概要
ナレッジ管理オープンソースBookStackを
Mampのローカルサーバーにインストールする手順
手順
1.GitHub リポジトリをクローン
git clone https://github.com/BookStackApp/BookStack.git --branch release --single-branch
2.composerインストール
cd BookStack
composer install
3. .envファイル設定
「.env.example」をファイル名「.env」に変更
.envファイル内のデータベース情報を記入
# Database details
DB_HOST=localhost
DB_DATABASE=[データベース名]
DB_USERNAME=[データベースユーザー名]
DB_PASSWORD=[データベースパスワード]
.envファイル内に言語指定追加
APP_LANG=ja
4.パーミッションの確認
下記のフォルダのパーミッションが書き込み可能か確認
- storage,
- bootstrap/cache
- public/uploads
5.アプリケーションキー作成
php artisan key:generate
6. Mampの設定
/Applications/MAMP/conf/apache/extra/httpd-vhosts.confの変更
localhostのURLは「knowledge.bookstack.com」にしています。
<VirtualHost *:80>
ServerName knowledge.bookstack.com
DocumentRoot "[webルートのパス]"
<Directory "[webルートのパス]">
AllowOverride All
</Directory>
ErrorLog "logs/bookstack.local-error_log"
CustomLog "logs/bookstack.local-access_log" common
</VirtualHost>
/private/etc/hostsの変更
127.0.0.1 knowledge.bookstack.com
::1 knowledge.bookstack.com
fe80::1%lo0 knowledge.bookstack.com
7.データベース更新
Mampだとmigrateがうまくいかないので「database.php」を下記の内容に変更
'unix_socket' => '/Applications/MAMP/tmp/mysql/mysql.sock',
変更後に下記のコマンド実行
php artisan migrate
インストール完了
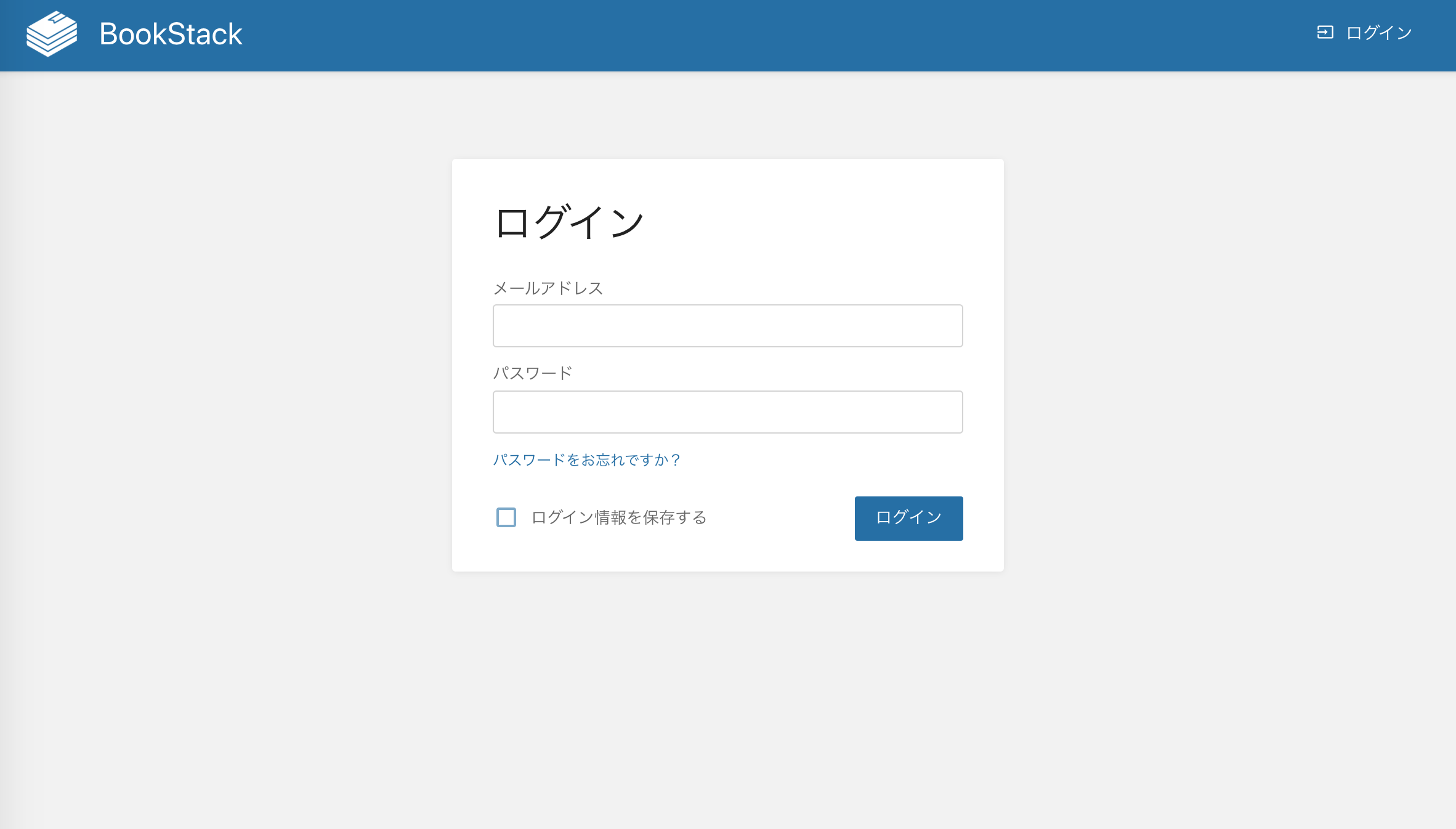
8.サイトにアクセス
ログイン画面
knowledge.bookstack.com
下記のメールアドレス・パスワードでログイン
メールアドレス : admin@admin.com
パスワード : password
ログイントップ
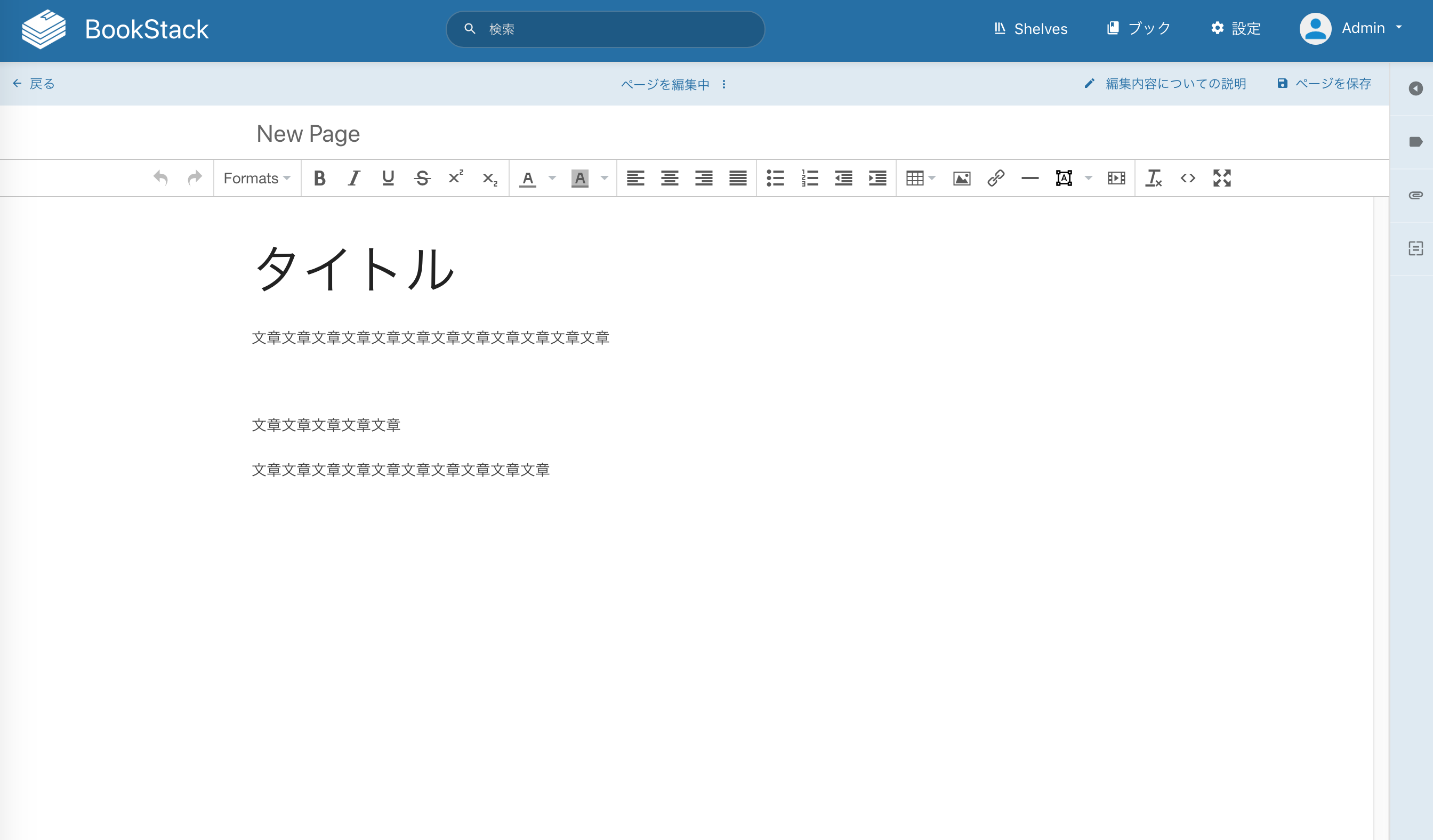
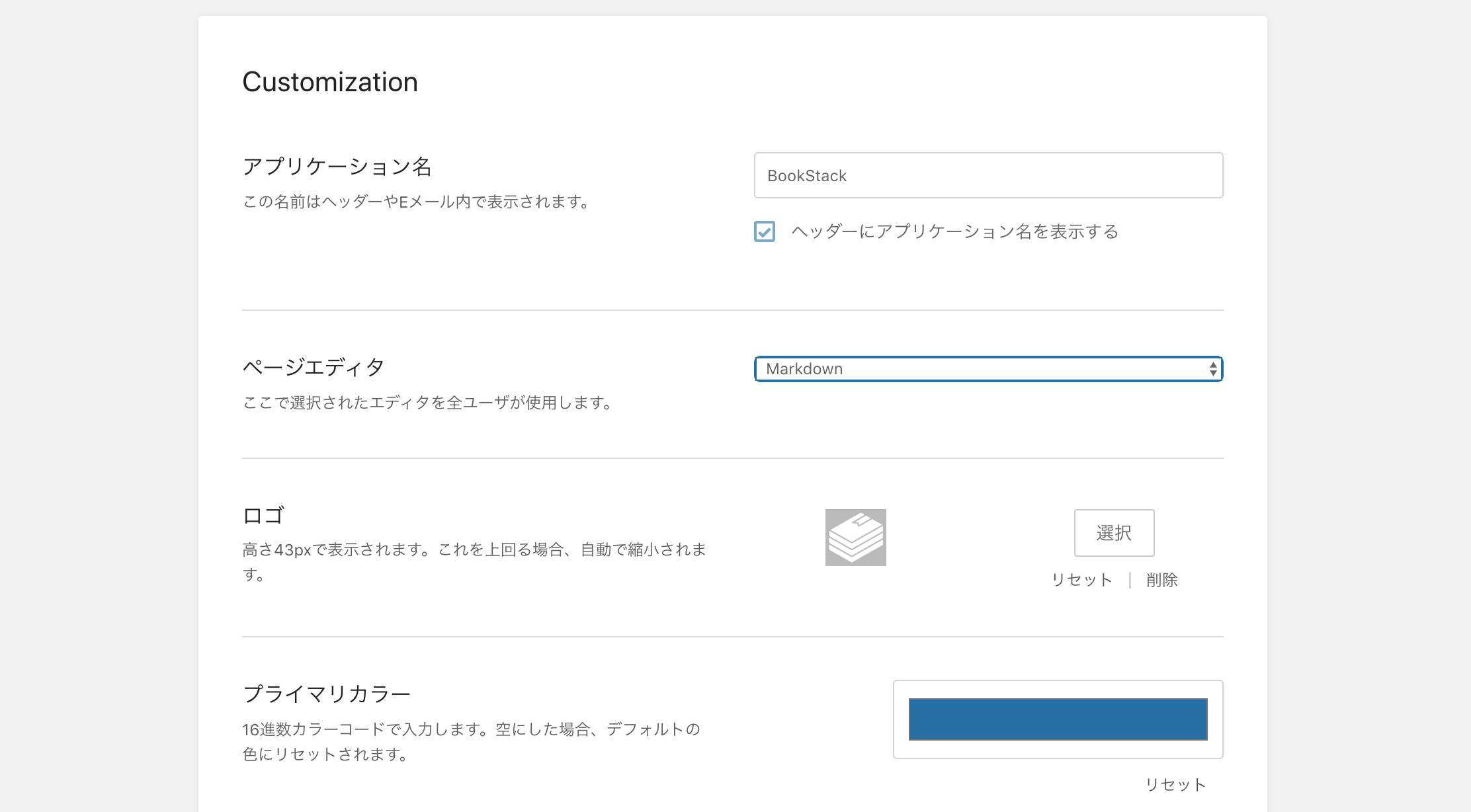
9.エディタをMarkdownに変更
デフォルトではエディタがWYSIWYGなのでMarkdownに変更
WYSIWYG
右上の「設定」リンクからページエディタを「Markdown」選択して設定を保存
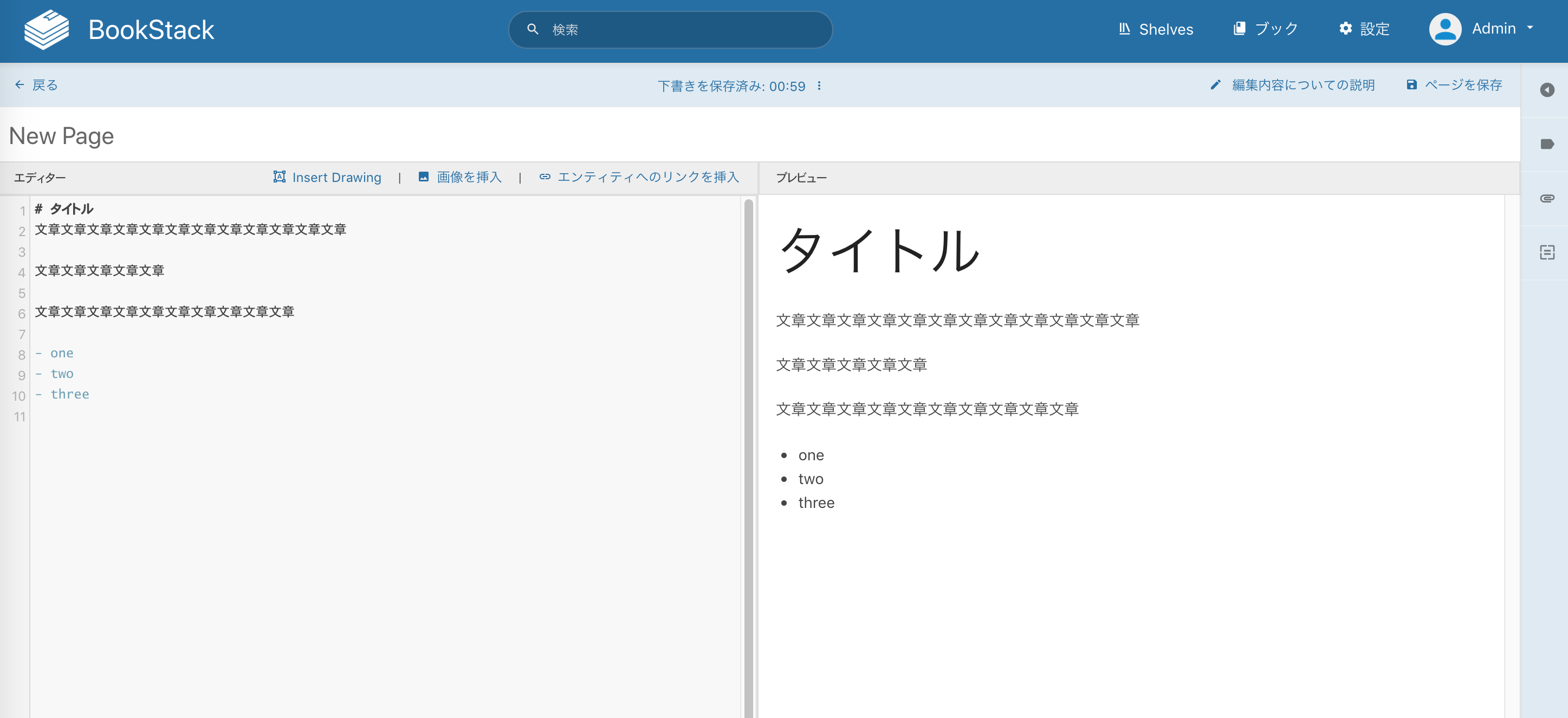
Markdownエディタ
最後に
今回はMampで構築しましたが、Dockerで構築できるようにしたい。
あと、BookStackはlaravelで出来てるんですね。