1. 課題
ウェブ開発をする際、HTML, CSS, JavaScript に小さな変更を加えるたびにブラウザを更新するのは面倒。
2. 解決策
ブラウザの自動更新の機能拡張を使う。ここでは Chrome と FireFox の場合について述べる。
2.1 Chrome の場合
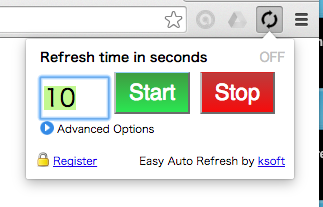
機能拡張 Easy Auto Refresh を使う。
(2016/05/04追記) Easy Auto Refresh だと、自動更新時にページ最上部へ移動してしまうことを確認。FireFox の TabMixPlus ではこの問題は起こらなかった。
- 機能拡張 Easy Auto Refresh をインストール。無料版で問題ない。自動で有効化されていなければ有効化する。
- ブラウザ右上にアイコンが出る(画像参照)ので、自動更新したいタブを開いた状態でアイコンをクリックし、更新頻度(秒)を指定して「Start」。
- 自動更新をとめたいときは「Stop」
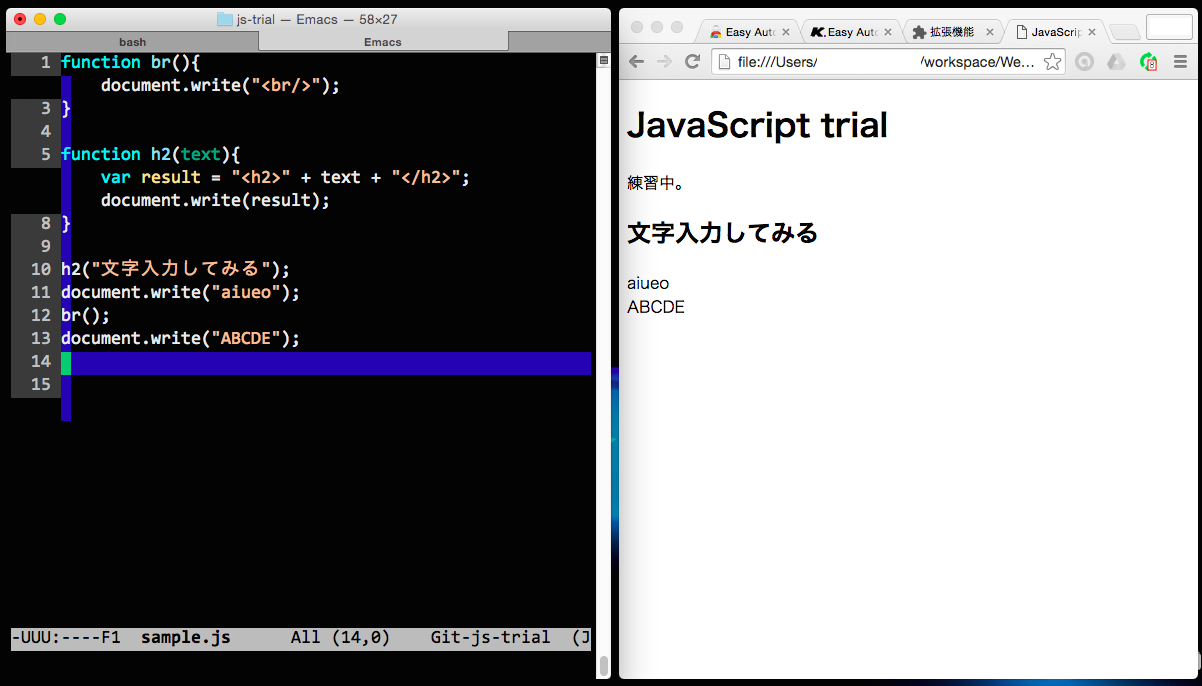
プレビューしたい HTML ファイルを Chrome で開き、自動更新を設定してやることで、エディタで編集した内容が定期的に自動更新される。
2.2 FireFox の場合
アドオン TubMixPlus を使う。
- TubMixPlus をインストールし、FireFox を再起動する。
- TubMixPlus の設定で、「メニュー」→「タブのコンテキストメニュー」で「タブを再読み込みする間隔」にチェックを入れる。
- 自動更新したいタブを右クリックすると「タブを再読み込みする間隔」が選べるので、そこから更新間隔を設定・更新を開始する。
3. 他のブラウザを使いたい場合
Safari にも自動更新のアドオンがあるらしい。未調査。
Safari
Safari Tab Reloader という機能拡張があるらしい。Mac 版のみ?