WebサイトのカラーなどをIBで設定したいときに、Xcodeのカラーピッカーを使用して色を指定すると、期待していた色とずれるみたいです。
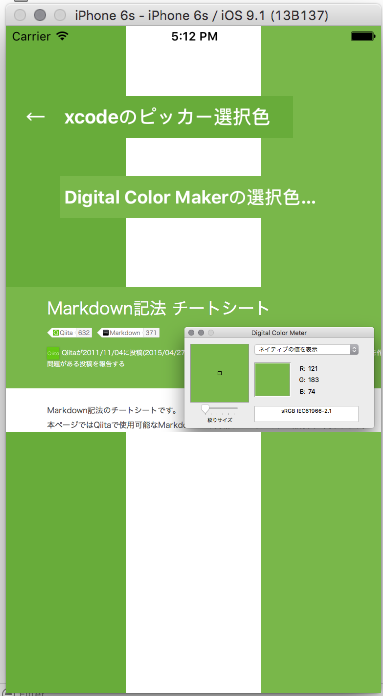
例)QiitaのテーマカラーをXcodeのカラーピッカーで取得した色とweb背景色の比較

とりあえず解決したので、自分なりに色がずれないようにする方法のメモです。
カラーピッカーはmac標準のDigital Color Makerを使用します。
手順
Digital Color Makeを起動する
Launchpad -> その他の中に入っています
ネイティブの値を表示に設定する
※デフォルトで、選択されていると思います
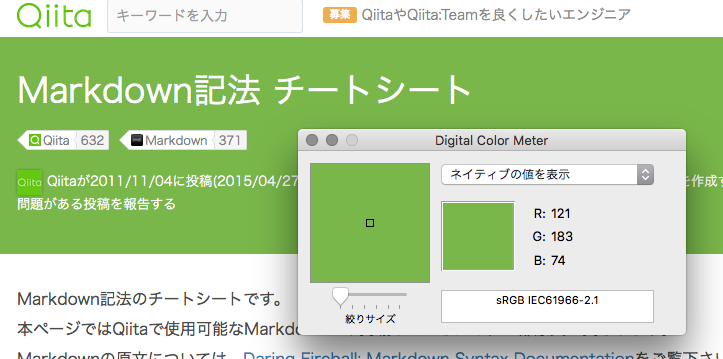
画面上で拾いたい色をピッカーで取得する
今回はQiitaのテーマカラー?にしました。
取得したい値を設定する
コードの場合
view.backgroundColor = UIColor(red:121/255, green:183/255, blue:74/255, alpha:1)
IBの場合
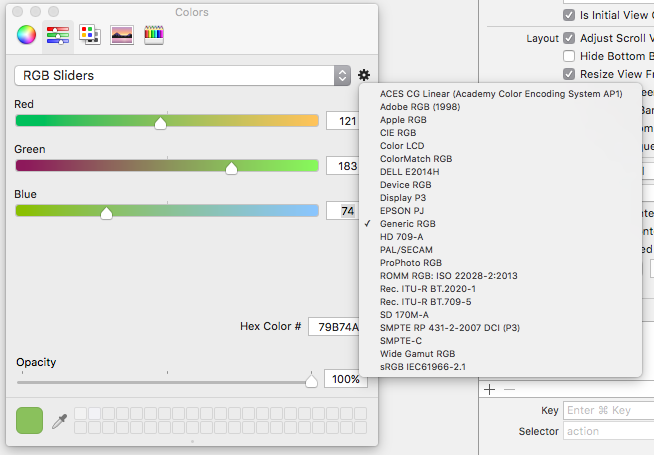
- カラー設定画面を開く
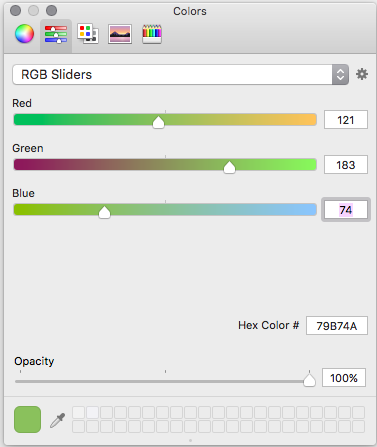
- RGB Slidersを選択する
- プロファイルの設定がGeneric RGBになっていることを確認する
- 取得したRBGを入力する
確認
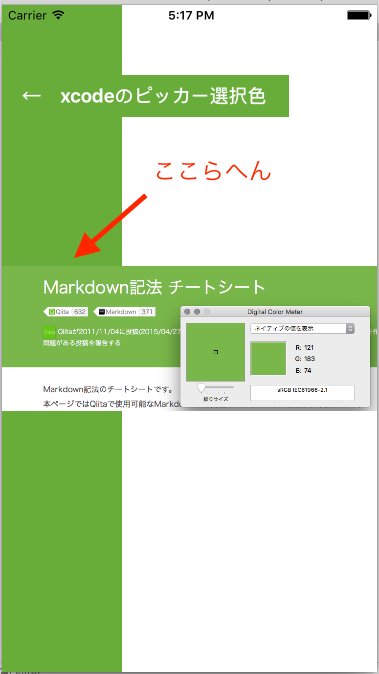
わかりにくいですが、
左側がXcodeのピッカーを使用して取得した色、
右側がDigital Color Makeを使用して取得した色となります。
デザイン関係についてはさっぱりなのですが、ピッカーと端末のディスプレイプロファイルの設定がずれていると、取得できるRGB値が異なってしまう模様です。
他のカラーピッカーでもディスプレイプロファイルが変更できるものであれば、プロファイルを合わせることで値が取得できるはずなので、試してみてください。