TL;DR
zapierという便利なツールがあります ![]()
SlackとかGASとかのバージョンの違いでつまづいた場合はこれを見るといいと思います。
https://www.youtube.com/watch?v=YOHsH8AnNgg
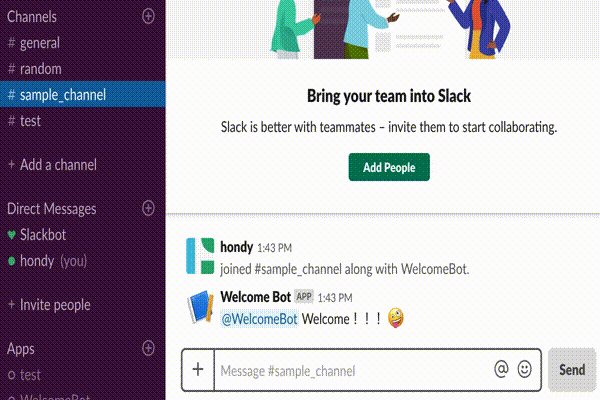
完成形
参考
Slack API 公式doc
SlackのEventAPIとGASを利用して、特定のチャンネルにjoinするとwelcomeメッセージを表示するBotを作ってみた
Slack BotをGASでいい感じで書くためのライブラリを作った
やってくぞー
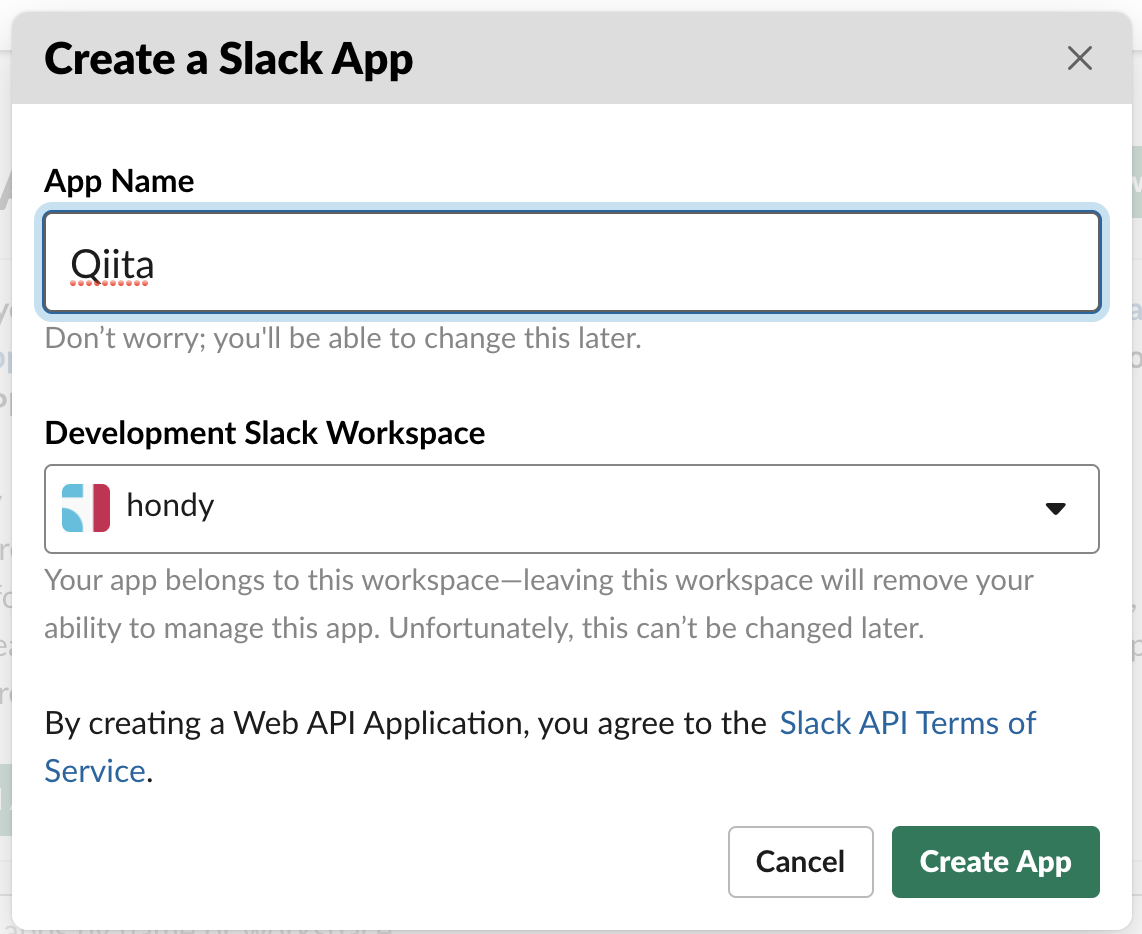
Slack Appの作成
"Create New App"をクリックし、"App Name","Development Slack Workspace"を入力。

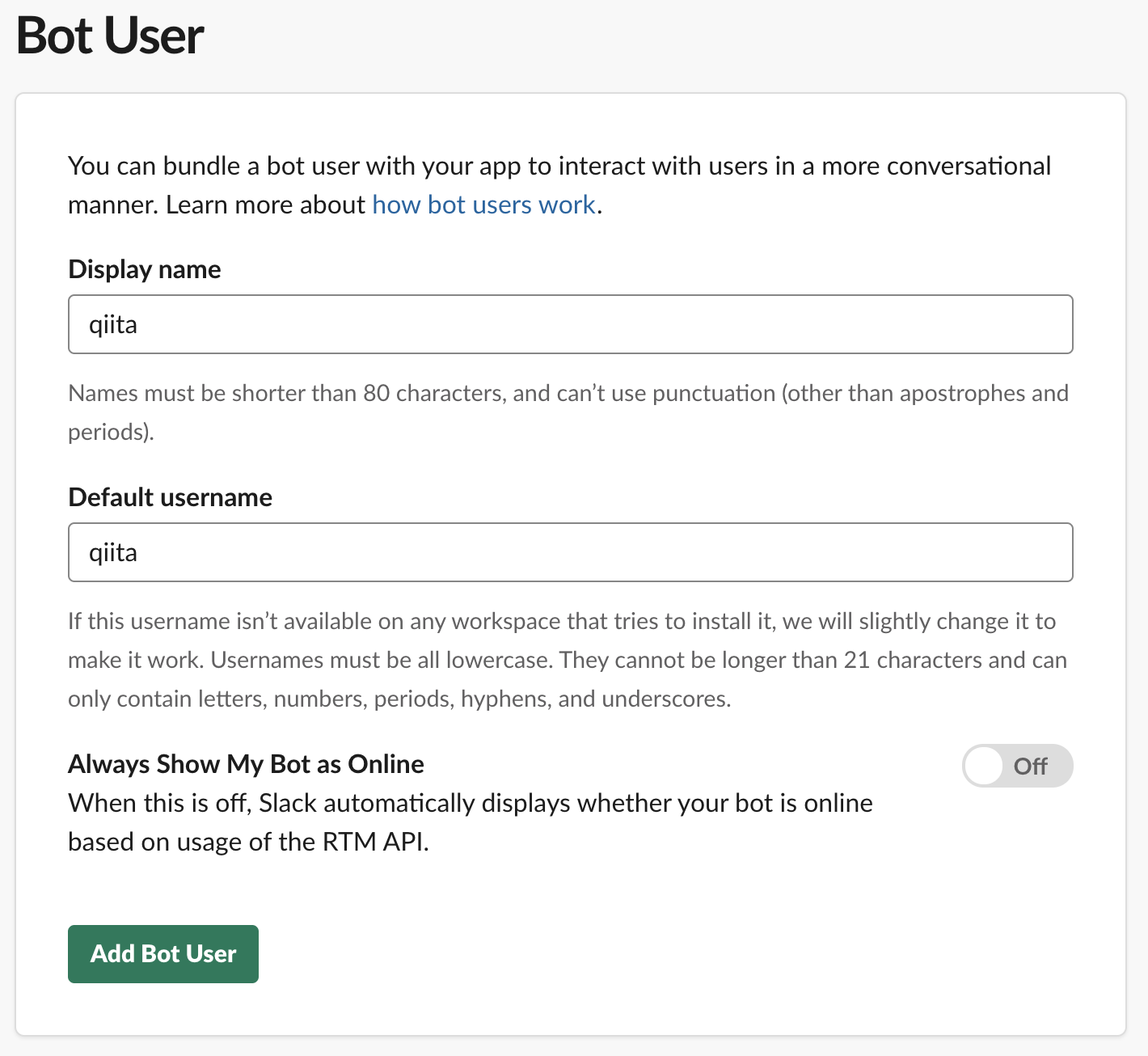
Bot Userの作成
サイドバーから"Bot Users"を選択し、"Add a Bot User"をクリック。
パラメータはそのまま"Add Bot User"でOK。

この画面は開いたままにする。
Google Apps Script(GAS)の作成
Google Driveを開き、新規>その他>Google Apps Scriptを選択する。
その他の中にGoogle Apps Scriptがない場合は、"アプリを追加"から接続する。
一旦バリデーション用のコードを記述する。
function doPost(e){
var params = JSON.parse(e.postData.getDataAsString());
return ContentService.createTextOutput(params.challenge);
}
function doGet(e){
doPost(e);
}
GASの公開
- "公開"タブ>ウェブアプリケーションとして導入
 ***必ず、プロジェクトバージョンはNew、アプリケーションにアクセスできるユーザには全員(匿名ユーザーを含む)を選択すること。***
***2回目以降はプロジェクトが更新されなかったり、SlackからGASを実行できなくなったりする。***
***必ず、プロジェクトバージョンはNew、アプリケーションにアクセスできるユーザには全員(匿名ユーザーを含む)を選択すること。***
***2回目以降はプロジェクトが更新されなかったり、SlackからGASを実行できなくなったりする。***
- "導入"ボタンをクリックすると以下のページが出るので、"現在のウェブアプリケーションのURL"をコピーしておく。
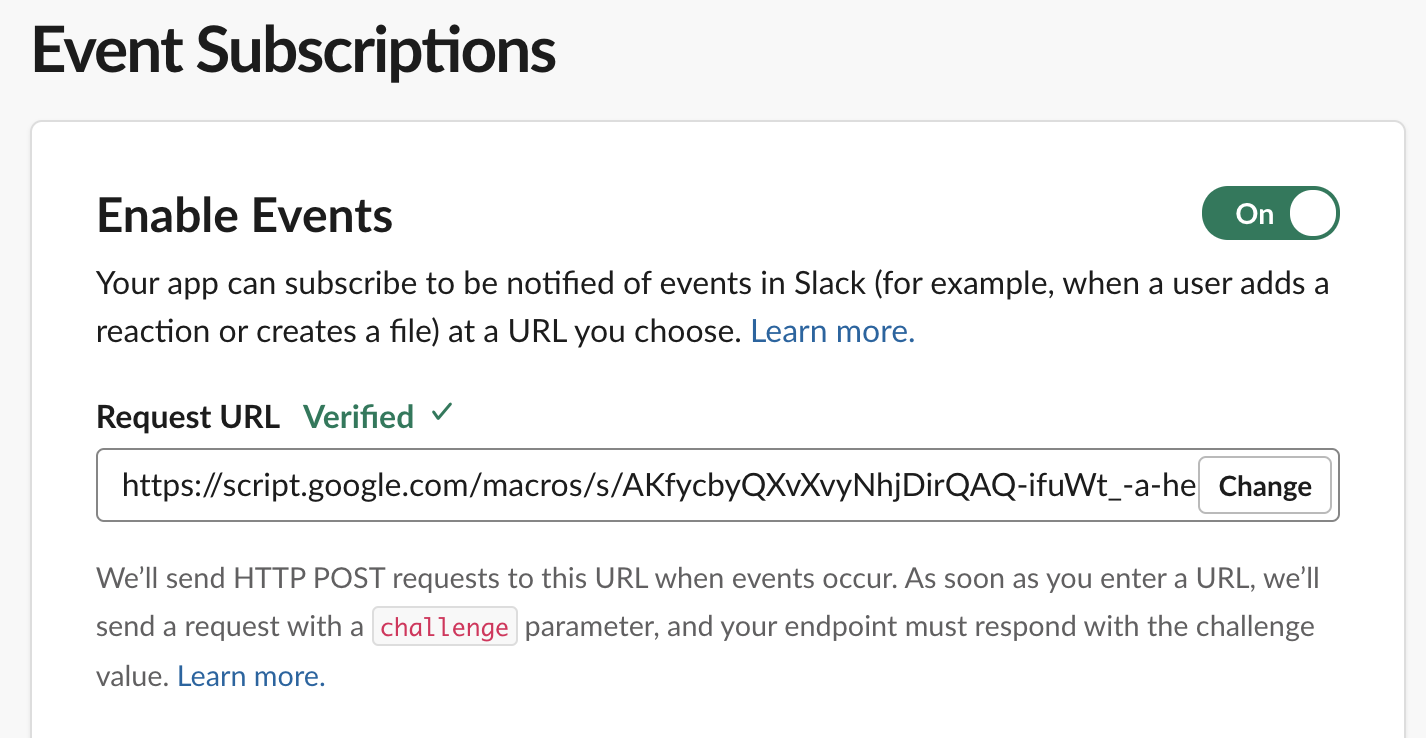
Event Subscriptionsの設定
- Slack Botのページに戻り、サイドバーから"Event Subscriptions"を選択する。
- "Enable Events"の横のスイッチをONに変更する。
- Request URLにコピーしたURLを入力すると、Verifiedという緑文字が出る。
- "Add Bot User Event"をクリックし、"member_joined_channel"を選択する。
- "Save Changes"をクリックする。
GASを変更
function doPost(e){
var token = PropertiesService.getScriptProperties().getProperty('SLACK_ACCESS_TOKEN');
var slackApp = SlackApp.create(token);
var params = JSON.parse(e.postData.getDataAsString());
var channelId = params.event.channel;
var userId = params.event.user;
var options = {
channelId: channelId, // 参加したチャンネルのID、 #test などのチャンネル名でも投稿可能
userName: "Welcome Bot", // 投稿するbotの名前
message: "<@" + userId + "> Welcome!!! :zany_face:", // 投稿するメッセージ
};
slackApp.postMessage(options.channelId, options.message, {username: options.userName});
}
function doGet(e){
doPost(e);
}
SlackAppライブラリを追加
- "リソース"タブ>ライブラリを開き、
M3W5Ut3Q39AaIwLquryEPMwV62A3znfOOを追加して保存

SLACK_ACCESS_TOKENの設定
GAS内に
var token = PropertiesService.getScriptProperties().getProperty('SLACK_ACCESS_TOKEN');
と書いてあるが、今のままではSLACK_ACCESS_TOKENを取得できないため設定する。
- Slack Botのページで、サイドバーから"OAuth & Permissions"を選択する。
- "Install App to Workspace"をクリックし、Appからのアクセスを許可する。
- TOKENが出てくるので、"Bot User OAuth Access Token"をコピーする。

- GASに戻り、ファイル>プロジェクトのプロパティ>スクリプトのプロパティを開く。
- "プロパティ"に"SLACK_ACCESS_TOKEN"、"値"にコピーしたTOKENを入れて保存する。

- 再度、ウェブアプリケーションとして導入の手順を実施する。(プロジェクトバージョンは必ず"New"にすること)
実行してみる
Tips
- SlackのchannelIdはブラウザで開くと確認できる(messages/のあとの文字列)

- このチャンネルでだけWelcomeメッセージを送信したいよーって場合はこれで絞ればいいんじゃないかと。
- アプリが入ってるチャンネルでのみ反応するので、そんなに必要はなさそう