この記事は、「【連載】初めてのReact Native + Expo開発環境構築入門」の子記事です。環境などの条件は、親記事をご覧ください。
今回は、Expoで作ったアプリを、Androidのネイティブアプリとしてビルド(Deploy)します。
この記事では、前々回までで作成途中のHello Worldアプリ(請求書アプリモックアップ)をDeployします。公式ドキュメントはこちら。
なお、expo-cliがグローバルインストールされていることを前提とします。インストールしたかわからない場合は、この連載の初回を御覧ください。
WSLをオンにし、Ubuntuを入れる
Windowsの場合は、まず内部的にLinuxが使える状態にしなくてはいけません。ExpoではUbuntuを推奨していますので、以下の手順で入れます。
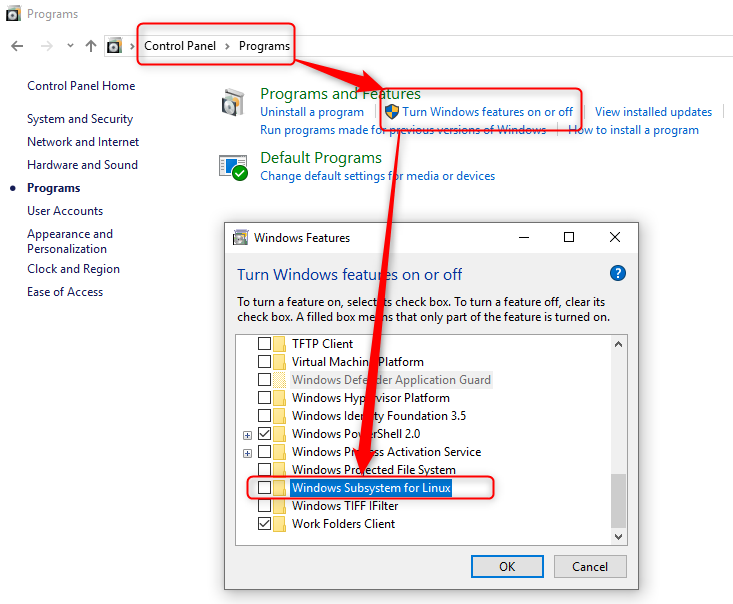
まず、コントロールパネル→プログラム→Windows機能の有効化または無効化→Windows Subsystem for Linuxをオンにします。再起動を要求されたら再起動します。
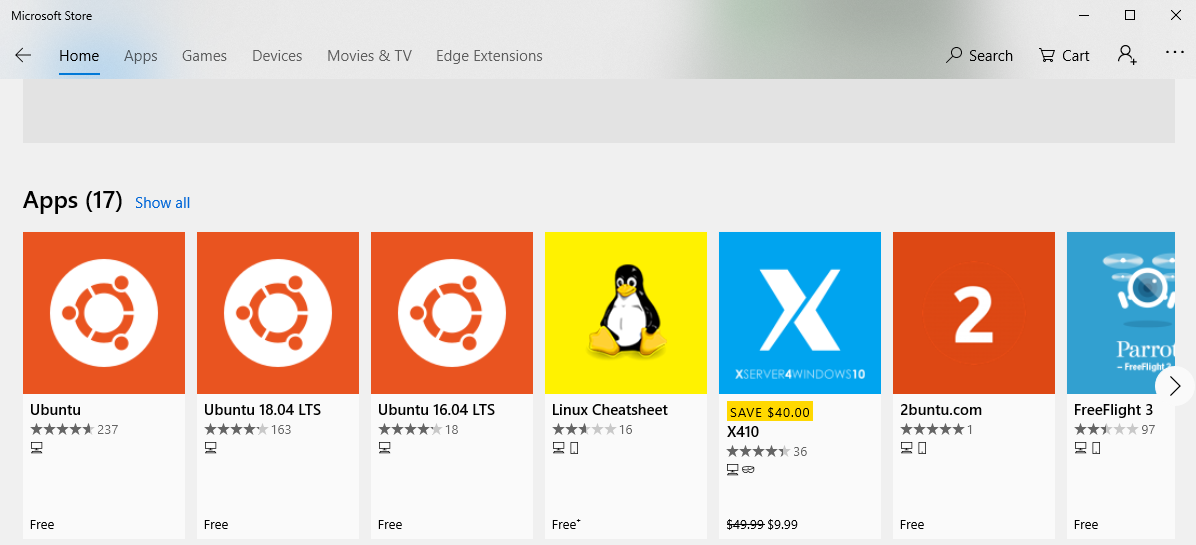
Microsoft Storeを開けて、Ubuntuを検索し、選択します。
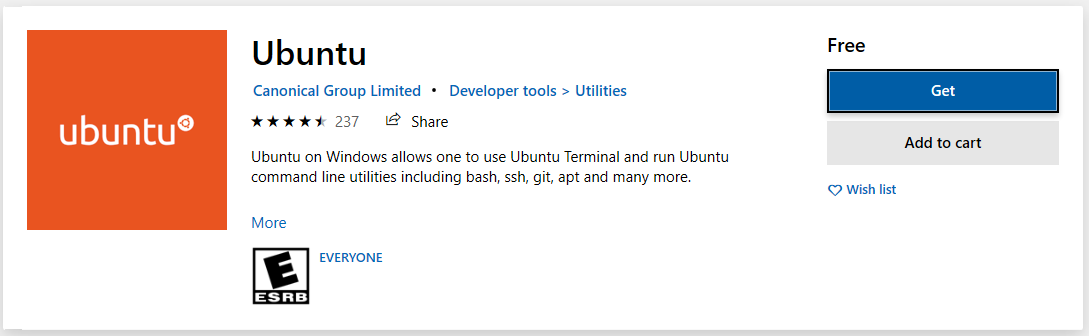
Getボタンをクリック。
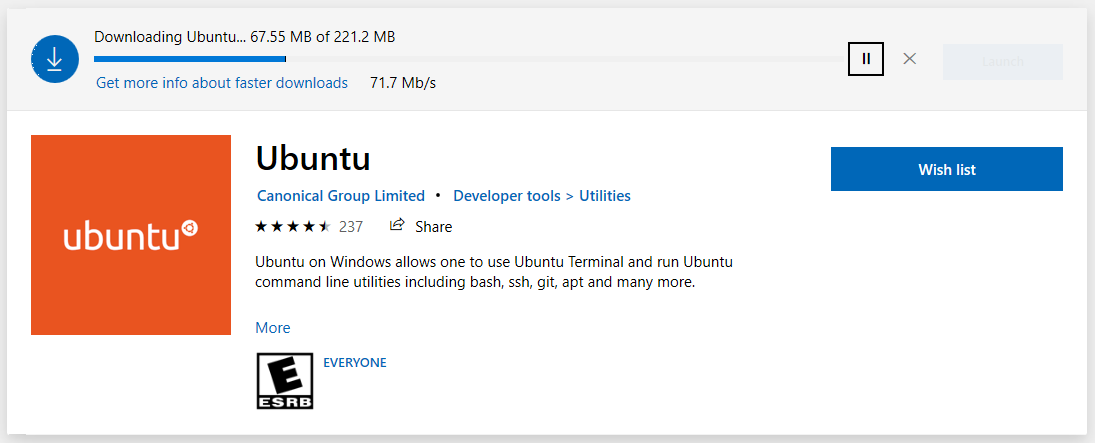
ダウンロードが進みます。
終わったらLaunch。または、スタートメニューからでも開始できます。
Ubuntu初回起動で、インストーラーが走ります。少し待ちます。
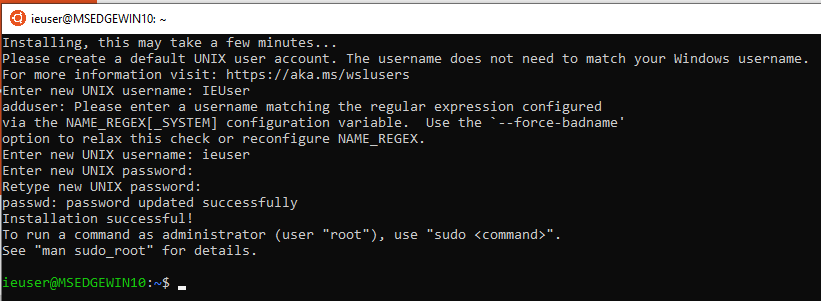
ユーザー名とパスワード(2回)を設定し、コマンドプロンプトになったらOKです。(以下の画面では大文字でユーザー名を入力しようとして1度怒られています。小文字で入れましょう。)
app.jsonにビルド情報を設定
AndroidおよびiOS用にビルド情報を設定します。Visual Studio Codeでプロジェクトを開いて、以下の情報を入れます。通常であればAndroidとiOSの部分だけ追記すればよいはずです。
"com.yourcompany.yourappname"部分は、会社のWeb URLの逆(example.comならcom.example)を入れて、さらにアプリのslugを入れるとよいでしょう。ただし、Androidのpackage名にはハイフンが使えないので、ハイフンはアンダースコアに置き換えましょう。(- → _)
{
"expo": {
"name": "Your App Name",
"icon": "./path/to/your/app-icon.png",
"version": "1.0.0",
"slug": "your-app-slug",
"sdkVersion": "XX.0.0",
"ios": {
"bundleIdentifier": "com.yourcompany.yourappname"
},
"android": {
"package": "com.yourcompany.yourappname"
}
}
}
ビルドを開始する
Visual Studio CodeのPowerShellで、ビルドを実行します。
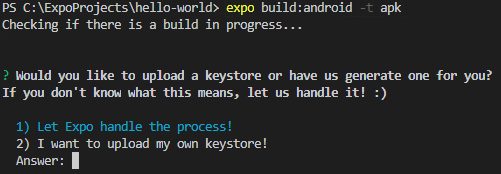
expo build:android -t apk
keystoreをアップロードするか聞かれるのですが、とりあえずここではExpoに任せる(Let Expo handle the process!)を選択します。
ビルドエラーが出る場合
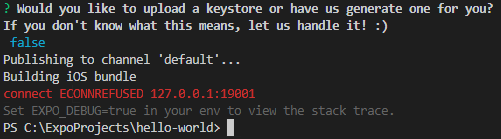
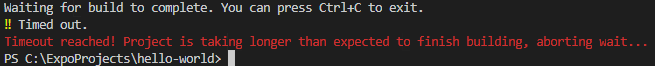
以下のようなエラーが出て、ビルドが止まってしまう場合があります。こちらでもレポートされています。
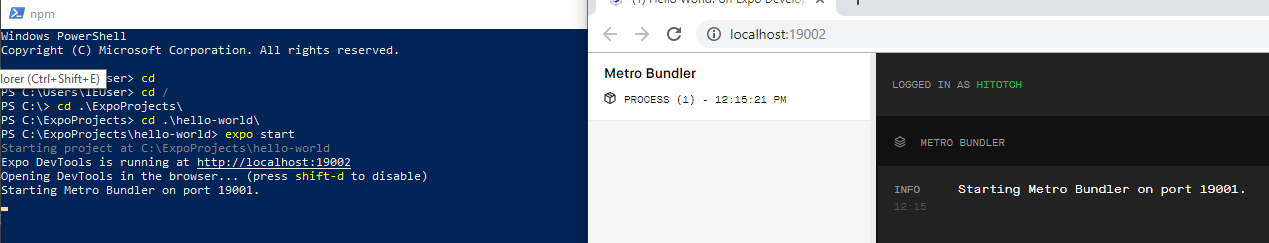
この場合、別でPowerShellを立ち上げて、expo start してから、Visual Studio CodeのPowerShellに戻ってきてもう一度ビルドしてみます。
ビルド中・・・
そのうち、PowerShellではタイムアウトになってしまいます。
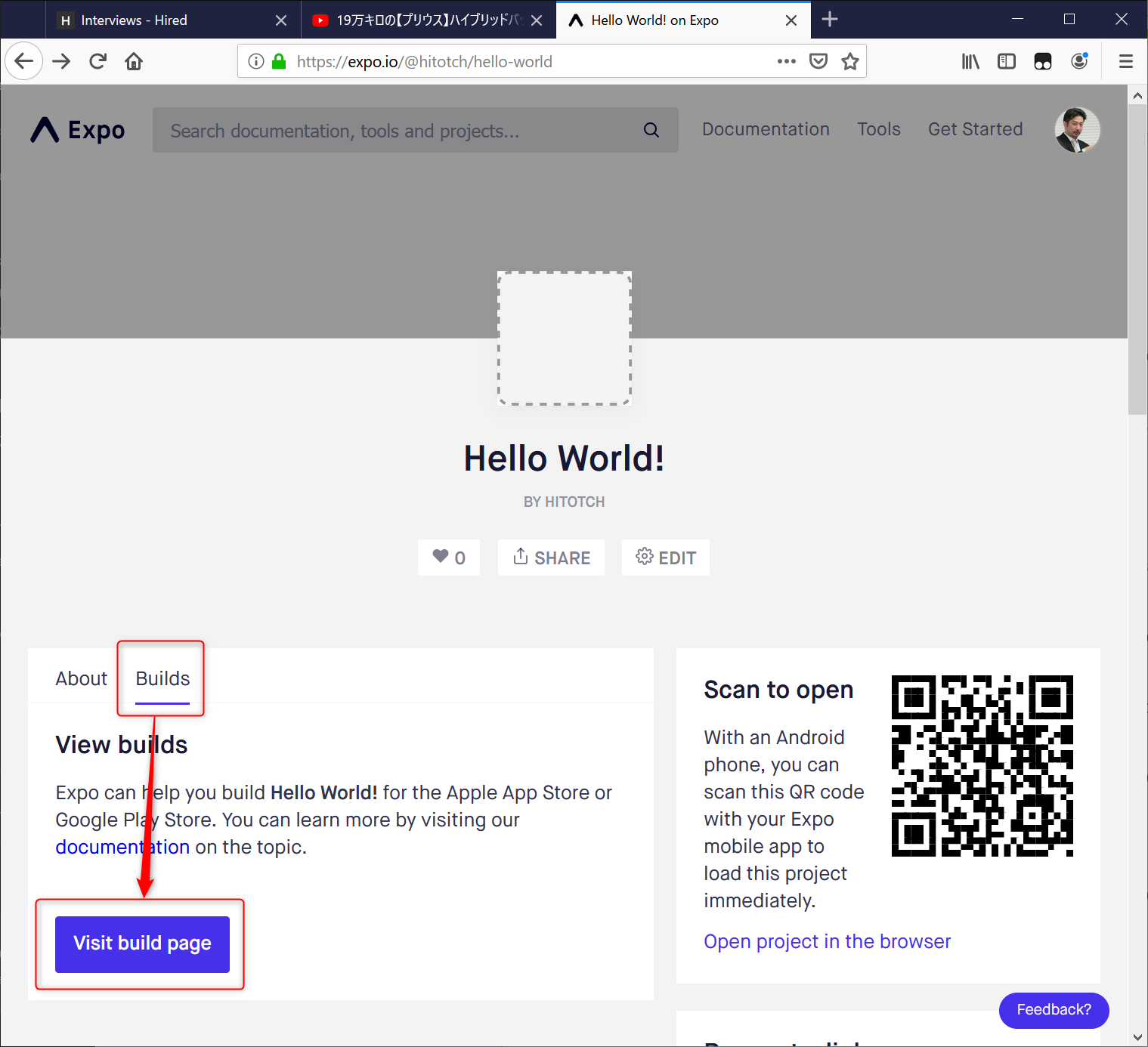
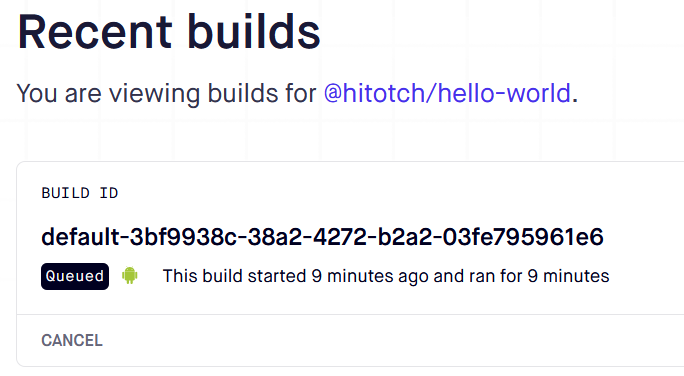
しかし、ビルドはExpoサーバーで続いています。ビルド中の状況は、Expo.ioにログインすることで、Web上で見ることができます。
ビルドIDをクリックすると、CLIの出力を直接見ることができます。
終わるまでひたすら待ちます。。。
ビルド完了
ビルドが完了すると、Expo側で以下のように表示されます。
Downloadボタンから、APKがダウンロードできるので、そのままAndroid実機にインストールできます!