概要
AWS Summit 2016 Chicago にてAmazon Cognitoの新機能として発表された「User Pools」を使ってwebサイトにユーザ認証基盤を作ります。User Poolsはサインインやサインアップ、セッション管理など、よくあるユーザ管理機能をマネージドで提供してくれるサービスです。
[New] Amazon Cognito 向け User Pools
User Poolsの作成
[新機能] Amazon Cognito に待望のユーザー認証基盤「User Pools」が追加されました!
作成方法についてはClassmethodさんのブログに詳しく乗ってますので参考にしてください。
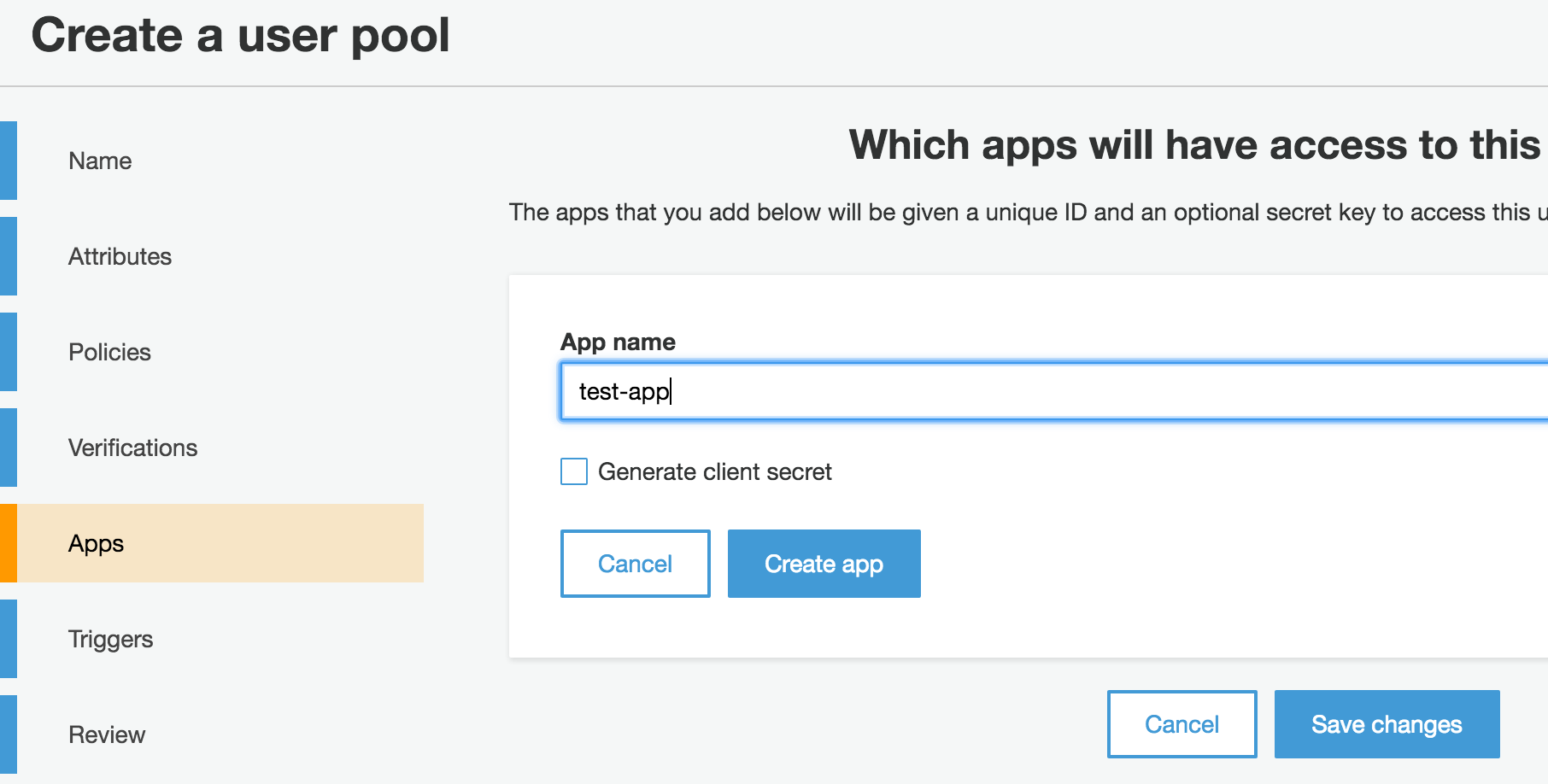
JavaScriptからUser Poolsの認証機能を使う時の注意点として、以下のAppsの作成でGenerate client secretのチェックを外してください。JavaScriptからはclient secretが使用できないためです。

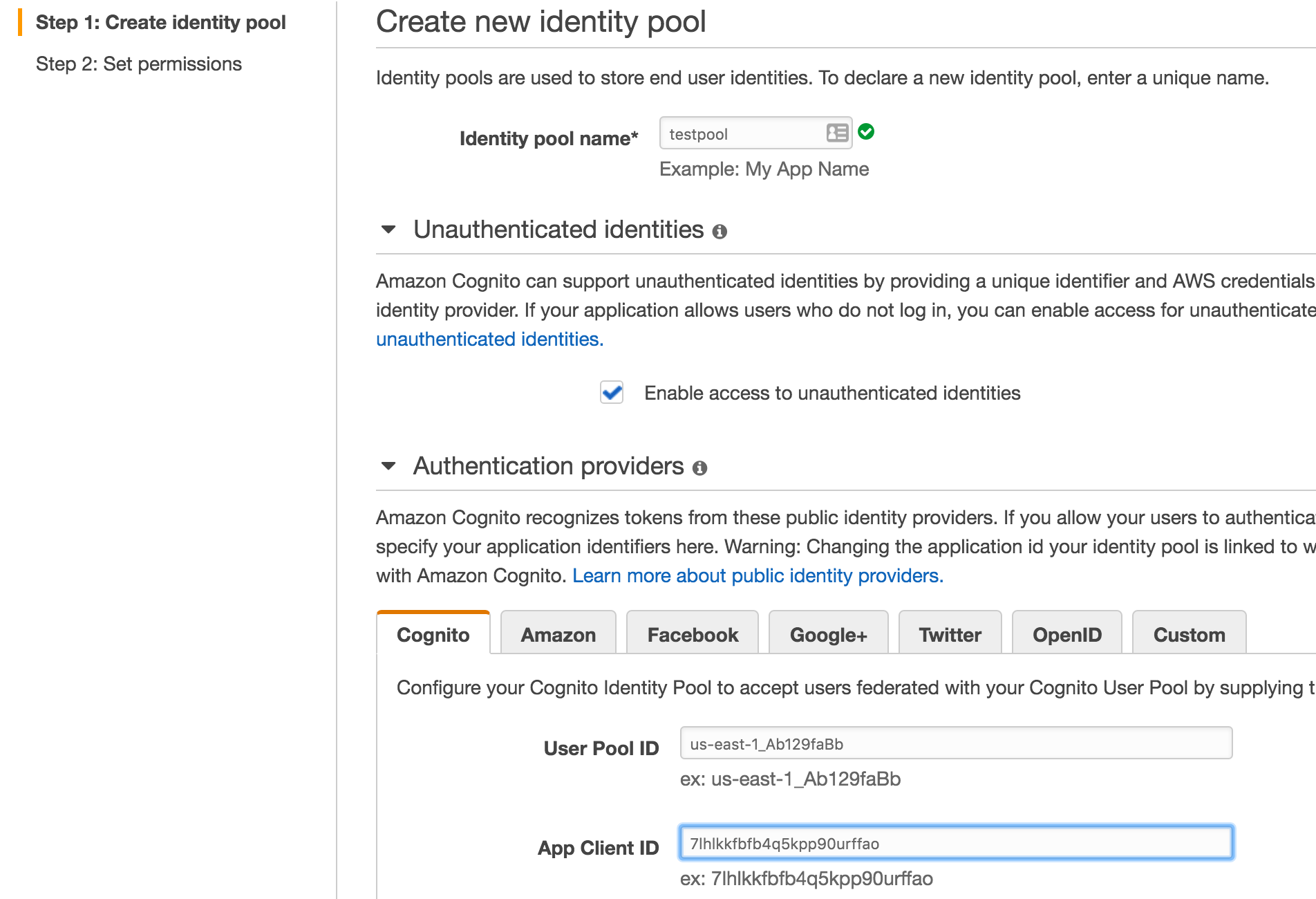
identitypoolの作成
identitypoolを作ります。認証プロバイダーに先ほど作ったUser Poolを指定します。
Unauthenticated identitiesも有効化してください。

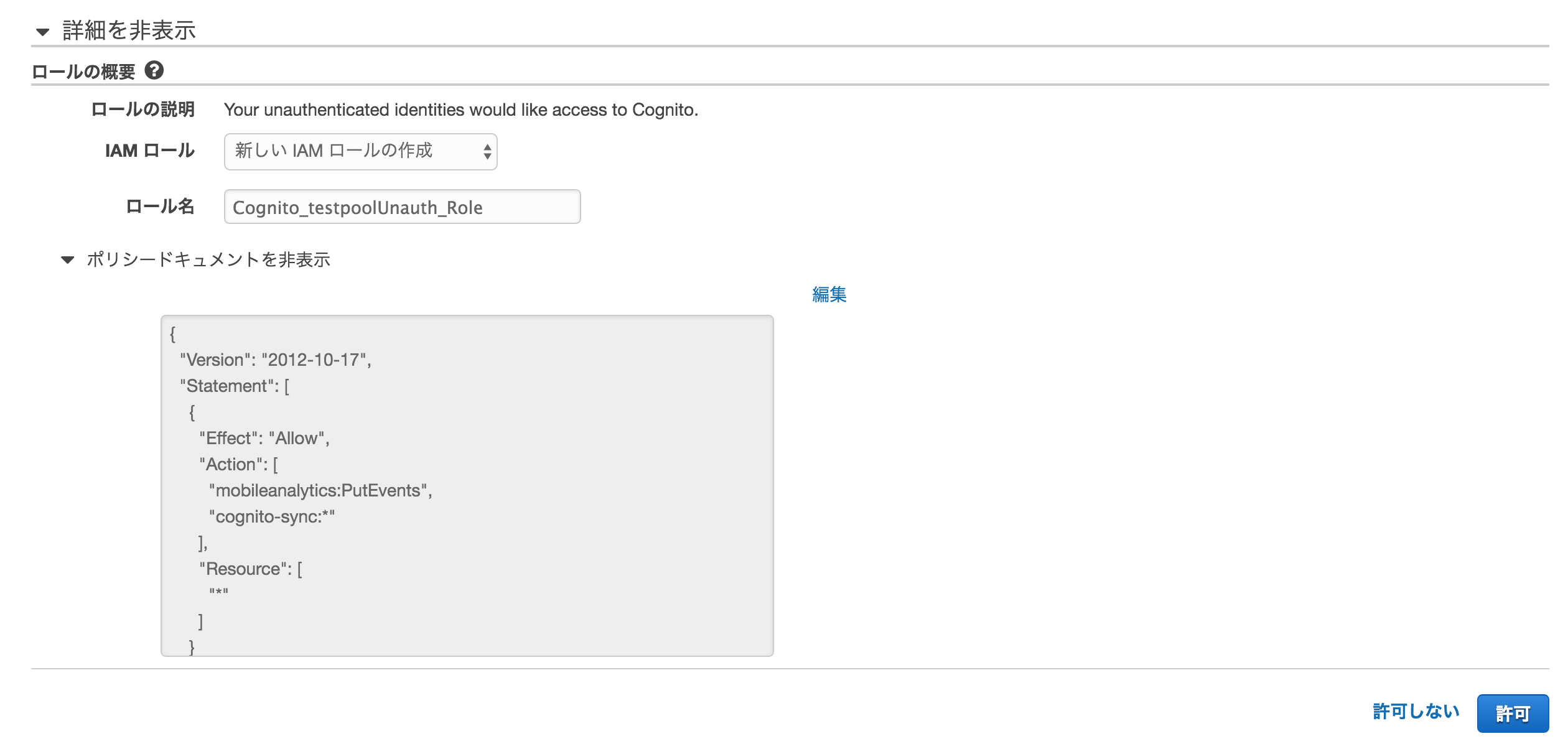
Step2に進んでロールを付与します。特にAWSのリソースにアクセスする必要がなければ、下記のデフォルトのままのロールで問題無いです。

JavaScriptで認証機構をサイトに埋め込む
amazon-cognito-identity-jsを使ってwebサイトに認証基盤を埋め込んでいきます。
サインアップ
以下がJavaScriptのコードです。Sendボタンを押せばサインアップの処理が走ります。
<script type="text/javascript">
jQuery(document).ready(function($){
AWS.config.region = 'us-east-1'; // Region
AWS.config.credentials = new AWS.CognitoIdentityCredentials({
IdentityPoolId: 'us-east-1:a3132b33-a05d-4a9f-9ddd-39d8c9dba547'
});
// Cognito User Pool Id
AWSCognito.config.region = 'us-east-1';
AWSCognito.config.credentials = new AWS.CognitoIdentityCredentials({
IdentityPoolId: 'us-east-1:a3132b33-a05d-4a9f-9ddd-39d8c9dba547'
});
$("#signup").on( "click", function(){
var poolData = {
UserPoolId : 'us-east-1_Ab129faBb',
ClientId : '7lhlkkfbfb4q5kpp90urffao'
};
var userPool = new AWSCognito.CognitoIdentityServiceProvider.CognitoUserPool(poolData);
var attributeList = [];
var dataEmail = {
Name : 'email',
Value : $('#email').val()
};
var attributeEmail = new AWSCognito.CognitoIdentityServiceProvider.CognitoUserAttribute(dataEmail);
attributeList.push(attributeEmail);
userPool.signUp($('#email').val(), $('#password').val(), attributeList, null, function(err, result){
if (err) {
console.log(err);
return;
}
cognitoUser = result.user;
console.log('user name is ' + cognitoUser.getUsername());
console.log('call result: ' + result);
});
});
});
</script>
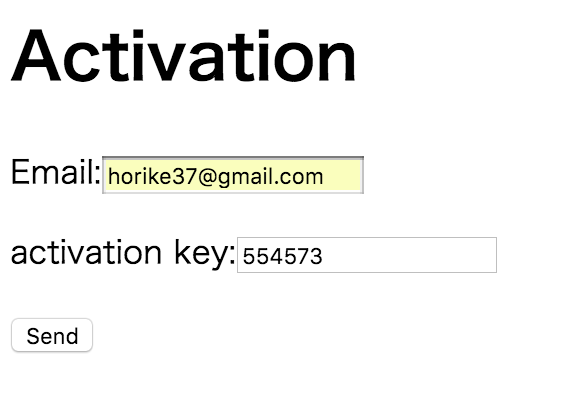
ユーザのアクティベーション
以下がJavaScriptのコード。Sendボタン押せばアクティベーションを実行します。
<script type="text/javascript">
jQuery(document).ready(function($){
AWS.config.region = 'us-east-1'; // Region
AWS.config.credentials = new AWS.CognitoIdentityCredentials({
IdentityPoolId: 'us-east-1:a3132b33-a05d-4a9f-9ddd-39d8c9dba547'
});
// Cognito User Pool Id
AWSCognito.config.region = 'us-east-1';
AWSCognito.config.credentials = new AWS.CognitoIdentityCredentials({
IdentityPoolId: 'us-east-1:a3132b33-a05d-4a9f-9ddd-39d8c9dba547'
});
$("#send").on( "click", function(){
var poolData = {
UserPoolId : 'us-east-1_Ab129faBb',
ClientId : '7lhlkkfbfb4q5kpp90urffao'
};
var userPool = new AWSCognito.CognitoIdentityServiceProvider.CognitoUserPool(poolData);
var userData = {
Username : $('#email').val(),
Pool : userPool
};
var cognitoUser = new AWSCognito.CognitoIdentityServiceProvider.CognitoUser(userData);
cognitoUser.confirmRegistration($('#key').val(), true, function(err, result) {
if (err) {
alert(err);
return;
}
console.log('call result: ' + result);
});
});
});
</script>
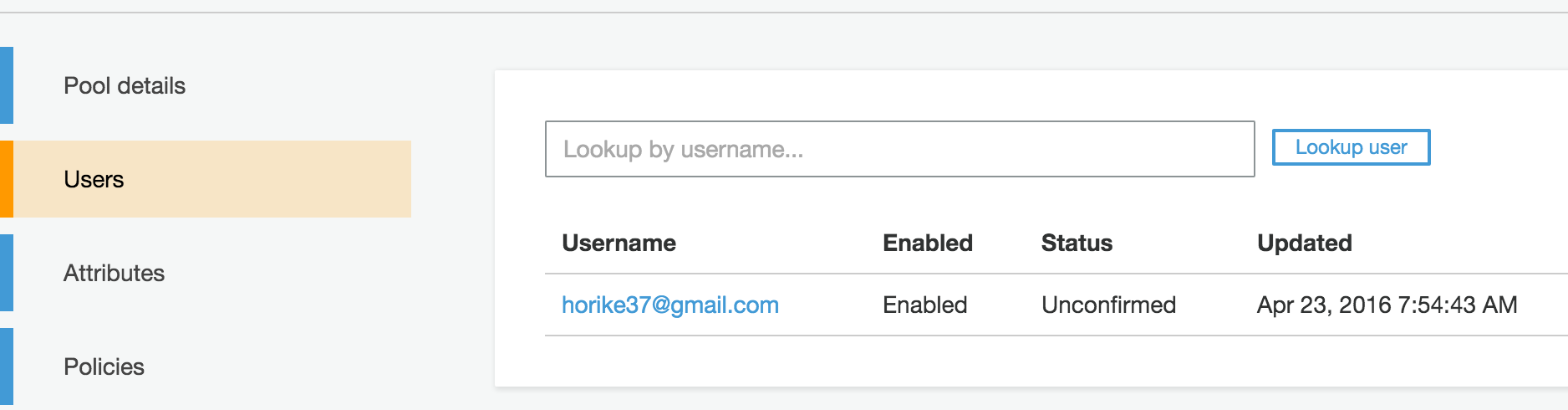
StatusがComfirmedとなればアクティベーション完了です。

ログイン
コードは以下。
これでaccesstokenがCognitoから返却されるので、それを引き回すことでマイページなどが作れます。
<script type="text/javascript">
jQuery(document).ready(function($){
AWS.config.region = 'us-east-1'; // Region
AWS.config.credentials = new AWS.CognitoIdentityCredentials({
IdentityPoolId: 'us-east-1:a3132b33-a05d-4a9f-9ddd-39d8c9dba547'
});
// Cognito User Pool Id
AWSCognito.config.region = 'us-east-1';
AWSCognito.config.credentials = new AWS.CognitoIdentityCredentials({
IdentityPoolId: 'us-east-1:a3132b33-a05d-4a9f-9ddd-39d8c9dba547'
});
$("#login").on( "click", function(){
var authenticationData = {
Username : $('#email').val(),
Password : $('#password').val()
};
var authenticationDetails = new AWSCognito.CognitoIdentityServiceProvider.AuthenticationDetails(authenticationData);
var poolData = {
UserPoolId : 'us-east-1_Ab129faBb',
ClientId : '7lhlkkfbfb4q5kpp90urffao'
};
var userPool = new AWSCognito.CognitoIdentityServiceProvider.CognitoUserPool(poolData);
var userData = {
Username : $('#email').val(),
Pool : userPool
};
var cognitoUser = new AWSCognito.CognitoIdentityServiceProvider.CognitoUser(userData);
cognitoUser.authenticateUser(authenticationDetails, {
onSuccess: function (result) {
console.log('access token + ' + result.getAccessToken().getJwtToken());
},
onFailure: function(err) {
alert(err);
},
});
});
});
</script>
まとめ
ユーザの管理機能がサーバ側のコードを1行も書くこと無く実現できちゃうのはまじでスゴイです。
しかもセキュア。
ログイン・ログアウト機能をサーバレスアーキテクチャで実装する
会員登録機能をサーバレスアーキテクチャで実装する
↑
先週こんな記事を書いたんですが、もう無意味なものになっちゃいました。
それだけAWSのアップデートが早いってことですね!