はじめに
Nuxt.jsとContentfulとNetlifyでモダンな(?)SPAブログを作りました。こちら
これから何回かに分けて構築までの記録を残していきたいと思います。
今日はこういうアーキテクチャにした理由とか、選定するまでに悩んだポイントとかを書きます。
【シリーズの予定】
- まえがき編 ← この記事
- Nuxt.js編
- Contentful編
- Netlify編
アーキテクチャについて
今回のキモはNuxt.js、Contentful、Netlifyという3つのフレームワーク or サービスを組み合わせていることです。
それぞれの概要は以下のような感じです。
Nuxt.js
Nuxt.jsはVue.jsでつくられたフレームワークです。
SPA(シングルページアプリケーション)の構築が容易であることや、SSR(サーバーサイドレンダリング)に対応していることなど特徴にあげられます。
また、nuxt generateのコマンドで簡単に静的サイトが作成できます。
Contentful
ContentfulはAPIベースのCMS(コンテンツマネジメントシステム)です。
コンテンツ(ブログ記事)の作成・管理をオンライン上で行い、API経由で取得するため、自分で構築したWebシステムに乗せることができます。
参考:次世代Headless CMS「contentful」事始め
Netlify
Netlifyは静的サイトのホスティングサービスです。
静的サイトというのはざっくり言うと、レスポンスの内容をサーバー側で(動的に)変更しないということですね。
すでに出来上がっているもの(HTMLとかCSSとかJavaScriptとか)をそのまま返すだけ、というサイトです。
Netlifyは静的サイトを簡単に公開できるホスティングサービスです。独自ドメインの設定やSSL通信などが簡単かつ無料でできます。
参考:脱WordPress!静的サイトの特徴やメリットなどのまとめ
参考:高機能ホスティングサービスNetlifyについて調べて使ってみた
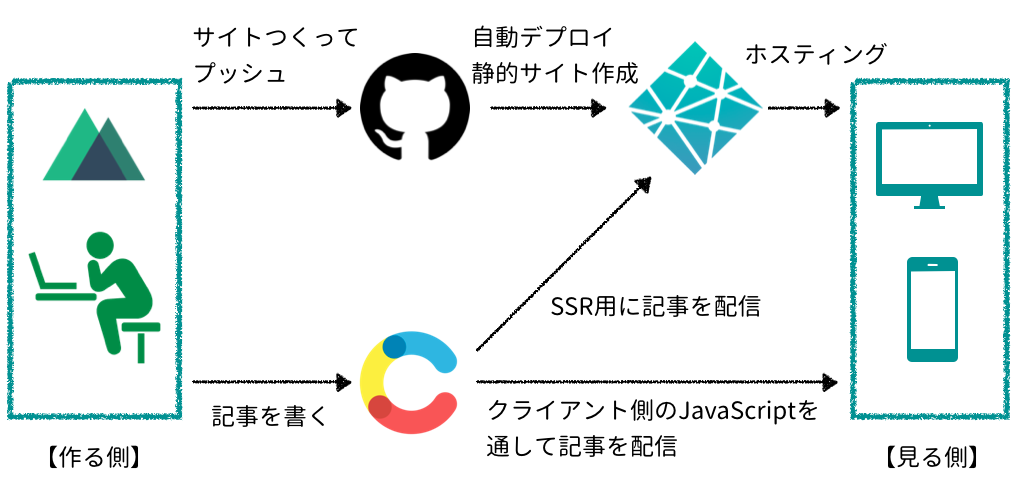
全体像
なぜこういう形にしたのか
始まりはポートフォリオサイト
ブログの前にポートフォリオサイトを作ったんですが、なるべく安く独自ドメインもSSL化も対応したいなーと思ってました。
そしてSPAにしたいと思っていたので、いろいろ調べた結果、Nuxt.js+Netlifyに落ち着きました。
SPA好きです。サクサク。
ブログをどうするか
既存のプラットフォームを使って書くというのも考えたんですが、もうちょっとNuxtをいじりたかったので、自作することにしました。
ただNetlifyでやっちゃってるため、いまさらサーバーサイドを書く気にはならなかったのと、記事を静的ファイルでNetlifyにあげるのも、うーん(後述)だったので、Contentfulを使うことにしました。
悩んだポイント
それぞれのフレームワーク&サービスは今回初めて使用したので、「これでいけんのか?」と心配して調べたことが結構ありました。
同じ様に悩んでいる人の参考になればいいなと思うので、残しておきます。
■記事は静的ファイルで作って、Netlifyに直接あげるんじゃダメだったの?
一番悩んだポイントです。書いた記事をQiitaとかに転載するようにしたかったし、ローカルで作って都度上げるのもありかなーと思ってたんですが、Contentfulにしました。
その理由はズバリ、タグの管理が楽そうだったからです!
■タグとかカテゴリは使えるの?
使えます。
Contentfulでは記事(コンテンツ)の構造をカスタマイズできるのですが、そこでちょっと工夫すればOKです。ただし、DBみたいに自由自在に操作できるわけではないです。
■独自ドメインとか独自SSLは利用できるの?
Netlifyなら楽ちんです!
■SEO的にはどうなの?
正直知識が少なくてわからんです。。
Wordpressとかと違ってノウハウも少ないし、最適化するにはいろいろ自力で工夫しないとなんでしょうね。
ただ静的サイト作成時(デプロイ時)にContentfulの記事は読みこんでいるので、記事が全く引っかからないということはなさそう。
■第三者からコメント書けるの?
考えてみたんですが、やり方がわからず。
知ってる人がいたら教えてください。
おわりに
次回からもう少し細かい話を書いていこうと思います。
まずは【Nuxt.js編】から!
ではでは。