前回の記事
[Python]とにかくわかりやすく!Djangoでアプリ開発!ーその6ー
本記事の目的
python初心者の方が、本記事を見たあとに、一人でアプリ開発できることを目的にしております。
※インストールや開発環境については記載しません
環境
macOSX Sierra
python3.7
django 2.1.5
前回まで
プロジェクトを立ち上げ(startproject)
→アプリの作成(startapp)
→view.pyを変更してレスポンスを書く
→urls.pyを修正する
→アプリの登録する
→index.html作る
→views.pyを直す
→htmlに変数入れる
→views.pyを直す
→複数ページ作るためにリンクつける
→views.pyを直す
→cssで装飾できるようにする
→htmlでフォームを作る
→views.pyを直す
→urls.pyを修正する
→やっぱりFormクラスでフォームを作る
→views.pyを直す
→index.html直す
→Viewクラスでview.pyをスッキリさせる
→Fieldをいじってみる
→models.pyでテーブルを定義してみる
→管理者を作成する、登録する
→モデル定義し直す
→モデルを呼び出せるようにviews.pyを修正する
→index.htmlとstyle.cssを修正する
→urls.pyを修正する
→forms.pyで検索機能を実装
→index.htmlを修正
→view.pyを修正する
とここまででした。
ここからはCRUD機能をつけます。
CRUDとは
Create:レコードを作成しDBに保存
Read:レコードを取得
Update:既存のレコード内容を変更して保存
Delete:既存のレコード内容を削除
Createの作成
データを登録するためのフォームを作ります。forms.pyを修正します。
※検索用のフォームは放置しておきます。
from django import forms
class KenkoRecord(forms.Form):
namelist = [
('妻','妻'),
('ひろゆき','ひろゆき'),
]
status = [
('大変悪い','大変悪い'),
('悪い','悪い'),
('普通','普通'),
('良い','良い'),
('大変良い','大変良い'),
]
date = forms.DateField(label="入力日")
name = forms.ChoiceField(label="名前",choices = namelist)
bf = forms.BooleanField(label = "朝ごはん食べた?",required = False)
lunch = forms.BooleanField(label = "昼ごはん食べた?",required = False)
dinner = forms.BooleanField(label = "夜ごはん食べた?",required = False)
eatout = forms.BooleanField(label = "外食した?",required = False)
drinking = forms.BooleanField(label = "お酒飲んだ?",required = False)
workout = forms.BooleanField(label = "運動した?",required = False)
stretch = forms.BooleanField(label = "ストレッチした?",required = False)
studying = forms.BooleanField(label = "勉強した?",required = False)
awaketime = forms.TimeField(label="起床時間")
asleeptime = forms.TimeField(label="就寝時間")
kenkobody = forms.ChoiceField(label="体の健康",choices = status)
workcond = forms.ChoiceField(label="仕事の調子",choices = status)
class IdKensaku(forms.Form):
id = forms.IntegerField(label = "ID")
フォームを打ち込むための画面を作ります。今までindex.htmlを使いまわしてましたが、新たにcreate.htmlを作成します。
{% load static %}
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>{{title}}</title>
<link rel="stylesheet" type="text/css"
href="{% static 'kenko/css/style.css' %}"/>
</head>
<body>
<h1>{{title}}</h1>
<p>{{msg|safe}}</p>
<table>
<form aciton = "{%url 'create' % }" method = "POST">
{% csrf_token %}
{{form.as_table}}
<tr><td></td><td><input type = "submit" value = "登録"></td></tr>
</form>
</table>
</body>
</html>
登録した後にデータ表示するページ、つまりindex.htmlは以下のようなままで行きます。
{% load static %}
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>{{title}}</title>
<link rel="stylesheet" type="text/css"
href="{% static 'kenko/css/style.css' %}"/>
</head>
<body>
<h1>{{title}}</h1>
<p>{{msg|safe}}</p>
<table>
<form aciton = "{%url 'index' % }" method = "POST">
{% csrf_token %}
{{form.as_table}}
<tr><td></td><td><input type = "submit" value = "検索"></td></tr>
</form>
</table>
<hr>
<table>
<tr>
<th>ID</th>
<th>日付</th>
<th>名前</th>
<th>朝食</th>
<th>昼食</th>
<th>夕食</th>
<th>外食</th>
<th>飲酒</th>
<th>運動</th>
<th>ストレッチ</th>
<th>勉強</th>
<th>起床</th>
<th>就寝</th>
<th>体健康</th>
<th>仕事調子</th>
</tr>
{%for item in data %}
<tr>
<td>{{item.id}}</td>
<td>{{item.date}}</td>
<td>{{item.name}}</td>
<td>{% if item.bf == False %}No{% endif %}
{% if item.bf == True %}Yes{% endif %}</td>
<td>{% if item.lunch == False %}No{% endif %}
{% if item.lunch == True %}Yes{% endif %}</td>
<td>{% if item.dinner == False %}No{% endif %}
{% if item.dinner == True %}Yes{% endif %}</td>
<td>{% if item.eatout == False %}No{% endif %}
{% if item.eatout == True %}Yes{% endif %}</td>
<td>{% if item.drinking == False %}No{% endif %}
{% if item.drinking == True %}Yes{% endif %}</td>
<td>{% if item.workout == False %}No{% endif %}
{% if item.workout == True %}Yes{% endif %}</td>
<td>{% if item.stretch == False %}No{% endif %}
{% if item.stretch == True %}Yes{% endif %}</td>
<td>{% if item.studying == False %}No{% endif %}
{% if item.studying == True %}Yes{% endif %}</td>
<td>{{item.awaketime}}</td>
<td>{{item.asleeptime}}</td>
<td>{{item.kenkobody}}</td>
<td>{{item.workcond}}</td>
</tr>
{% endfor %}
</table>
</body>
</html>
これらのhtmlに処理をできるようにするためのviews.pyを修正します。
最初にformsから定義した関数を呼び出します。で今回はこの中にcreate関数を作ります。
POSTで送信された場合に、送信された内容を受け取り、変数に代入を行います。これらを元にTourokuインスタンスを作成し、recordという変数に代入を行います。保存を.save()で行い、/app1にリダイレクトしています。
from django.shortcuts import render
from django.http import HttpResponse
from .models import Touroku
from .forms import IdKensaku
from .forms import KenkoRecord
from django.shortcuts import redirect
def index(request):
params = {
'title':'生活データ',
'msg':'all records',
'form':IdKensaku(),
'data':[],
}
if (request.method =='POST'):
nametxt = request.POST['name']
item = Touroku.objects.get(name = nametxt)
params['data'] = [item]
params['form'] = IdKensaku(request.POST)
else:
params['data'] = Touroku.objects.all()
return render(request, 'app1/index.html', params)
def create(request):
params = {
'title':'生活データ',
'msg':'入力してください',
'form':KenkoRecord(),
}
if (request.method =='POST'):
date = request.POST['date']
name = request.POST['name']
bf = 'bf' in request.POST
lunch = 'lunch' in request.POST
dinner = 'dinner' in request.POST
eatout = 'eatout' in request.POST
drinking = 'drinking' in request.POST
workout = 'workout' in request.POST
stretch = 'stretch' in request.POST
studying = 'studying' in request.POST
awaketime = request.POST['awaketime']
asleeptime = request.POST['asleeptime']
kenkobody = request.POST['kenkobody']
workcond = request.POST['workcond']
record = Touroku(date = date,name= name,bf = bf,lunch=lunch,dinner = dinner ,eatout = eatout,\
drinking = drinking, workout = workout, stretch= stretch,studying= studying,\
awaketime =awaketime, asleeptime = asleeptime, kenkobody=kenkobody,workcond = workcond)
record.save()
return redirect(to='/app1')
return render(request, 'app1/create.html',params)
新しいページを使ったので、urls.pyを修正して、create用のURLを用意します。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index,name="index"),
path('create', views.create,name="create"),
]
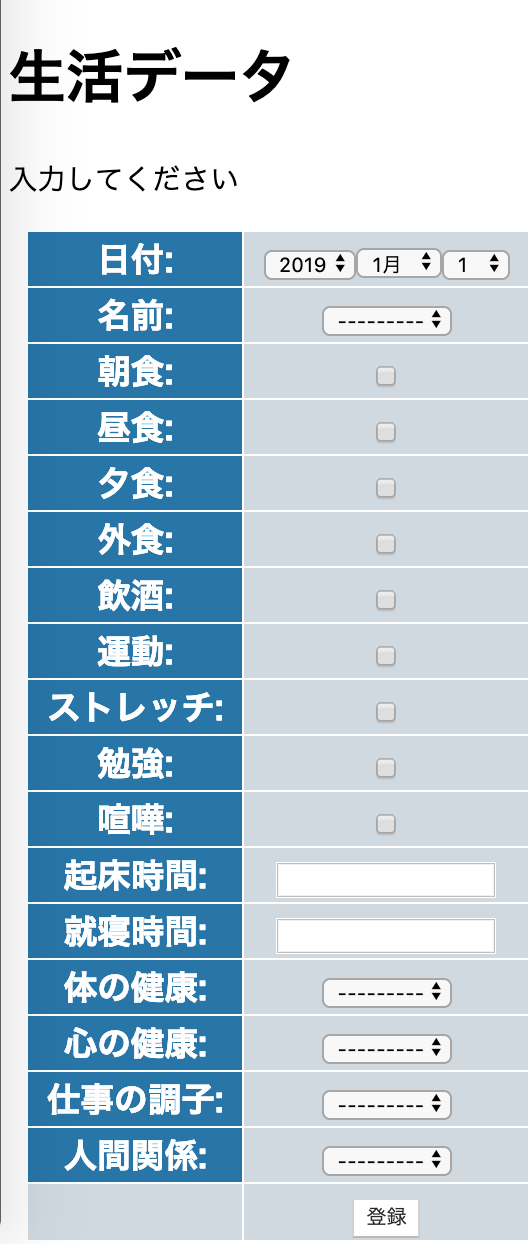
http://127.0.0.1:8000/kenko/create
にアクセス。ちょっと見た目違うかもしれませんが、こんな感じになればOK!

modelformを使用
途中思ったかもしれませんがmodels.pyとforms.pyの定義したものとほぼ一緒ですよね。
そう、こんな面倒なことはやらなくていいように、Djangoで用意されているんです。
modelformを使います。
※modelformを使うと、choiceFieldは使えないので、models.pyの定義を少し変更し、選択肢をつけました。
※面倒なので日本語に修正しました。
from django.db import models
class Touroku(models.Model):
namelist = [
('妻','妻'),
('ひろゆき','ひろゆき'),
]
status = [
('大変悪い','大変悪い'),
('悪い','悪い'),
('普通','普通'),
('良い','良い'),
('大変良い','大変良い'),
]
日付 = models.DateField()
名前 = models.CharField(max_length=30,choices = namelist)
朝食 = models.BooleanField()
昼食 = models.BooleanField()
夕食 = models.BooleanField()
外食 = models.BooleanField()
飲酒 = models.BooleanField()
運動 = models.BooleanField()
ストレッチ = models.BooleanField()
勉強 = models.BooleanField()
起床時間 = models.TimeField()
就寝時間 = models.TimeField()
体の健康 = models.CharField(max_length=30,choices = status)
仕事の調子 = models.CharField(max_length=30,choices = status)
def __str__(self):
return '<ID:'+str(self.id)+'> 名前:'+self.name+'/ 登録日:'+str(self.date)
modelの準備ができましたので、forms.pyを修正します。
modelのTourokuをインポートしておきます。
ModelFormを継承してKenkoRecordクラスを作成します。
中身では、Metaクラスを使っています。ここでmodelを使用するモデルクラス、フィールドを設定します。
※僕は日付をテキスト入力するのが面倒なので、widgetを使って選択式に変えました。
class KenkoRecord(forms.ModelForm):
class Meta:
model = Touroku
widgets = {'日付':forms.SelectDateWidget}
fields = ['日付','名前','朝食','昼食','夕食','外食','飲酒','運動','ストレッチ','勉強','起床時間','就寝時間','体の健康','仕事の調子']
class IdKensaku(forms.Form):
name = forms.CharField(label = "名前")
views.pyを修正します。
POSTが送信されたら、まずTourokuクラスのオブジェクトを作成します。
ModelFormで作ったKenkoRecordがオブジェクトを参照にしたインスタンスを作成します。
最後にsave()で保存を行います。
from django.shortcuts import render
from django.shortcuts import redirect
from django.http import HttpResponse
from .models import Touroku
from .forms import IdKensaku
from .forms import KenkoRecord
def index(request):
params = {
'title':'生活データ',
'msg':'all records',
'form':IdKensaku(),
'data':[],
}
if (request.method =='POST'):
nametxt = request.POST['name']
item = Touroku.objects.get(name = nametxt)
params['data'] = [item]
params['form'] = IdKensaku(request.POST)
else:
params['data'] = Touroku.objects.all()
return render(request, 'app1/index.html', params)
def create(request):
params = {
'title':'生活データ',
'msg':'入力してください',
'form':KenkoRecord(),
}
if (request.method =='POST'):
obj = Touroku()
record = KenkoRecord(request.POST, instance = obj)
record.save()
return redirect(to='/app1')
return render(request, 'app1/create.html',params)
Update
順番はなんでもいいですが、urls.pyを準備します。<int:number>でID番号が指定できるにします。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index,name="index"),
path('create', views.create,name="create"),
path('edit/<int:number>', views.edit,name="edit"),
]
index.htmlにeditテーブルをつけます。
・・・
{%for item in data %}
<tr>
<td>{{item.id}}</td>
<td>{{item.日付}}</td>
<td>{{item.名前}}</td>
<td>{% if item.朝食 == False %}{% endif %}
{% if item.朝食 == True %}✔︎{% endif %}</td>
<td>{% if item.昼食 == False %}{% endif %}
{% if item.昼食 == True %}✔︎{% endif %}</td>
<td>{% if item.夕食 == False %}{% endif %}
{% if item.夕食 == True %}✔︎{% endif %}</td>
<td>{% if item.外食 == False %}{% endif %}
{% if item.外食 == True %}✔︎{% endif %}</td>
<td>{% if item.飲酒 == False %}{% endif %}
{% if item.飲酒 == True %}✔︎{% endif %}</td>
<td>{% if item.運動 == False %}{% endif %}
{% if item.運動 == True %}✔︎{% endif %}</td>
<td>{% if item.ストレッチ == False %}{% endif %}
{% if item.ストレッチ == True %}︎︎✔︎{% endif %}</td>
<td>{% if item.勉強 == False %}{% endif %}
{% if item.勉強 == True %}✔︎{% endif %}</td>
<td>{{item.起床時間}}</td>
<td>{{item.就寝時間}}</td>
<td>{{item.体の健康}}</td>
<td>{{item.心の健康}}</td>
<td>{{item.仕事の調子}}</td>
<td>{{item.人間関係}}</td>
<td><a href = "{% url 'edit' item.id %}">Edit</a></td><!--これでid番号のURLにアクセスできます-->
</tr>
{% endfor %}
</table>
</body>
</html>
templates配下にedit.htmlを作ります。
{% load static %}
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>{{title}}</title>
<link rel="stylesheet" type="text/css"
href="{% static 'app1/css/style.css' %}"/>
</head>
<body>
<h1>{{title}}</h1>
<p>{{msg|safe}}</p>
<table>
<form aciton = "{%url 'edit' id % }" method = "POST"><!--これが大事-->
{% csrf_token %}
{{form.as_table}}
<tr><td></td><td><input type = "submit" value = "登録"></td></tr>
</form>
</table>
</body>
</html>
edit.htmlに表示するための処理を書きます。views.pyにedit関数を定義します。
from django.shortcuts import render
from django.shortcuts import redirect
from django.http import HttpResponse
from .models import Touroku
from .forms import IdKensaku
from .forms import KenkoRecord
def index(request):
params = {
'title':'生活データ',
'msg':'all records',
'form':IdKensaku(),
'data':[],
}
if (request.method =='POST'):
number = request.POST['id']
item = Touroku.objects.get(id = number)
params['data'] = [item]
params['form'] = IdKensaku(request.POST)
else:
params['data'] = Touroku.objects.all()
return render(request, 'app1/index.html', params)
def create(request):
params = {
'title':'生活データ',
'msg':'入力してください',
'form':KenkoRecord(),
}
if (request.method =='POST'):
obj = Touroku()
record = KenkoRecord(request.POST, instance = obj)
record.save()
return redirect(to='/app1')
return render(request, 'app1/create.html',params)
def edit(request,number):
obj = Touroku.objects.get(id = number)
if (request.method =='POST'):
record = KenkoRecord(request.POST, instance = obj)
record.save()
return redirect(to='/app1')
params = {
'title':'生活データ',
'id':number,
'form':KenkoRecord(),
}
return render(request, 'app1/edit.html',params)
処理の流れとしては
①index.htmlの<a href = "{% url 'edit' item.id %}">Editでレコードごとに/edit/1のようにアクセスする
②edit.htmlで<form aciton = "{%url 'edit' id % }" method = "POST">でフォームの送信を行う
③obj = Touroku.objects.get(id = number)によってアドレスのnumberが引数として渡され、オブジェクトが作られる
という流れになっています。
Delete
最後にdeleteです。まずはurls.pyです。editと同じようにnumberをつけます。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index,name="index"),
path('create', views.create,name="create"),
path('edit/<int:number>', views.edit,name="edit"),
path('delete/<int:number>', views.delete,name="delete"),
]
edit.htmlと同じように、index.htmlに終了ボタンを作ります。流れは一緒です。
※ついでにYES/NOをやめて全部✔️に修正しました
{%for item in data %}
<tr>
<td>{{item.id}}</td>
<td>{{item.日付}}</td>
<td>{{item.名前}}</td>
<td>{% if item.朝食 == False %}{% endif %}
{% if item.朝食 == True %}✔︎{% endif %}</td>
<td>{% if item.昼食 == False %}{% endif %}
{% if item.昼食 == True %}✔︎{% endif %}</td>
<td>{% if item.夕食 == False %}{% endif %}
{% if item.夕食 == True %}✔︎{% endif %}</td>
<td>{% if item.外食 == False %}{% endif %}
{% if item.外食 == True %}✔︎{% endif %}</td>
<td>{% if item.飲酒 == False %}{% endif %}
{% if item.飲酒 == True %}✔︎{% endif %}</td>
<td>{% if item.運動 == False %}{% endif %}
{% if item.運動 == True %}✔︎{% endif %}</td>
<td>{% if item.ストレッチ == False %}{% endif %}
{% if item.ストレッチ == True %}︎︎✔︎{% endif %}</td>
<td>{% if item.勉強 == False %}{% endif %}
{% if item.勉強 == True %}✔︎{% endif %}</td>
<td>{{item.起床時間}}</td>
<td>{{item.就寝時間}}</td>
<td>{{item.体の健康}}</td>
<td>{{item.仕事の調子}}</td>
<td><a href = "{% url 'edit' item.id %}">編集</a></td>
<td><a href = "{% url 'delete' item.id %}">削除</a></td>
</tr>
{% endfor %}
delete.htmlを作成
{% load static %}
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>{{title}}</title>
<link rel="stylesheet" type="text/css"
href="{% static 'app1/css/style.css' %}"/>
</head>
<body>
<h1>{{title}}</h1>
<p>{{msg|safe}}</p>
<table>
<tr><th>ID</th><td>{{obj.id}}</td></tr>
<tr><th>日付</th><td>{{obj.日付}}</td></tr>
<tr><th>名前</th><td>{{obj.名前}}</td></tr>
<tr><th>朝食</th><td>{% if obj.朝食 == False %}{% endif %}
{% if obj.朝食 == True %}✔︎{% endif %}</td></tr>
<tr><th>昼食</th><td>{% if obj.昼食 == False %}{% endif %}
{% if obj.昼食 == True %}✔︎{% endif %}</td></tr>
<tr><th>夕食</th><td>{% if obj.夕食 == False %}{% endif %}
{% if obj.夕食 == True %}✔︎{% endif %}</td></tr>
<tr><th>外食</th><td>{% if obj.外食 == False %}{% endif %}
{% if obj.外食 == True %}✔︎{% endif %}</td></tr>
<tr><th>飲酒</th><td>{% if obj.飲酒 == False %}{% endif %}
{% if obj.飲酒 == True %}✔︎{% endif %}</td></tr>
<tr><th>運動</th><td>{% if obj.運動 == False %}{% endif %}
{% if obj.運動 == True %}✔︎{% endif %}</td></tr>
<tr><th>ストレッチ</th><td>{% if obj.ストレッチ == False %}{% endif %}
{% if obj.ストレッチ == True %}︎︎✔︎{% endif %}</td></tr>
<tr><th>勉強</th><td>{% if obj.勉強 == False %}{% endif %}
{% if obj.勉強 == True %}✔︎{% endif %}</td></tr>
<tr><th>起床時間<td>{{obj.起床時間}}</td></tr>
<tr><th>就寝時間<td>{{obj.就寝時間}}</td></tr>
<tr><th>体の健康<td>{{obj.体の健康}}</td></tr>
<tr><th>仕事の調子<td>{{obj.仕事の調子}}</td></tr>
<form aciton = "{%url 'edit' id % }" method = "POST">
{% csrf_token %}
{{form.as_table}}
<tr><td></td><td><input type = "submit" value = "削除"></td></tr>
</form>
</table>
</body>
</html>
delete.htmlに処理をできるようにviews.pyにdelete関数を作リます。
def index(request):
params = {
'title':'生活データ',
'msg':'all records',
'form':IdKensaku(),
'data':[],
}
if (request.method =='POST'):
number = request.POST['id']
item = Touroku.objects.get(id = number)
params['data'] = [item]
params['form'] = IdKensaku(request.POST)
else:
params['data'] = Touroku.objects.all()
return render(request, 'app1/index.html', params)
def create(request):
params = {
'title':'生活データ',
'msg':'入力してください',
'form':KenkoRecord(),
}
if (request.method =='POST'):
obj = Touroku()
record = KenkoRecord(request.POST, instance = obj)
record.save()
return redirect(to='/app1')
return render(request, 'app1/create.html',params)
def edit(request,number):
obj = Touroku.objects.get(id = number)
if (request.method =='POST'):
record = KenkoRecord(request.POST, instance = obj)
record.save()
return redirect(to='/app1')
params = {
'title':'生活データ',
'id':number,
'form':KenkoRecord(),
}
return render(request, 'app1/edit.html',params)
def delete(request,number):
record = Touroku.objects.get(id = number)
if (request.method =='POST'):
record.delete()
return redirect(to='/app1')
params = {
'title':'生活データ',
'msg':"こちらのデータを削除しますか?",
'id':number,
'obj':record,
}
return render(request, 'app1/delete.html',params)
CRUDのRは通常のindex.htmlのことなので記述をしません。
検索機能find
CRUDとは別にはなりますが、アプリなので検索機能くらいはつけたいと思います。
まずはurlを作成する
from django.urls import path
from . import views
urlpatterns = [
path('', views.index,name="index"),
path('create', views.create,name="create"),
path('edit/<int:number>', views.edit,name="edit"),
path('delete/<int:number>', views.delete,name="delete"),
path('find', views.find,name="find"),
]
検索フォーム用のフォームを作ります。シンプルです。
from django import forms
from .models import Touroku
class KenkoRecord(forms.ModelForm):
class Meta:
model = Touroku
fields = ['日付','名前','朝食','昼食','夕食','外食','飲酒','運動','ストレッチ','勉強','喧嘩','起床時間','就寝時間','体の健康','心の健康','仕事の調子','人間関係']
class IdKensaku(forms.Form):
id = forms.IntegerField(label = "ID")
class Kensaku(forms.Form):
findname = forms.CharField(label = "名前",required=False)
findstatus = forms.CharField(label = "状態",required=False)
検索用ページであるfind.htmlを作成します。
{% load static %}
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>{{title}}</title>
<link rel="stylesheet" type="text/css"
href="{% static 'app1/css/style.css' %}"/>
</head>
<body>
<h1>{{title}}</h1>
<p>{{msg|safe}}</p>
<table>
<form aciton = "{%url 'find' % }" method = "POST">
{% csrf_token %}
{{form}}
<tr><td></td><td><input type = "submit" value = "検索"></td></tr>
</form>
</table>
<hr>
<table>
<tr>
<th>no</th>
<th>日付</th>
<th>名前</th>
<th>朝食</th>
<th>昼食</th>
<th>夕食</th>
<th>外食</th>
<th>飲酒</th>
<th>運動</th>
<th>ストレッチ</th>
<th>勉強</th>
<th>起床時間</th>
<th>就寝時間</th>
<th>体の健康</th>
</tr>
{%for item in data %}
<tr>
<td>{{item.id}}</td>
<td>{{item.日付}}</td>
<td>{{item.名前}}</td>
<td>{% if item.朝食 == False %}{% endif %}
{% if item.朝食 == True %}✔︎{% endif %}</td>
<td>{% if item.昼食 == False %}{% endif %}
{% if item.昼食 == True %}✔︎{% endif %}</td>
<td>{% if item.夕食 == False %}{% endif %}
{% if item.夕食 == True %}✔︎{% endif %}</td>
<td>{% if item.外食 == False %}{% endif %}
{% if item.外食 == True %}✔︎{% endif %}</td>
<td>{% if item.飲酒 == False %}{% endif %}
{% if item.飲酒 == True %}✔︎{% endif %}</td>
<td>{% if item.運動 == False %}{% endif %}
{% if item.運動 == True %}✔︎{% endif %}</td>
<td>{% if item.ストレッチ == False %}{% endif %}
{% if item.ストレッチ == True %}︎︎✔︎{% endif %}</td>
<td>{% if item.勉強 == False %}{% endif %}
{% if item.勉強 == True %}✔︎{% endif %}</td>
<td>{{item.起床時間}}</td>
<td>{{item.就寝時間}}</td>
<td>{{item.体の健康}}</td>
<td>{{item.仕事の調子}}</td>
<td><a href = "{% url 'edit' item.id %}">編集</a></td>
<td><a href = "{% url 'delete' item.id %}">削除</a></td>
</tr>
{% endfor %}
</table>
</body>
</html>
views.pyにfind関数を作成する。
POST送信の情報を受け取って、objects属性のfilterメソッドの引数として、データを呼び出します。
(Q(名前__icontains=str1) |Q(体の健康__icontains=str2))これで「str1を含む名前」もしくは「str2を含む健康状態」のものを抽出できます。また頭にiをつけると大文字小文字を区別しないようになります。
from django.shortcuts import render
from django.shortcuts import redirect
from django.http import HttpResponse
from .models import Touroku
from .forms import IdKensaku
from .forms import KenkoRecord
from .forms import Kensaku
from django.db.models import Q
・
・
・
・
def find(request):
if (request.method =='POST'):
msg = '検索結果:'
form = Kensaku(request.POST)
str1 = request.POST['findname']
str2 = request.POST['findstatus']
data = Touroku.objects.filter(Q(名前__icontains=str1) |Q(体の健康__icontains=str2))
else:
msg = ''
form = Kensaku()
data = Touroku.objects.all()
params = {
'title':"生活データ",
'msg':msg,
'form':form,
'data':data,
}
return render(request, 'app1/find.html',params)
そのほか検索機能はありますが、ここでは割愛します。
最後にfind機能とcreate機能をindex.htmlに実装します。一番下に<p>でつけました。
{% load static %}
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>{{title}}</title>
<link rel="stylesheet" type="text/css"
href="{% static 'app1/css/style.css' %}"/>
</head>
<body>
<h1>{{title}}</h1>
<p>{{msg|safe}}</p>
<table>
<form aciton = "{%url 'find' % }" method = "POST">
{% csrf_token %}
{{form.as_table}}
<tr><td></td><td><input type = "submit" value = "検索"></td></tr>
</form>
</table>
<hr>
<table>
<tr>
<th>no</th>
<th>日付</th>
<th>名前</th>
<th>朝食</th>
<th>昼食</th>
<th>夕食</th>
<th>外食</th>
<th>飲酒</th>
<th>運動</th>
<th>ストレッチ</th>
<th>勉強</th>
<th>起床</th>
<th>就寝</th>
<th>体健康</th>
<th>心健康</th>
<th>仕事調子</th>
<th>人間関係</th>
</tr>
{%for item in data %}
<tr>
<td>{{item.id}}</td>
<td>{{item.日付}}</td>
<td>{{item.名前}}</td>
<td>{% if item.朝食 == False %}{% endif %}
{% if item.朝食 == True %}✔︎{% endif %}</td>
<td>{% if item.昼食 == False %}{% endif %}
{% if item.昼食 == True %}✔︎{% endif %}</td>
<td>{% if item.夕食 == False %}{% endif %}
{% if item.夕食 == True %}✔︎{% endif %}</td>
<td>{% if item.外食 == False %}{% endif %}
{% if item.外食 == True %}✔︎{% endif %}</td>
<td>{% if item.飲酒 == False %}{% endif %}
{% if item.飲酒 == True %}✔︎{% endif %}</td>
<td>{% if item.運動 == False %}{% endif %}
{% if item.運動 == True %}✔︎{% endif %}</td>
<td>{% if item.ストレッチ == False %}{% endif %}
{% if item.ストレッチ == True %}✔︎{% endif %}</td>
<td>{% if item.勉強 == False %}{% endif %}
{% if item.勉強 == True %}✔︎{% endif %}</td>
<td>{{item.起床時間}}</td>
<td>{{item.就寝時間}}</td>
<td>{{item.体の健康}}</td>
<td>{{item.心の健康}}</td>
<td>{{item.仕事の調子}}</td>
<td>{{item.人間関係}}</td>
<td><a href = "{% url 'edit' item.id %}">編集</a></td>
<td><a href = "{% url 'delete' item.id %}">削除</a></td>
</tr>
{% endfor %}
</table>
<p><a href="{% url 'create' %}">データの追加</a></p>
<p><a href="{% url 'find' %}">検索</a></p>
</body>
</html>
この記事はここまで
次回、続きを投稿していきます。