目的
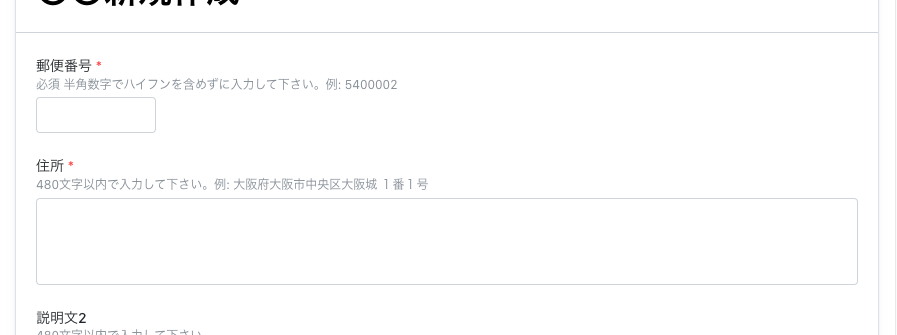
上の図の「郵便番号」欄のように、
- 最高の桁数が決まっていて、
- その桁数が少ない場合
- 特に PC で表示するとき
には、入力欄をその桁数に合わせて狭くするのが一般的なグッド・プラクティスだと認識しています。
Mantine UI の TextInput は、 label, description Props を備えている「全部入り」の文字列入力用コンポーネントですが、 それらの横幅を狭めることなく(長い説明文を折り返さず表示できるようにするため)、入力欄本体の横幅だけを狭くするにはどうすれば良いでしょうか?
結論
styles prop を使って、 input にスタイルを当てましょう。
<TextInput
name="postalCode"
label="郵便番号"
required
description="必須 半角数字でハイフンを含めずに入力して下さい。例: 5400002"
styles={{ input: { maxWidth: 120 } }}
/>
解説 — Mantine の Styles API について
styles Prop は、 Mantine のコンポーネント全般に備わっている機能です。
この機能を使うと、コンポーネントを構成する小さな要素を指定してスタイルをカスタマイズすることが出来ます。(上記の例では input、ほかに icon、label など) また、 required のように、コンポーネントが特定の状態におけるスタイルもカスタマイズすることができます。
具体的に、それぞれのコンポーネントのどの要素・どの状態の見た目がカスタマイズ可能なのか調べたいときには、
↓この TextInput の Styles API の章に列挙されているように、
コンポーネントのドキュメント > "Styles API" のタブの内容を参照すると良いでしょう。