この記事は、「【連載】初めてのReact Native + Expo開発環境構築入門」の子記事です。環境などの条件は、親記事をご覧ください。
React Native を開発するにあたって、モジュールのバージョン管理やらデバッグ環境準備やら公開作業やらから解放されたい時には、Expoが便利です。今回は、Expoを使う前に必要な準備を整えていきます。Windows 10で実施しますが、MacやLinuxでも基本は同じです。
アカウント作成
Expoを使うには、アカウントを作成する必要があります。
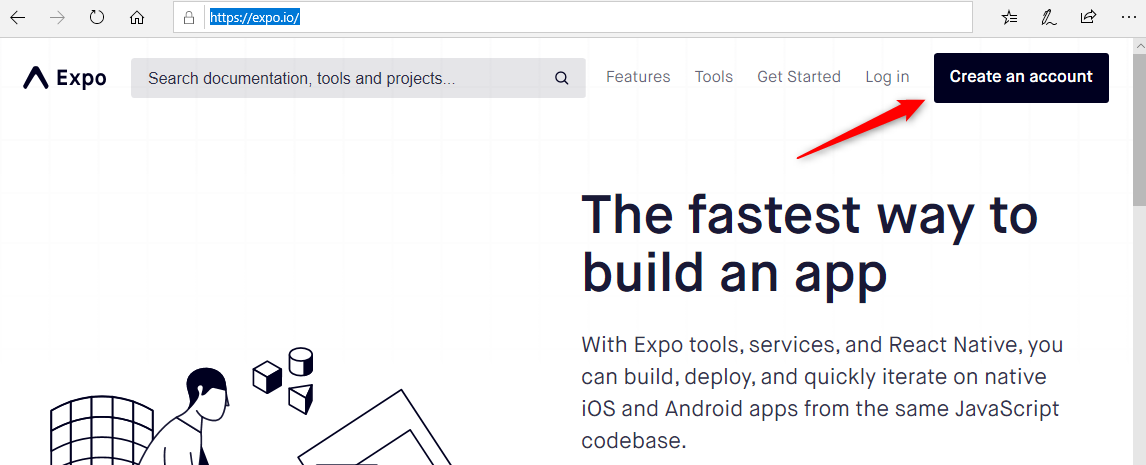
まず、Expo.ioを開いて、「Create an account」をクリックします。

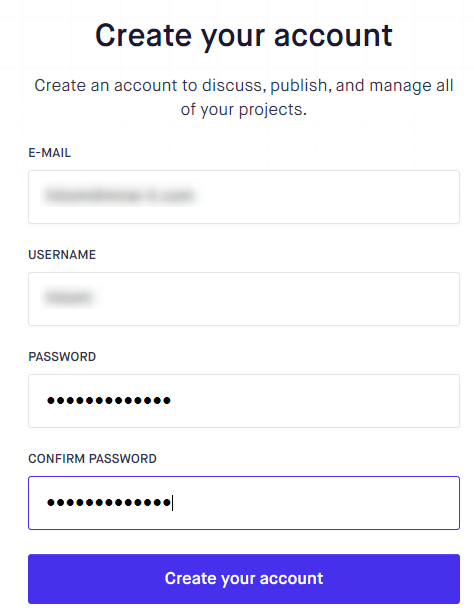
次に、Email、希望するユーザーID、パスワード2回を入れて、「Create your account」をクリック。

Projectsタブの中は空っぽですが、プロジェクトを追加するようなボタンはここにはありません。その代わりに「Learn how to get started」というリンクがありますね。このリンク先の説明に従って、これから開発するプロジェクトを作ることになりますが、ここではそのうちの不要ないくつかをスキップしながら進めます。
少し待ったらExpoからEmailの確認が届くので、Email本文内のリンクをクリックして確認を済ませてください。
Node.js を準備する
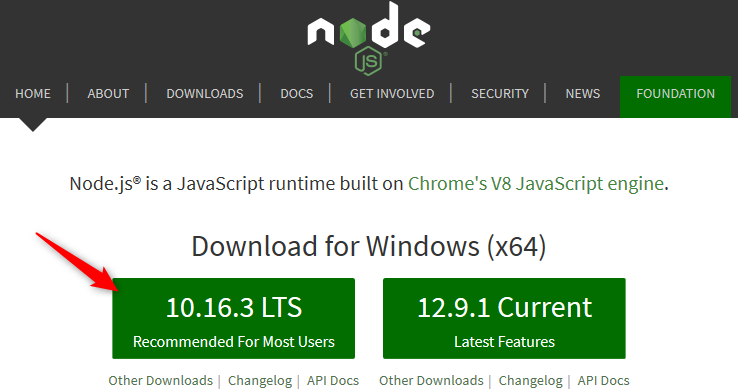
Expoを使った開発を行うには、まず自分のローカルPCにNode.jsをインストールする必要があります。Node.jsのバージョンは最新を使え、と書いてありますので、まだNode.jsをローカルPCにインストールしてない場合はNode.jsのサイトからLTS版をインストールしましょう。

Expo-CLI をインストールする
では、Node.jsのインストールで一緒にインストールされたnpmを使って、Expo-CLI(Expoのプロジェクトを作ったりパブリッシュしたりするためのコマンドライン機能)をローカルPCにインストールしましょう。
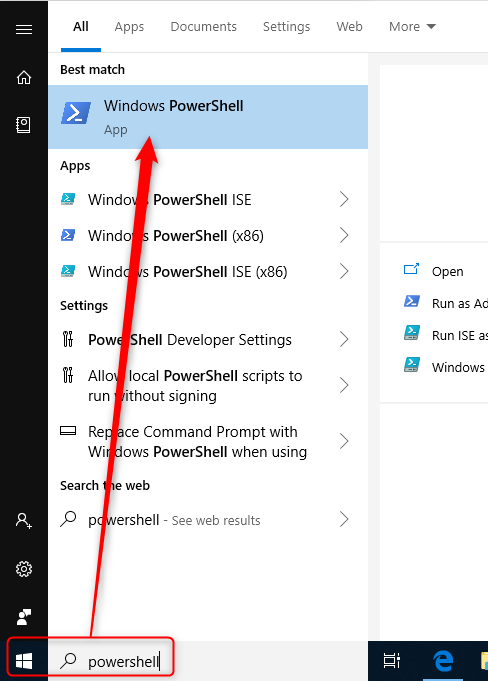
PowerShellを立ち上げて、

以下のコマンドを実行します。
npm install expo-cli --global
WARNはいくつかでますが、ERRORが出てなければ問題ないはずです。
Expoプロジェクトを格納するフォルダを作る
今後たくさんのExpoプロジェクトを作ることになるので、プロジェクト用フォルダを作っておきましょう。例えば C:\ExpoProjects など。PowerShellで、以下のようにします。
> cd /
> mkdir ExpoProjects
Expoプロジェクトを作成する
それではテストで1つ、HelloWorldプロジェクトを作りましょう。PowerShellで先ほど作ったプロジェクト用フォルダに入り、プロジェクトを作ります。
> cd /ExpoProjects
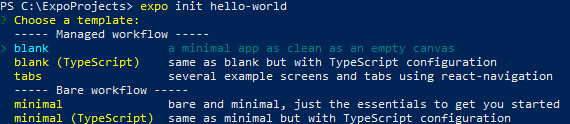
> expo init hello-world
新規プロジェクト作成では、テンプレートが選択できます。ここでは blank を選びます(Enterキー)。

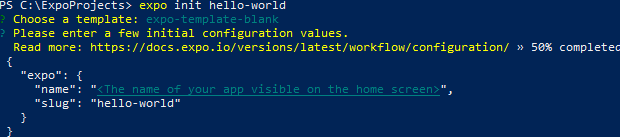
また、プロジェクトの表示名を聞かれるので、キーボードで入力してEnterキーで確定します。ここでは「Hello World!」

またもやWARNはいくつかでますが、ERRORが出てなければ問題ないはずです。
では、Hello Worldプロジェクトを実行してみましょう。
> cd hello-world
> expo start
ファイアーウォールの警告が出た場合は、通信を許可してください。
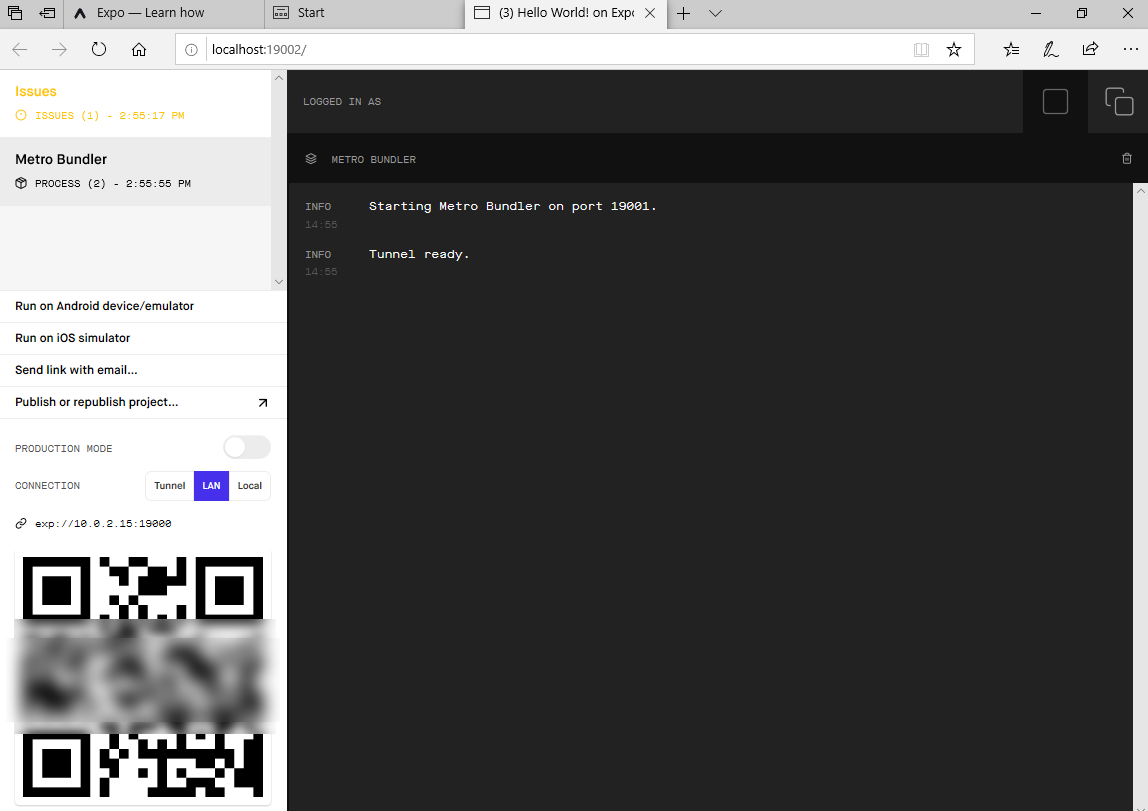
うまくいったら以下のようにブラウザが開いて、QRコードが表示されます。
Expo Clientアプリで実行を確認
実行結果の確認は、iPhoneまたはAndroidの実機にExpo Clientというアプリをインストールして、そのアプリでQRコードを読むことで実施します。(今回はiPhoneで試します)

手元のスマホにExpo Clientをインストールし、自分のExpoアカウントでログインしたのち、カメラアプリから先ほど表示したQRコードを読み込んでみてください。
Expo Clientがうまくいかない場合
Expoは、ローカルPC上で expo start することで、Expoサーバーとして動作します。モバイル(iPhoneやAndroid)上のExpo Clientは、そのサーバーにプロジェクトのアプリを取得しに行って、取得が終わったら実行することになります。つまり、モバイルとローカルPCが直接通信できる状態になければExpo Clientが動作しないことになります。
うまくいかない場合、以下を確認しましょう。
- ローカルPCのファイアーウォールで19000や19001のポートが拒否されていないか。
- ローカルPCの参加するサブネットと、モバイルの参加するサブネットが同じか。
- ローカルネットワーク上で端末同士の通信が許可されているか。
- 仮想PC上で
expo startしたなら、仮想PCとモバイルと同じサブネットのIPアドレスに見えているか。
ほかに、初回ビルドが遅すぎてClient側が待てなくてタイムアウトすることもあります。。。
いろいろ試してダメな場合は、ConnectionでTunnelを選んでやり直してみてください。
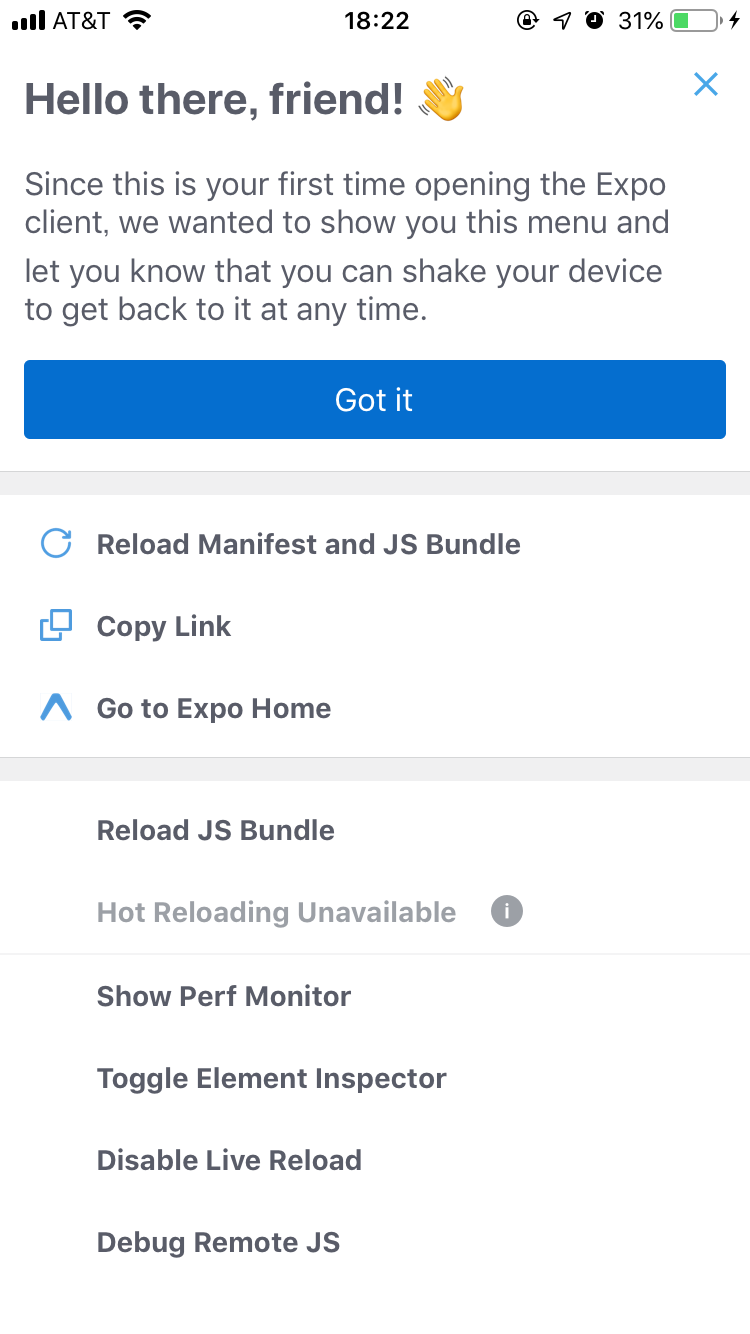
初回画面
うまくいくと、Expo Clientの初期画面が表示されます。

上に表示されているのが初回だけ表示される内容で、意訳すると「デバイスを振るとこのメニューに戻れるからねー」です。Got itでとじましょう。閉じた後に実際の実行結果が表示されます。

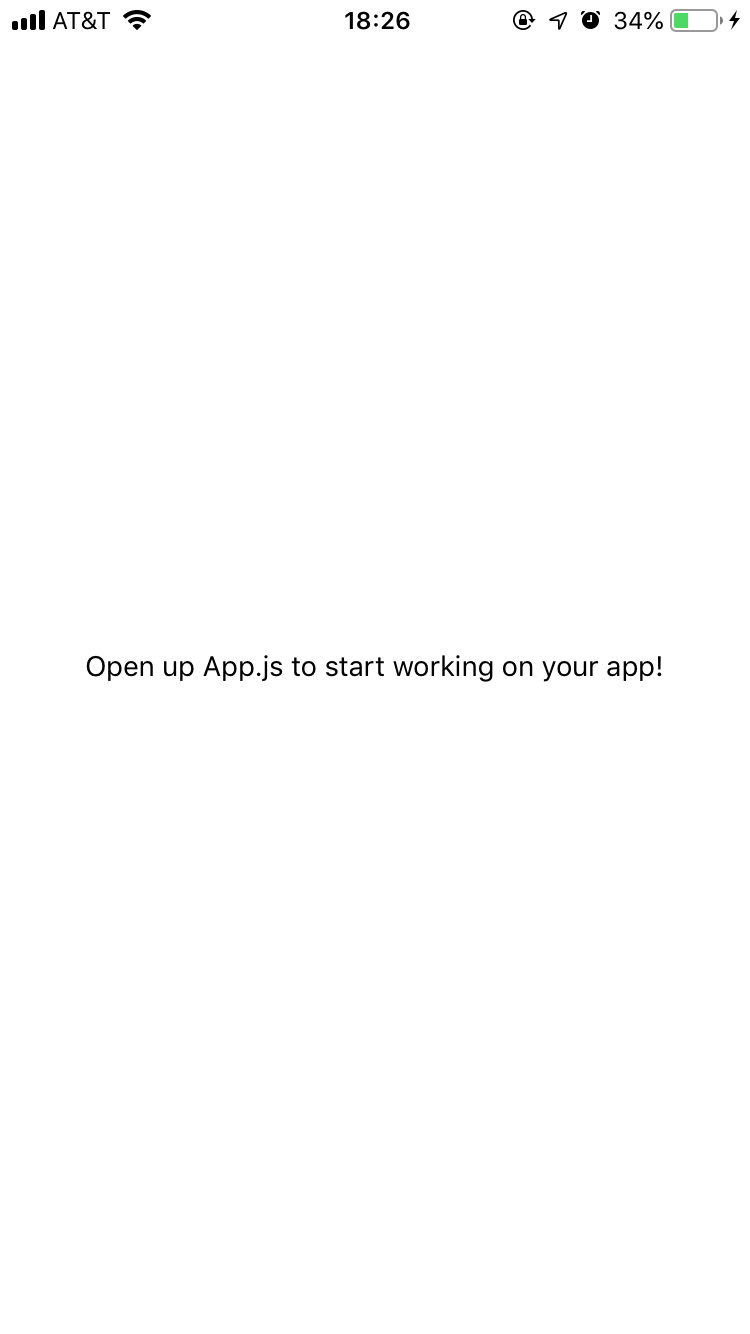
真っ白な画面に、「App.jsを開けて開発を始めよう!」と出るだけですが、このメッセージはReactのコードから出力されています!簡単!