サイトにフォトギャラリーを作成するときに「lightgallery.js」を利用してみました。
cssとjsを少し修正するだけで簡単にカスタマイズができ、非常に使いやすかったので利用方法を下記に紹介します。
lightgallery.jsとは
lightgallery.jsは軽量のjQuery非依存のlightbox系のプラグインです。
画像や動画、(YouTube/Vimeo),iframeなどを使用でき、レスポンシブ対応、マルチデバイス対応、アニメーションなどのカスタマイズが簡単で高機能なスクリプトです。
DEMOページで動作が確認できます。
lightgallery.jsの特徴
- レスポンシブ対応
- 豊富なモジュールの追加・削除が簡単
- タッチデバイス対応
- カスタマイズ簡単
- アニメーションのサムネイル
- YouTube Vimeo対応
- 20種類以上のアニメーション
- ダイナミックモードの設定
- ズーム、フルスクリーン
- HTML5動画対応
- SNSシェア
- 画像の読み込み高速化
- レスポンシブ画像
- ギャラリーの画像に固有のURLを指定可能
lightgallery.jsの利用方法
まずはTopページの真ん中にある「View on github」をクリックしてgithubページにいってください
githubの「Clone or download」ボタンをクリックし「Download ZIP」をクリックしてソースをダウンロードしてください。
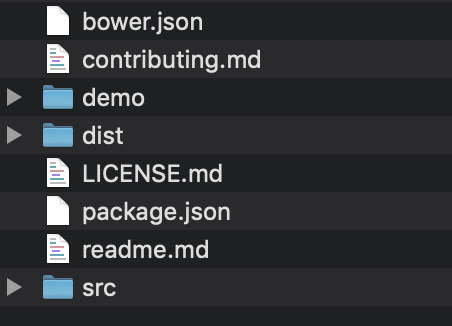
ダウンロード後、ファイルを解凍すると以下のようなファイルやデータがはいっています。

この中に「dist」と書かれたフォルダがあります。
このファイルを開くと4つのフォルダがあります。

プラグインを使用するのに必要なファイルになります。
lightgallery.jsの読み込み
まず<head>ドキュメントの中にlightgallery.cssを追加します。
<head>
<link type="text/css" rel="stylesheet" href="css/lightgallery.css" />
</head>
次に、lightgallery.jsを追加します。
lightgalleryプラグインを含めたい場合は、lightgallery.jsの後に追加することができます。
<body>
....
<script src="js/lightgallery.js"></script>
<!-- lightgallery plugins -->
<script src="js/lg-thumbnail.min.js"></script>
<script src="js/lg-fullscreen.min.js"></script>
</body>
※とくに中身をカスタマイズしないのなら軽量の'lightgallery.min.css'、'lightgallery.min.js'をお使いください。
プラグインの追加
lightgalleryのjavascriptは機能ごとに別れているので、使いたい機能があればそのプラグインを追加してください。

マークアップ
lightgalleryのマークアップには以下のような記述が推奨されています。
<div id="lightgallery">
<a href="img/img1.jpg">
<img src="img/thumb1.jpg" />
</a>
<a href="img/img2.jpg">
<img src="img/thumb2.jpg" />
</a>
...
</div>
プラグインの呼び出し
プラグインを呼び出しギャラリーを起動させます。
<script type="text/javascript">
lightGallery(document.getElementById('lightgallery'));
</script>
以上で基本的な導入の仕方です。