Spark ARとは?
InstaramのARフィルターをSpark ARと呼びます。
Facebookが提供するSpark AR Studioを使用すると、Instagramストーリーで使用できるARフィルター提供することができます。
最近ドップリとARにはまっており、XRの扉をたたく意味でSpark ARに挑戦してみました。
公式チュートリアルに従って実装していきます。
この記事では以下の3Dモデルを表示し、アニメーション、サウンド再生を行います。本体と、丸い部分で別々の動きをさせたいと思います。

Spark AR Studioはインストール済として話を進めていきます。
準備を整える
まず、sample contentをダウンロードしAR Studioで開きます。

こんなポップアップが出てきますが、無視してopenで大丈夫です。
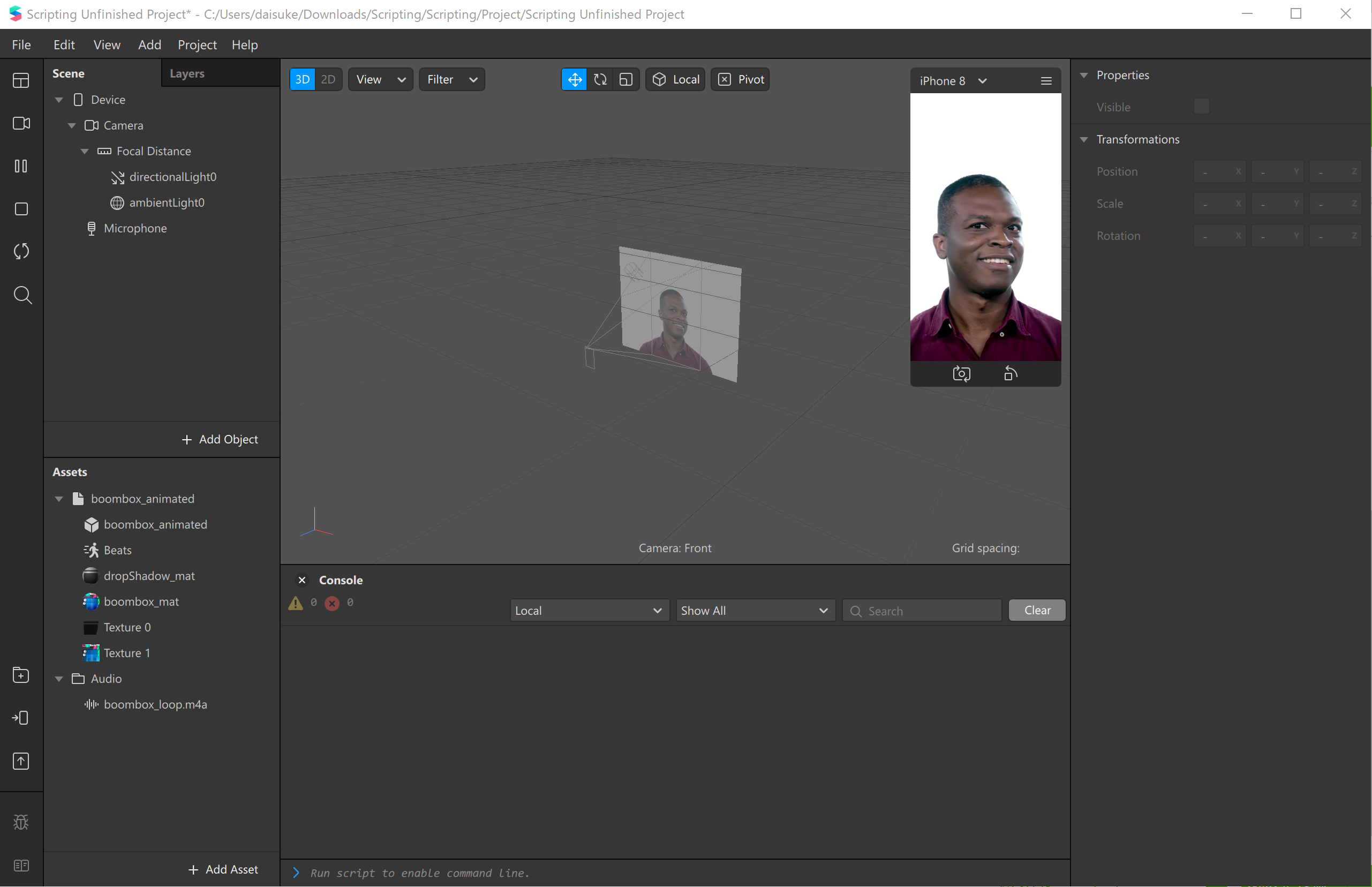
下のような画面が出てきたらオッケーです!

AssetsPanelを理解しましょう。ここには以下の2つのフォルダーが入っており、簡単に見てみると
- BoomBox_animated
⇒3Dモデルの情報が入っています - Audio
⇒サウンド関係の情報が入ってます
次に準備として、まずsceneを設定します。以下の操作で設定できます。
- Scene Panel 下部のAdd Object をクリック
- Plane Tracker を選択
- Insert をクリック
次にNull Objectを追加します。これはオブジェクトをグループ化するための空のグループで、以下の操作を行ってください。
- PlaneTracker0を右クリック
- Add>Null Objectをクリック
- NUll Object0をPlacerと改名
- Placerにboombox_animatedをドラッグ&ドロップする
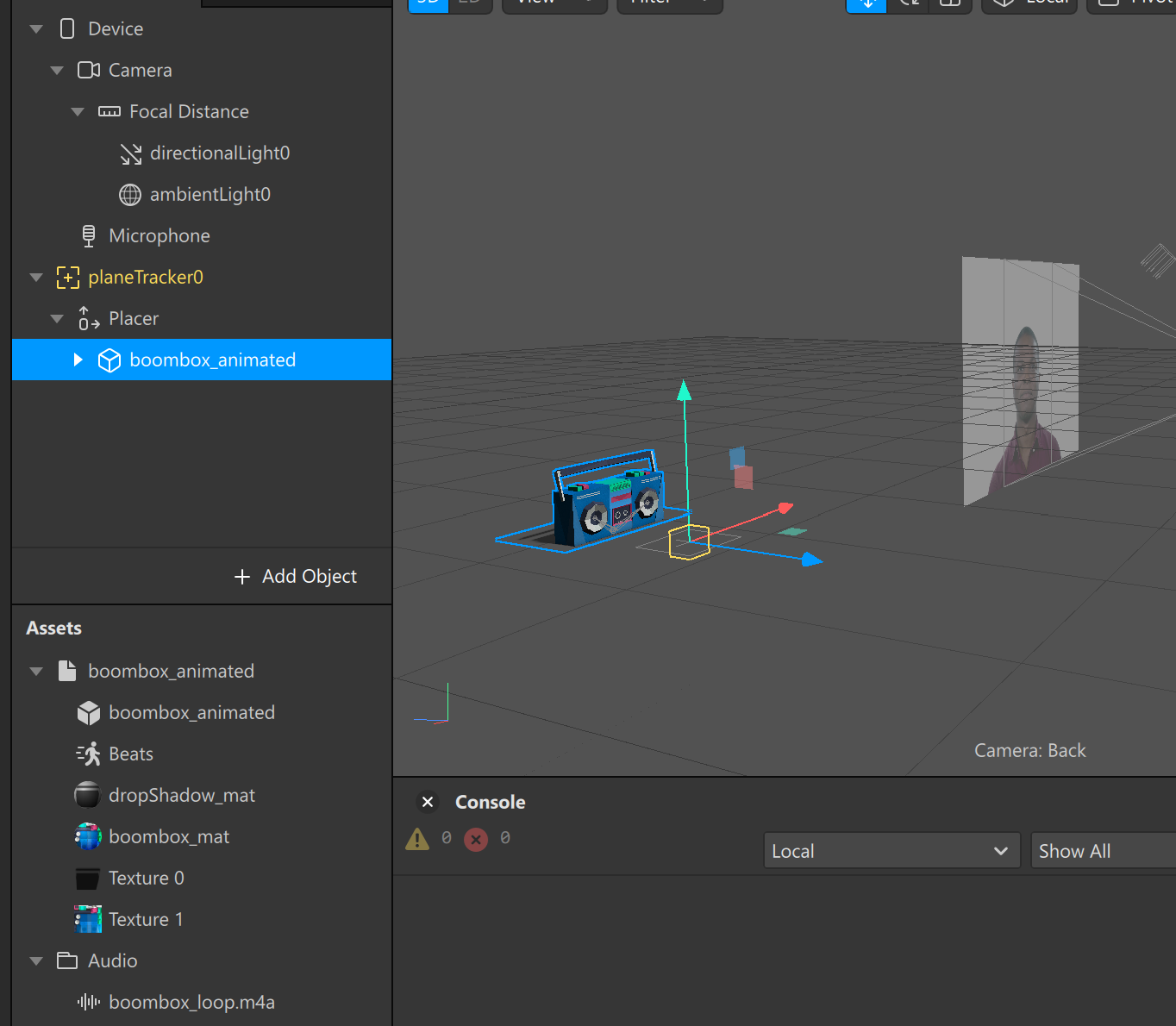
すると、Placerの下にBoomBox_animatedが追加され、Viewportにラジカセの3Dモデルが表示されるようになると思います。現在はアニメーションがついてないけど、コードを追加することで動かすことが出来ます。

後で使いやすいようにPlacerの位置を少し修正しておきます
- boombox_animatedを選択
- Inspector Panel(画面右側)のz-axis Positionを0.3にしておいてください
サウンドを追加する
サウンドも3ステップで簡単に追加することが出来ます!
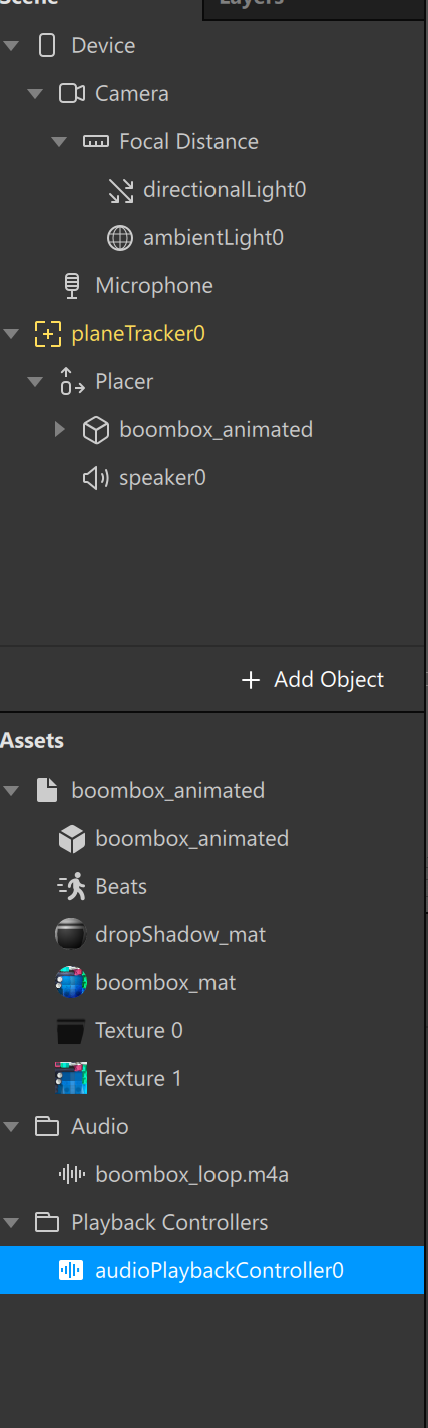
- Add AssetsからAudio Playback Controllerを追加
- audioPlaybackController0を選択し、Inspectorでbobbmboc_loop.mp4aを選択
- Placerを右クリックして、Add>SpeakerでSpeaker0を追加
以下のような画面になっており、サウンドが流れていたらOKです

コードを書く
ここまで長くなってしまいましたが、ここからコードを書いて3Dモデルを動かしていきたいと思います。
まず、Add Asset>ScriptでScript.jsを作ります。
script.jsを開くとデフォルトコードが書いてあるので、消しときます。
ラジカセの本体(boombox base)を動かす
- Scene内のboombox baseのオブジェクトを読みこむ
const Scene = require('Scene');
require()はscript.jsでモジュール探す働きをしています。
定義した変数SceneはScene Moduleが利用できます。
- Baseオブジェクトにアクセスする

boobbox_animatedを開いてみたらわかるように、この3Dモデルは、base,speaker_left,_rightで構成されている。baseは全体で、left(right)は丸い部分のオブジェクト。以下のコードを追加すると、Scene内のbase.jntを認識するようになります
Scene.root.findFirst('base_jnt')
.then(function(base) {});
ここまででbaseのオブジェクトは読み込めたと思います。じゃあ次はアニメーションを読み込んできます。アニメーションもSceneと同じ方法で読み込むことが出来ます。
const Animation = require('Animation');
オブジェクトとアニメーションが読み込めたところで、次はbaseのアニメーションを作成していきます。
アニメ―ションを作成する
おおまかな流れは以下の3ステップです。簡単です。
- driver作成
- sampler作成
- driverとsamplerをがっちゃんこする
driverを作る
driverはTime driverとValue driverの2種類あり、今回はTime driverを使っていきます。
baseDriverParametersでdriverのパラメータを設定した後、baseDriver.startで開始の合図をしてあげます。今コードはこんな感じになっていると思います。
const Animation = require('Animation');
const Scene = require('Scene');
Scene.root.findFirst('base_jnt')
.then(function(base) {
const baseDriverParameters = {
durationMilliseconds: 400,
loopCount: Infinity,
mirror: true
};
const baseDriver = Animation.timeDriver(baseDriverParameters);
baseDriver.start();
});
samplerを作る
以下のコードを追加します。samplerの0.9-1はオブジェクトの拡大縮小の割合を指しているよ。
const baseSampler = Animation.samplers.easeInQuint(0.9,1);
driverとsamplerをつなげる
ここまでで作成したdriverとsamplerをつなげて、アニメーションを作ります。
const baseAnimation = Animation.animate(baseDriver,baseSampler);
コードはこんな感じ
const Animation = require('Animation');
const Scene = require('Scene');
Scene.root.findFirst('base_jnt')
.then(function(base) {
const baseDriverParameters = {
durationMilliseconds: 400,
loopCount: Infinity,
mirror: true
};
const baseDriver = Animation.timeDriver(baseDriverParameters);
baseDriver.start();
const baseSampler = Animation.samplers.easeInQuint(0.9,1);
const baseAnimation = Animation.animate(baseDriver,baseSampler);
});
まだ動きません。baseにアニメーションを適用しなければいけません。ここまでは、base全体のスケールの変化の仕方を定義してきました。(アニメーションを作ってきました、)最後にbaseがアニメーション通りに大きさを変えるように命令します。
のこようにしてx,y,zと関連付けることで初めてアニメーションを適用することができます!
ここまで書くと、実際にラジカセの大きさが変化してることがわかると思います。
const baseTransform = base.transform;
baseTransform.scaleX = baseAnimation;
baseTransform.scaleY = baseAnimation;
baseTransform.scaleZ = baseAnimation;
今回はオブジェクトのアニメーションの方法を学びました!存外簡単でした

