この記事は ハンズラボ Advent Calendar 2017 2日目の記事です。
ハンズラボのアドベントカレンダーがみるみる埋まっていくのを見て、一人ニヤニヤしていた@daikiojmです。
7月にハンズラボに入社して以来、Angluarでフロントエンド開発をしています。
今回は、個人的に気になっていた、contentfulの概要と、ハンズオンの手順をまとめてみます。
概要
contentfulはAPIファーストなCMSで、ドイツのスタートアップによって開発されており、WordPressやDrupalなどの従来のCMSとは異なり、ディスクトップやモバイルだけでなく、デジタルサイネージや、スマートウォッチなどのプラットフォームへのコンテンツ配信が可能なAPIが用意されていることが特徴です。
WordPressなどと同様に、記事(コンテンツ)の投稿、管理画面のUIは用意されていますが、ユーザーが記事(コンテンツ)を閲覧するUIは用意されておらず、開発者はREST API経由で記事(コンテンツ)を取得し、アプリケーションやデバイスのUIに反映させます。
2017年12月現在、日本語で使い方を紹介した記事などはあまりなく、2017年のフロントエンドエンジニアならこの程度は知ってて当然だよな?というQiitaの記事で存在を知りました。
インターフェースがREST APIに統一されているという点で、SPAとの相性もいいのではないかというのが、気になっていた理由の一つでもあります。
ハンズオン
公式ドキュメントのチュートリアル「Get started with Contentful」を進めてみたいと思います。
この手順を進めると、アカウントの作成からNuxt.jsを使ったブログサンプルの構築が行なえます。
前提としてnpmまたは、yarnが使える環境である必要があります。
CLIツールのインストール
次のコマンドで、CLIツールをインストールします。
$ npm install -g contentful-cli
or
$ yarn global add contentful-cli
インストールが完了するとcontentfulコマンドが使えるようになっているので、
次のコマンドを実行します。
$ contentful guide
次のように質問されるので、Yesと答えます。
? Open a browse window now? Yes
アカウント作成とログイン
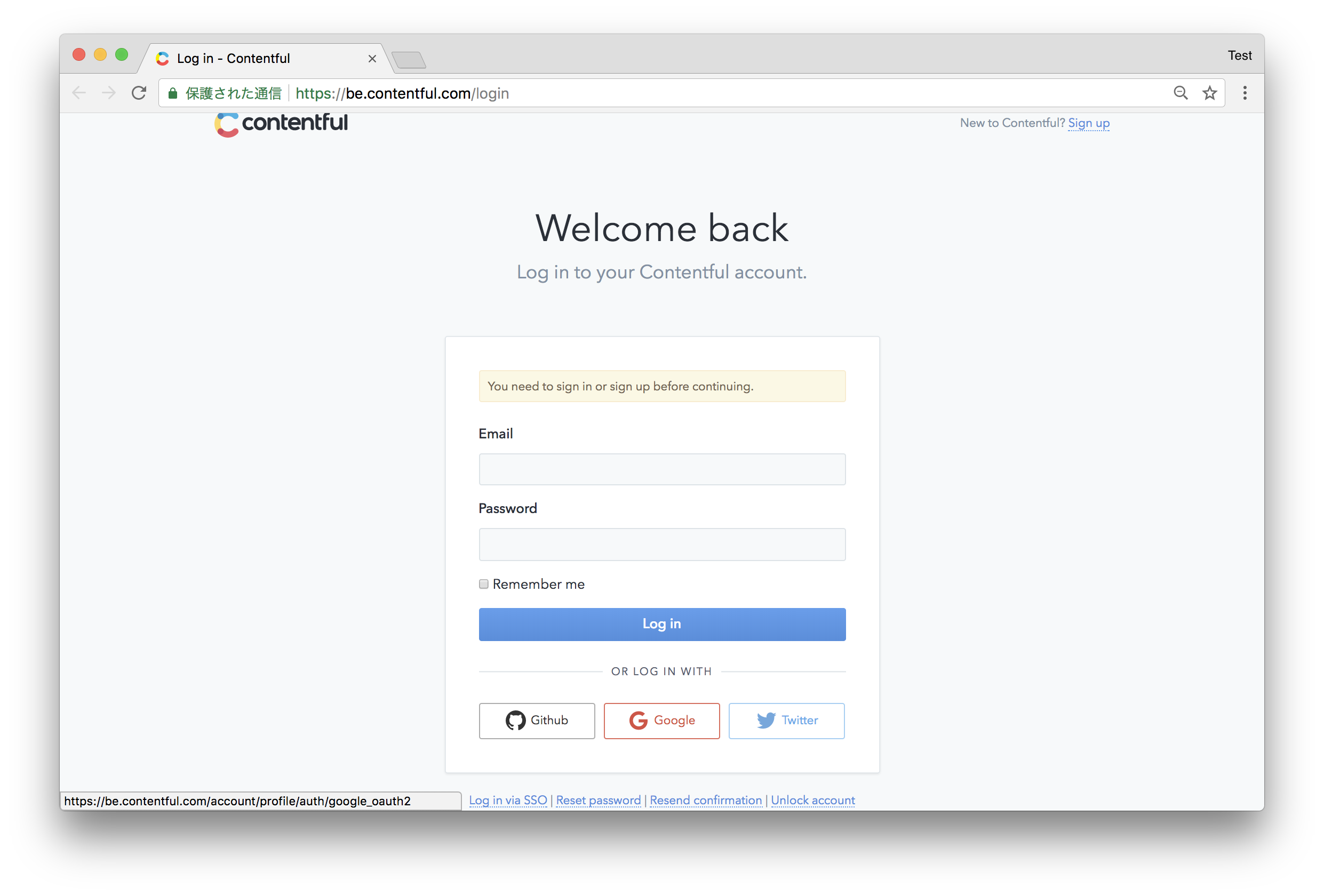
前記コマンドを実行すると、ブラウザが立ち上がり次のような画面が表示されるので、いずれかの方法でアカウントを作成します。今回は、Googleアカウントでログインしました。
次の画面では、名前、メールアドレスの確認と所属組織を入力して、「Sign Up」をクリックします。
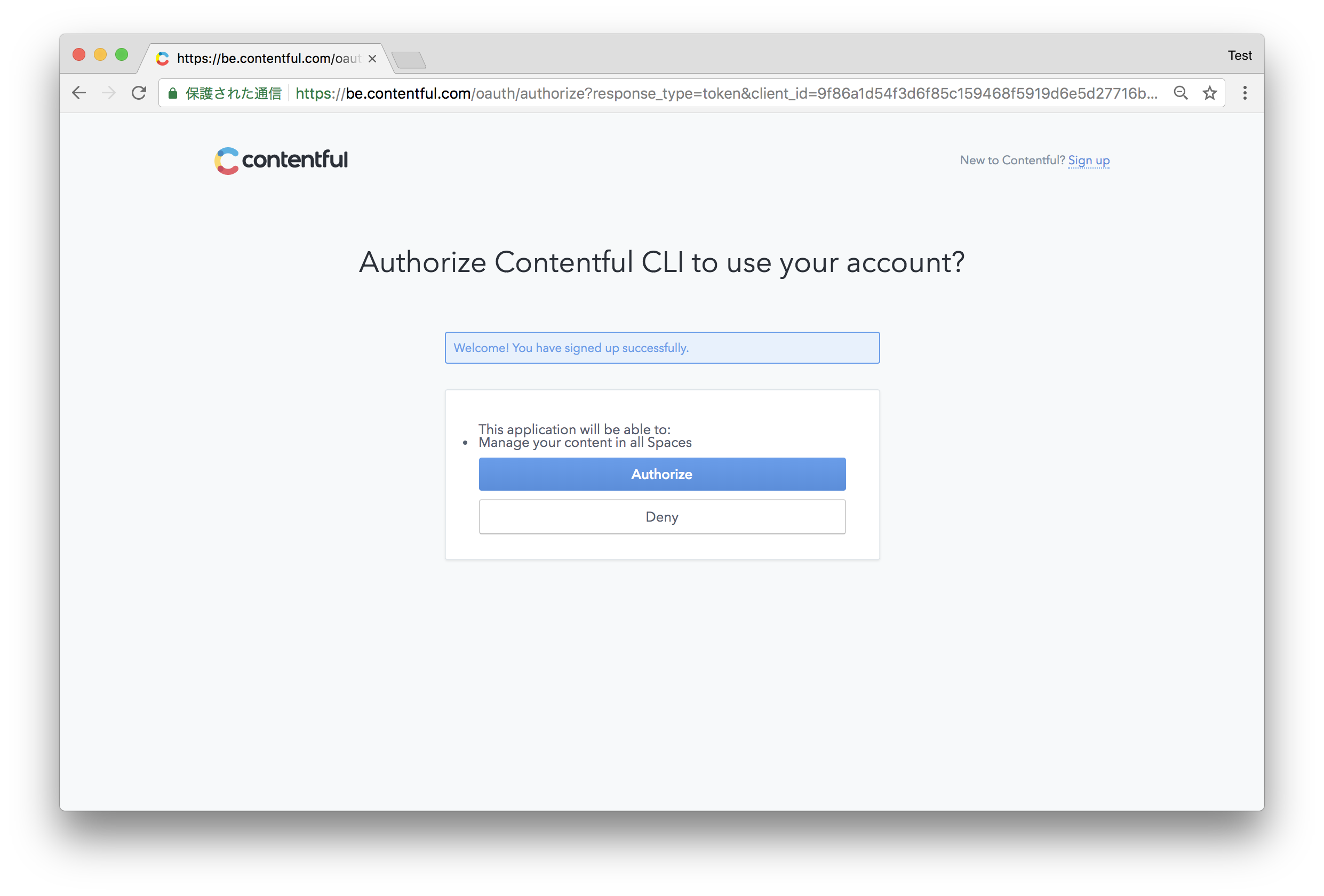
Authorize Contentful CLI to use your account?と聞かれるので、「Authorize」をクリック。
画面に表示されるaccess tokenをコピーします。
CLIに戻り、コピーしたtokenを貼り付けます。

スペースの作成
コンテンツを管理する単位はspace(スペース)となっているようです。
ここでは、CLIからスペースの作成を行います。
認証に成功すると、次の手順に進み、下のような質問をされるので、任意のスペース名を入力した後に、Yesを選択します。
ここでは、hands-onとしました。
? Wich name for the Space would you prefer? hands-on
? Create your new Space now? Yes
ウィザードに沿って進めているので、自動で作成されるようですが、手動で作成する際は次のコマンドを実行することでスペースの作成ができます。
$ contentful space create --name hands-on.
次のような結果が表示されればOKです。
✨ Successfully created space hands-on (6x2w5ho8o027)
コンテンツモデルの作成
ここでは、投稿の雛形を作成します。
テンプレートを使って、ウィザード通りに進めてみます。
次のように聞かれるので、Yesを選択します。
? Populate the Content model to your Space now? Yes
次のコマンドが実行されて、静的ページとブログ記事ページの雛形が作成されます。
$ contentful space seed --template blog --space-id 6x2w5ho8o027.
完了すると、次のような結果が表示されます。
...
┌──────────────────────────────────────┐
│ The following entities were imported │
├───────────────────────────┬──────────┤
│ Content Types │ 2 │
├───────────────────────────┼──────────┤
│ Editor Interfaces │ 2 │
├───────────────────────────┼──────────┤
│ Entries │ 4 │
├───────────────────────────┼──────────┤
│ Assets │ 4 │
├───────────────────────────┼──────────┤
│ Locales │ 1 │
├───────────────────────────┼──────────┤
│ Webhooks │ 0 │
├───────────────────────────┼──────────┤
│ Roles │ 7 │
└───────────────────────────┴──────────┘
info import The import took a few seconds (31s)
✨ The Content model was applied to your hands-on (6x2w5ho8o027) Space.
サンプルアプリの起動
ここでは、blog-in-5-minutesというNuxt.js(Vue)で作られたブログサンプルをローカル環境に立ち上げます。
次のように、カレントディレクトリにサンプルアプリを置いていいかを聞かれるので、Yesとするか任意のディレクトリを選択します。
? Is the path above okay? Yes
リポジトリのクローンとパッケージのインストールが終わると、次のように聞かれるので、Yを選択して開発サーバーを立ち上げます。
? Run Custom app locally in development mode now? Yes
ブラウザから、http://localhost:3000にアクセスすると、ブログが表示されます。
記事追加
次に、Webの管理画面上から記事を追加して開発サーバーのブログアプリに反映される化を確認してます。
まずは、以下から先ほど作成したアカウントor連携アカウントで管理画面にログイン
https://app.contentful.com
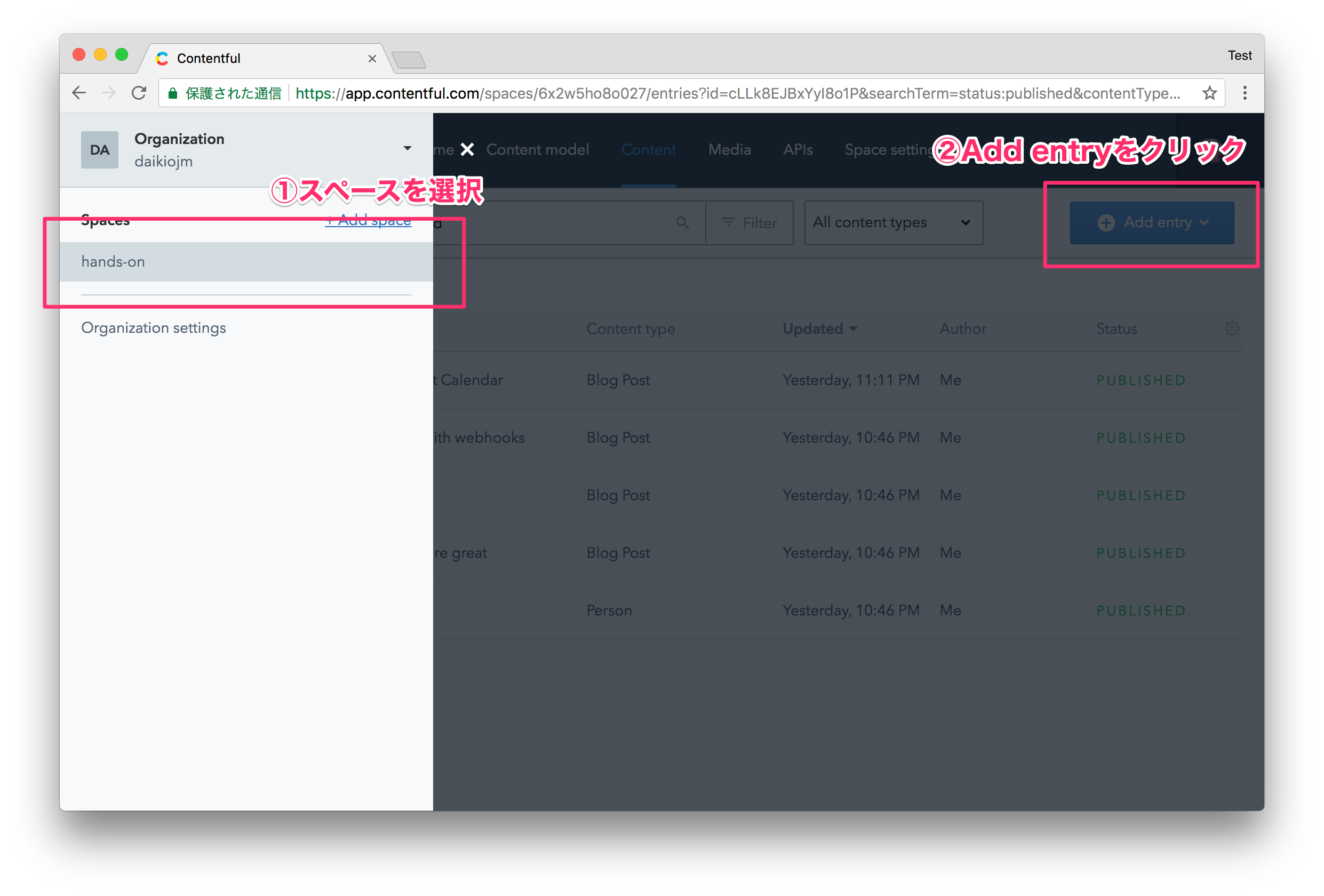
画面左側のメニューから、先ほど作成したスペースを選択した後、「Add entry」のボタンから「Blog Post」をクリックします。
タイトル、body、tagなどの必須項目と、アイキャッチ画像をアップロードし、「Publicsh」ボタンをクリックします。
確認
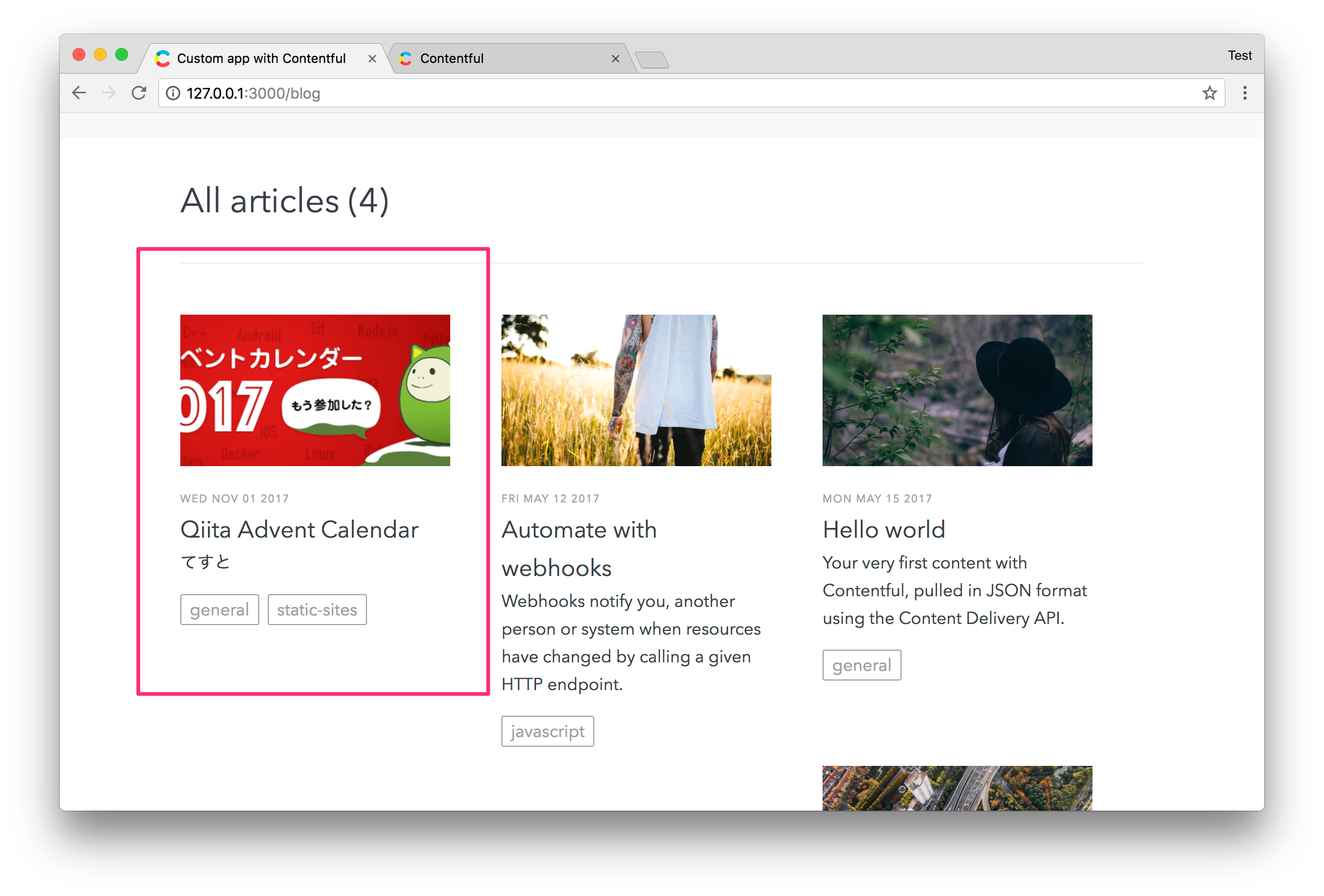
ブラウザで開いている http://localhost:3000/blogにアクセスすると、管理画面から追加したブログポストが追加されているのが確認できるかと思います。
機能
ハンズオンでは、管理画面からの記事投稿、REST APIでの取得を紹介しましたが、
その他にも次のような機能が用意されているようです。
- スケジュール投稿
- 新規投稿時のWebhook(からのPush通知など)
- ユーザーごとの権限設定
- 記事の検索
※一部抜粋
終わりに
APIファーストをうたっているだけあって、公式のSDKなどがかなり充実している印象です。
既にWordPressなどのCMSを使っている場合の置き換えに関しては、よくわかりませんが... 「WordPressなどの経験は無いけど、ReactやAngularでフロントは書ける!」という場合には、選択肢としてありじゃないかとお思います。
contentfulの他にも同様のコンセプトのCMSで、Cosmic JSやprismic.ioというサービスもあるようです。
ハンズラボ Advent Calendar 2017 3日目の明日は、こちらも2回目の@watarukuraさんです✨
参考
Headless CMS -Qiita
ベルリンの「Contentful」が1300万ドルを調達、最先端のプラットフォーム向けCMSの拡大目指す -THE BRIDGE
How to build a React Redux application with API-first CMS Contentful -Medium