ご覧いただきありがとうございます。
この内容は、複数に分けて投稿しています。全体をご覧になりたい方は、以下のリンク先よりご確認ください。
前回の内容については、こちらからどうぞ。
今回やること
前回は、これから作成するゲームの概要などについて説明しました。
今回は、そのタイトル画面を作成していきます。
ゲームのタイトル画面
タイトル画面では、プレイヤー人数を選択し、人数に対応したプレイヤー名入力画面に遷移する機能を実装します
- プレイヤー人数を選択し、人数に対応したプレイヤー名入力画面に遷移する機能
- 過去のランキングを表示する画面に遷移する機能
具体的なコードは以下の通りです。
HTML
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="title.css">
<title>素数ゲーム</title>
</head>
<body>
<h1>素数ゲーム</h1>
<div class="select_player_num">
<p>プレイヤー人数を選択してください(2~5人):</p>
<select id="playerNum">
<option value="2">2人</option>
<option value="3">3人</option>
<option value="4">4人</option>
<option value="5">5人</option>
</select>
<br>
<button onclick="startGame()">プレイヤー名入力画面へ</button>
<br>
<button onclick="window.location.href='ranking.php'">ランキング表示画面へ</button>
</div>
<script>
function startGame() {
var playerNum = document.getElementById("playerNum").value;
// 選択された人数に応じて、対応するゲームページへリダイレクトします
window.location.href = "player_name_" + playerNum + ".php";
}
</script>
</body>
</html>
今回はプレイヤー数を2~5人から選択できるようにするので、selectタグで選択式のメニューを作成しています。
script部では、選択されたプレイヤー人数を判別して、人数に対応したページ(プレイヤー名を入力する画面)ヘリダイレクトします。
また、今後ゲームのランキング機能を実装するので、ランキングの集計結果を表示するページヘリダイレクトするためのボタンも作成しています。
CSS
@charset 'UTF-8';
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f0f0f0;
}
h1 {
text-align: center;
padding: 20px;
background-color: #007BFF;
color: white;
}
form {
text-align: center;
max-width: 500px;
margin: 0 auto;
padding: 20px;
background-color: white;
box-shadow: 0px 0px 10px rgba(0,0,0,0.1);
}
label {
text-align: center;
display: block;
margin-bottom: 5px;
}
input[type="text"] {
text-align: center;
width: 100%;
padding: 10px;
margin-bottom: 20px;
border-radius: 5px;
border: 1px solid #ccc;
}
button {
text-align: center;
display: block;
width: 100%;
padding: 10px;
border: none;
border-radius: 5px;
background-color: #007BFF;
color: white;
cursor: pointer;
margin-top: 20px;
}
.select_player_num {
text-align: center;
max-width: 500px;
margin: 0 auto;
padding: 20px;
background-color: white;
}
自分はデザイン部分は全くと言っていいほど知識がないので、CSS部については特段こだわりはありません。
強いて言えば、次回以降で実装するページと印象が変わらないように、できるだけプログラムを流用するようにしています。
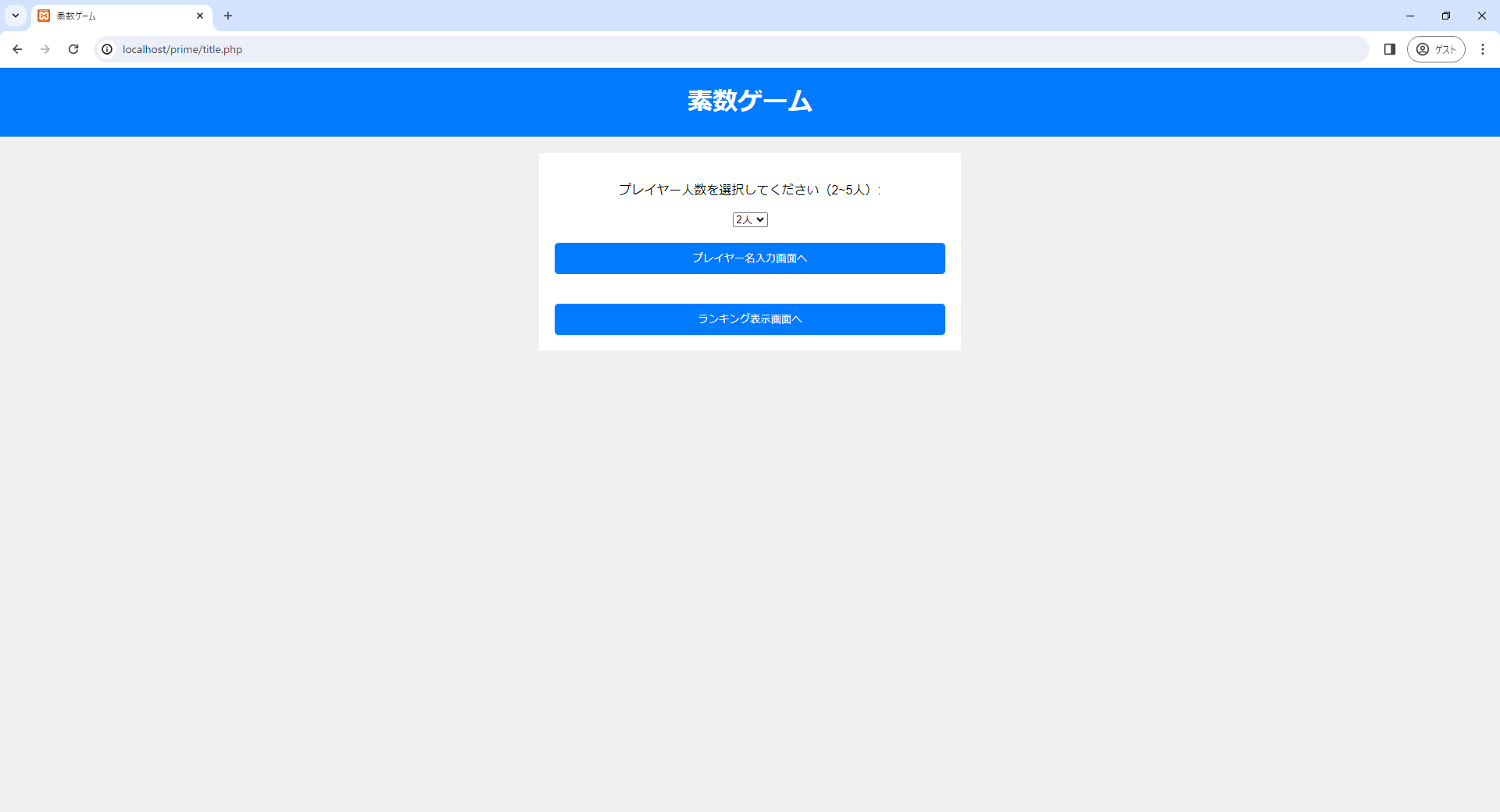
表示結果
この文書をブラウザで読み込むと、このような表示になります
(PHP使ってないのに.phpで保存しているのは気にしないでください…笑)
タイトル表示画面
人数選択画面
前述の通り、人数選択の部分は選択式のメニューとなっています。

次の投稿について
次回(第3回)は、プレイヤーの人数に応じた、プレイヤー名と制限時間を入力する画面を実装します。
投稿次第、リンクを追加するので、ぜひご覧ください。
以下のリンク先より、ぜひご確認ください。
このプロジェクト全体の内容をご覧になりたい方は、以下のリンク先のまとめページよりご確認ください。