前書き
皆さんは「Discord」でボットを見たことはりますでしょうか?!?!(唐突)
ボットとは、一定のタスクや処理を自動化するためのアプリケーションやプログラムのことを指します。
今回は、そのボットをイチからココからニニから開発をしていきます。
また、投稿主は「Windows10」を使用しているため、記事の内容もWindows10を使用している方向けになっています。
ご了承ください。
開発する環境を整える
今回、ボットを開発するのにあたって、次のものが必要になっていきます。
要するに、物を作るのに必要な「道具」というイメージです。
- パソコン (スマホでもできますがこのシリーズではすべてパソコンで行います)
- Node.js (最低要件1:16.6.0)
- npm (Node.jsをインストールするとセットでついてくるため手順不要)
- discord.js v13
- コードエディタ or IDE
ダウンロード・インストール
細かいことなんですが、「ダウンロード」と「インストール」は違う意味らしいです。
しかし、使い分けるのがとてもとてもとても面倒くさいのでこの記事では 「インストール」に統一します。
ダウンロード
ダウンロードとは、ネット上にあるファイルを手元の端末にコピーすることを意味します。
インストール
アプリなどのソフトウェアをスマホやパソコンの中で使用できる状態にすること
さっそくやっていきます。
Node.js のインストール
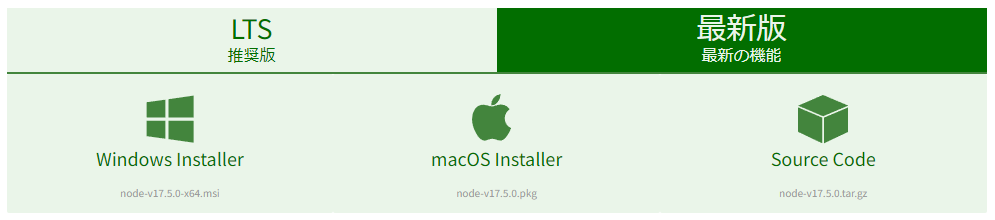
まず、以下のリンクをクリックし、サイトへ進んでください。
今回、「discord v13」を使用するにあたって最低でも 「Node.js」のバージョンは16.6.0以上である必要があります。
そのため、「最新版」をクリックし、その中で任意(ファイル名が「node-16.6.0.xxx」以上)のものを選び、インストールしてください。
今回は「node-v17.5.0-x64.msi」をインストールしました。

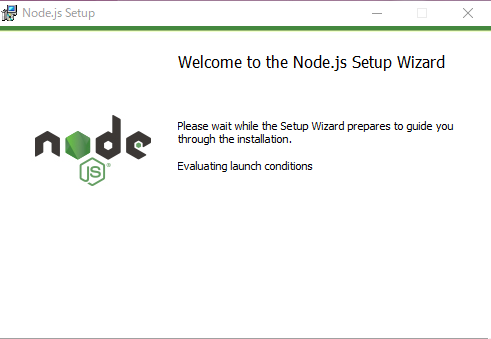
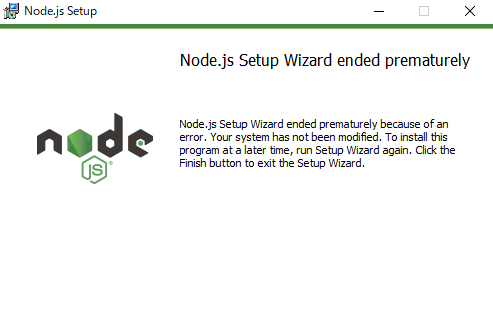
先ほどインストールしたものを開くと次のようなインストーラーが出てきます。
基本的にインストーラーの指示に従えば良いです。特にいじらず「Next」をクリックしていけばよいと思われます。

インストールが完了すれば次の画面になります。

インストールできたか確認
コマンドプロンプト2を開きます。
コマンドプロンプトの使用方法は次をご覧ください > https://eng-entrance.com/cmd-usage
そしたら黒い画面に以下のコマンドを入力してください。
node --version
以下のような文が表示されたらインストールは成功です。
v17.5.0
必要な物という中に「npm」というものが入っていたと思います。
しかしこちらは「Node.js」をインストールした際にセットで入っているため 「npm」自体はインストールする必要はありません。
一応npmも入っているのか確認してみましょう、先ほどのコマンドプロンプト(黒い画面)にて、今度は以下のコマンドを入力してください。
npm --version
そうしたら、次のような文が表示されるはずです。
7.6.3
これで、必要な物のうち、二つがインストールできました。
- Node.js
- npm
- discord.js v13
- コードエディタ or IDE
discord.js v13 のインストール
「discord.js v13」のインストールの方法はかなり簡単です。
しかし、**まだインストールはしなくて大丈夫です。今は、方法だけを紹介しますが、実際にインストールするのは後程紹介いたします。
先ほどと同じくコマンドプロンプトを開いたら、今度は以下のコマンドを入力します。
npm install discord.js
ボットのアカウント作成
以下のリンクをクリックし、DEVELOPER PORTALにアクセスしてください。
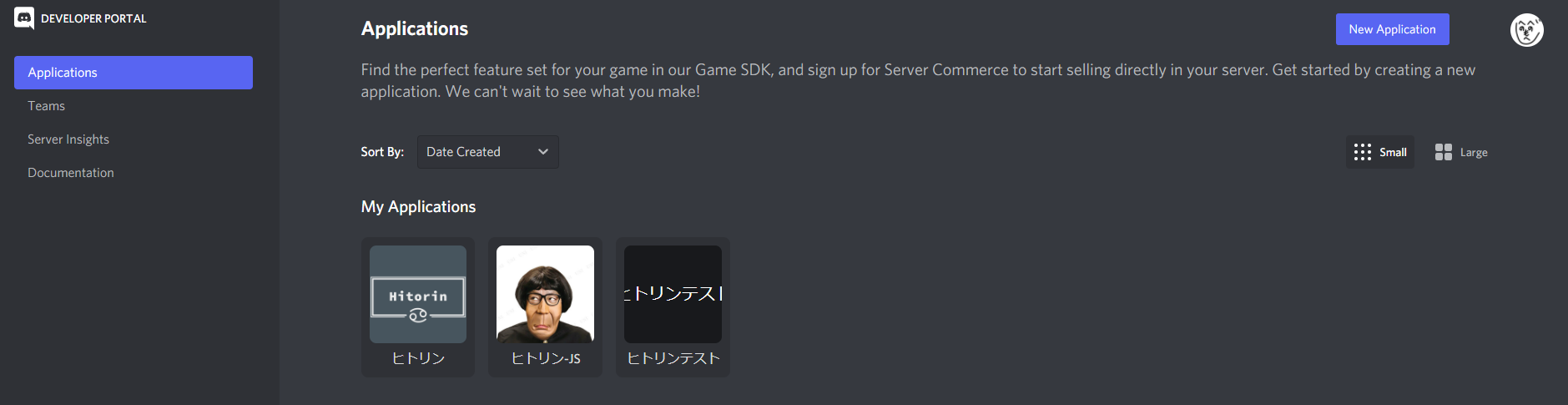
上記のリンクをクリックすると、以下のような画面に移ると思います。

右上の「New Applications」というボタンをクリックし、「NAME」のところに任意の名前を入力してください。

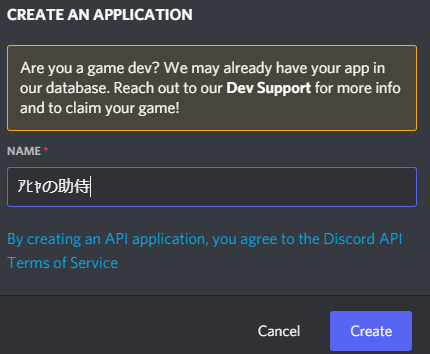
名前を入力(今回は「アヒャの助侍」)したら、「Create」ボタンをクリック。

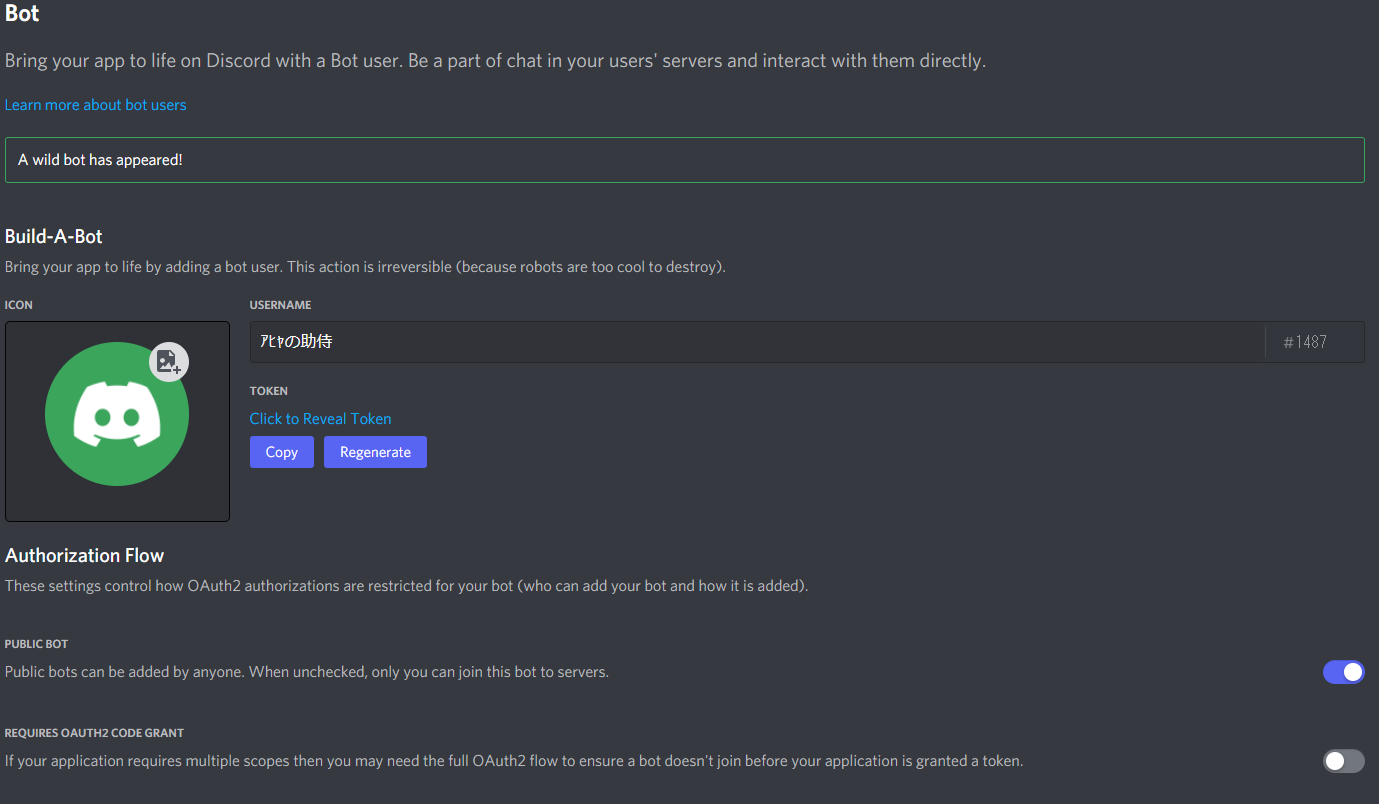
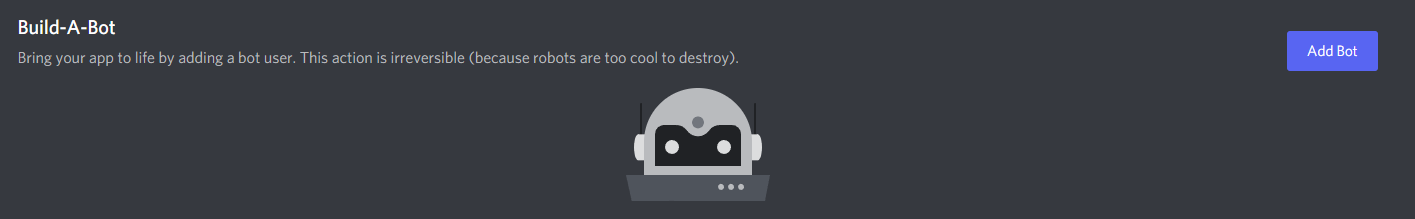
右にある「Add Bot」をクリックし、ボットを作成します。

サーバーに招待
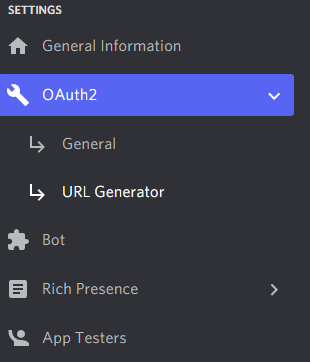
今度は「Setting」列から「OAuth2」を選択し、「URL Generator」をクリック。

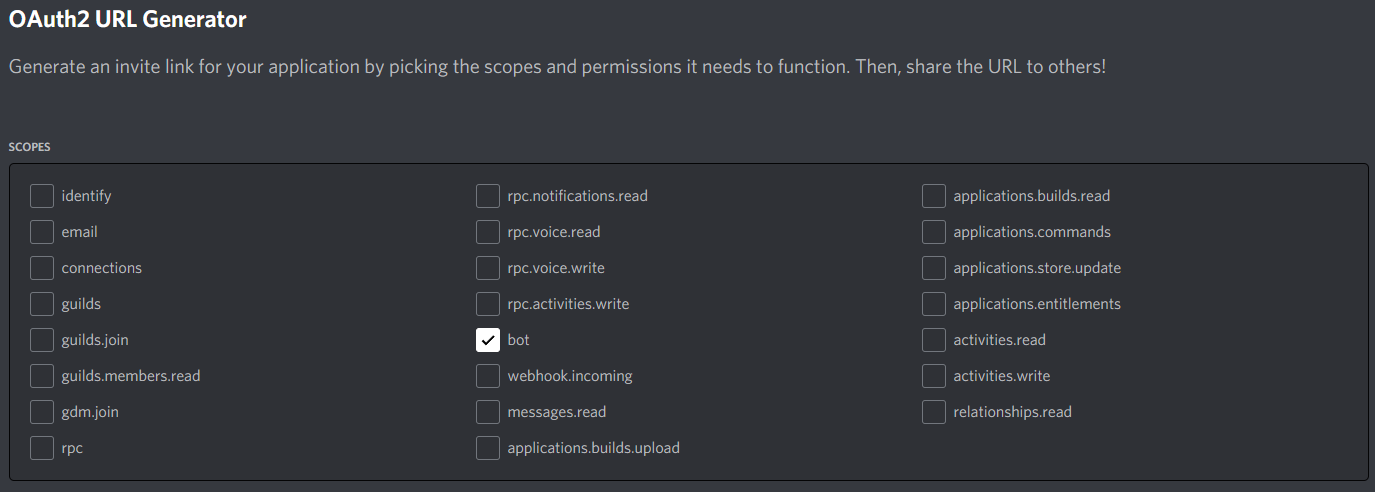
「SCOPES」ボックスの中から「bot」にチェックを入れます。

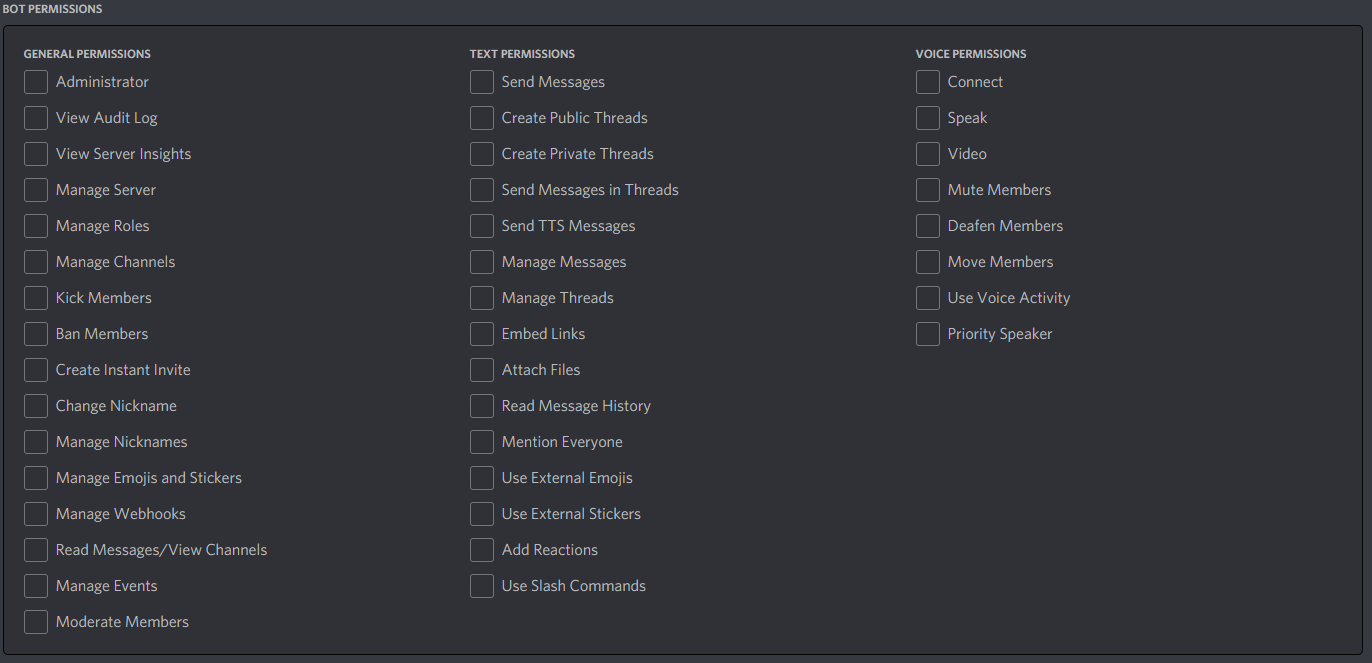
すると、下に何やらなにやらレトロ感を感じるラーメン屋のメニューくらいずらっと選択項目があるボックスが出てきました。「ニンニクマシマシーッ!!!(‘Д‘n)(‘Д‘n)(‘Д‘n)」
これは招待する際にボットに付与される権限を選択する項目です。ほかの人に宣伝するときなどはここから任意の権限を選択しましょう。
今回は「Administrator(管理者)」のところにチェックを入れます。

そしたら「ふわっふわもちもちプリンが完成!」なんてことはありませんのでご安心を。
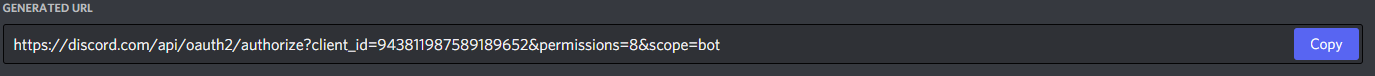
下にURLが生成されました。これをコピーし、開きましょう。
(ちなみに今回管理者の権限を選択したため「permissions=」の後の数字が「8」になっています。)

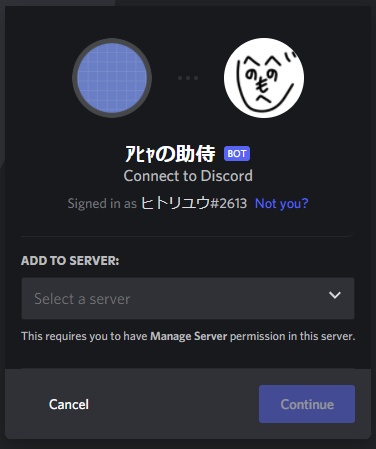
そしたら、真ん中の「Select a server」のところをクリックし、ボットを入れたいサーバーを選択し、「Continue」をクリックしてボットを入れます。

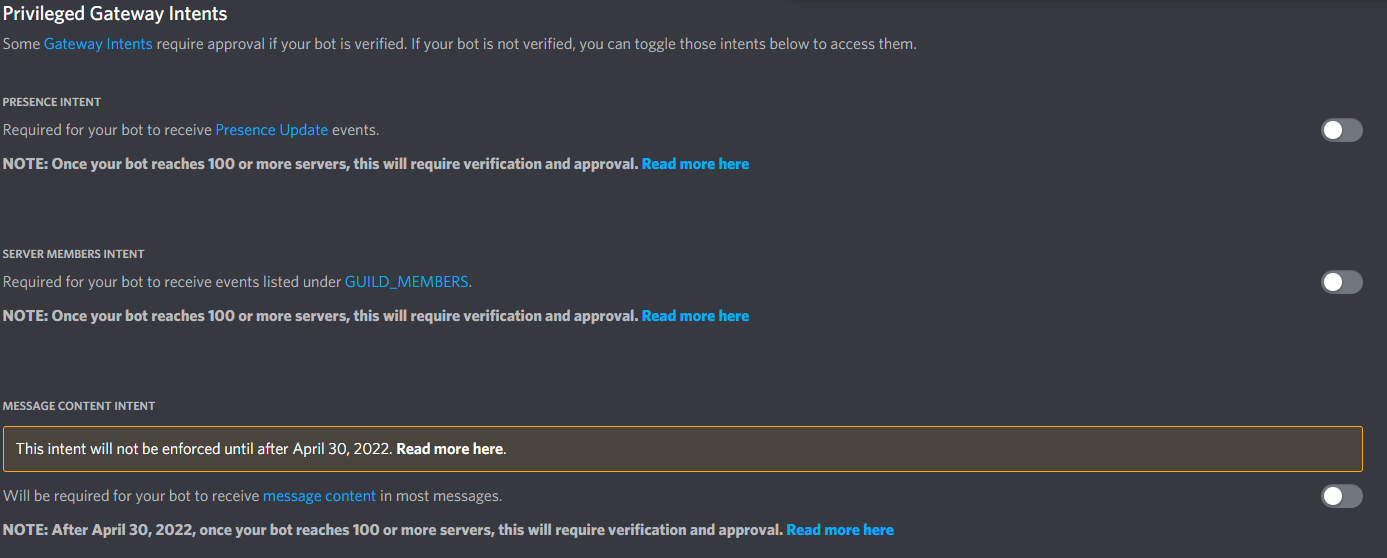
インテンツ(Intents)
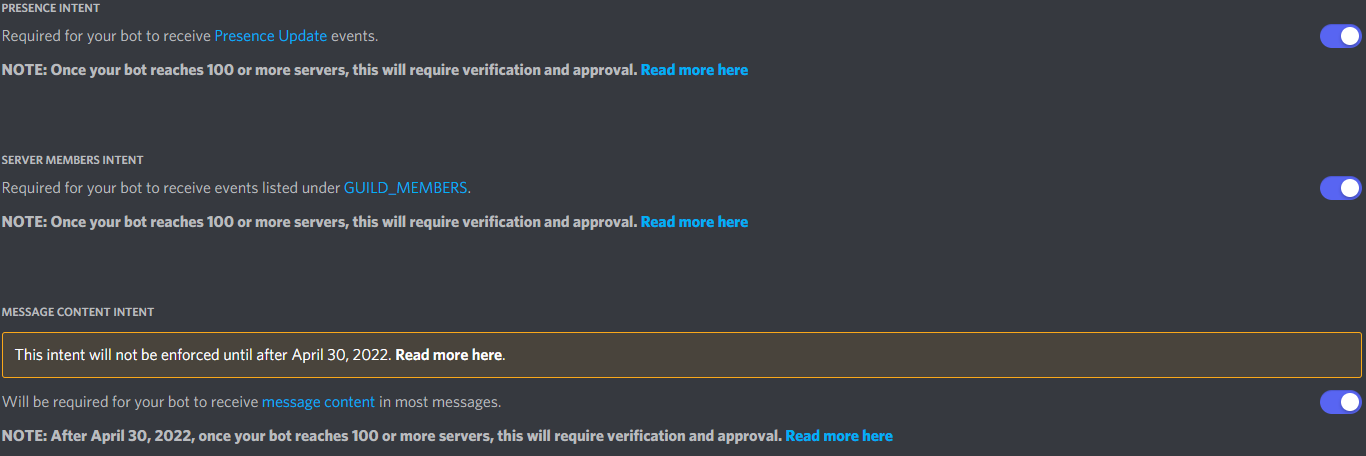
そしたら少し下にスクロールし、「Privileged Gateway Intents」の設定に移ります。
「Intents」って何?って思った方は以下の記事が本当と書いてマジわかりやすいので見てみてください。
「PRESENCE INTENT」「SERVER MEMBERS INTENT」「MESSAGE CONTENT INTENT」の三つにチェックを入れ、下に出てきた「Save Changes」をクリックし変更を保存します。

注意
「MESSAGE CONTENT INTENT」は2022年4月30日まで施行されません。
トークン(TOKEN)
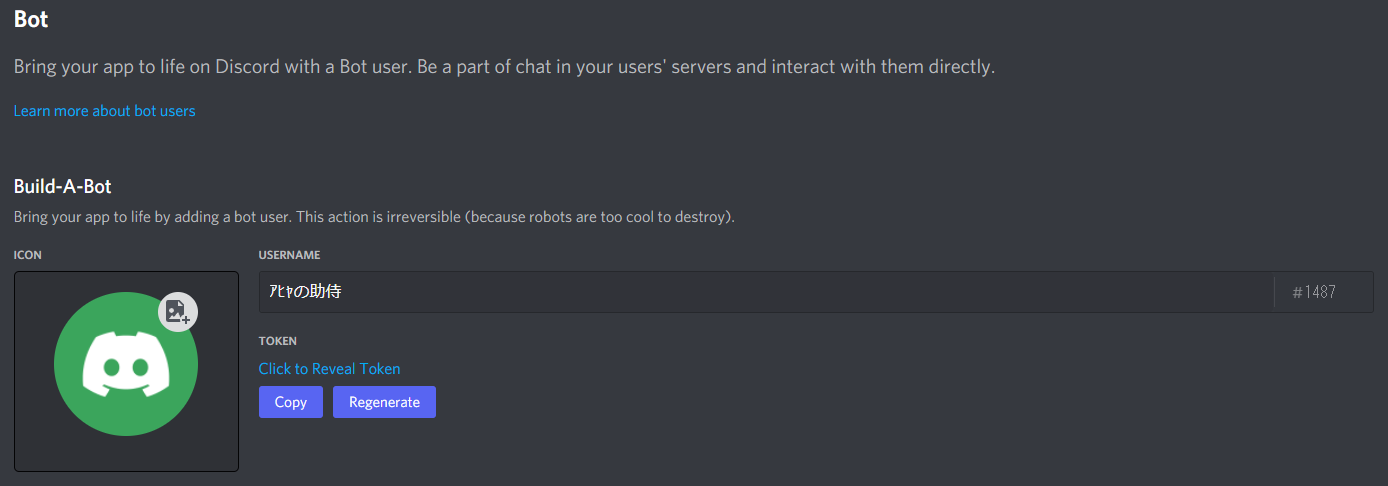
先ほどの画面から一番上にスライドし、現在のアイコンやボットの名前が表示されている部分に行きます。

「TOKEN」と小さく書いてある部分の「Copy」をクリックし、トークンをコピーしてください。

トークンの扱い
今コピーしたトークンは漏洩しないよう厳重に管理してください。
このトークンが第三者に不正利用されるとボットが乗っ取られる可能性があります。
これでボットのアカウント作成等は完了です。早速開発をしましょう!
早速開発をしていく(コーディング3)
コーディングをする環境には、大きく分けて二つの方法があります。
オンライン上で開発
GlitchやRepl.itのようにオンライン上で開発し、実行することができるものがあります。
自分のPCで開発
その名の通り自分のPC上で開発をし、実行します。(実行の際にはサーバーにファイルを送信して、実行することもあります)
このシリーズでは主に自分のPCでの開発を行います。
今回は初心者向けということなので、オンライン上で開発する方法も紹介していきます。
オンライン上で開発
今回は、「Glitch」を使用して開発をしていきます。
以下のリンクをクリックして、私が作成したテンプレートに進みます。
注意ダゾ❕
編集時点では、「Glitch」にて使用できるNode.jsのバージョンは「16.12」までとなっていて、最低要件の「16.6」を満たしておりません。
そのためv13の新しい機能などが使えない場合があります。ご了承ください。
右上の「Remix」を押すと、自分が編集できる状態になります。
もし、ログイン・新規登録されていない場合で、分からない際は、サイトの指示または他の人の記事を見ていただくことを推奨します。

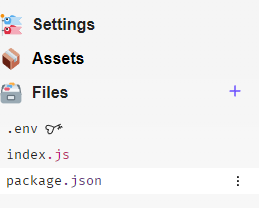
左の「Files」列から「.env」をクリックして開きます。

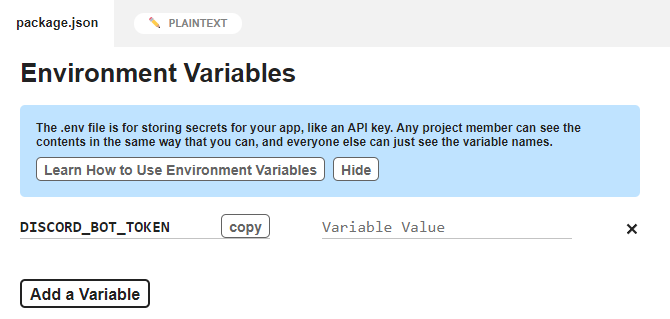
そしたら真ん中らへんにある「DISCORD_BOT_TOKEN」の右にある「Variable Value」に先ほどコピーしたトークンを貼り付けます。

そしたら完了です!
Discordを見てみましょう。トークンを入力したボットがオンラインになっていれば成功です!
そのボットにメンションをしてみて、返信が返ってくることも確認しましょう。
自分のPCで開発
先ほども書きましたが、編集主はWindows10を使用しているため、紹介するのもWindows10を使用している方向けになっています。予めご了承ください。
また、コードエディタまたはIDE(総合開発環境)は開発の際にほぼ必須となってくるので、必ず使えるようにしておきましょう。
今回は「Visual Studio Code」というコードエディタのインストール方法を紹介します。
Visual Studio Code のインストール
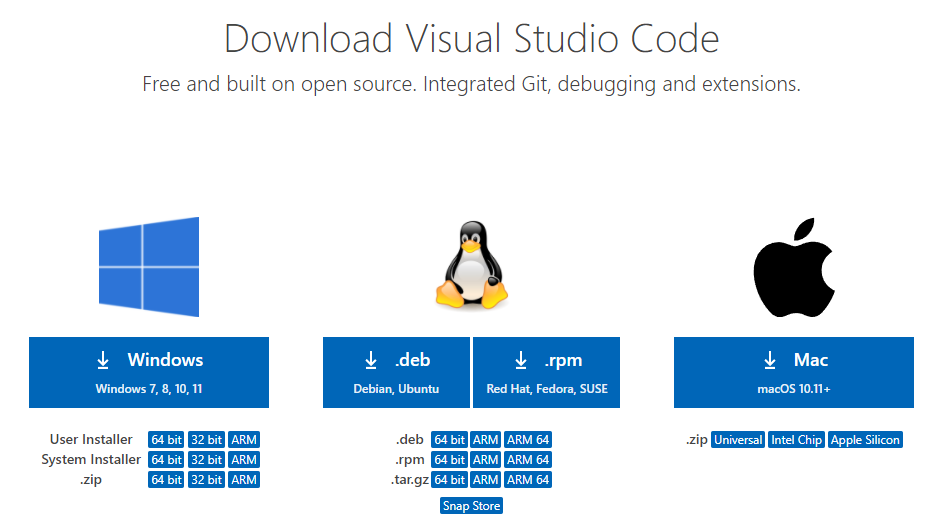
まずは、下記リンクにアクセスしてください。
そしたら、自分のプラットフォームにあったものをクリックしインストールしてください。
今回は「VSCodeUserSetup-x64-1.64.2」をインストールしました。

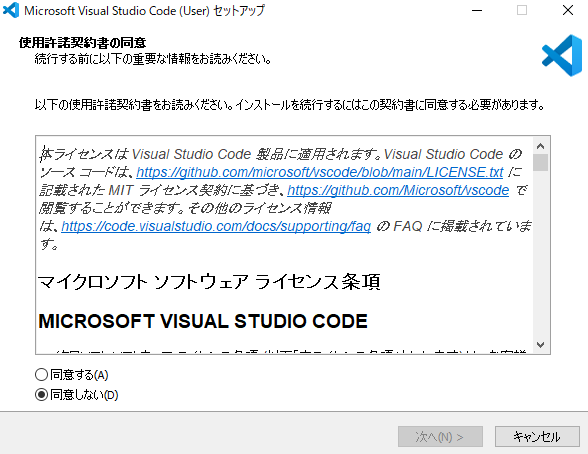
使用許諾契約書に同意したら、後はインストーラーの指示に従うだけです。

これでVisual Studio Codeのインストールは完了しました。
開発に戻ります。
一応Cドライブ直下ではないデスクトップなど、別でもどこのフォルダでも構いませんがいつでもアクセスできやすい場所に任意の📁フォルダーを作成します。

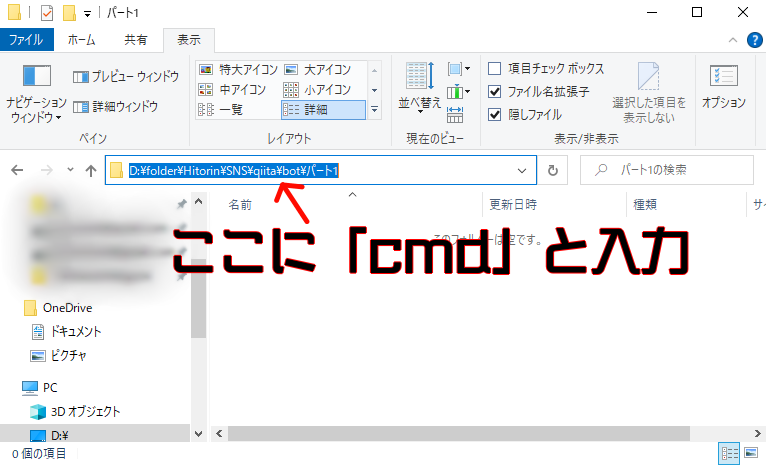
そしたらそのフォルダでコマンドプロンプトを開きます。
開き方はファイルのパスの部分に「cmd」と入力すればおkです。

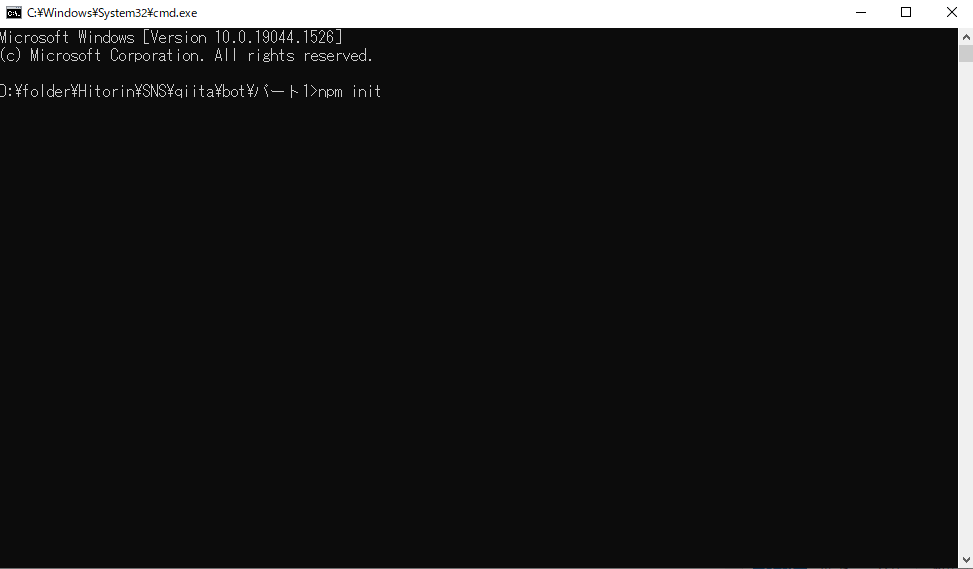
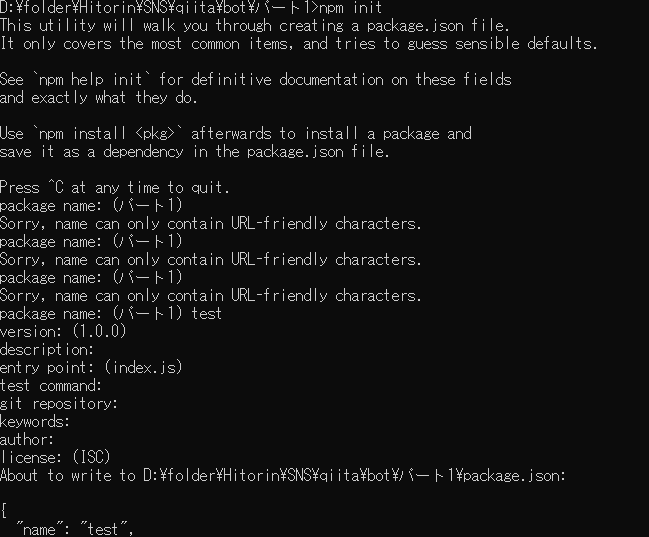
そしたら以下のように黒い画面が出てくるので、「npm init」と入力します。
npm init

色々出てきますが、最初の「package name」以外は基本的に「Enter」を押し続けるでおkだと思われます。
「package name」はテキトーな名前を付けておいてください。今回は「test」にしました。

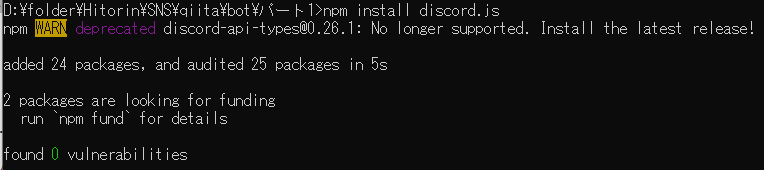
そしたら今度は「npm install discord.js」と入力します。
npm install discord.js
npm install dotenv
以下の画面になればdiscord.jsのインストールは成功です。

そしたら今度は以下のコマンドを打ちます。
npm install dotenv
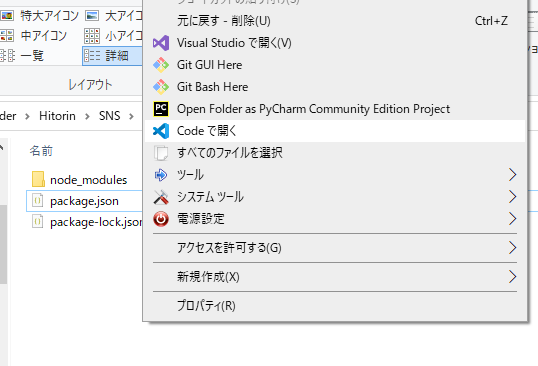
そしたら、作成したフォルダ内で右クリック(なんかポップアップが出てくる方)し、「Code で開く」をクリックしてください。

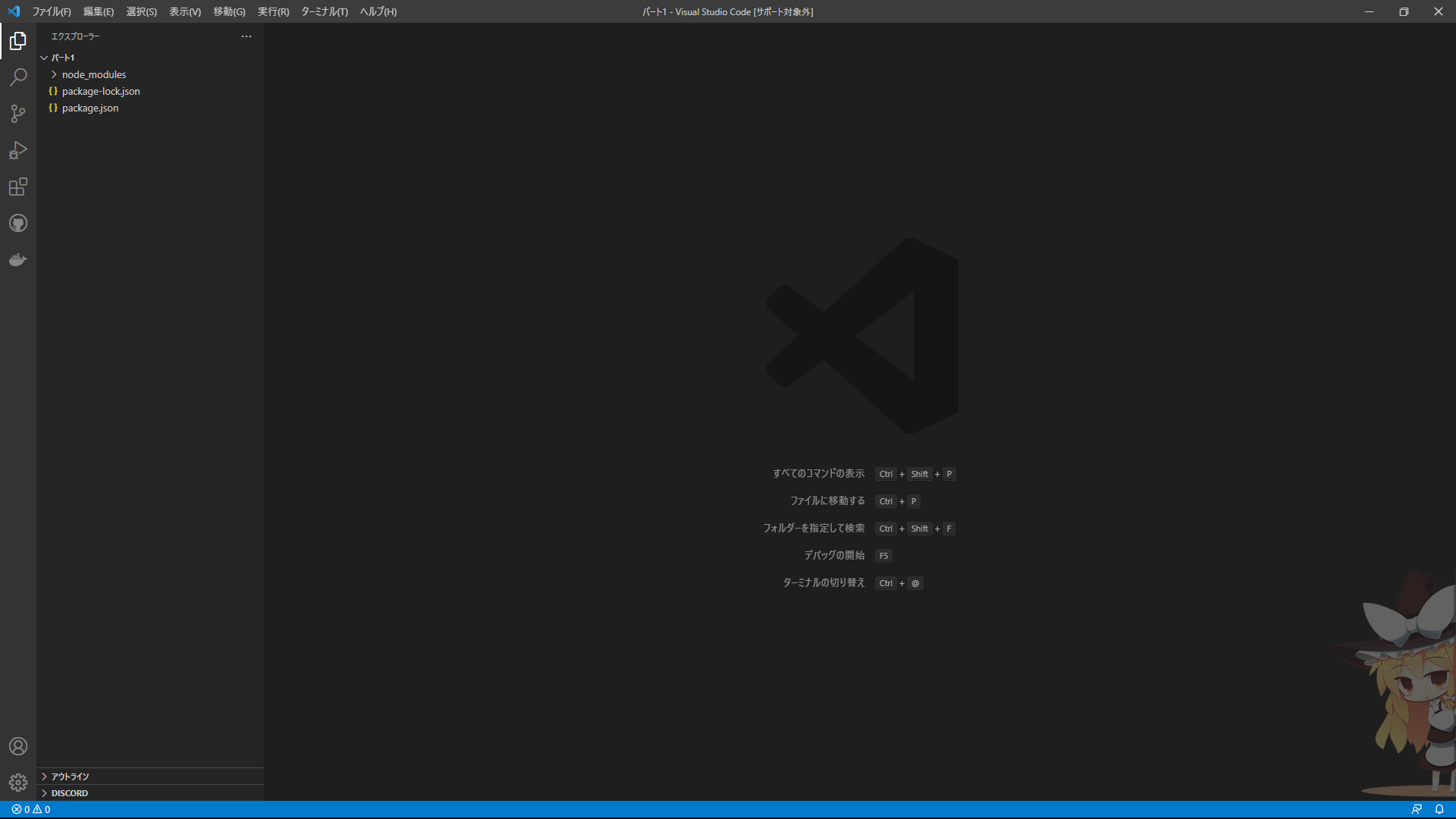
すると、以下のような画面になります(背景や一番左のタブの内容は違う可能性があります)

いろいろなファイルがあるところの上にある4つのボタンの中から

このボタンをクリックすると新しいファイルを作成することができます。

そしたらファイル名を「index.js」にします(任意のものでおkなはず... 一応index.jsにした方が良いと思われます)

作成し終えたらそのファイルを開き、以下の様なコードを書きます。
const { Client, Intents } = require('discord.js'); //discord.js からClientとIntentsを読み込む
const client = new Client({intents: [Intents.FLAGS.GUILDS, Intents.FLAGS.GUILD_MEMBERS, Intents.FLAGS.GUILD_MESSAGES]}); //clientインスタンスを作成する
client.once('ready', () => { //ここにボットが起動した際のコードを書く(一度のみ実行)
console.log('起動完了'); //黒い画面(コンソール)に「起動完了」と表示させる
});
client.login('トークン'); //ログインする
intents: には任意のインテンツを入れます。
下記のものを丸パクリしてもらったほうが早いと思います。
const client = new Client({intents: [Intents.FLAGS.GUILDS, Intents.FLAGS.GUILD_MEMBERS, Intents.FLAGS.GUILD_MESSAGES]});
指定できるインテンツ一覧
GUILDSGUILD_MEMBERSGUILD_BANSGUILD_EMOJIS_AND_STICKERSGUILD_INTEGRATIONSGUILD_WEBHOOKSGUILD_INVITESGUILD_VOICE_STATESGUILD_PRESENCESGUILD_MESSAGESGUILD_MESSAGE_REACTIONSGUILD_MESSAGE_TYPINGDIRECT_MESSAGESDIRECT_MESSAGE_REACTIONSDIRECT_MESSAGE_TYPINGGUILD_SCHEDULED_EVENTS
インテンツに関して先程同様 超絶スーパーエキゾチックハイパー 理解しやすい記事があったので載せておきます。
トークン には先ほどコピーしたトークンを貼り付けます。
そしたらまた先程の要領でコマンドプロンプトを開きます。
今度は以下のコマンドを打ちます。
node index.js
package.json 内に main:index.js と書いてあれば node .で実行可能です。
Discordでボットがオンラインになり、黒い画面に「起動完了」と表示されれば成功です。
エラー解決
VisualStudioCodeインストール中のエラーや、ネットワーク環境でのエラーはそれに関するサイトをご確認ください。
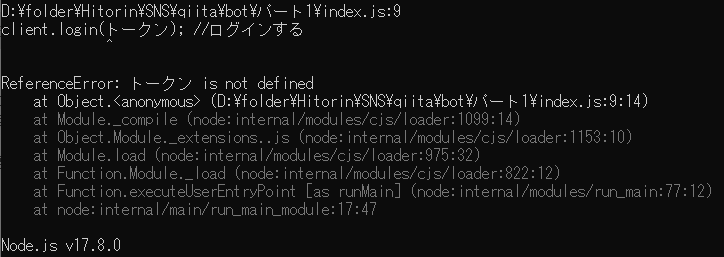
トークン is not defined
トークンが正常に入力されていません。
コードをもう一度確認し、そのトークンがあってるかも確認してください。

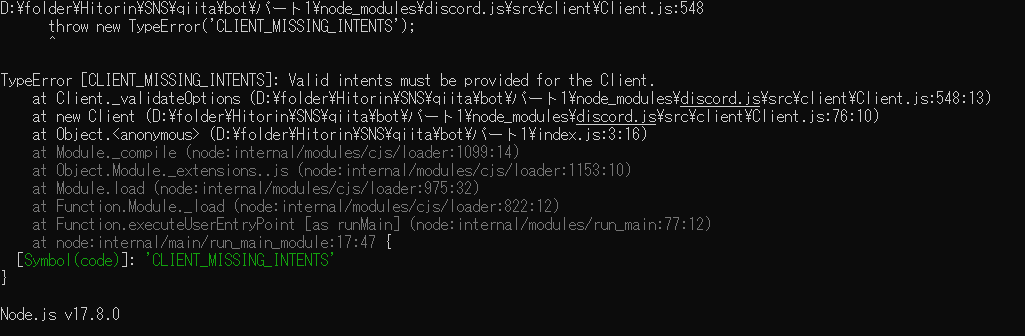
CLIENT_MISSING_INTENTS
クライアントにインテンツが指定されていません。
現在開発しているバージョンではインテンツの指定が必須となります。
const client = new Client(); となっていませんか?
const client = new Client({intents: [Intents.FLAGS.GUILDS, Intents.FLAGS.GUILD_MEMBERS, Intents.FLAGS.GUILD_MESSAGES]}); 等に訂正しましょう。

引用
次回 -> 【基礎】discord.js v13 でボットを作る ~コマンド作成~