新しいアプリを作るたびに、よくど忘れするので、NavigatonBar周りのコードを集めました。
ViewController上でコピペで動くようになっています。
下記のコードは、基本的に遷移先の「viewWillAppear」に記載するといい感じに動作します。
デザイン
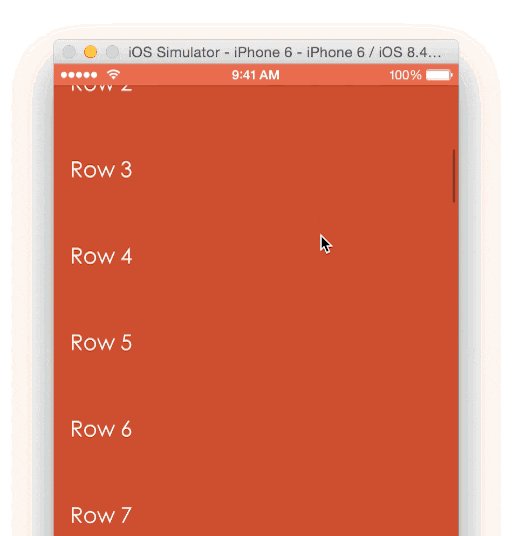
NavigationBarの下の線を消す/戻す(1)
この方法は、NavigationBarのブラーがなくならない、線を消す方法です。iOS12.1で動作確認済み。
// 消すときは、遷移先の画面で呼ぶ
navigationController?.navigationBar.setValue(true, forKey: "hidesShadow")
// 戻す時は、遷移元の画面で呼ぶ
navigationController?.navigationBar.setValue(false, forKey: "hidesShadow")
参考:https://stackoverflow.com/questions/19226965/how-to-hide-uinavigationbar-1px-bottom-line
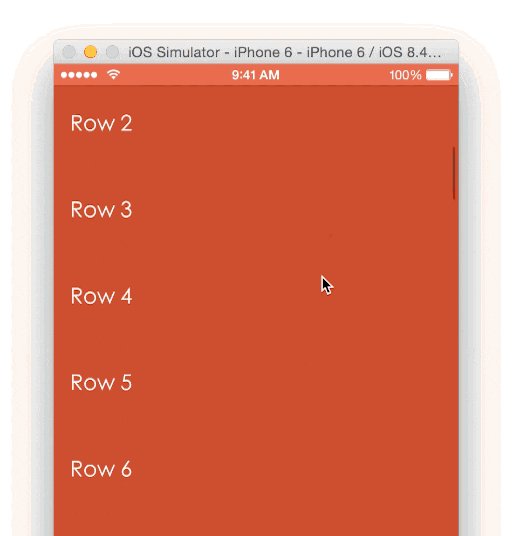
NavigationBarの下の線を消す/戻す(2)
この方法は、NavigationBarのブラーがなくなる、線を消す方法です。iOS12.1で動作確認済み。
// 消すときは、遷移先の画面で呼ぶ
let navigationBar = navigationController!.navigationBar
navigationBar.setBackgroundImage(UIImage(), for: .default)
navigationBar.shadowImage = UIImage()
// 戻す時は、遷移元の画面で呼ぶ
let navigationBar = navigationController!.navigationBar
navigationBar.setBackgroundImage(nil, for: .default)
navigationBar.shadowImage = nil
参考:https://stackoverflow.com/questions/19226965/how-to-hide-uinavigationbar-1px-bottom-line
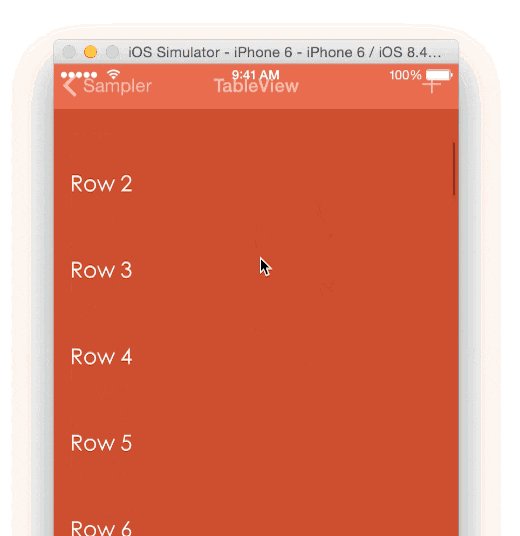
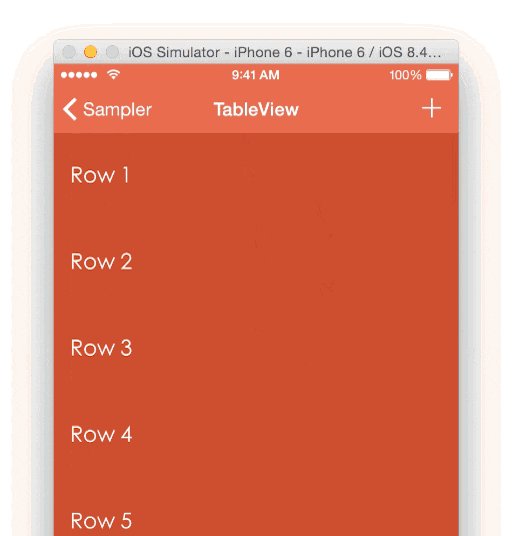
NavigationBarの背景色を変える
navigationController?.navigationBar.barTintColor = .orange
NavigationBarItem(戻るボタンなど)の色を変える
navigationController?.navigationBar.tintColor = .white
NavigationBarのタイトル色を変える
navigationController?.navigationBar.titleTextAttributes = [.foregroundColor: UIColor.green]
NavigationBarの戻るボタンからテキストを削除する
遷移元の画面で呼ぶ必要があります。
navigationItem.backBarButtonItem = UIBarButtonItem(title:"", style:.plain, target:nil, action:nil)
画面遷移
左エッジスワイプで戻るを無効化する
navigationController?.interactivePopGestureRecognizer?.isEnabled = false
最初の画面まで戻る
navigationController?.popToRootViewController(animated: true)
n画面前に戻る
// popCountに戻る画面数を設定(ここでは、2画面戻る)
let popCount = 2
let index = max(0, navigationController!.viewControllers.count - popCount - 1)
let vc = navigationController!.viewControllers[index]
navigationController!.popToViewController(vc, animated: true)
n画面前に戻る(Extension版)
// popCountに戻る画面数を設定(ここでは、2画面戻る)
navigationController?.popToViewController(popCount: 2)
extension UINavigationController {
func popToViewController(popCount:Int) {
let index = max(0, viewControllers.count - popCount - 1)
let vc = viewControllers[index]
popToViewController(vc, animated: true)
}
}
Push遷移時にTabBarを非表示にする
hidesBottomBarWhenPushed = true