ヴァル研究所 Advent Calendar 2016 20日目です。
今回は、駅すぱあとWebサービスのドキュメントサイトでも採用している、
javascriptとgoogleアナリティクスを使ったお手軽アンケートフォームの作成方法をご紹介したいと思います。
googleアナリティクスとは
googleが提供するアクセス解析ツールで、
サイト訪問者数、行動、分布などを分析することが出来ます。
googleアナリティクスは無料で、googleのアカウントさえ持っていればすぐに始める事が出来ます。
今回は「イベントトラッキング」という機能を用いて作成したいと思います。
実装条件
アンケートフォームを実装するには、以下の2点の条件を満たしている必要があります。
- Webサイトにgoogleアナリティクスが導入できる
- Webサイト上でjavascriptが利用できる
満たしていたら下に進みましょう。
それでは作ってみよう
Webサイトにgoogleアナリティクスを設定する
アンケートフォームを設置したいWebサイトに、googleトラッキングコードを仕込みます。ちょっとここの説明は割愛させていただきます🙇
「googleトラッキングコード」とかで検索すると方法が出てくると思います。
アンケートフォームを実装する
使用する言語はjavascriptです。
googleアナリティクスの「イベントトラッキング」という機能を利用します。
公式リファレンスを見ながら説明すると、ga関数の第一引数にはsend、第二引数にはeventを渡すとイベントトラッキングと認識されるようです。
イベントトラッキングでは、eventCategory、eventAction、eventLavel、eventValueという4つの値をgoogleアナリティクスに渡す事が出来ます。
ga('send', 'event', {
'eventCategory': 'Category', // 必須
'eventAction': 'Action', // 必須
'eventLabel': 'Label', // 任意
'eventValue': 'Value' // 任意
});
汚いコードで恐縮ですが、言葉で説明するのも煩わしいのでサンプルコードを以下に貼ります。
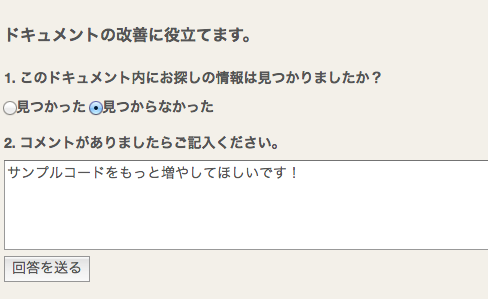
<!-- html側のソースコード -->
<div class="enq">
<div>ドキュメントの改善に役立てます。</div>
<div>1. このドキュメント内にお探しの情報は見つかりましたか?</div>
<p id="yes-no-answer"></p>
<label><input type="radio" name="q1" value="yes" checked>見つかった</label>
<label><input type="radio" name="q1" value="no">見つからなかった</label>
<div>2. コメントがありましたらご記入ください。</div>
<p id="comment"></p>
<textarea type="text" name="comment" rows="4" cols="40" placeholder="例:◯◯な情報が欲しい。◯◯が分かりにくかった。"></textarea>
<div>
<button type="button" onclick="sendAnswer('/v1/index.html')">回答を送る</button>
</div>
</div>
// javascript側のソースコード
function afterAnswer() {
$(".enq").html("<p>貴重なご意見をお寄せいただきありがとうございます。</p>");
}
function sanitaize(str) {
return str.replace(/&/g, '&').replace(/</g, '<').replace(/>/g, '>').replace(/"/g, '"').replace(/'/g, ''');
}
function sendAnswer(path) {
var yes_no_answer = $("input:radio[name='q1']:checked").val();
var comment = $('textarea').val();
if(yes_no_answer && comment.length <= 200) {
ga('send', 'event', {
'eventCategory': path,
'eventAction': yes_no_answer,
'eventLabel': sanitaize(comment)
});
afterAnswer();
} else if(yes_no_answer === undefined) {
$("#yes-no-answer").text("どちらかのボタンをクリックしてください。");
if(comment.length >= 200) {
$("#comment").text("200文字まで入力可能です。");
}
} else {
$("#comment").text("200文字まで入力可能です。");
}
}
駅すぱあとWebサービスのドキュメントサイトではどの要素にどんな値をいれているのか参考までにご紹介します。
eventCategory:
どこのページでアンケートを送信したのか知るためにURLパスを設定しています。
eventAction:
ラジオボタンの回答を設定しています。
eventLabel:
文字数制限が一番緩いので自由記入欄の文字列を設定しています。
作成したアンケートフォームで、試しにアンケートを送信してみましょう。
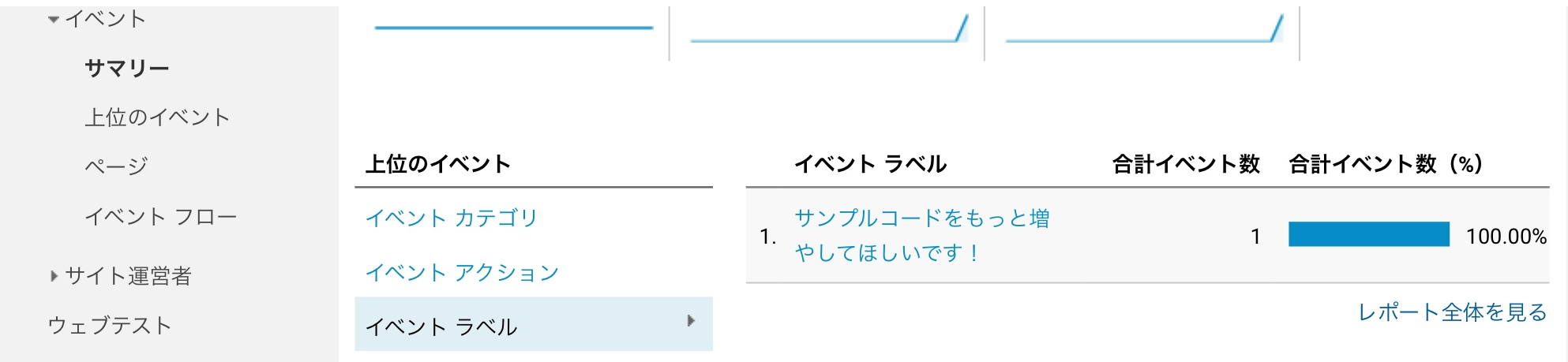
googleアナリティクスコンソールの左メニュー「行動」>「イベント」>「サマリー」でデータを見ることが出来ます。
反映されるまでタイムラグがあります。体感としては、だいたい一時間あればデータが反映されるイメージがあります。
イベントラベルに、先ほど入力した文字列が反映されていますね!
これで、お手軽アンケートフォームが完成しました!
ハマりどころ
イベントカテゴリ、イベントアクションは空文字にすることはできないので注意しましょう!
空文字にした場合、データが登録されません。
エラーを吐かないので、何が原因なのか探ることが難しいです。
まとめ
googleアナリティクスを設定して、javascriptをもにゃもにゃするだけでアンケートフォームを設置することが出来ました。
お金と手間がかからないので、気軽に導入できるのがメリットだと思います。
気になる方がいたら是非実践してみてください♪