【2024/2/14追記】
解決しましたので記事最下部に追記しました。
@sasakirione さん、コメントありがとうございました!
こんにちは。
Bootstrapを学ぶ必要ができたので勉強中ですが、意味が分からないところにぶつかったのでメモ書きです。
これを見た誰か、どうか教えてほしいです。それだけが私のなんとかかんとか。
そういえば正式名称は Bootstrap のみで
- BootStrap
- Boot Strap
- bootstrap
- Twitter Bootstrap
など、すべて誤記みたいですね。
気を付けないとBootstrap警察が出てくるよ。
現在の理解度
- グリッドシステムは「横を12分割したレイアウトのいくつを使いたいか?」を指定することでいい感じの見た目にできるもの
- 列のグリッド数が12未満の場合、空列が左詰めされる
- 列毎に12を超える場合、表示が開発者の期待した通りにはならない(次段に移ったり)
- グリッドを入れ子構造にする場合、入れ子の中がまた12分割される
→ 例えば8:4に分けた場合、8側をさらに分割する場合は4:4でなく6:6や4:4:2で分割する - "row-cols-n"(nは任意の自然数)を使う場合上記の制約は解消できる
環境
Bootstrap v5.3.2
任意のIDE(今回はIntelliJ IDEA Community Edition 2023.3.3)
横並びにしたいのにな
さて、困っている場所は以下の通り。
cssは記事の可読性のために統合。
xxlは試してません、すみません。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>サンプルアプリ</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
<style>
.row div {
border: 1px solid lightblue;
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-4">xs4</div>
<div class="col-xs-4">xs4</div>
<div class="col-xs-4">xs4</div>
</div>
<div class="row">
<div class="col-sm-4">sm4</div>
<div class="col-sm-4">sm4</div>
<div class="col-sm-4">sm4</div>
</div>
<div class="row">
<div class="col-md-4">md4</div>
<div class="col-md-4">md4</div>
<div class="col-md-4">md4</div>
</div>
<div class="row">
<div class="col-lg-4">lg4</div>
<div class="col-lg-4">lg4</div>
<div class="col-lg-4">lg4</div>
</div>
</div>
</body>
</html>
この時点で なんでxsは縦積みになるんだ?? となっていますが、横幅を調整すると他のsmやmdも縦積みになります。
991px-992pxを閾値としてlgが縦積みになりました。
991px-992pxを閾値としてmdが縦積みになりました。
同様に575-576pxを閾値としてsmが縦積みになりました。
もっと横長にすればxsも横積みになるんじゃない?
# 教えてほしい
調べ方が悪いに違いないのですが、いまだに理由が見つかっていません。
ご存じの方、大変お手数ですが教えていただけると嬉しいです。
判明した場合は当記事が可能な限り素早く編集されます。
【2024/2/14追記】解決方法
結論ですが クラス名が間違っていた ことが原因です。
以下の公式ドキュメントによると、Extra smallは確かにxsと表記されているのですが、クラスプレフィックスは .col- のみです。
つまり
<div class="col-xs-4">xs4</div>
ではなくて
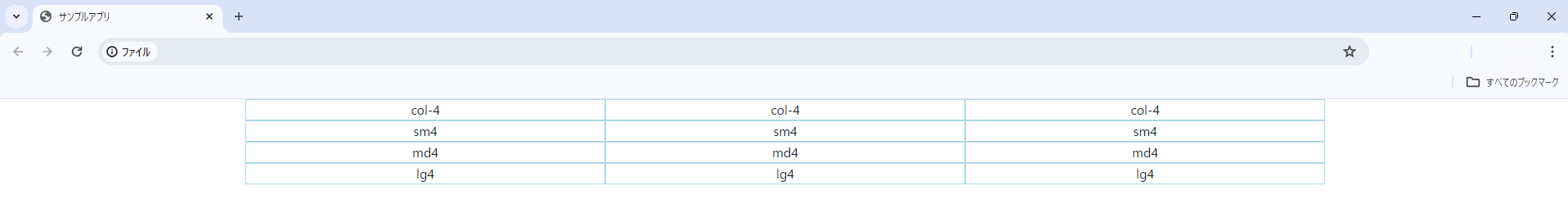
<div class="col-4">col-4</div>
と記載するのが正解です。
他のサイズは先ほどのリンクの通りです。
4の部分は好きなグリッド数に変えてください。
max-widthを見ると上で試行していた通り、col-lg-4クラスを指定した列が991pxから縦積みになっていますね・・・・・・。
| サイズ | クラス名 | max-witdh |
|---|---|---|
| Extra small | .col-4 | ~576px |
| Small | .col-sm-4 | 576px~ |
| Medium | .col-md-4 | 768px~ |
| Large | .col-lg-4 | 992px~ |
| Extra large | .col-xl-4 | 1200px~ |
| Extra extra large | .col-xxl-4 | 1400px~ |