はじめに
SVG - 円の中心までベジェ曲線を引くときに終端の矢印を円の外周に置いたがイマイチなサンプル - Qiitaを改善したサンプルを作りました。
今度はきちんとベジェ曲線と円との交点に矢印終端を配置するようにしました。交点の計算はJavaScript - 2つの曲線(3次、2次ベジェ曲線、直線と楕円弧)の交点を分割方式で求める - Qiitaに書いた方法を使っています。
交点を求めたあとは、de Casteljau's algorithmを使って始点から交点までで分割したベジェ曲線を新たにSVGで描画してmarker-end属性で矢尻を設定しています。
de Casteljau's algorithmについては下記を参照しました。
- de Casteljau's algorithm | A Primer on Bézier Curves
- Computer Aided Geometric Design - Dr. Thomas W. Sederberg (PDF, 12.1MB)のp.20 "2.3 The de Casteljau Algorithm"
デモ
デモ: http://bl.ocks.org/hnakamur/b8af8ae9007674d18b2b
ソース: https://github.com/hnakamur/d3.js-drag-bezier-curves-example/tree/bezier_arrowhead_at_intersection_to_circle
スクリーンショット
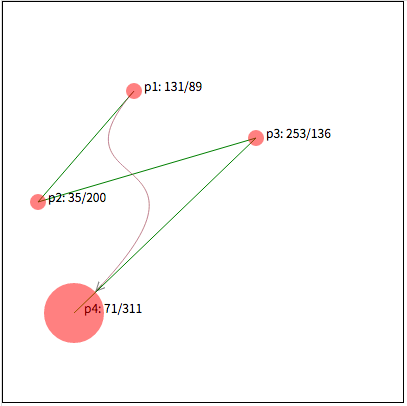
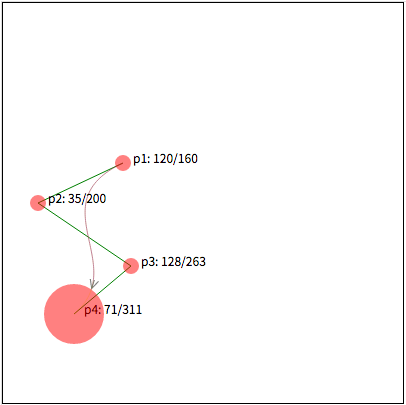
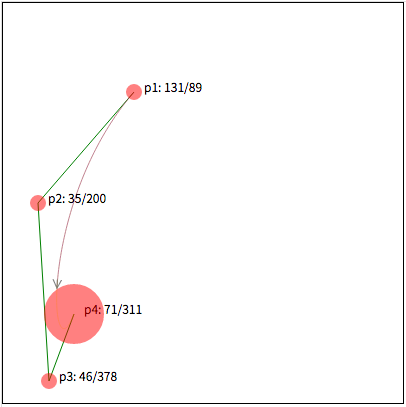
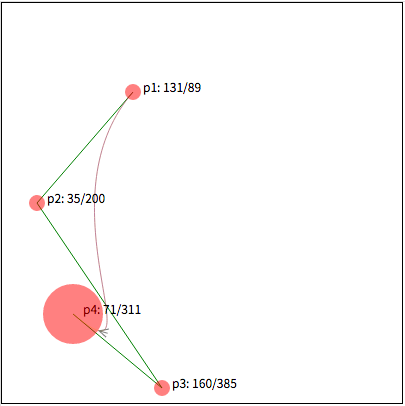
SVG - 円の中心までベジェ曲線を引くときに終端の矢印を円の外周に置いたがイマイチなサンプル - Qiitaで試した3パターンの配置のスクリーンショットを貼っておきます。
いい感じです。ただ、最後の例は円の中心に向いていないので、こういう配置は避けるほうが良いと思いました。
これを見て、まず、矢尻に真ん中の線は含めないほうが良いということがわかりました。ただ、その対応をしたとしてもベジェ曲線の回りこみが激しいので、矢尻の両側の線と干渉してしまい、見た目がイマイチです。ということで、こういう配置も避けるべきだと思います。