Headlessとは?
Google先生に聞いてみる
グラフィカルユーザインタフェースなしで
デバイス上で動作することができるソフトウェアである。
このようなソフトウェアは、入力を受け取り、
ネットワークなどを介して出力を提供します。
Wikipedia - Headless software
※ https://en.wikipedia.org/wiki/Headless_software
Headless CMSとは
( デカップルドアーキテクチャとも言われる )
言葉から推測すると
REST APIを使ってコンテンツを提供するCMS
※VIEWなどのプレゼンテーション機能なし
利用されている場所
CMSを提供するアプリで積極的に推進
- Plone (Python)
- Drupal (PHP)
- WordPress (PHP)
など
Headless CMSの実現
・ フロントエンドとバックエンドの分離
(decouple)
・ REST API準拠のストレージバックエンドの作成
(APIファースト)
・ コンテンツを全てAPI経由で提供する
(Content as a Service)
HeadlessCMSの背景
ユーザー体験の向上 (様々なチャネルへの配信)
- ウェブサイト
- シングルページアプリ
- ネイティブアプリ
- ウェアラブルデバイス
- 音声アシスタント端末
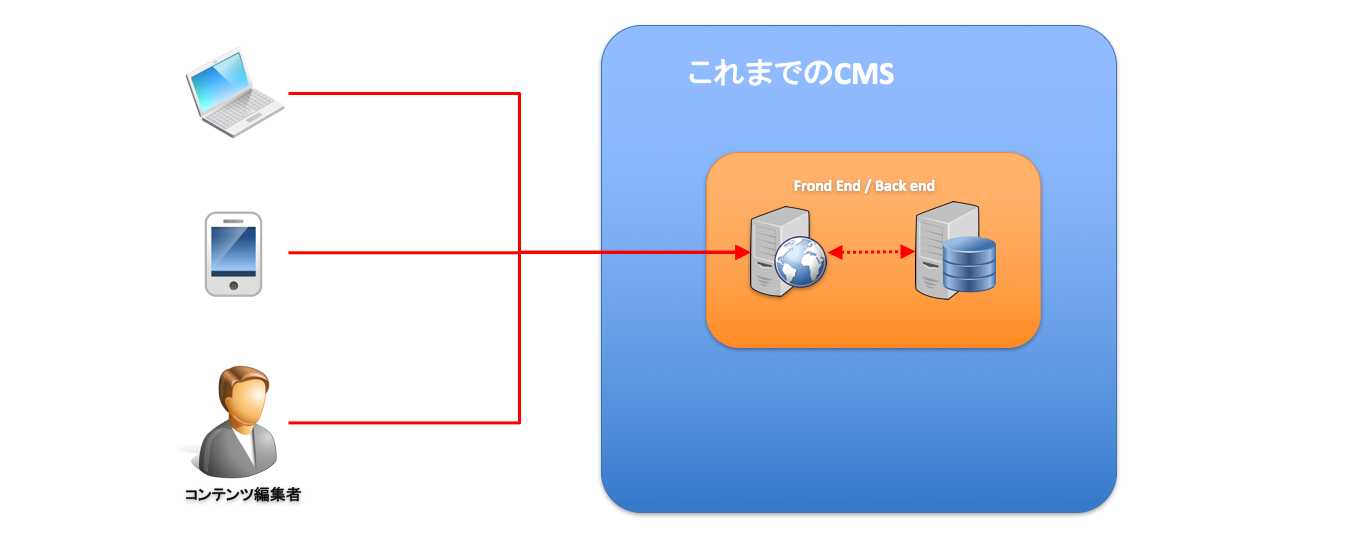
これまでのCMS
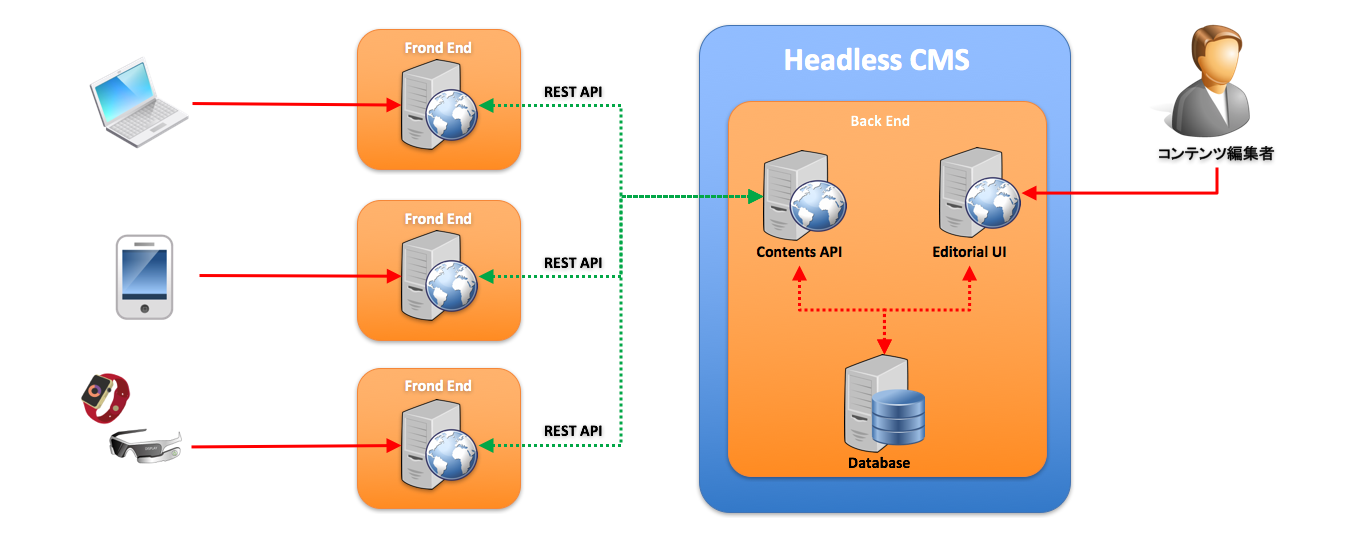
Headless CMS
今までのコンテンツ配信との違い
補助的な仕組み として扱われていた
( RSS、Atom ... )
↓ ↓ ↓
あらゆる表示をAPI経由でCMSから取得する
※ APIファーストを主軸とする考え方
HeadlessCMSのメリット
・ フロントエンド側の自由度が高まる
※ PHP,JavaScript,アプリなど自由に開発可能
・ 配信対象の拡大
※ いろいろなチャンネルへ配信可能
・ フロントとバックエンドの開発分離
※ 片方に集中でき、専門的になる(高機能)
HeadlessCMSのデメリット
・ 開発が専門的になり、開発工数が増加する
※ RESTful APIなど専門的な知識が必要
(使い勝手の良いAPI → 設計が難しい)
・ APIの品質への要求が高い
※ 速度低下や高負荷対策(cache, scale)
※ 不正アクセスや攻撃への対応
まとめ
・APIファーストで魅力的なアーキテクチャ
・小規模のサイト開発には合わない(コスト大)
・学習コスト、開発コストが高い
※ RESTful APIなど専門知識
※ APIを使っても無理のないUI設計
( 好き勝手なUI設計は、ページ速度↓ )