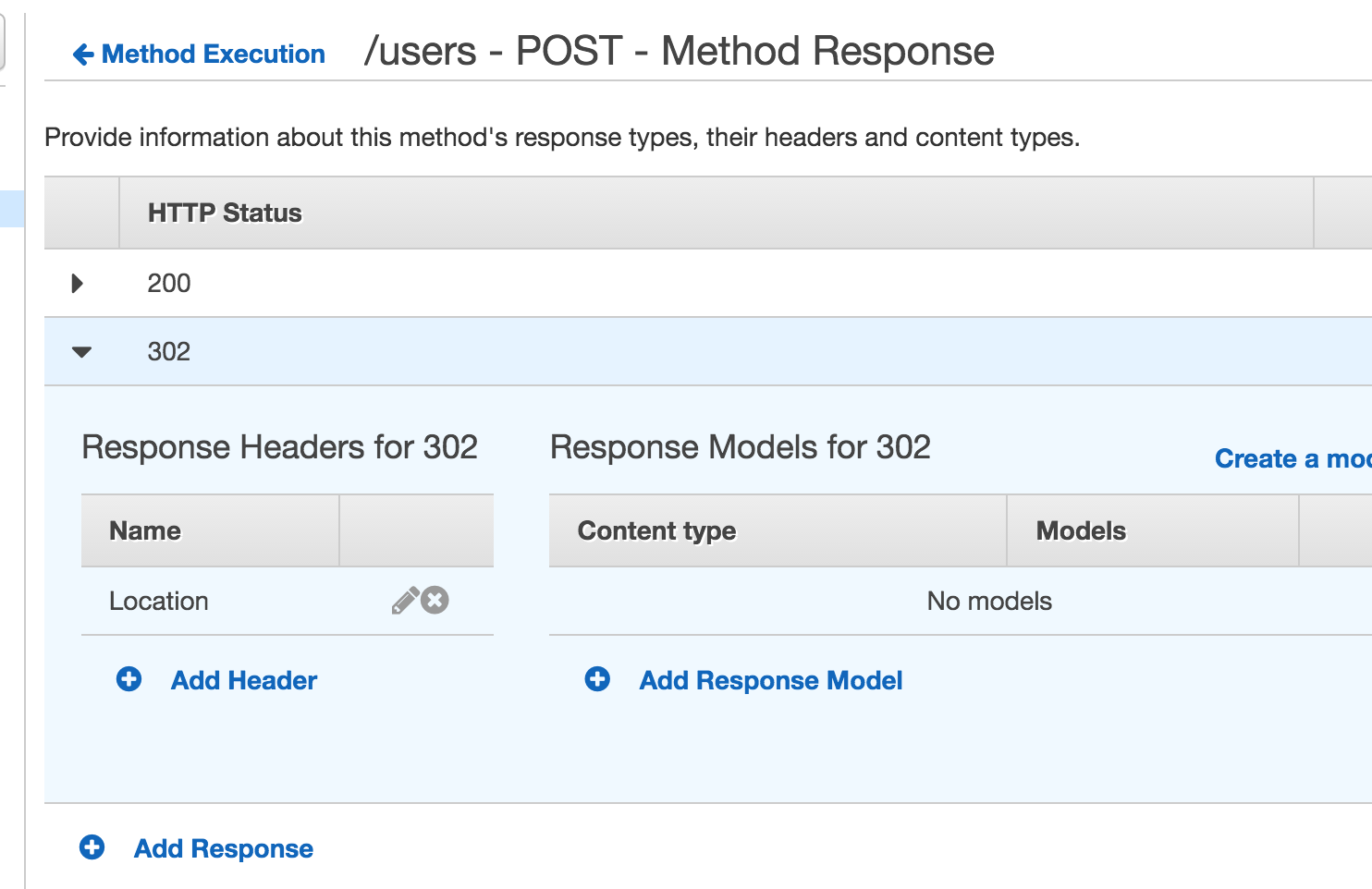
 Method Responseをクリックして302ヘッダの設定をします。
Method Responseをクリックして302ヘッダの設定をします。
 302のステータスコードを作り、Locationヘッダを設定します。
302のステータスコードを作り、Locationヘッダを設定します。

Integration Responseの画面をクリックして、Header Mappingにてintegration.response.body.locationを入力します。
dynamo.putItem(dynamoRequest, function(err, data){
if (err) {
console.log(err);
} else {
context.succeed({location:"リダイレクト先URL"});
}
});
こうしてAPI Gatewayの処理するLambdaファンクションのcontextにマッピングさせたlocationを渡すことで処理成功時に302リダイレクトします。ここにサンキューページのURLを設定すればOKです。
DynamoDB → Lmabda → SES
DynamoDBトリガーの設定をします。そしてそのLambdaファンクションからSESへサンキューメールを送信します。
'use strict';
console.log('Loading function');
var aws = require('aws-sdk');
aws.config.update({region: "us-east-1"});
var ses = new aws.SES();
exports.handler = (event, context, callback) => {
event.Records.forEach((record) => {
console.log(record.eventID);
console.log(record.eventName);
console.log('DynamoDB Record: %j', record.dynamodb);
var params = {
Destination: {
ToAddresses: [
record.dynamodb.Keys.email.S
]
},
Message: {
Subject: {
Data: 'Thank you for subscribing our site'
},
Body: {
Text: {
Data: 'Thank you!Thank you!PanPanPan!'
}
}
},
Source: '<your from address>'
};
ses.sendEmail(params, function (err, data) {
if (err) {
console.log(err, err.stack);
context.fail('Internal Error: The email could not be sent.');
} else {
console.log(data); // successful response
context.succeed('The email was successfully sent to ' + event.email);
}
});
});
};
会員登録しただけじゃなにもならんので、次回はサーバレスでのログイン、ログアウト処理を紹介します。