前回の投稿で、画像にカテゴリーとコメントをつけて投稿できるようにした。ブラウザからでも見えるけど、どうせならアプリの中で閲覧もできたら便利。
というわけで、今回は、投稿した画像をPowerApps内で閲覧できるようにする。
h-nagaoさんのPowerApps でドキュメントライブラリのサムネイルが表示可能になりました (Flow不要)の記事を参考にさせていただいた。ありがとうございます。
- データソースとギャラリーを追加する
- ギャラリーの各項目に表示させたい内容を設定する
- ギャラリーの並び順を設定する
- 画面表示に一部手を入れる
データソースとギャラリーを追加する。
1、新しい画面→空を追加する。
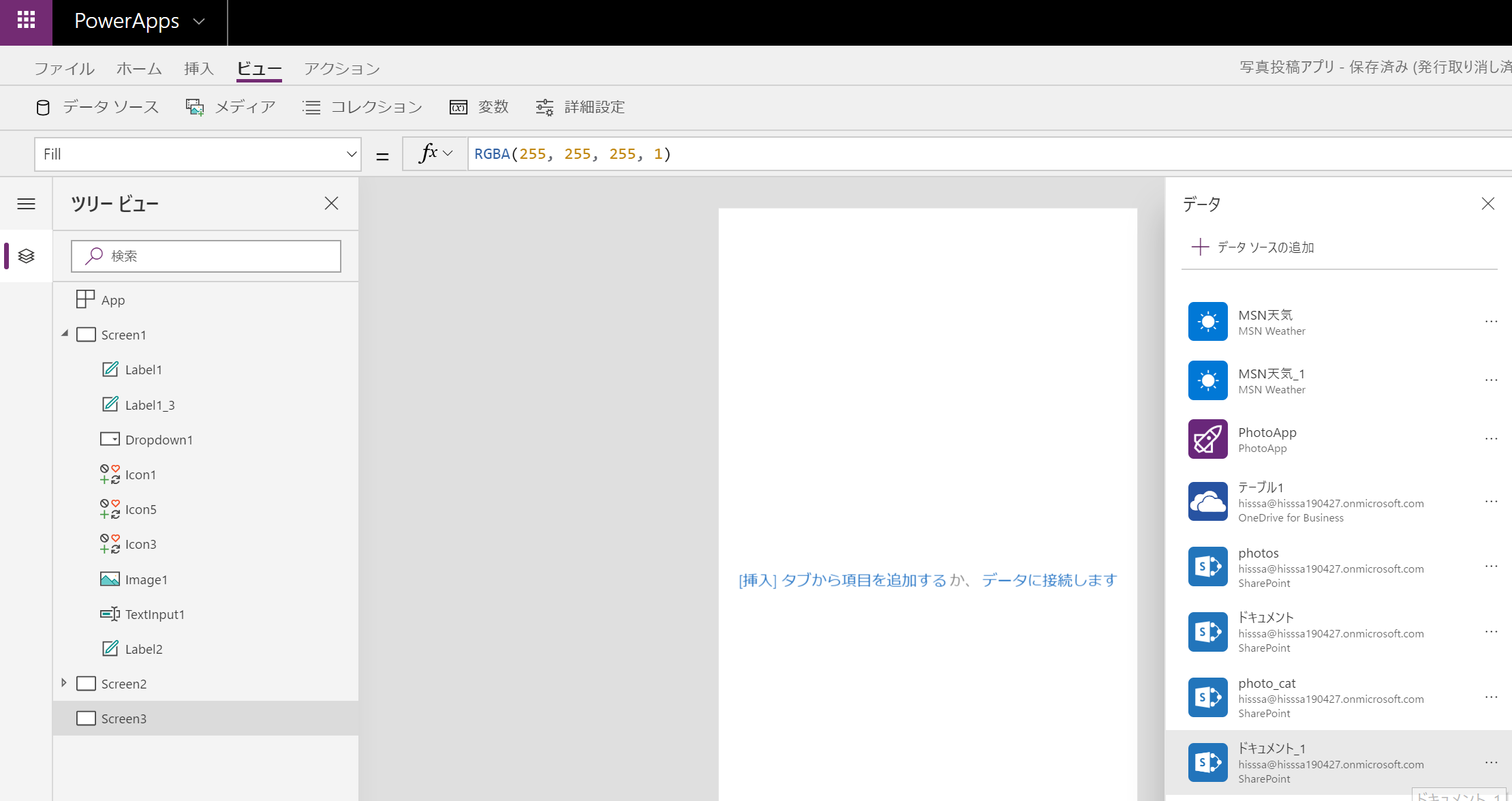
2、ビュー→データソースで、Flowで保存しているライブラリーを指定する。

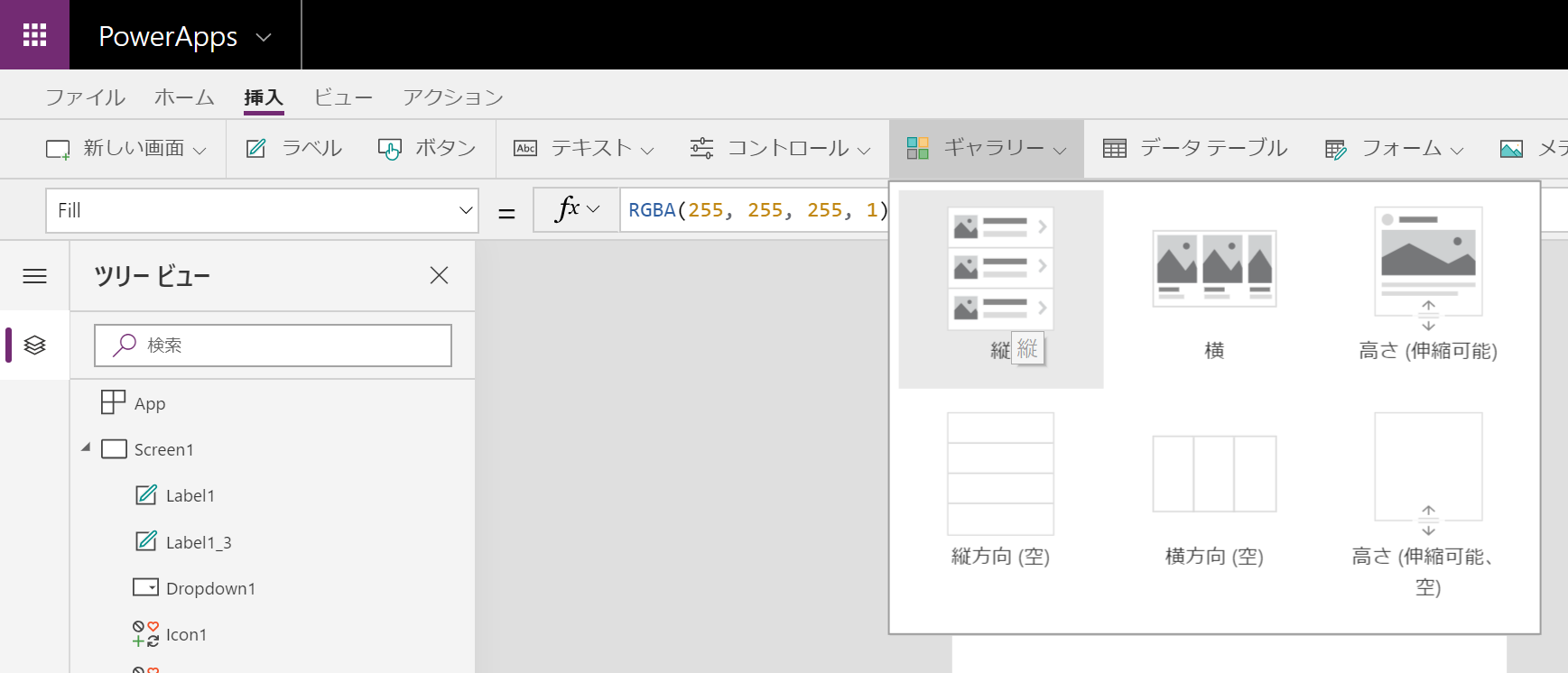
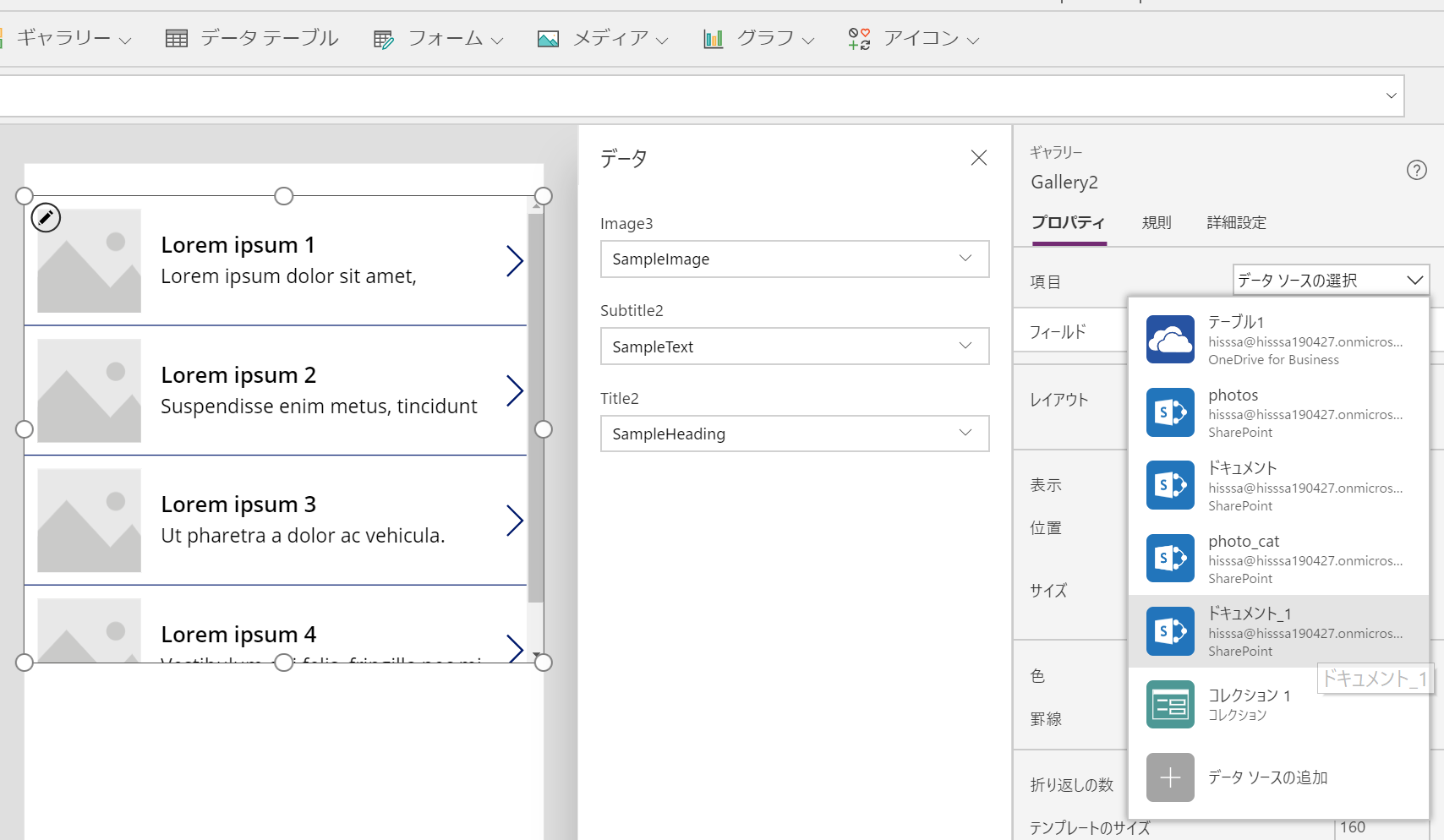
4、追加したギャラリーのデータソースの選択で、先ほどのライブラリーをしてする。

ギャラリーの各項目に表示させたい内容を設定する
カテゴリーとコメントを表示したいので、データの各欄に、commnetとcategory(SharePoint列)を設定する。

画像を表示させたい。式のImageに、[ThisItem.サムネイル.Large]と入れる。のはずなのだが、画像が表示されない。
あれこれ試したが、画像ライブラリーでは表示されなかった。結局ドキュメントライブラリーを作り直しし、Flowのやり直しした。

ギャラリーの並び順を設定する
SharePointのリスト上の並び順と、PowerAppsのギャラリー上の表示順は全く別物。PowerAppsでは表示順を設定を別途つくらないといけない。
この時に使う式がSortByColumns。今回は、登録日時で降順で表示させたい。
SortByColumns(データソース名,キーになる列,昇順Ascendingか降順Descendinか)という式。
これを、ギャラリーのItemsに設定する。

画面表示に一部手を入れる
screen1に、screen3(今回作った画面へ切り替えるボタン)を、
screen3に、ラベルと、screen1に画面を切り替えるボタンを設置。
画像を投稿した日時を表示したかったので、subtitleをコピペして、関数を入れる。
ThisItem.登録日時でOK。日本語名でよい場合もあれば、英語(created)で登録するケースもある。不思議。

それから最新のデータソースから更新するよう更新ボタンを設置。
関数は、[Refresh(データソース名)]でOK。

まとめ
画像ライブラリーではサムネイル表示できないのか?サムネイルが出なかったので、ドキュメントライブラリーで作り直しした。しかしドキュメントライブラリーで対応するなら、画像ライブラリーで使えていた画像サムネイル+プロパティ表示の画面を作る必要がある。SharePoint上でつくるか、いっそPowerAppsで作ったほうがいいか悩む…。
あと、一覧表示はフィルター掛けられるようにしたい。ライブラリー列で処理ステータス列をつくって未完了のものだけ表示とか、割当先列を作って自分に割り当たっているものだけを表示するとか。